前面一章我们讲到了一些超纲的内容鼠标键盘事件,不知道各位是否觉得很便捷,鼠标操作是元素定位的一种利器,很多时候在你无法定位的时候你都可以使用这种方式进行定位。
selenium介绍+简单的操作
元素定位及下拉框实战
等待时间+窗口操作
上述两章可得好好看看,精华都在里面了,可别错过了。
好了,废话不多说,本章来说说鼠标键盘操作,看看能帮助你解决哪些事情。
目录
键盘事件
鼠标操作
键盘事件
导包: from selenium.webdriver.common.keys import Keys
首先我们来看看键盘事件,我列出了几种,但是远不止这一点,你所能想到的复制粘贴剪切都是可以实现的,甚至更多的复杂操作也是可行的。不过,我们用于测试,就没必要那么多了。
看看下面的几种:
| 删除键(BackSpace) | send_keys(Keys.BACK_SPACE) |
| 空格键(Space) | send_keys(Keys.SPACE) |
| 制表键(Tab) | send_keys(Keys.TAB) |
| 回退键(Esc) | send_keys(Keys.SCAPE) |
| 回车键(Enter) | send_keys(Keys.ENTER) |
| 全选(Ctrl+A) | send_keys(Keys.CONTROL, 'a') |
| 复制(Ctrl+C) | send_keys(Keys.CONTROL, 'c') |
| 剪切(Ctrl+X) | send_keys(Keys.CONTROL, 'x') |
| 粘贴(Ctrl+V) | send_keys(Keys.CONTROL, 'v') |
| 键盘F1 | send_keys(Keys.F1) |
这里还有其他的F操作,如:F5,F12等,用法一致,要会举一反三哦。还有很多的键盘事件,接下来的例子会举一个表格中没有的实例:
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
fox = webdriver.Firefox()
fox.get('https://baidu.com')
fox.implicitly_wait(5)
ele = fox.find_element_by_id('kw')
ele.send_keys('清安无别事,处处把喜欢')
# 删除一个汉字
ele.send_keys(Keys.BACK_SPACE)
# 删除全部
ele.send_keys(Keys.CONTROL,'a')
ele.send_keys(Keys.BACK_SPACE)
fox.quit()这里有个问题,如果你想把处处把喜欢删了,其他的不留怎么办。
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
fox = webdriver.Firefox()
fox.get('https://baidu.com')
fox.implicitly_wait(5)
ele = fox.find_element_by_id('kw')
ele.send_keys('清安无别事,处处把喜欢')
for i in range(6):
ele.send_keys(Keys.LEFT_SHIFT,Keys.ARROW_LEFT,Keys.BACK_SPACE)
