一、Node环境搭建
Node.js 简介
Node.js 是一个开源与跨平台的 JavaScript 运行时环境。 它是一个可用于几乎任何项目的流行工具!
Node.js 在浏览器外运行 V8 JavaScript 引擎(Google Chrome 的内核)。 这使 Node.js 表现得非常出色。
Node.js 应用程序运行于单个进程中,无需为每个请求创建新的线程。 Node.js 在其标准库中提供了一组异步的 I/O 原生功能(用以防止 JavaScript 代码被阻塞),并且 Node.js 中的库通常是使用非阻塞的范式编写的。
当 Node.js 执行 I/O 操作时(例如从网络读取、访问数据库或文件系统),Node.js 会在响应返回时恢复操作,而不是阻塞线程并浪费 CPU 循环等待。
这使 Node.js 可以在一台服务器上处理数千个并发连接,而无需引入管理线程并发的负担(这可能是重大 bug 的来源)。
Node.js 具有独特的优势,因为为浏览器编写 JavaScript 的数百万前端开发者现在除了客户端代码之外还可以编写服务器端代码,而无需学习完全不同的语言。
在 Node.js 中,可以毫无问题地使用新的 ECMAScript 标准,因为不必等待所有用户更新其浏览器,你可以通过更改 Node.js 版本来决定要使用的 ECMAScript 版本,并且还可以通过运行带有标志的 Node.js 来启用特定的实验中的特性。言。发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。
Chrome V8引擎简介
随着Web相关技术的发展,JavaScript所要承担的工作也越来越多,早就超越了“表单验证”的范畴,这就更需要快速的解析和执行JavaScript脚本。
V8引擎就是为解决这一问题而生,在node中也是采用该引擎来解析JavaScript。V8是如何使得JavaScript性能有大幅提升的呢?
更多介绍:Chrome V8引擎介绍
Node.js环境搭建
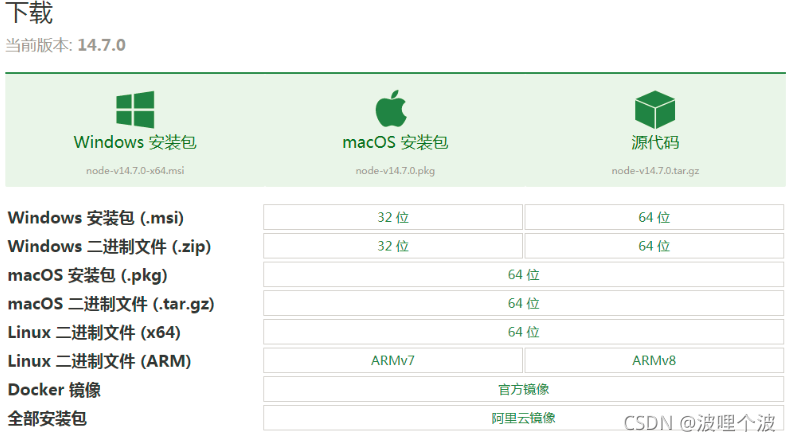
Nodejs最新下载地址: 下载 | Node.js 中文网
下载
根据自己电脑系统及位数选择,我这里选择windows64位.msi格式安装包
.msi和.zip格式区别:
1、.msi是Windows installer开发出来的程序安装文件,它可以让你安装,修改,卸载你所安装的程序。说白了.msi就是Windows installer的数据包,把所有和安装文件相关的内容封装在一个包里。
2、.zip是一个压缩包,解压之后即可,不需要安装

安装
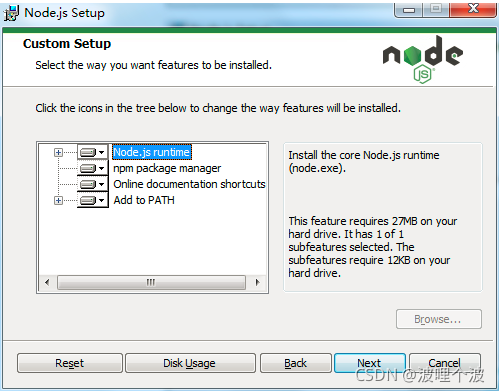
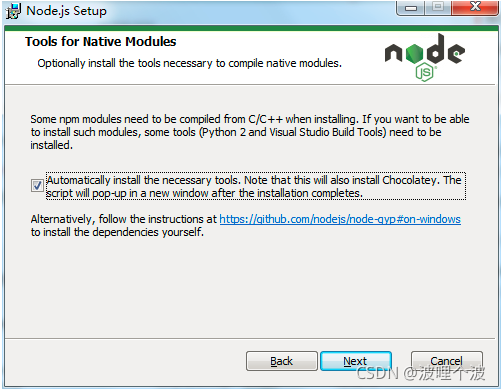
下载完成后,双击安装包,开始安装,一直点next即可,安装路径默认在C:\Program Files下,也可以自定义修改。




Node.js runtime 表示运行环境
npm package manager表示npm包管理器
online documentation shortcuts 在线文档快捷方式
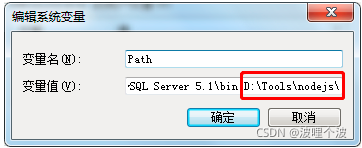
