您好,我是码农飞哥,感谢您阅读本文,欢迎一键三连哦。
本文会重点介绍如何创建第一个Android应用,以及如何使用Android Studio进行调试
干货满满,建议收藏,需要用到时常看看。小伙伴们如有问题及需要,欢迎踊跃留言哦~ ~ ~。
文章目录
- 前言
- 创建第一个Android应用
- Android应用的目录结构
- Android Studio的调试
- 设置断点
- 调试
- 总结
- Java知识图谱
前言
上一篇文章我们介绍了Android Studio的安装以及Android SDK的目录结构。这篇文章将介绍如何使用Android Studio创建第一个Android应用,重点介绍Android Studio的目录结构。
创建第一个Android应用
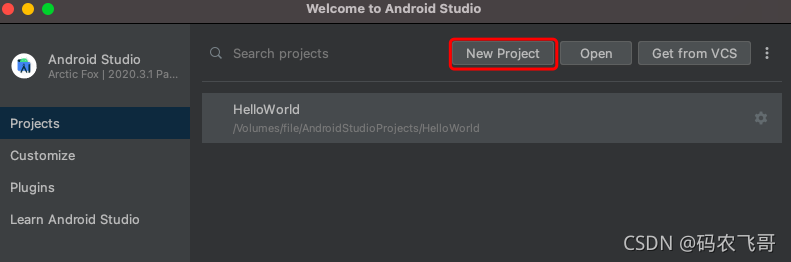
首先,让我们来创建第一个Android应用。在欢迎页面点击New Project按钮。

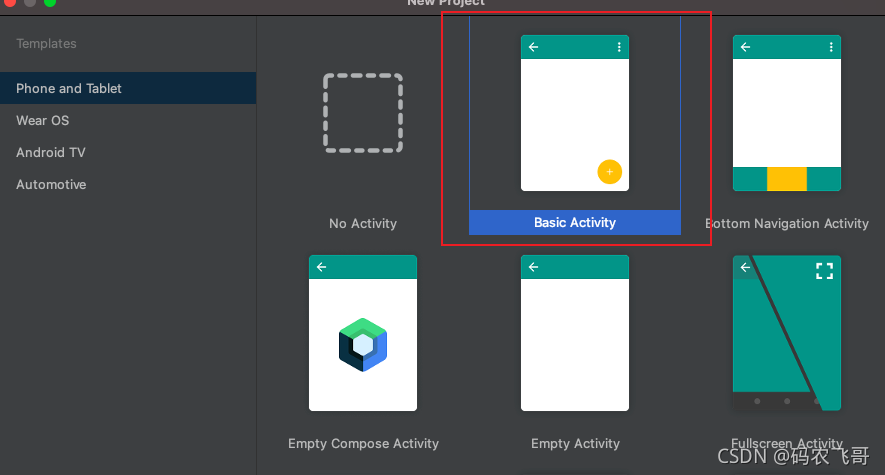
进入下一个界面之后选中Basic Activity 按钮,创建一个基本视图的Android应用。

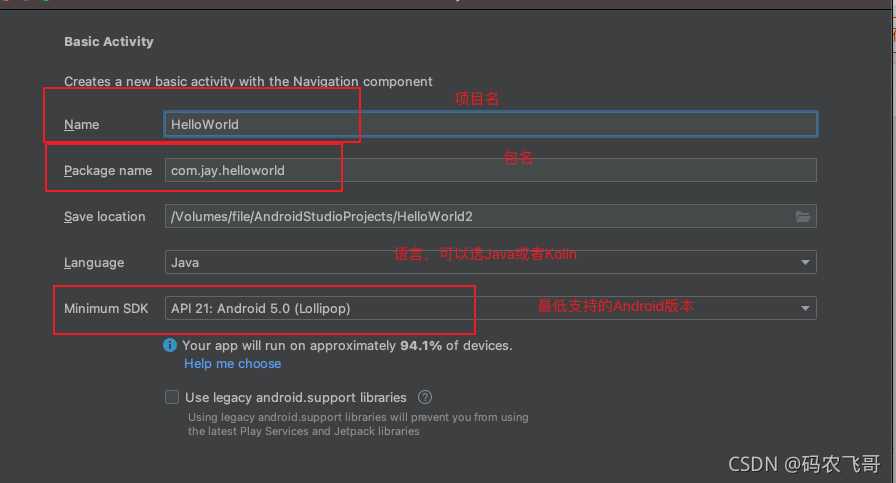
接着进入下一个界面,在这个界面中可以填写项目名,包名等等。这里我新建了一个名为HelloWorld项目。

