一、介绍
1、Jenkins
Jenkins是一个独立的开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。前身是Hudson是一个可扩展的持续集成引擎。可用于自动化各种任务,如构建,测试和部署软件。
Jenkins特点:
开源免费;
跨平台,支持所有的平台;
master/slave支持分布式的build;
web形式的可视化的管理页面;
安装配置超级简单;
tips及时快速的帮助;
已有的200多个插件
2、docker
Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从 Apache2.0 协议开源。
Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。
容器是完全使用沙箱机制,相互之间不会有任何接口(类似 iPhone 的 app),更重要的是容器性能开销极低。
3、Vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
本文介绍Jenkins的docker自动化构建、发布并部署Vue项目的一个流程。
二、环境配置
需要centos7系统安装的工具如下:
- jdk v1.8
- maven v3.6
- git v2.3
- nodejs v14.17.6
- docker v1.13 docker安装直达
- jenkins Jenkins安装直达
上面工具可自行安装,jdk、maven、nodejs、git、也可以后面通过jenkins自动安装。
接下来开始操作:
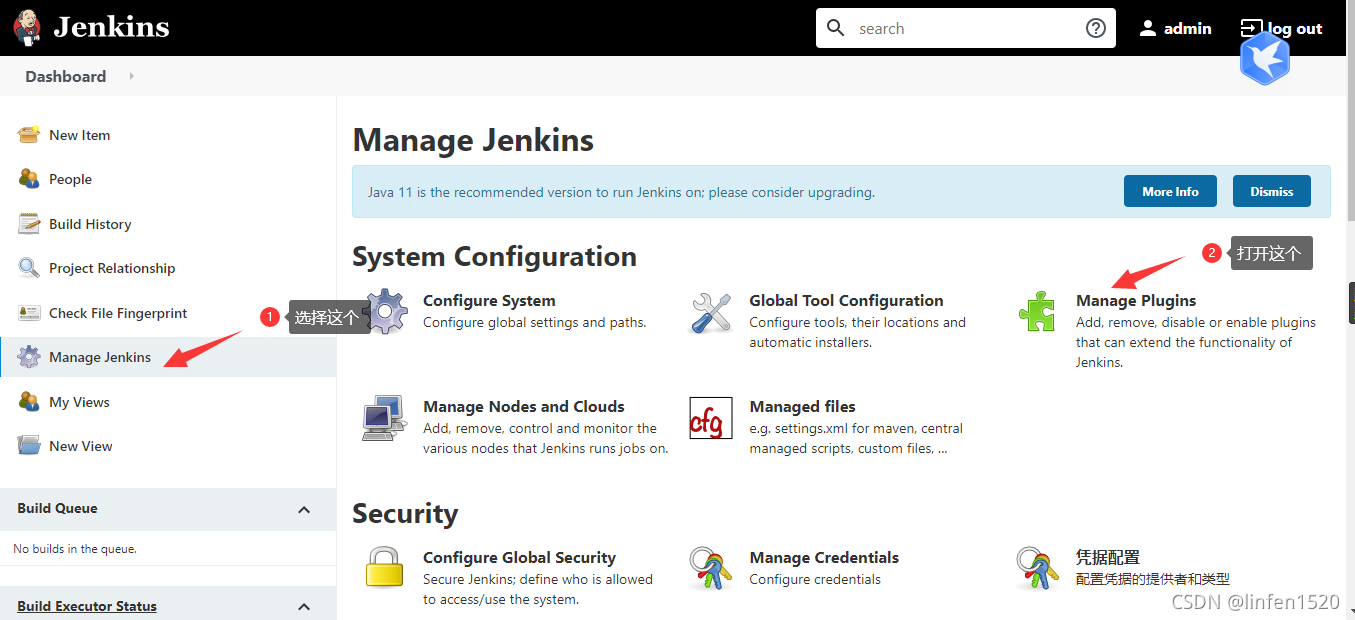
1.安装maven打包插件进入:
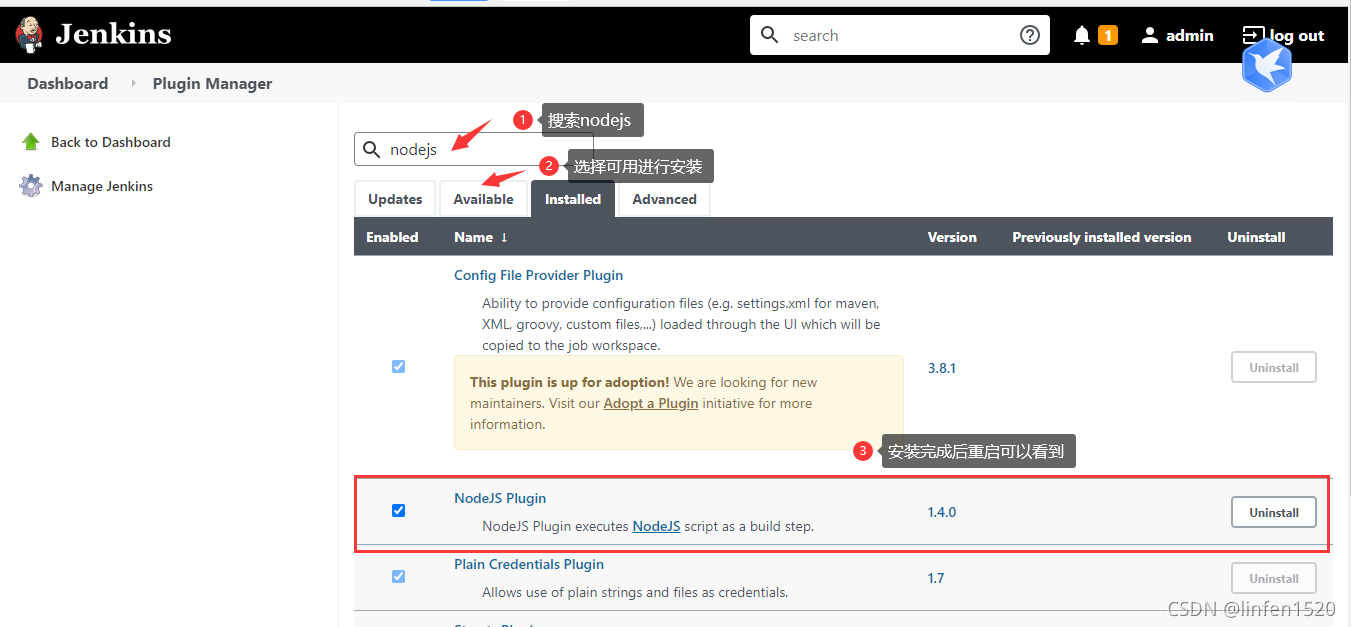
Jenkins>系统管理>插件管理>可选插件,搜索NodeJS Plugin进行安装。

