最近在用flutter开发百度地图,踩坑无数,可以说把能踩的坑都踩了一遍,特此记录下辛酸经历。
下面描述的工程是配置Android的,ios并没有配置。
开发环境:sdk: “>=2.12.0 < 3.0.0”
Android Studio版本3.4.0
文章目录
- 前言
- 一、引入flutter插件
- 二、 新建一个自定义的Application
- 三、混淆配置
- 四、AK配置(秘钥配置)
- 五、显示地图
- 六、最终效果图
- 遇到的其他问题
- 总结
前言
官网里面把基本都把步骤写了,但是里面有很多不明确的点。刚接触到的人可能会不知道某些文件具体添加到哪里,代码添加也有可能出现问题。下面我将安装官网的例程步骤,一步一步进行配置。配置完成之后,一定是可以完美运行的。
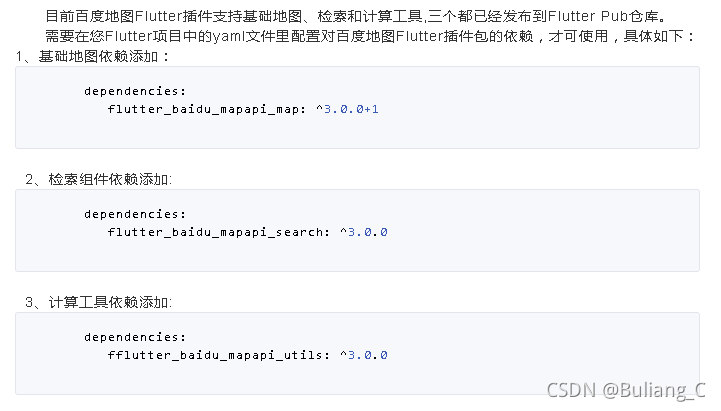
一、引入flutter插件
flutter_baidu_mapapi_map
flutter_baidu_mapapi_search
fflutter_baidu_mapapi_utils
离谱的事情来了:官网上面的第三个插件flutter_baidu_mapapi_utils,多写一个f,flutter,官网写成fflutter。 我也没看清,直接复制的,导致我怎么安装都安装不了,人都傻了。

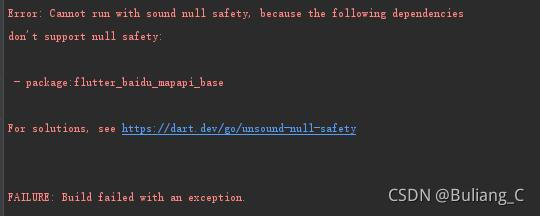
注意!!!: 这三个依赖的版本要获取官网最新的!!!不然在你引入依赖包的时候,run会报空安全错误。Error: Cannot run with sound null safety, because the following dependencies。
解决方法:
- 就是获取最新版的依赖。
- 还有一种解决办法是将sdk的版本降低到2.0以下。
因为:Dart 语言已支持健全的空安全机制!
当你选择使用空安全时,代码中的类型将默认是非空的,意味着 除非你声明它们可空,它们的值都不能为空。有了空安全,原本处于你的 运行时 的空值引用错误将变为 编辑时 的分析错误。

二、 新建一个自定义的Application
很多刚开发的新人根本不知道在哪里新建自定义的Application。
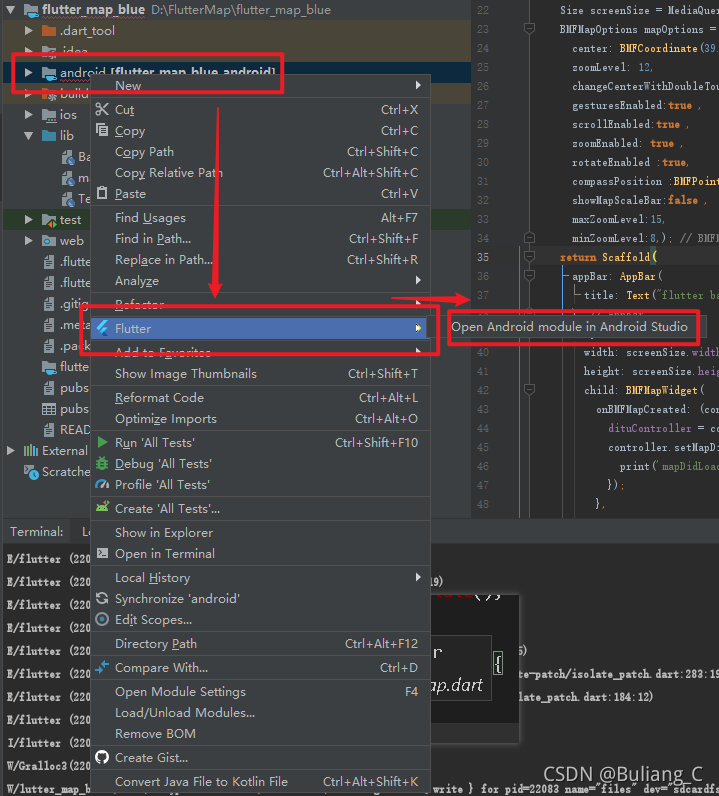
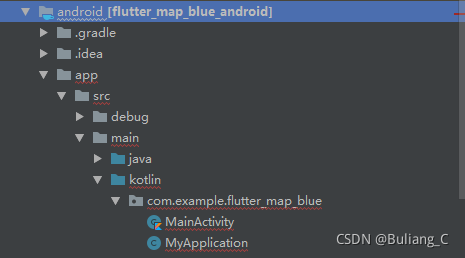
第一步: 打开Android的底层