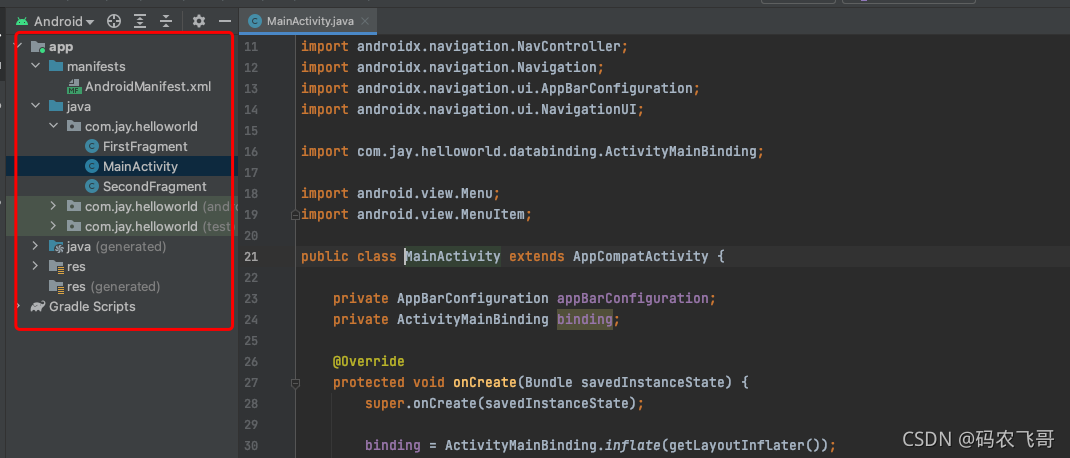
设置完成之后点击Finish 按钮。即可完成第一个Android项目的创建。应用加载完成之后项目HelloWorld的目录结构如下图所示:

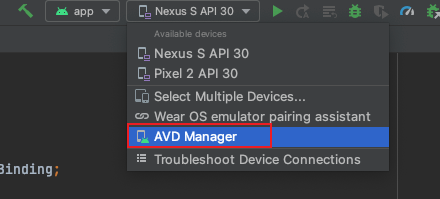
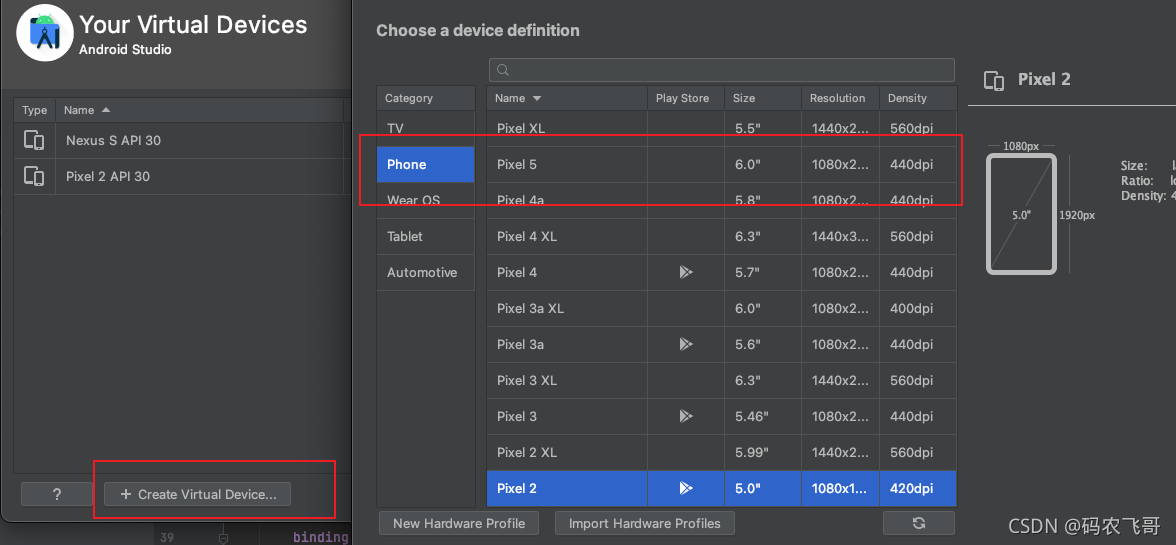
程序加载没问题之后,就可以设置一个模拟器,操作步骤如下图所示,这里我设置了Nexus S API 30和Pixel2 API 30 两个模拟器,每个模拟的尺寸都不相同。