安装插件
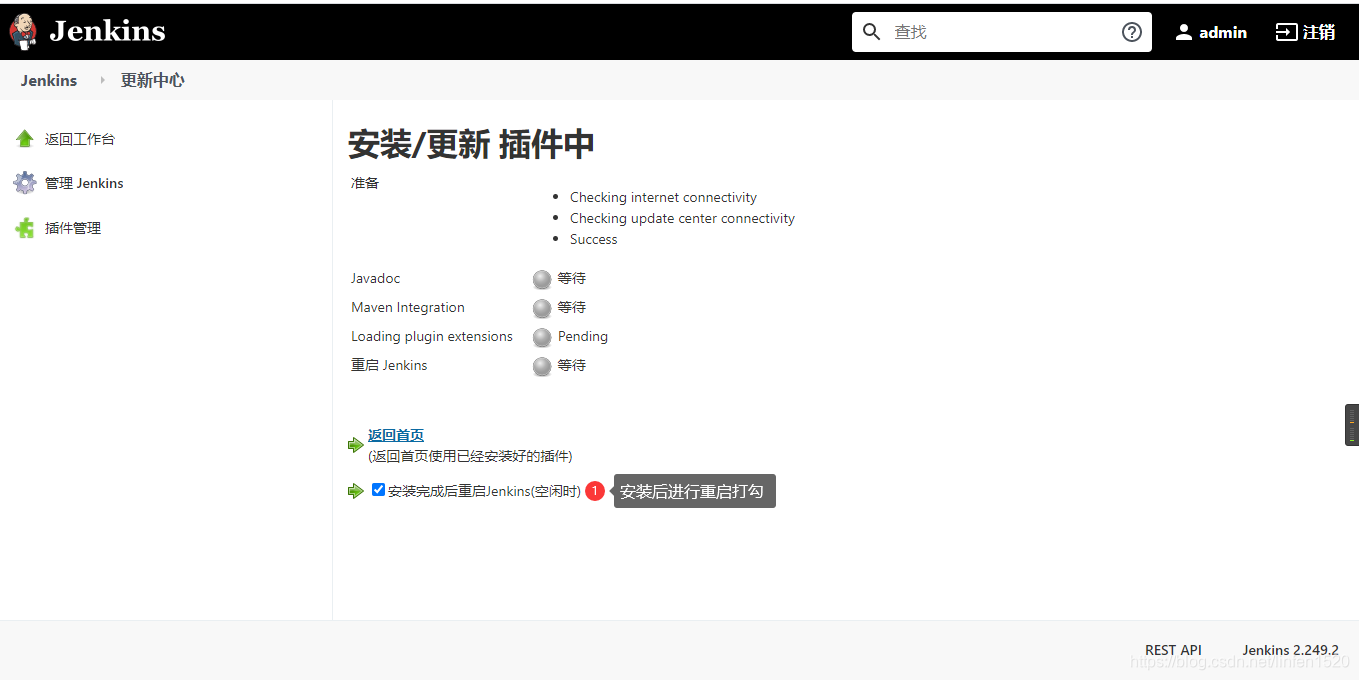
 等待安装,并进行重启
等待安装,并进行重启

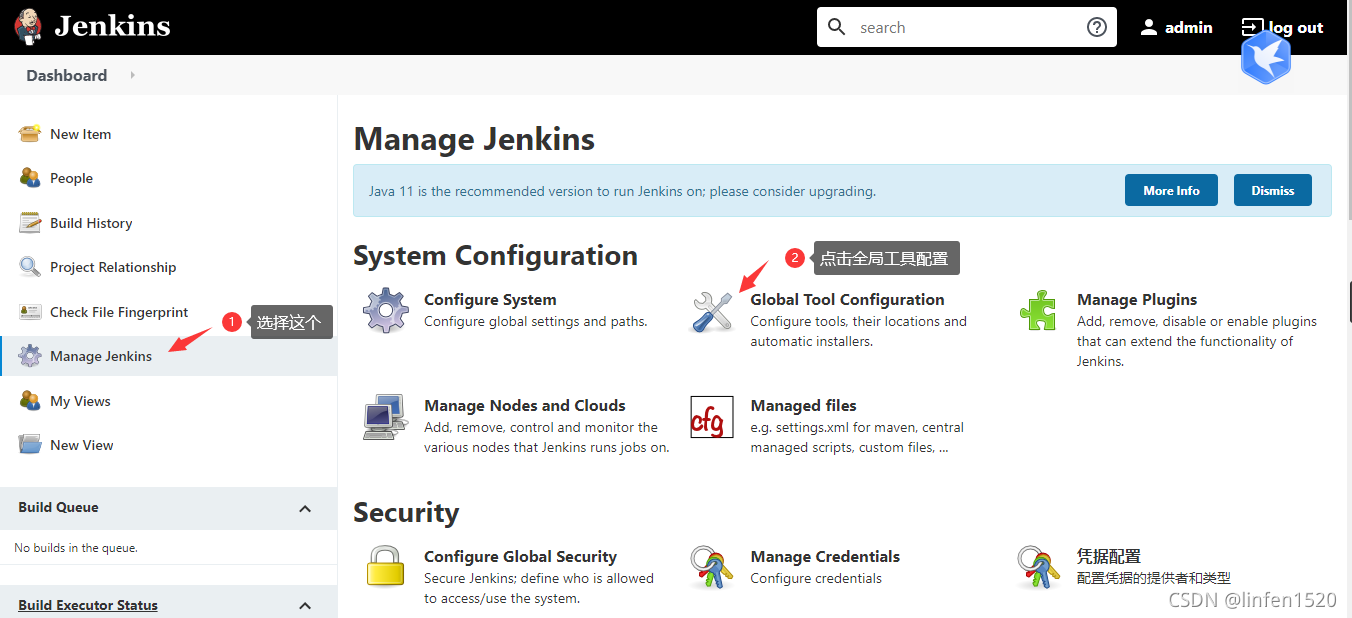
(2)进行全局工具配置:
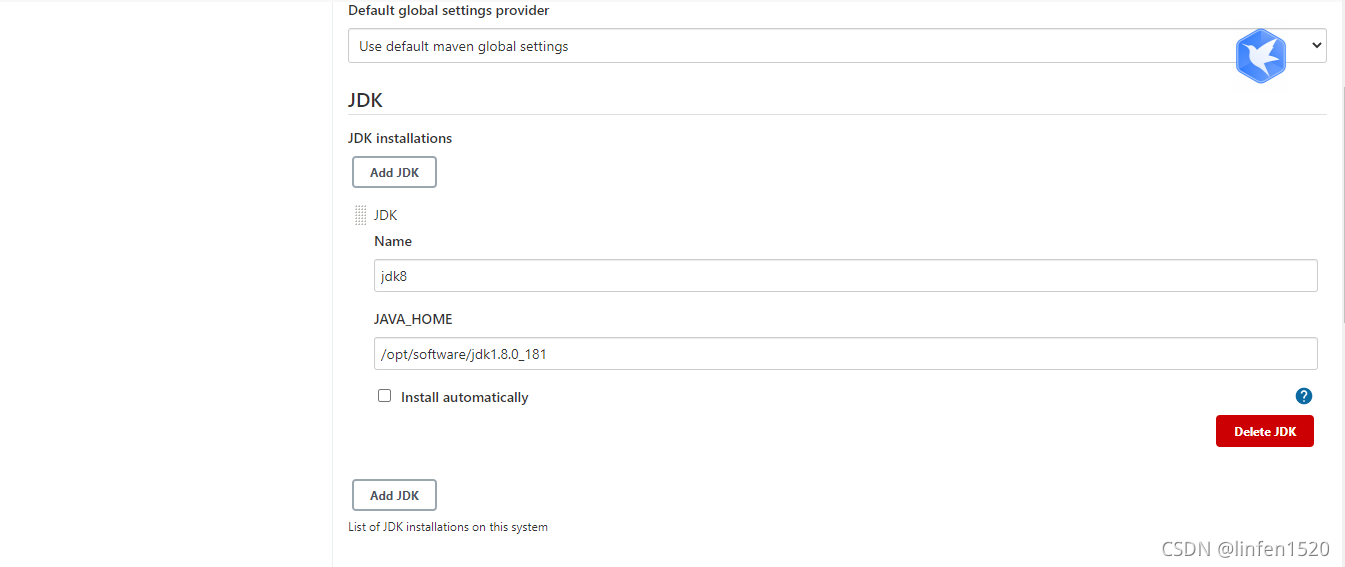
Jenkins>系统管理>全局工具配置

jdk配置,我这里名字填jdk1.8,JAVA_HOME填本机jdk的JAVA_HOME路径,没有的话可以选则自动安装,选择好版本就好了,不过自动安装需要Oracle 登录后才能安装。