Add to PATH添加到环境变量




验证
安装完成后,.msi格式的安装包已经将node启动程序添加到系统环境变量path中,查看系统变量验证。
win7验证:

win10验证:

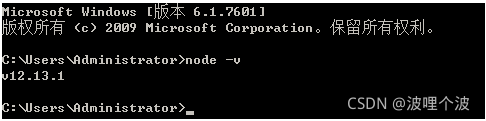
既然已经将node程序添加到全局系统变量,我们可以直接在CMD窗口中任意位置执行node,打开CMD窗口,执行命令node -v查看node版本。

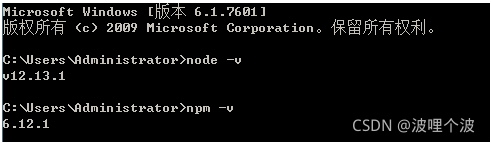
最新版的node在安装时同时也安装了npm,执行npm -v查看npm版本。

npm简介
npm全称为Node Package Manager,是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块最多的包管理器。
npm的初衷:JavaScript开发人员更容易分享和重用代码。
npm的使用场景:
-
允许用户从NPM服务器下载别人编写的第三方包到本地使用。
-
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
-
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,命令如下:
npm install npm -g使用淘宝镜像的命令:
npm install -g cnpm --registry=https://registry.npm.taobao.orgnpm run是npm run-script的简写,顾名思义就是执行脚本。执行的脚本配置在package.json中的scripts对象。
二、json-server环境搭建
json-server概述
一个在前端本地运行,可以存储json数据的server。
通俗来说,就是模拟服务端接口数据,一般用在前后端分离后,前端人员可以不依赖API开发,而在本地搭建一个JSON服务,自己产生测试数据。
顾名思义,json-server就是个存储json数据的server~。
下载安装
使用npm全局安装json-server:
npm install -g json-server可以通过查看版本号,来测试是否安装成功:
json-server -v创建json数据——db.json
既然是造数据,就需要创建一个json数据。
在任意一个文件夹下(此处假设我创建了一个myserver文件夹),进入到该文件夹里面,执行代码:
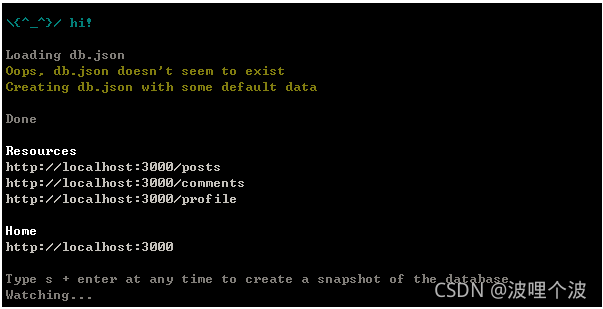
json-server --watch db.json
原本空空如也的文件夹里,就会多出一个db.json文件。
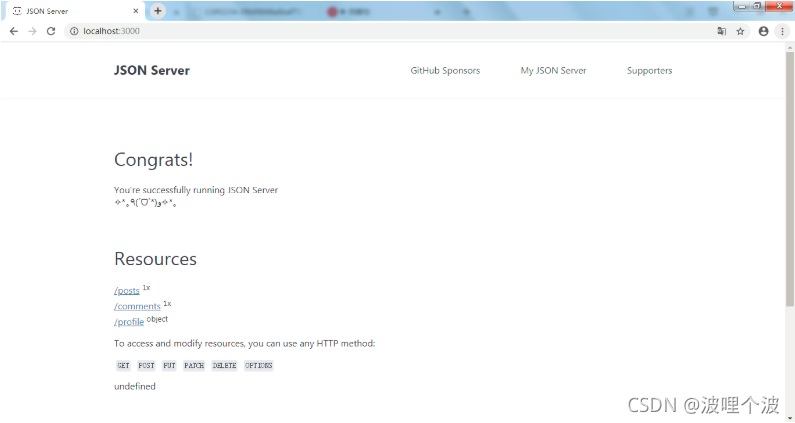
同时,根据执行代码结果的提示,我们可以访问 http://localhost:3000 (启动json-server后,点击才有效),看到如下页面:

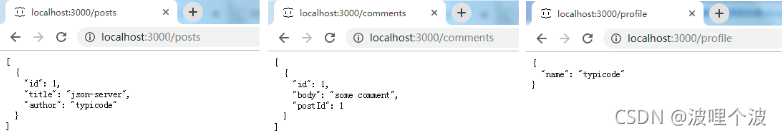
可以分别点击/posts /comment /profile /db链接,看看页面跳转后,观察地址栏变化和页面内容,你看到了什么?