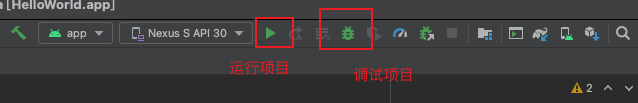
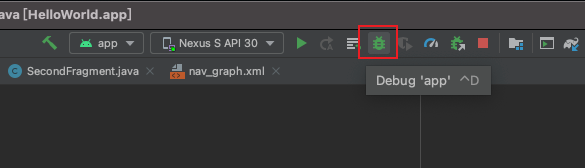
设置好模拟器之后,如果只需要运行项目的话则点击下图左边的按钮,如果要对代码进行调试(debug模式)的话则需要点击下图右边的按钮。

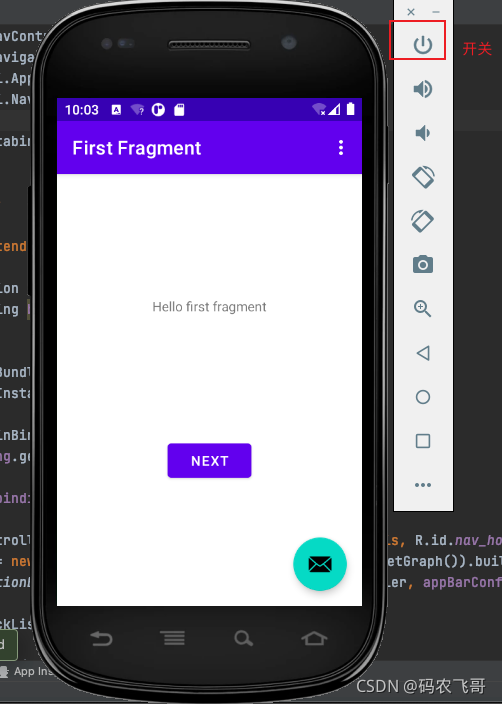
运行结果如下图所示:

Android应用的目录结构
说完了Android应用程序的创建之后,接下来就来看下这个HelloWold 应用程序的目录结构吧。

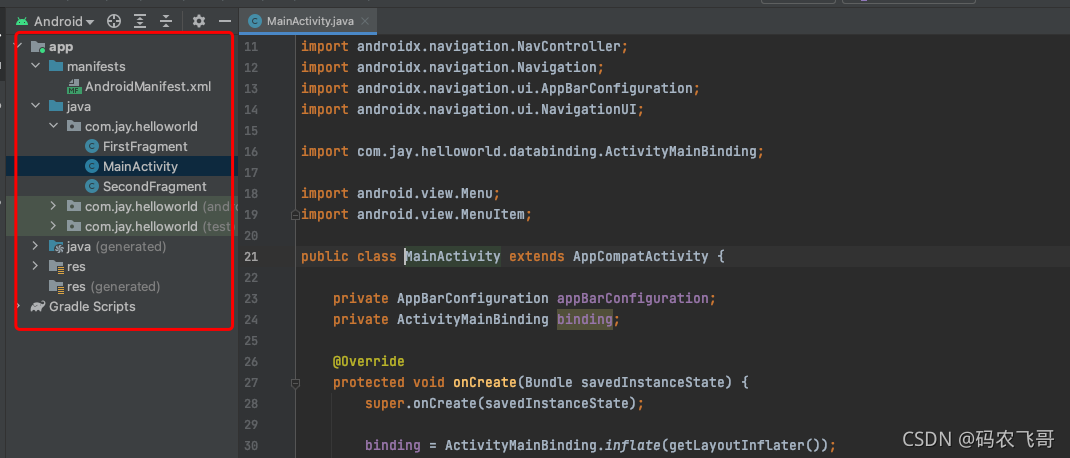
如果Project窗口没有出现,则依次选择 View->Tool Windows->Project。选择好窗口之后,从该窗口的下拉列表中选择Android视图。然后,你就能看到如下文件。
- app-> java->com.jay.helloworld->MainActivity
这是主Activity。它是应用的入口,当您构建和运行应用时,系统会启动此Activity的实例并加载其布局,
public class MainActivity extends AppCompatActivity {
private AppBarConfiguration appBarConfiguration;
private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
// 调用父类的onCreate方法
super.onCreate(savedInstanceState);
binding = ActivityMainBinding.inflate(getLayoutInflater());
// 调用setContentView方法显示视图界面
setContentView(binding.getRoot());
// 设置对工具栏ToolBar的支持
setSupportActionBar(binding.toolbar);
NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment_content_main);
appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build();
NavigationUI.setupActionBarWithNavController(this, navController, appBarConfiguration);
// 点击事件
binding.fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
}
·······省略部分代码
}
MainActivity 继承于AppCompatActivity,并重写了onCreate方法,AppCompatActivity类是Android Studio中默认的构建自定义Activity的模板类。
这里其实还涉及到FirstFragment和SecondFragment两个Fragment。它们两个是用来控制图7中的点击按钮的。
4. app->res->layout->activity_main.xml
此XML文件定义了activity界面(UI)的布局,整体布局都是采用CoordinatorLayout布局,这个布局是support v7系统新增的布局,具有便于协调子布局的特点,该布局是增强版的FrameLayout布局,它通常与ToolBar和FloatingActionButton合用。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/Theme.HelloWorld.AppBarOverlay">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/Theme.HelloWorld.PopupOverlay" />
</com.google.android.material.appbar.AppBarLayout>
<include layout="@layout/content_main" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_marginEnd="@dimen/fab_margin"
android:layout_marginBottom="16dp"
app:srcCompat="@android:drawable/ic_dialog_email" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
其中ToolBar是图7中显示HelloWorld的蓝色工具栏,具有承载系统菜单的功能。FloatingActionButton是图7中右下侧的邮箱图标的按钮。
<include layout="@layout/content_main" />
这行代码将content_main.xml 的布局嵌入activity_main布局中。content_main.xml的代码为:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<fragment
android:id="@+id/nav_host_fragment_content_main"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:defaultNavHost="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/nav_graph" />
</androidx.constraintlayout.widget.ConstraintLayout>
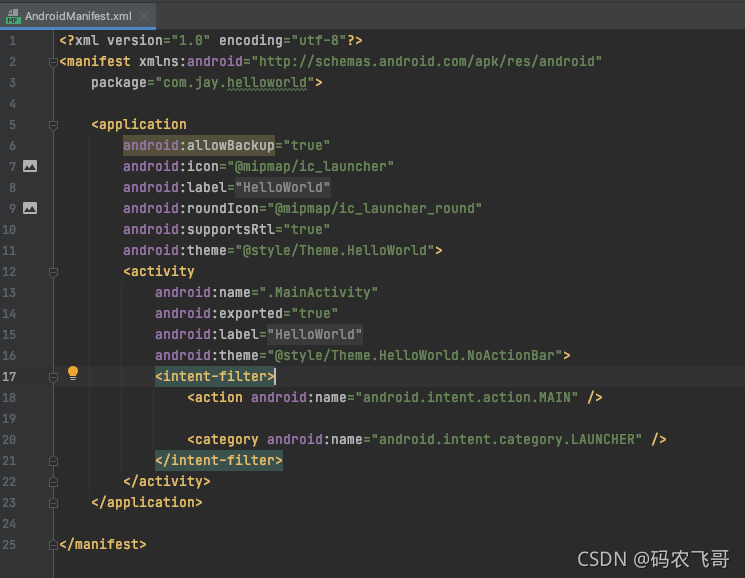
- app->manifests->AndroidMainifest.xml
清单文件描述了应用的基本特性并定义了每个应用组件,是整个项目的配置资源,里面配置的内容包括当前应用程序所在的包,应用程序中的Activity,应用程序的访问权限等等。