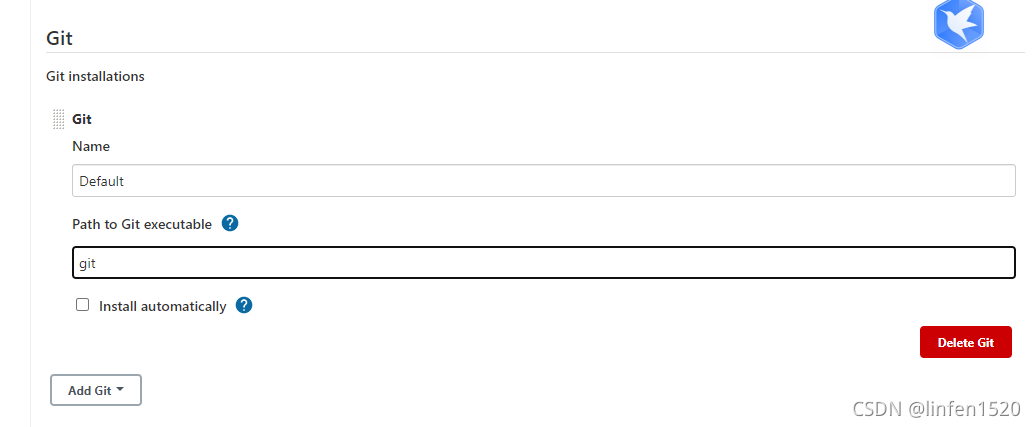
(3)git配置
可本机安装可以忽略,未安装可选自动安装

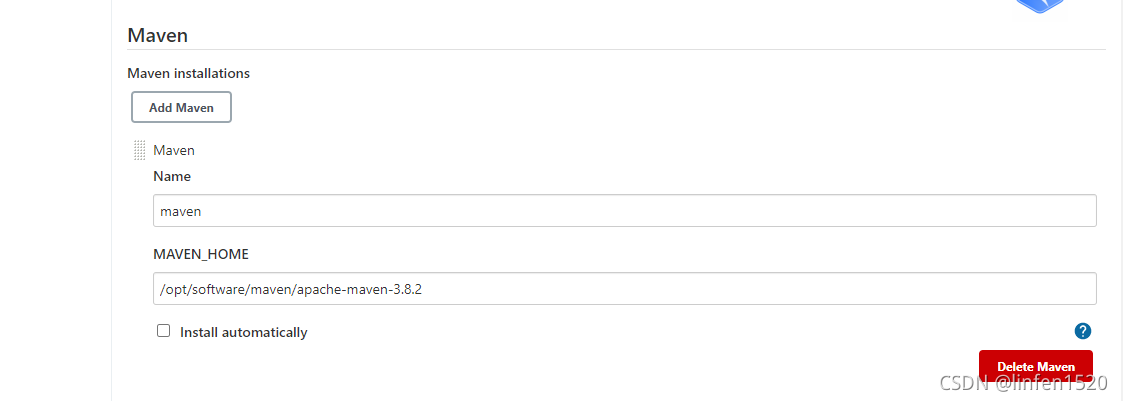
(4)maven配置
本机安装的话填写maven的安装目录,未安装可选自动安装

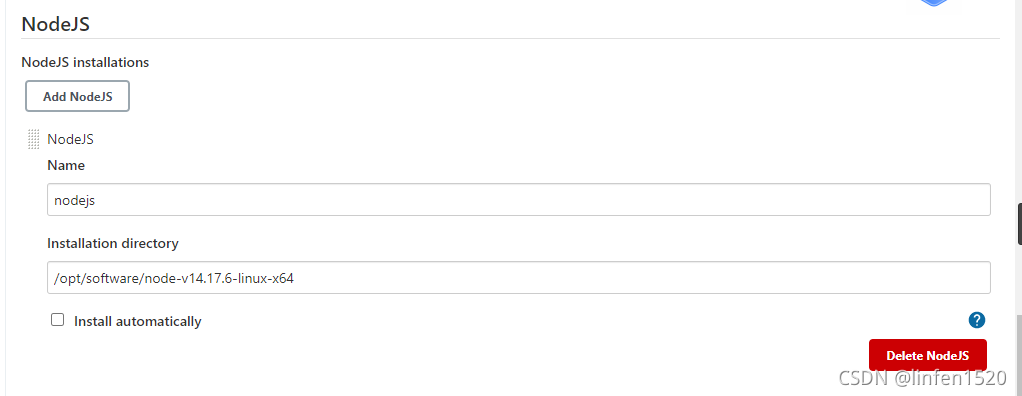
(5)NodeJS配置
本机安装的话填写NodeJS的安装目录,未安装可选自动安装