没错,就是各自的json数据。

db.json里面自带的数据:
{
"posts": [
{
"id": 1,
"title": "json-server",
"author": "typicode"
}
],
"comments": [
{
"id": 1,
"body": "some comment",
"postId": 1
}
],
"profile": {
"name": "typicode"
}
} 再比对myserver/db.json文件的数据,就可以发现: /db就是整个的db.json数据包,而/posts /comment /profile 分别是db.json里面的子对象。
所以说,json-server把db.json 根节点的每一个key,当作了一个router。我们可以根据这个规则来编写测试数据。
修改端口号
json-server 默认是 3000 端口,我们也可以自己指定端口,指令如下:
json-server --watch db.json --port 3004嗯,如果你很懒,觉得启动服务的这段代码有点长,还可以考虑db.json同级文件夹(也就是myserver文件夹)新建一个package.json,把配置信息写在里头:
{
"scripts": {
"mock": "json-server db.json --port 3004"
}
}之后启动服务,只需要执行如下指令就可以了:
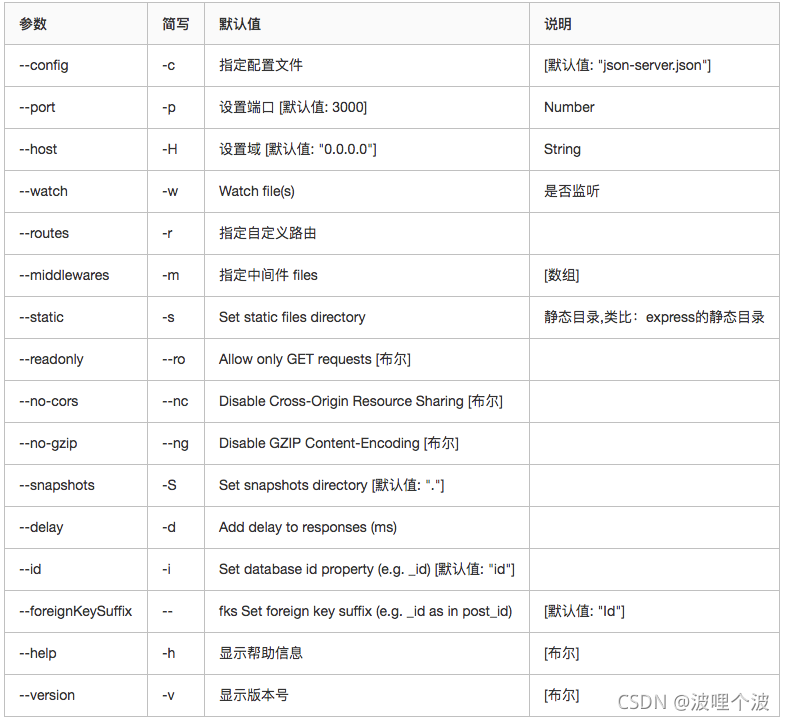
npm run mockjson-server 的相关启动参数
-
语法:
json-server [options] <source> -
选项列表:

三、操作数据
我们先自己倒腾下 db.json 数据,比如现在是个水果商城,放点 用户信息 和 水果价格 信息:
{
"fruits": [
{
"id": 1,
"name": "apple",
"price": 33
},
{
"id": 2,
"name": "orange",
"price": 8.88
}
],
"users": [
{
"name": {
"username":"admin",
"nickname":"zhangsan"
},
"pwd": "123456"
}
]
}要注意,数据格式符合JSON格式(尤其注意最后一个键值对后面不要有逗号)。如果数据格式有误,命令窗口会报错,可以根据错误提示进行修整。
接下来我们就可以GET, POST, PUT, PATCH or DELETE 方法来对数据进行操作。
获取数据
首先,我们先来看GET操作。
浏览器地址访问就可以看做GET操作,所以不用写任何代码,我们就可以先来测试下 url -GET 操作。
常规获取
http://localhost:3004/fruits可以得到所有水果数据(对象数组)
[
{
"id": 1,
"name": "apple",
"price": 33
},
{
"id": 2,
"name": "orange",
"price": 8.88
}
]过滤获取 Filter
根据id获取数据
http://localhost:3004/fruits/1可以得到指定id为1的水果(对象):
{
"id": 1,
"name": "apple",
"price": 33
}当然,指定id为1的获取指令还可以用如下指令,但要注意,此时返回的数据是一个数组。
http://localhost:3004/fruits?id=1[
{
"id": 1,
"name": "apple",
"price": 33
}
]以此类推,我们也可以通过水果名称,或者是价格来获取数据:
http://localhost:3004/fruits?name=orange[
{
"id": 2,
"name": "orange",
"price": 8.88
}
]也可以指定多个条件,用&符号连接:
http://localhost:3004/fruits?name=orange&price=8.88[
{
"id": 2,
"name": "orange",
"price": 8.88
}
]你甚至还可以使用对象取属性值 obj.key 的方式:
http://localhost:3004/users?name.nickname=zhangsan[
{
"name": {
"username": "admin",
"nickname": "zhangsan"
},
"pwd": "123456"
}
]以上看着是不是特别眼熟,不就是HTTP中GET请求方式嘛~
嗯,更好玩的还在后面。
分页 Paginate
为了能演示分页效果,我们在db.json文件里的fruits里面多添加了几种水果。
{
"fruits": [
{
"id": 1,
"name": "apple1",
"price": 33
},
{
"id": 2,
"name": "apple2",
"price": 2
},
{
"id": 3,
"name": "apple3",
"price": 3
},
{
"id": 4,
"name": "apple4",
"price": 4
},
{
"id": 5,
"name": "apple5",
"price": 5
},
{
"id": 6,
"name": "orange",
"price": 8.88
}
],
"users": [
{
"name": {
"username":"admin",
"nickname":"zhangsan"
},
"pwd": "123456"
}
]