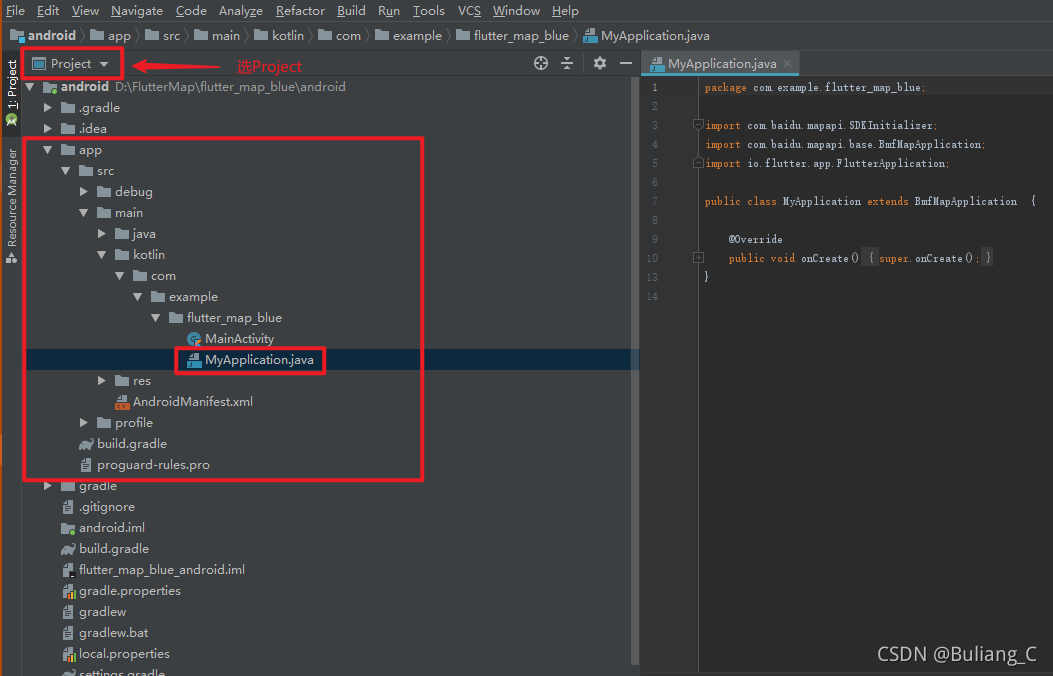
第二步(最关键)在app下面的层级下对应的目录里面创建一个MyApplication.java文件

在里面添加上如下的代码:记得修改下第一行package包的名字,改成自己项目的名字!!!
package com.example.flutter_map_blue;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.base.BmfMapApplication;
import io.flutter.app.FlutterApplication;
public class MyApplication extends BmfMapApplication {
@Override
public void onCreate() {
super.onCreate();
}
}
等添加好后,就可以回到开发界面了。有可能你添加的那个文件,会报红,但是别怕,编译不会有问题的,具体什么原因我也不清楚,因为我的也报红。。。有人知道的话,可以评论区指点下。
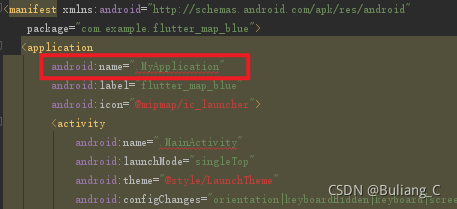
第三步 在AndroidManifest.xml中声明该Application,ctrl点击是可以跳转的

三、混淆配置
官网上面有说明,这一步跟官网保持一致,具体是说明直接看官网就好了。
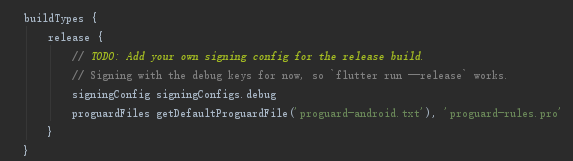
- 打开android 目录app下的build.gradle文件,在release代码块中添加如下内容。(默认情况下 flutter 不会开启 Android 的混 淆)