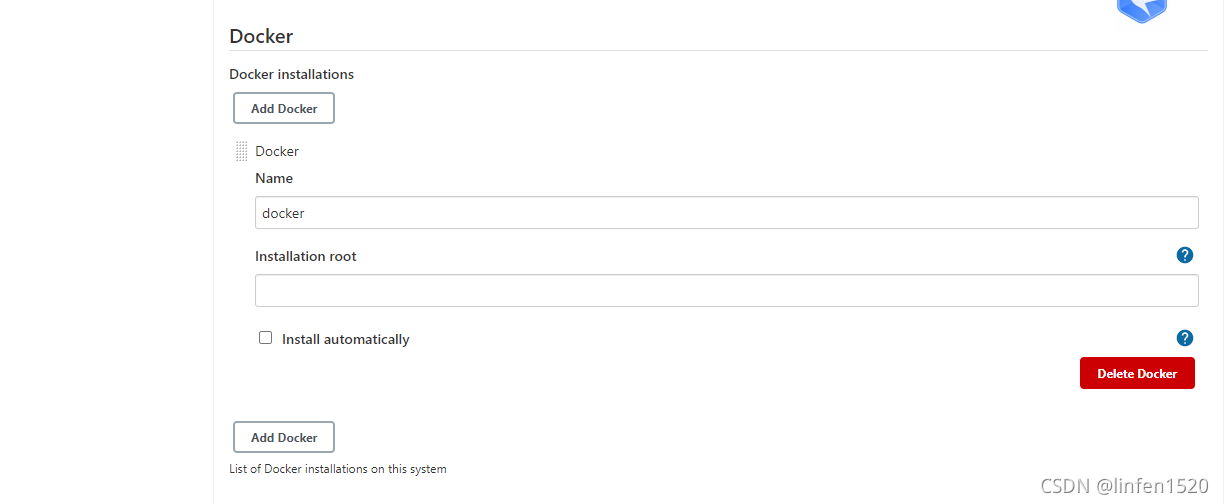
(6)docker配置
没安装可以选则自动安装,本机安装不需要填写

最后点击应用并保存。
三、开始新建任务
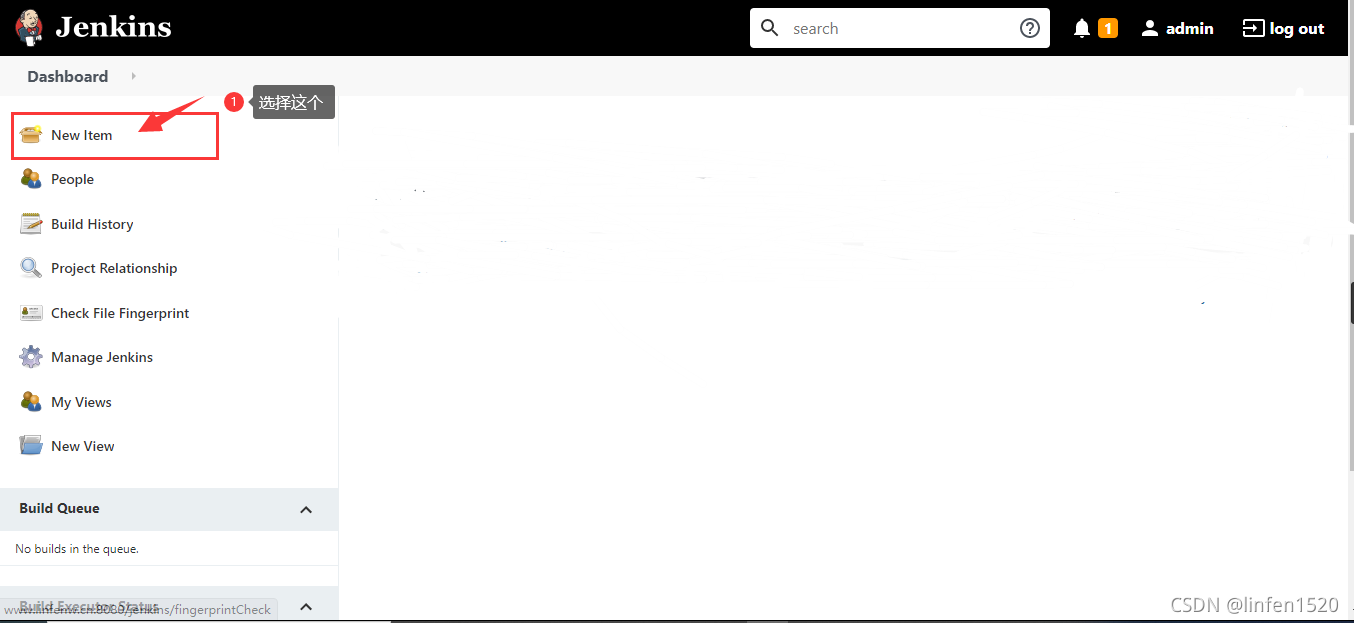
1.点击新建任务