}编辑过db.json(db.json数据有变动),都要关闭服务重新启动。(注意:不要用 CTRL + C 来停止服务,因为这种方式会导致 node.js 依旧霸占着3004端口,导致下一次启动失败。简单粗暴关闭窗口即可! —— 个人window系统,其他系统可能没有这样的烦恼。)
分页采用 _page 来设置页码, _limit 来控制每页显示条数。如果没有指定 _limit ,默认每页显示10条。
http://localhost:3004/fruits?_page=2&_limit=2[
{
"id": 3,
"name": "apple3",
"price": 3
},
{
"id": 4,
"name": "apple4",
"price": 4
}
]排序 Sort
排序采用 _sort 来指定要排序的字段, _order 来指定排序是正排序还是逆排序(asc | desc ,默认是asc)。
http://localhost:3004/fruits?_sort=id&_order=desc[
{
"id": 6,
"name": "orange",
"price": 8.88
},
{
"id": 5,
"name": "apple5",
"price": 5
},
{
"id": 4,
"name": "apple4",
"price": 4
},
{
"id": 3,
"name": "apple3",
"price": 3
},
{
"id": 2,
"name": "apple2",
"price": 2
},
{
"id": 1,
"name": "apple1",
"price": 33
}
]也可以指定多个字段排序,一般是按照id进行排序后,相同id的再跟进name排序:
http://localhost:3004/fruits?_sort=id,name&_order=desc,asc取局部数据 Slice
slice的方式,和 Array.slice() 方法类似。采用 _start 来指定开始位置, _end 来指定结束位置、或者是用_limit来指定从开始位置起往后取几个数据。
http://localhost:3004/fruits?_start=2&_end=4[
{
"id": 3,
"name": "apple3",
"price": 3
},
{
"id": 4,
"name": "apple4",
"price": 4
}
] http://localhost:3004/fruits?_start=2&_limit=4[
{
"id": 3,
"name": "apple3",
"price": 3
},
{
"id": 4,
"name": "apple4",
"price": 4
},
{
"id": 5,
"name": "apple5",
"price": 5
},
{
"id": 6,
"name": "orange",
"price": 8.88
}
]取符合某个范围 Operators
(1)采用 _gte _lte 来设置一个取值范围(range):
http://localhost:3004/fruits?id_gte=4&id_lte=6[
{
"id": 4,
"name": "apple4",
"price": 4
},
{
"id": 5,
"name": "apple5",
"price": 5
},
{
"id": 6,
"name": "orange",
"price": 8.88
}
] (2)采用_ne来设置不包含某个值:
http://localhost:3004/fruits?id_ne=1[
{
"id": 2,
"name": "apple2",
"price": 2
},
{
"id": 3,
"name": "apple3",
"price": 3
},
{
"id": 4,
"name": "apple4",
"price": 4
},
{
"id": 5,
"name": "apple5",
"price": 5
},
{
"id": 6,
"name": "orange",
"price": 8.88
}
] (3)采用_like来设置匹配某个字符串(或正则表达式):
http://localhost:3004/fruits?name_like=apple[
{
"id": 2,
"name": "apple2",
"price": 2
},
{
"id": 3,
"name": "apple3",
"price": 3
},
{
"id": 4,
"name": "apple4",
"price": 4
},
{
"id": 5,
"name": "apple5",
"price": 5
}
]全文搜索 Full-text search
采用 q 来设置搜索内容:
http://localhost:3004/fruits?q=oran[
{
"id": 6,
"name": "orange",
"price": 8.88
}
]除了获取数据,我们当然还希望能向操作sql一样能更改数据、删除数据了。
所以这里,我们采用大部分人熟悉的 ajax 方法,来操作下响应的数据。
案例
获取db.json中的所有水果信息,以表格的方式展现出来。
<!DOCTYPE html>
<html>
<head>
<title>使用jq ajax方法操作数据</title>
<script type="text/javascript" src="js/jquery.js"></script>
<style>
table,
td,
th {
border: 1px solid black;
border-collapse: collapse;