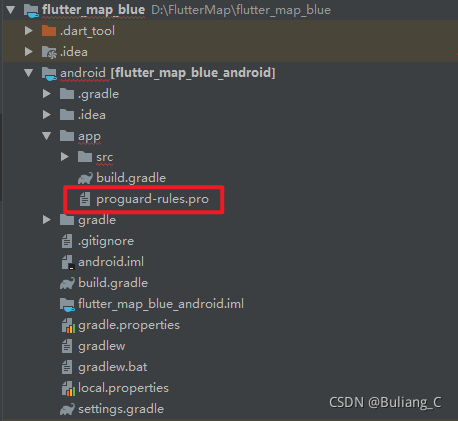
- 创建/android/app/proguard-rules.pro 文件

- 编写混淆文件,打开proguard-rules.pro文件,添加如下代码。
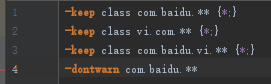
proguard-rules.pro里面的代码:

上述配置完成之后,基础配置就已经全部结束了。下面就将进行秘钥的配置项。
四、AK配置(秘钥配置)
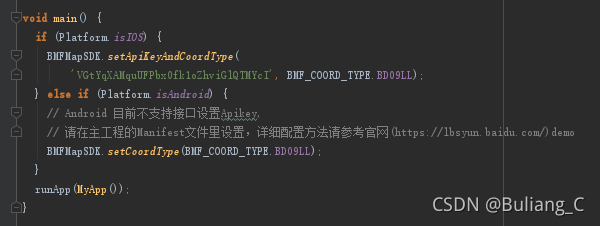
- 在main.dart的main函数中添加如下代码:

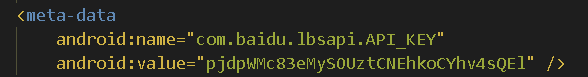
- Android平台需要在AndroidManifest.xml文件里设置AK:

五、显示地图
创建一个widget的dart文件,把下面的代码复制进去,就是显示地图的。
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_baidu_mapapi_map/flutter_baidu_mapapi_map.dart';
import 'package:flutter_baidu_mapapi_base/flutter_baidu_mapapi_base.dart';
import 'package:flutter_baidu_mapapi_search/flutter_baidu_mapapi_search.dart';
import 'package:flutter_map_blue/BaiduMapHelper.dart';
class TestBaiduMapPage extends StatefulWidget {
@override
_TestBaiduMapPageState createState() => _TestBaiduMapPageState();
}
class _TestBaiduMapPageState extends State<TestBaiduMapPage> {
BMFMapController? dituController;
@override
void initState() {
super.initState();
}
/// 创建完成回调
void onBMFMapCreated(BMFMapController controller) {
dituController = controller;
/// 地图加载回调
dituController?.setMapDidLoadCallback(callback: () {
print('mapDidLoad-地图加载完成!!!');
});
}
/// 设置地图参数
BMFMapOptions initMapOptions() {
BMFMapOptions mapOptions = BMFMapOptions(
center: BMFCoordinate(39.917215, 116.380341),
zoomLevel: 12,
changeCenterWithDoubleTouchPointEnabled:true,
gesturesEnabled:true ,
scrollEnabled:true ,
zoomEnabled: true ,
rotateEnabled :true,
compassPosition :BMFPoint(0,0) ,
showMapScaleBar:false ,
maxZoomLevel:15,
minZoomLevel:8,
// mapType: BMFMapType.Satellite
);
return mapOptions;
}
@override
Widget build(BuildContext context) {
Size screenSize = MediaQuery.of(context).size;
return Scaffold(
body:Container(
width: screenSize.width,
height: screenSize.height,
child: BMFMapWidget(
onBMFMapCreated: (controller) {
onBMFMapCreated(controller);
},
mapOptions: initMapOptions(),
),
),
);
}
}
六、最终效果图

遇到的其他问题
- AndroidStudio Cannot fit requested classes in a single dex file (# methods: 72633 > 65536)
看了很多博客说是下面这个原因:
当您的应用及其引用的库包含的方法数超过 65536 时,您会遇到一个构建错误
我的解决办法是用flutter clear这个命令,然后关机重启了一下,就好了。具体什么原因我也不清楚。
- Execution failed for task ‘:app:compileFlutterBuildDebug’. > Process 'command 'D:\flut
这个问题我也是通过flutter clear;然后flutter run解决的。
期间还遇到了很多很多各式各样的问题,遇到问题不要怕,我百度不死他!
总结
源代码暂时还没有贴上来。按照上述的步骤应该是没有任何问题的。如果大家有问题,可以留言下。喜欢这篇教程的话记得一键三连,谢谢!