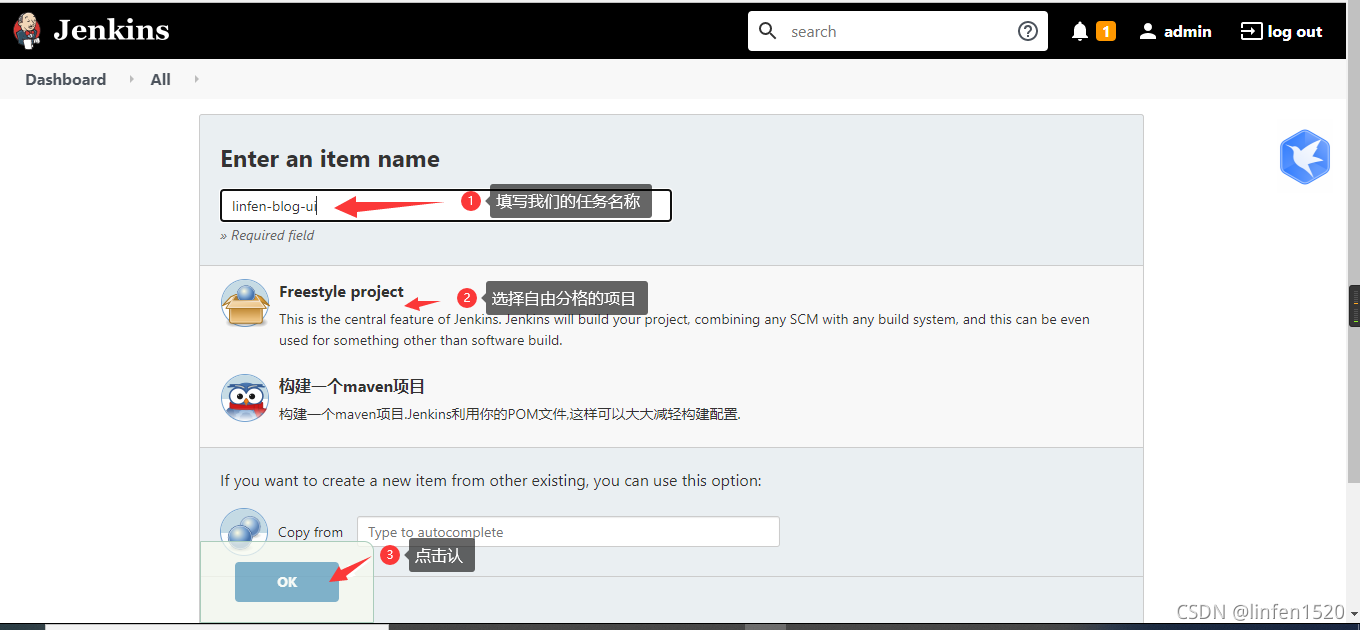
2、填写任务名称,选择创建自由风格的项目,点确认

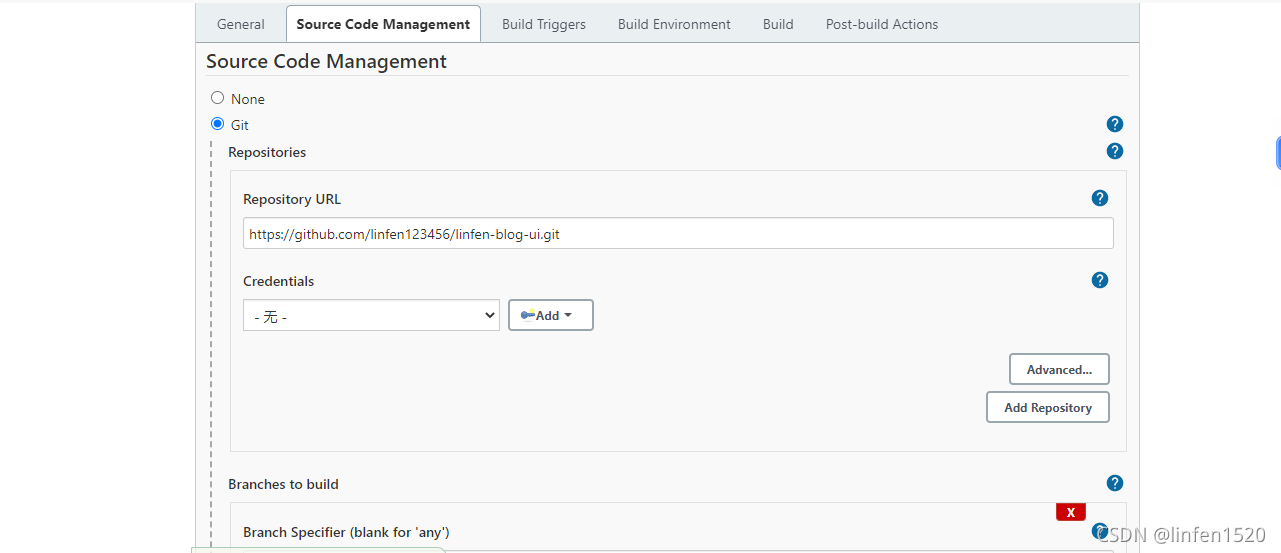
3.源码管理,填写项目git地址,这里我填写我的github地址,需要登录的可以添加账户密码或者ssh公钥等进行授权