fox.quit()for循环就能搞定,我这里用到了一个新的东西,就是ARROW_LEFT,就是键盘向左移动,这个键盘操作就跟我们平时按按键盘一样的,你怎么按的就怎么输入就好,有左就有右所以还有ARROW_RIGHT操作。
注意:这里有个空格操作,如果你想输入内容时带有空格怎么操作呢,别想太复杂了,直接就是手动给一个空格就好。
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
fox = webdriver.Firefox()
fox.get('https://baidu.com')
fox.implicitly_wait(5)
ele = fox.find_element_by_id('kw')
ele.send_keys('清安无别事 处处把喜欢')
ele.send_keys(Keys.ENTER)
fox.quit()点击搜索一下是可以用enter键代替的,也就是百度输入中的百度一下,输入内容后直接键盘操作enter一下就好了。
是不是发现这里的enter其实可以换成我们元素定位时所用的click。效果一样,只是操作方式不一。键盘操作,有时候挺方便,有时候他也不是特别的适用。所以纠结的朋友,此处也别太过纠结。随本意就好,哪个方便用哪个。
鼠标操作
说到鼠标操作,上一章各位应该就已经有所接触了,是不是很方便。它还有其他的操作,看看下面的这个表格。
| click(ele) | 鼠标左键单击 |
| context_click(ele) | 鼠标右键单击 |
| double_click(ele) | 鼠标左键双击 |
| drag_and_drop(first_ele,second_ele) | 拖动到某个元素后松开 |
| move_to_element(ele) | 鼠标悬停在一个元素上 |
| click_and_hold(ele) | 鼠标左键单击,不松开 |
| release | 在某个元素上松开鼠标左键 |
| perform() | 执行上述鼠标操 |
鼠标操作也需要导入一个包:
from selenium.webdriver.common.action_chains import ActionChain
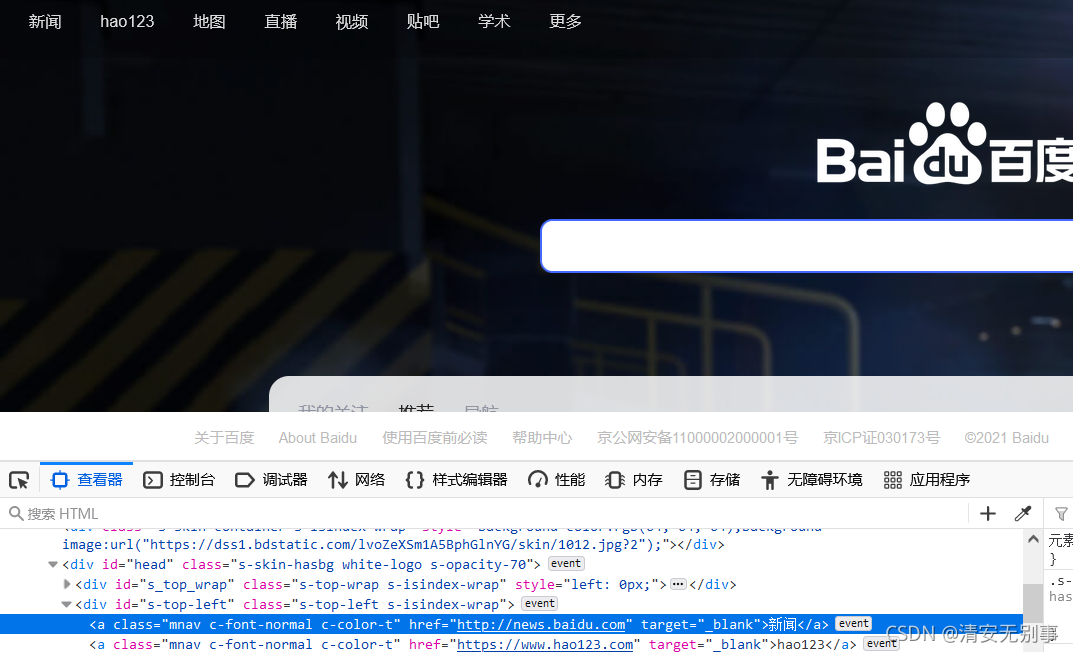
我们来看几个操作,悬停操作并点击里面的文库按钮:

简单是使用鼠标操作进行点击。
from selenium import webdriver
from selenium.webdriver import ActionChains
fox = webdriver.Firefox()
fox.get('https://baidu.com')
fox.implicitly_wait(5)
ele = fox.find_elements_by_class_name('mnav')[-1]
# 实例化类
action = ActionChains(fox)
# 使用类中的方法,并执行
action.move_to_element(ele).perform()
fox.find_element_by_class_name('s-top-more-content.row-2').click()
fox.quit()鼠标操作也有一些其他的操作,这里介绍另外一种:
ActionChains(driver).drag_and_drop_by_offset(news_ele,500,0).perform()