- Gradle Scripts -> build.gradle
这里是gradle构建项目的文件,一个针对项目Project:HelloWorld,一个针对应用模块Project:HelloWorld.app。每个模块均有自己的build.gradle文件。但此项目当前仅有一个模块,所以只有一个针对应用模块。
Android Studio的调试
学会用Android Studio进行代码调试是开发者的一项必备技能。
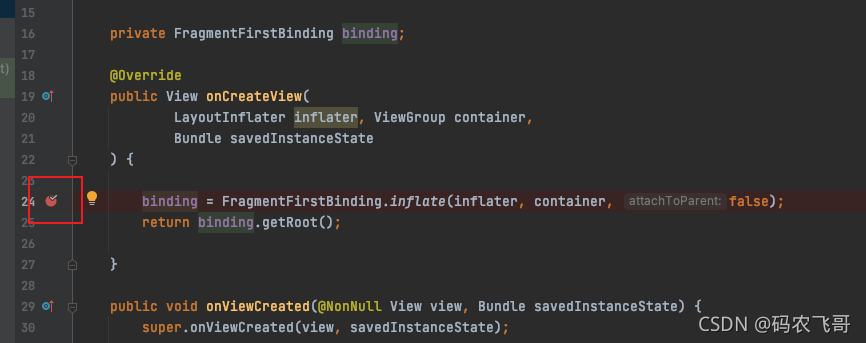
设置断点
双击需要添加断点的代码行的左侧。出现如下红点说明断点设置成功。

调试
断点设置好之后,还需要在调试模式下运行,才能是断点生效。点击下图的小乌龟进入调试模式。

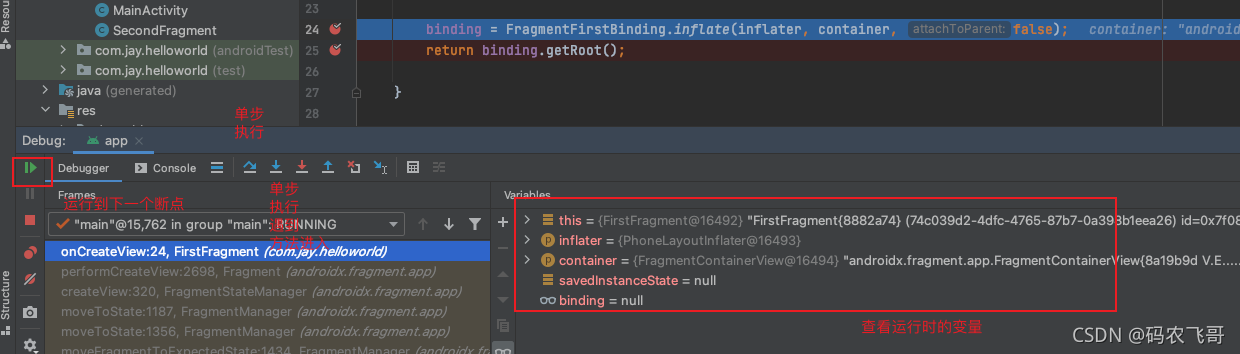
运行之后可以看到Debugger和Console两个tab页面,Debugger页面主要是用来记录方法的调用栈以及查看运行时的变量的值。Console则是控制台。

总结
本文首先详细介绍了如何创建第一个Android应用程序,接着介绍了如何用Android Studio进行调试。
Java知识图谱
因为学习安卓需要良好的Java基础,这里推荐一下CSDN最新出的Java知识图谱,属实不错! 《Java知识图谱》,尺寸 870mm x 560mm,展开后有一张办公桌大小,也可以折叠成一本书的尺寸,有兴趣的小伙伴可以了解一下------扫描下图中的二维码即可购买。

我本人也已经用上了,感觉非常好用。图谱桌上放,知识心中留。
我是码农飞哥,再次感谢您读完本文。