4.构建分支,我这里默认master

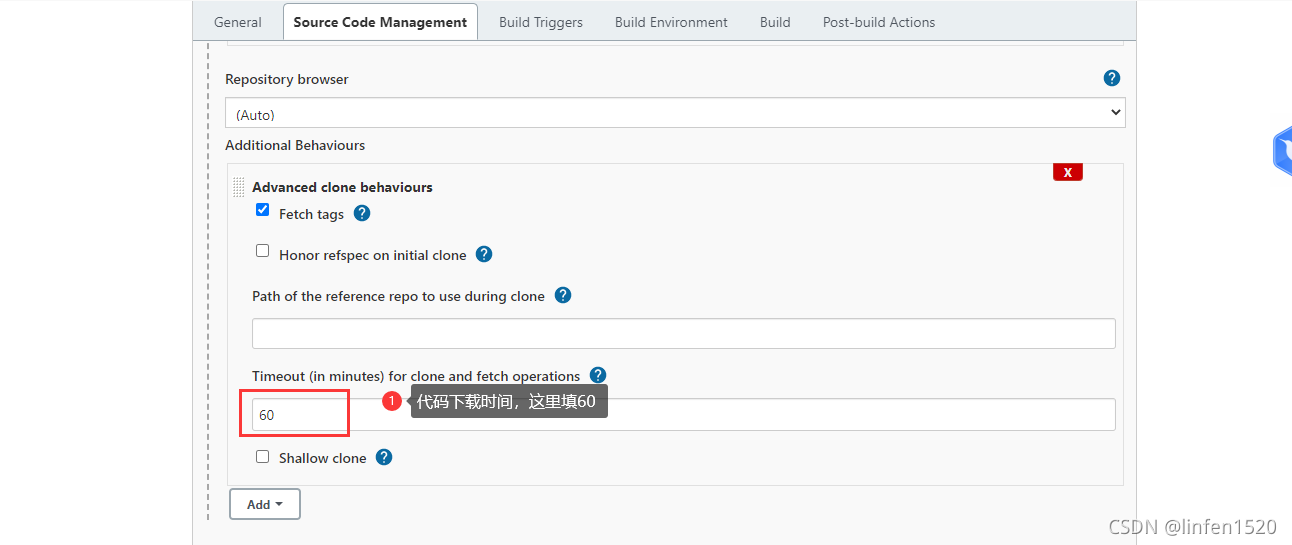
5.github下载时间比较慢,这里填10分钟

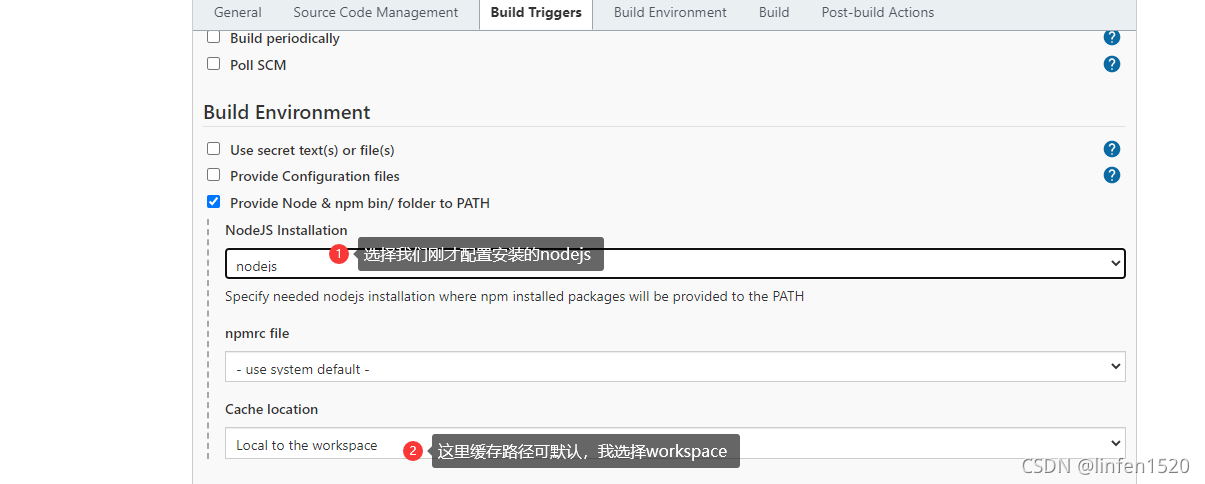
6.构建环境,这里选择nodejs

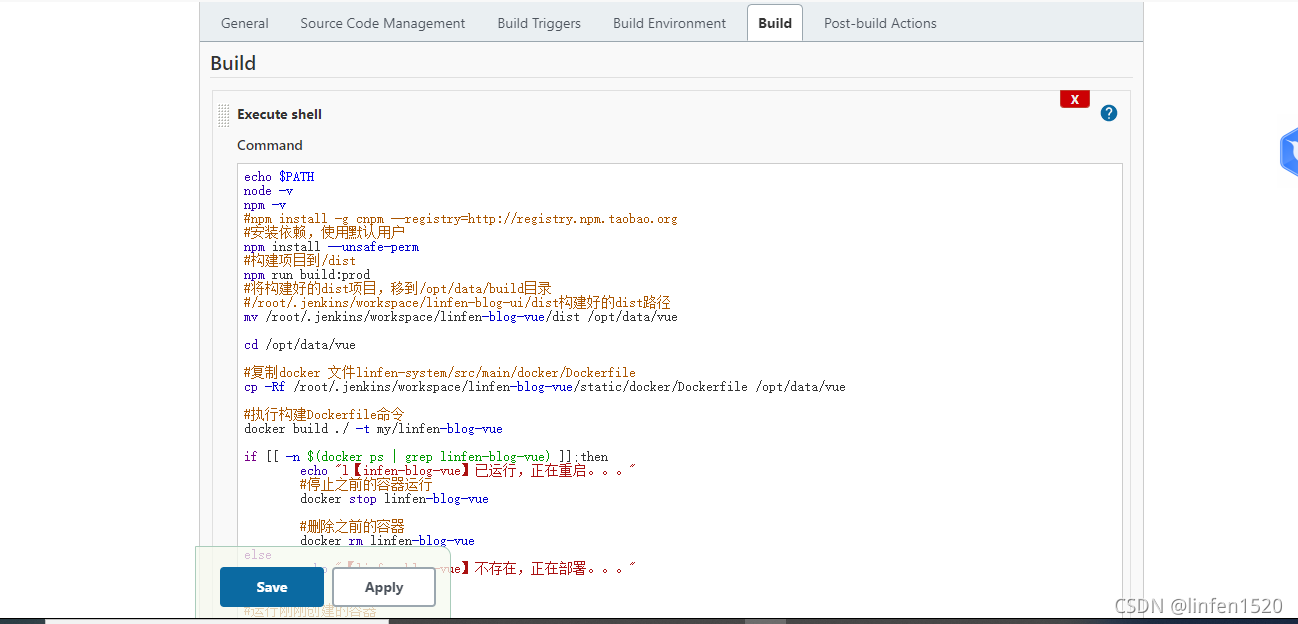
7.开始项目构建,填写shell脚本

(1)shell脚本需要根据自己时间进行更改,下面仅供参考
echo $PATH
node -v
npm -v
#npm install -g cnpm --registry=http://registry.npm.taobao.org
#安装依赖,使用默认用户
npm install --unsafe-perm
#构建项目到/dist
npm run build:prod
#将构建好的dist项目,移到/opt/data/build目录
#/root/.jenkins/workspace/linfen-blog-ui/dist构建好的dist路径
mv /root/.jenkins/workspace/linfen-blog-ui/dist /opt/data/vue
cd /opt/data/vue
#复制docker 文件linfen-system/src/main/docker/Dockerfile
cp -Rf /root/.jenkins/workspace/linfen-blog-ui/static/docker/Dockerfile /opt/data/vue
#执行构建Dockerfile命令
docker build ./ -t my/linfen-blog-ui
if [[ -n $(docker ps | grep linfen-blog-vue) ]];then
echo "l【infen-blog-vue】已运行,正在重启。。。"
#停止之前的容器运行
docker stop linfen-blog-vue
#删除之前的容器
docker rm linfen-blog-vue
else
echo "【linfen-blog-vue】不存在,正在部署。。。"
fi
#运行刚刚创建的容器
docker run --name linfen-blog-vue -d -p 80:80 -v /opt/software/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /opt/software/nginx/logs:/var/log/nginx my/linfen-blog-ui
echo "构建完成"(2)需要在opt中创建文件夹用来项目构建成docker
# 创建项目构建目录
mkdir /opt/build/vue
# nginx配置文件目录和日志目录
# nginx配置目录,需要提交拷贝nginx.conf文件到这里
mkdir /opt/software/nginx/conf/
# nginx日志目录
mkdir /opt/software/nginx/logs/8、创建Docker文件放到/opt/build/vue目录
# 设置基础镜像
FROM nginx
# 定义作者
MAINTAINER linfen-blog-ui
# 将dist文件中的内容复制到 /usr/share/nginx/html 这个目录下面
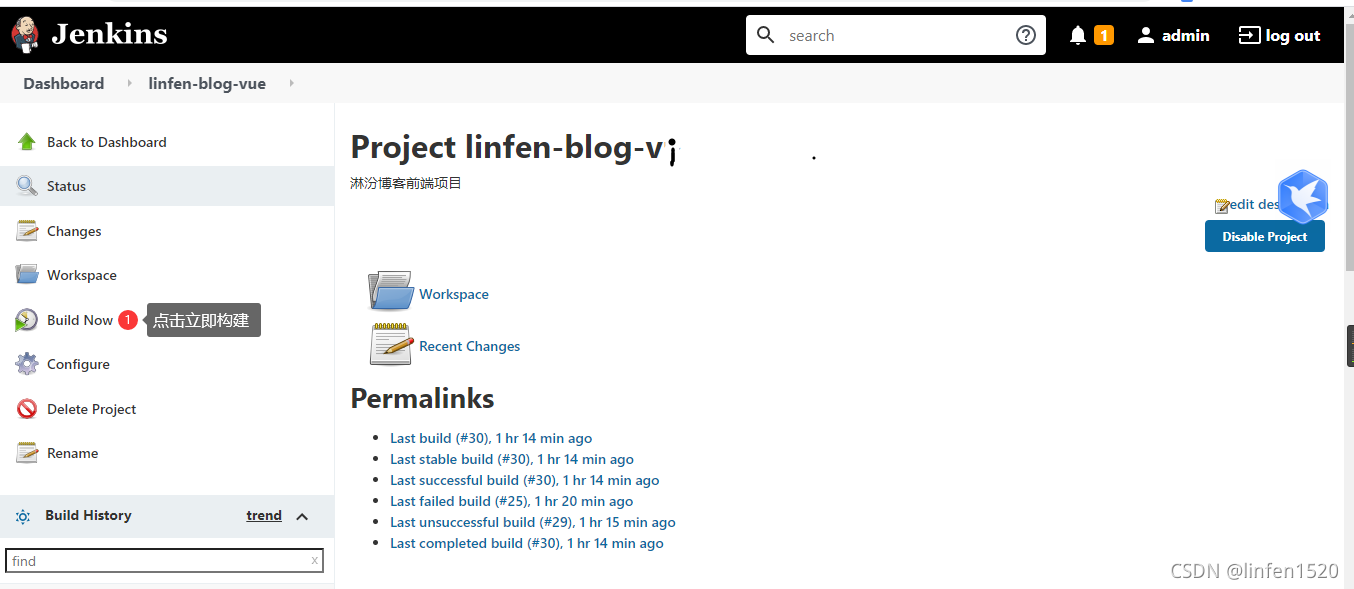