}
table {
width: 500px;
text-align: center;
}
tr {
height: 35px;
}
</style>
</head>
<body>
<button id="getBtn">get</button>
<div id="showData"></div>
<script type="text/javascript">
$("#getBtn").click(function () {
$.ajax({
type: 'get',
url: 'http://localhost:3004/fruits',
success: function (data) {
// data 对象数组
var h = ""
h += "<table border='1'>"
h += "<thead><th>ID</th><th>name</th><th>price</th></thead>"
h += "<tbody>"
for (var i = 0; i < data.length; i++) {
var o = data[i]
h += "<tr>"
h += "<td>" + o.id + "</td><td>" + o.name + "</td><td>" + o.price + "</td>"
h += "</tr>"
}
h += "<tbody>"
h += "</table>"
$("#showData").empty().append(h)
},
error: function () {
alert("get : error")
}
})
})
</script>
</body>
</html>添加数据
POST 方法,常用来创建一个新资源。
案例:在页面的输入框中输入新的水果名称和价格,通过post添加到db.json中。
水果:<input id="fruitName" type="text" name="fruitName"><br>
价格:<input id="fruitPrice" type="text" name="fruitPrice"><br>
<button id="postBtn">add</button>$("#postBtn").click(function () {
$.ajax({
type: 'post',
url: 'http://localhost:3004/fruits',
data: {
name: $("#fruitName").val(),
price: $("#fruitPrice").val()
},
success: function (data) {
console.log("post success")
},
error: function () {
alert("post error")
}
})
}) 输入 watermelon 6.88 水果后 add 添加新水果。再次点击get按钮重新获取db.json数据,就可以看到新添加进去的数据。此时打开db.json文件,也可以看到这条新添加的记录。
注意:此时如果再次点击 add 按钮,重复添加watermelon 6.88 数据,会发现在get中存在多条 id 不一样但 name & price 相同的重复数据。
更新数据
PUT 方法,常用来更新已有资源,若资源不存在,它也会进行创建。
案例:输入水果对应id,修改其价格。
<p>更新水果价格</p>
水果id:<input id="putId" type="text" name="fruitId"><br>
价格:<input id="putPrice" type="text" name="fruitPrice"><br>
<button id="putBtn">put</button>$("#putBtn").click(function () {
$.ajax({
type: 'put',
url: 'http://localhost:3004/fruits/' + $("#putId").val(),
data: {
price: $("#putPrice").val()
},
success: function (data) {
console.log("put success")
},
error: function () {
alert("put error")
}
})
}) 在案例中,我们输入id 为 1 ,更改价格为100,本意是要更新 apple 的价格为100,但PUT方法执行后,get到的数据name 字段 的 apple 变成 undefined 了。
这是因为,PUT方法会更新整个资源对象,前端没有给出的字段,会自动清空。所以,要么我们在ajax的data中给出完整的对象信息,要么采用PATCH方法。
PATCH是一个新方法,可以当作是PUT方法的补充,主要用来做局部更新。
案例:同PUT方法。
$("#putBtn").click(function () {
$.ajax({
type: 'patch',
url: 'http://localhost:3004/fruits/' + $("#putId").val(),
data: {
price: $("#putPrice").val()
},
success: function (data) {
console.log("put success")
},
error: function () {
alert("put error")
}
})
}) 此处,我们输入id 为 2 ,更改价格为200,即要更新 orange 的价格为200,执行PATCH方法后,get到的数据name 字段 的 orange 的价格确实变化了,而且不会像PUT方法,导致 name 变成 undefined 。
