摘要:VsCode是一款开源的编辑器,拥有强大的功能,。由于拥有各种各样的插件,这就使得VsCode可以做到的事情更多了。在使用的过程中,也是有很多技巧的,掌握一些技巧对于后期写代码也会轻松很多。
本文分享自华为云社区《VSCode使用技巧》,作者:小聪不是小葱~ 。
VsCode是一款开源的编辑器,拥有强大的功能,。由于拥有各种各样的插件,这就使得VsCode可以做到的事情更多了。在使用的过程中,也是有很多技巧的,掌握一些技巧对于后期写代码也会轻松很多。
1. 查看日志
步骤1. 执行Ctrl+Shift+P
步骤2. 搜 show logs
2. 打开VSCode的配置文件settings.json
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
3. 查看连接远端时的日志
在VSCode的配置文件settings.json中添加如下参数
"remote.SSH.showLoginTerminal": true,4. VSCode背景配置为豆沙绿
在VSCode的配置文件settings.json中添加如下参数
"workbench.colorTheme": "Atom One Light",
"workbench.colorCustomizations": {
"[Atom One Light]": {
"editor.background": "#C7EDCC",
"sideBar.background": "#e7f0e7",
"activityBar.background": "#C7EDCC",
},
},5. 设置远端默认安装的插件
在VSCode的配置文件settings.json中添加remote.SSH.defaultExtensions参数,如自动安装Python和Maven插件,可配置如下。
"remote.SSH.defaultExtensions": [
"ms-python.python",
"vscjava.vscode-maven"
],6. 把本地的指定插件安装到远端或把远端插件安装到本地
步骤1. 执行Ctrl+Shift+P
步骤2. 搜install local,按需选择即可
7. 远端使用Git存储库
7.1 本机Host配置,本篇以Windows10系统为例
步骤1. 安装OpenSSH
步骤2. 以管理员身份启动 PowerShell,并按需执行下述命令:
- 启动SSHD服务:
Get-WindowsCapability -Online | ? Name -like 'OpenSSH*'
Start-Service sshd
Set-Service -Name sshd -StartupType 'Automatic'
Get-NetFirewallRule -Name *ssh*
New-NetFirewallRule -Name sshd -DisplayName 'OpenSSH Server (sshd)' -Enabled True -Direction Inbound -Protocol TCP -Action Allow -LocalPort 22- 允许Windows自动运行SSH Agent:
Set-Service ssh-agent -StartupType Automatic
Start-Service ssh-agent
Get-Service ssh-agent- 将私钥对添加到正在运行的agent中:
ssh-add.exe .\id_rsa #路径为待添加私钥的位置
ssh-add.exe -L步骤3. 编辑本地的ssh config(如~\.ssh\config)文件,增加配置ForwardAgent yes,如下所示。
Host my_host
HostName x.x.x.x
Port x
User x
IdentityFile xx
ForwardAgent yes若对所有Host默认统一增加配置ForwardAgent yes,可增加配置如下:
Host *
ForwardAgent yes 7.2 远端灵活使用Git存储库
简要Git操作指导视频可参考VSCode视频教程(3分54秒):https://code.visualstudio.com/docs/introvideos/versioncontrol
更多Git功能使用细节可阅读VSCode官方文档
https://code.visualstudio.com/docs/editor/versioncontrol
8. 基于离线包在远端安装插件
步骤1. 到VSCode插件官网vscode_marketplace搜索待安装的A插件
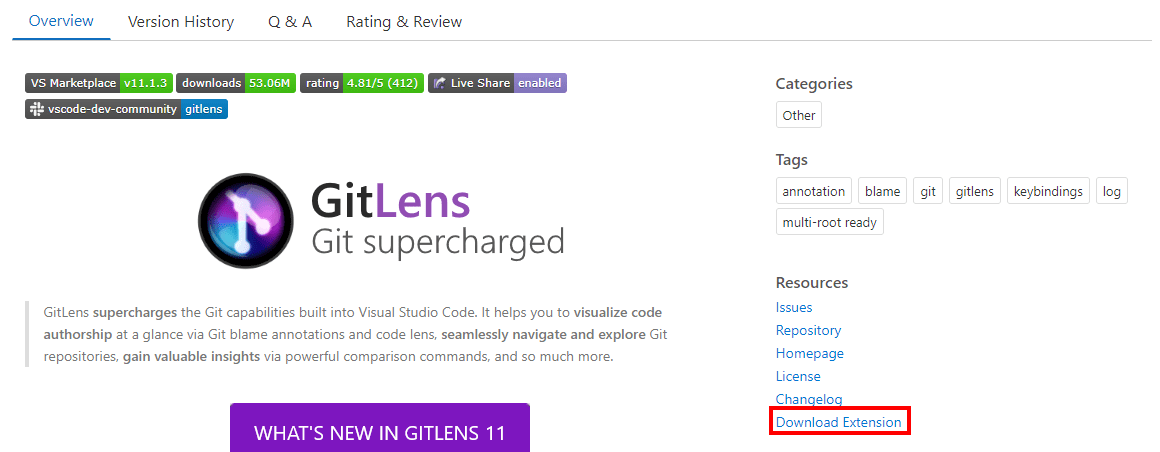
步骤2. 点击进入A插件详情后,下载该插件的离线安装包。如图所示:

步骤三. 将下载好的.vsix文件拖动到远端容器中
步骤四. 右键点击该文件,选择Install Extension VSIX
9. 远端重启后,需要删除本地known_hosts才能连接
可以在本地的ssh config文件中对这个容器配置参数“StrictHostKeyChecking no”和“UserKnownHostsFile=/dev/null”,如下参考所示:
Host my_host
HostName x.x.x.x
Port x
User x
IdentityFile xx
ForwardAgent yes
StrictHostKeyChecking no
UserKnownHostsFile=/dev/null提示:增加上述配置参数会在SSH登录时忽略known_hosts文件,有安全风险
10.代码调试时不能进入源码
如果已有launch.json文件,请直接看步骤3。
步骤1:打开launch.json文件。可通过以下任一方式打开:
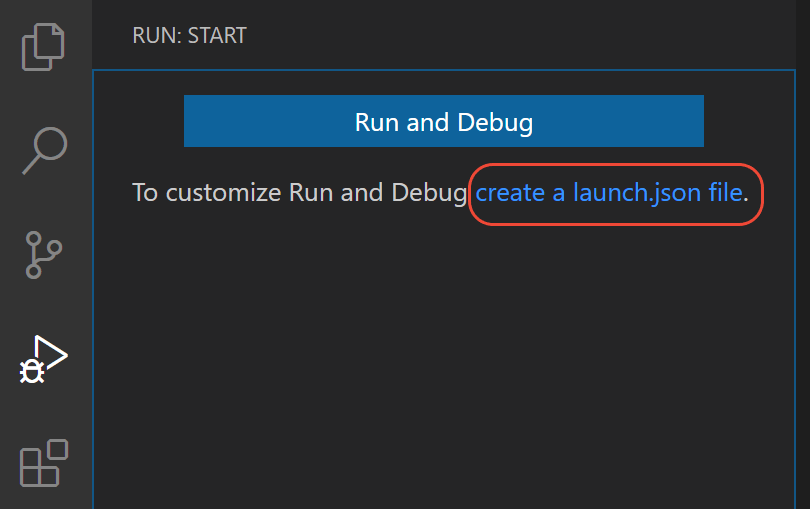
- 方法一:点击左侧菜单栏的Run(Ctrl+Shift+D)按钮,再点击create a launch.json file。如下图所示:

- 方法二:点击上侧菜单栏中的Run > Open configurations按钮
步骤2:选择语言
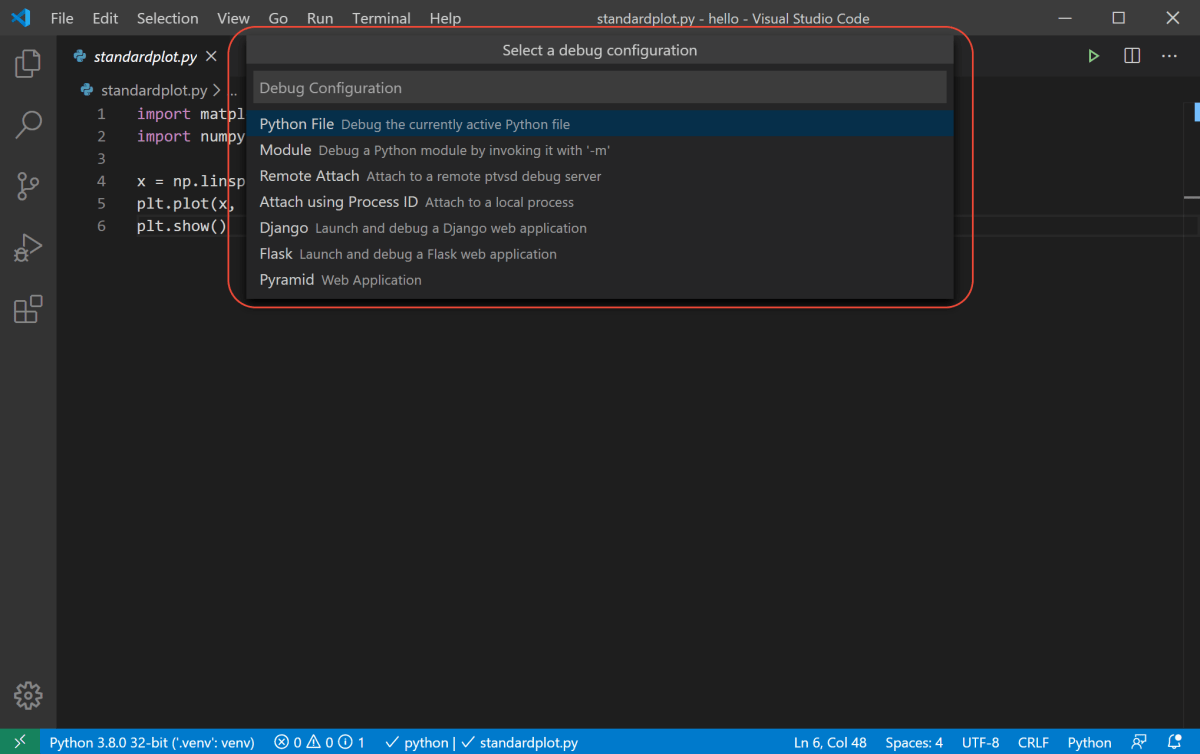
如果需要对Python语言进行设置,在弹出的Select a debug configuration中选择Python File,其他语言操作类似。如下图所示:

步骤3:编辑launch.json,增加justMyCode": false配置,如下图所示:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: 当前文件",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": false
}
]
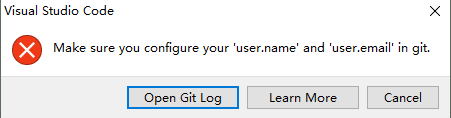
}11.提交代码时弹出对话框提示用户名和用户邮箱配置错误

在terminal中,执行如下述命令,再重试提交即可:
git config --global user.email my_email #改为你的用户邮箱
git config --global user.name my_name #改为你的用户名12. 禁止自动升级VSCode版本
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数
"update.mode": "manual",13. 禁止自动升级VSCode的插件版本
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数
"extensions.autoUpdate": false,
点击关注,第一时间了解华为云新鲜技术~