COPY dist/ /usr/share/nginx/html9.开始执行构建

10、查看控制台,构建情况

构建成功如下:
Build complete.
Tip: built files are meant to be served over an HTTP server.
Opening index.html over file:// won't work.
+ mv /root/.jenkins/workspace/linfen-blog-vue/dist /opt/data/vue
+ cd /opt/data/vue
+ cp -Rf /root/.jenkins/workspace/linfen-blog-vue/static/docker/Dockerfile /opt/data/vue
+ docker build ./ -t my/linfen-blog-vue
Sending build context to Docker daemon 5.096MB
Step 1/3 : FROM nginx
---> ad4c705f24d3
Step 2/3 : MAINTAINER linfen-blog-vue
---> Running in 2cdc9a4459ef
Removing intermediate container 2cdc9a4459ef
---> 28909ac4fee0
Step 3/3 : COPY dist/ /usr/share/nginx/html
---> 9232c7507bc7
Successfully built 9232c7507bc7
Successfully tagged my/linfen-blog-vue:latest
++ docker ps
++ grep linfen-blog-vue
+ [[ -n d0b9cc5ca3cc f1b654517986 "/docker-entrypoint.…" 23 hours ago Up 21 hours 0.0.0.0:80->80/tcp, :::80->80/tcp linfen-blog-vue ]]
+ echo l【infen-blog-vue】已运行,正在重启。。。
l【infen-blog-vue】已运行,正在重启。。。
+ docker stop linfen-blog-vue
linfen-blog-vue
+ docker rm linfen-blog-vue
linfen-blog-vue
+ docker run --name linfen-blog-vue -d -p 80:80 -v /opt/software/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /opt/software/nginx/logs:/var/log/nginx my/linfen-blog-vue
ae971f47997c34cb85a7c08f121ff15f5b09d86e8c82c65d789bc856e19db0c8
+ echo 构建完成
构建完成
Finished: SUCCESS日志太长,所以只截取一部分。
11.浏览器输入http://ip:80,就可以看到我们最后的成果了。阿里云等服务器部署需要关闭对应的防火墙和安全组规则

安装到Jenkins的jdk等,建议还是在本机自己安装配置,不然很容易发生环境问题。
教程到这来结束