拖拽到某个坐标然后松开
ActionChains(driver).move_by_offset(坐标X,坐标Y).click().perform()
鼠标从当前位置移动到某个位置
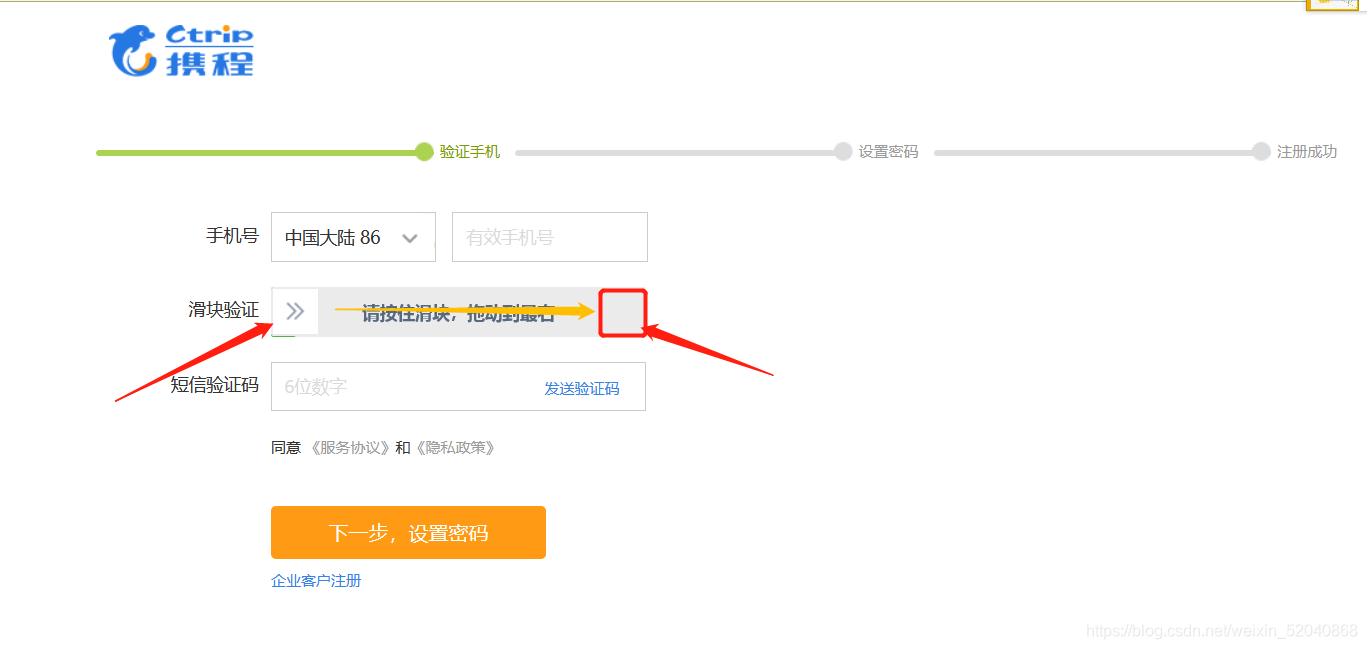
滑动滑块操作,遇到这种我们可以直接开干,丝毫不胆怯,大胆操作起来。
这里重点讲一下drag_and_drop_by_offset,其他的操作都相差不大,交给你们举一反三了。

携程这个滑动模块为为例:我们需要从最左边滑动到最右边,我们需要获取到滑块框的总宽度,获取滑块的宽度,用总宽度-滑块宽度,在drag_and_drop_by_offset里面填入对应的元素,参数就可以了。
from time import sleep
from selenium import webdriver
from selenium.webdriver import ActionChains
fox = webdriver.Firefox()
fox.implicitly_wait(5)
fox.get('https://passport.ctrip.com/user/reg/home')
# 点击 同意按钮
fox.find_element_by_xpath('/html/body/div[6]/div[3]/a[2]').click()
# 定位滑块,获取宽度
ele = fox.find_element_by_class_name('cpt-img-double-right-outer')
ele_p = ele.size['width']
# 定位滑块框的宽度
ele_width = fox.find_element_by_class_name('cpt-drop-bg-container')
ele_l = ele_width.size['width']
# 需要滑动的距离
ele_len = ele_l - ele_p
# 实例化鼠标操作
action = ActionChains(fox)
# 拖动指定位置并松开,拖动的元素,x轴,y轴
action.drag_and_drop_by_offset(ele,ele_len,0).perform()
sleep(2)
fox.quit()这里做一点说明,就是滑块滑动过程中Y轴没有改变,所以为0。
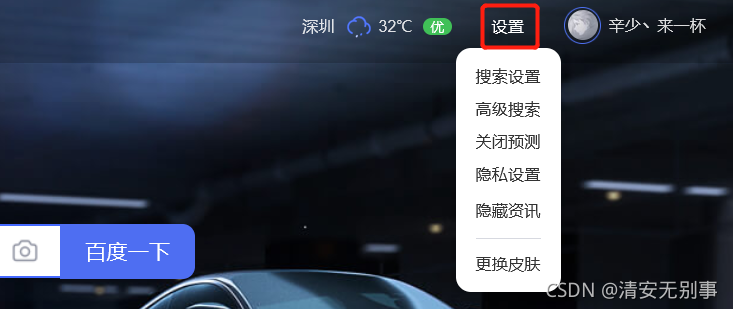
还有一种就是上一章所讲的,鼠标悬停操作,这个操作淘宝,京东里面都可以直接练习

from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
# 实例化火狐浏览器
fx = webdriver.Firefox()
fx.get('https://www.baidu.com')
# 定位设置按钮
res = fx.find_element_by_id('s-usersetting-top')
# 鼠标悬停在设置的元素上
ActionChains(fx).move_to_element(res).perform()
# 点击搜索设置
fx.find_element('class name','setpref').click()
fox.quit()你学会了吗,超级方便的操作。最后也欢迎私聊骚扰,一起交流。