但有时候,我们更希望能通过输入水果名称,来动态更新水果价格。但 'http://localhost:3004/fruits/orange' 这种 url 是错误的,而像 'http://localhost:3004/fruits?name = orange' 这种url,只能供 GET 方法来获取数据。既然如此,我们就多绕个弯,通过GET方法来获知id,然后再通过id去PATCH数据。
实现方法如下:
<p>通过水果名更新水果价格</p>
水果:<input id="editName" type="text" name="fruitName"><br>
价格:<input id="editPrice" type="text" name="fruitPrice"><br>
<button id="editBtn">edit</button>$("#editBtn").click(function () {
getFun($("#editName").val(), patchFun)
})
function getFun(name, f) {
$.ajax({
type: 'get',
url: 'http://localhost:3004/fruits' + '?name=' + name,
success: function (data) {
// data 对象数组
console.log(data[0]);
if (typeof f == "function") f.call(this, data[0].id)
},
error: function () {
alert("error")
}
})
}
function patchFun(id) {
$.ajax({
type: 'patch',
url: 'http://localhost:3004/fruits/' + id,
data: {
price: $("#editPrice").val()
},
success: function (data) {
console.log("success", data)
},
error: function () {
alert("error")
}
})
}删除数据
DELETE 方法,常用来删除已有资源
案例:根据id删除水果数据
<p>删除水果</p>
水果id:<input id="delId" type="text" name="delName"><br>
<button id="delOne">del</button>
<button id="delAll">delAll</button>$("#delOne").click(function () {
$.ajax({
type: 'delete',
url: 'http://localhost:3004/fruits/' + $("#delId").val(),
success: function (data) {
console.log("del success")
},
error: function () {
alert("del error")
}
})
}) 若想用删除全部,没办法使用'http://localhost:3004/fruits' 这种请求url。
因为必须指定删除的对象id。所以只能通过循环删除。这就需要实现通过GET方法来获取当前最大id(注意是最大id,而不是数据个数)来作为循环的边界。
$("#delAll").click(function () {
// 此处就没有动态去获取db.json中fruits的最大id,直接带入10
for (var i = 0; i <= 10; i++) {
delFun(i)
}
})
function delFun(id) {
$.ajax({
type: 'delete',
url: 'http://localhost:3004/fruits/' + id,
data: '',
success: function (data) {
console.log("del success", data)
},
error: function () {
console.log("del error")
}
})
}四、配置静态资源服务器
主要是用来配置图片、音频、视频资源
通过命令行配置路由、数据文件、监控等会让命令变的很长,而且容易敲错;
json-server允许我们把所有的配置放到一个配置文件中,这个配置文件一般命名为json_sever_config.json;
json_sever_config.json
{
"port": 3004,
"watch": true,
"static": "./public",
"read-only": false,
"no-cors": true,
"no-gzip": false
}package.json
{
"scripts": {
"mock": "json-server --c json_sever_config.json db.json"
}
}我们可以把我们的图片资源都放在public目录中,但是public目录不仅可以放图片,也可以放音频和视频,所有大家放资源的时候,在public下面创建images用来放置图片,创建audio/video分别放置音频和视频;
既然我们已经在json_server_config.json里面指明了静态文件的目录,那么我们访问的时候,就可以忽略public;
图片:http://localhost:3004/@2x_about.png