电子屏数字
组件将数字转化成电子屏数字的形式展示,效果图如下:

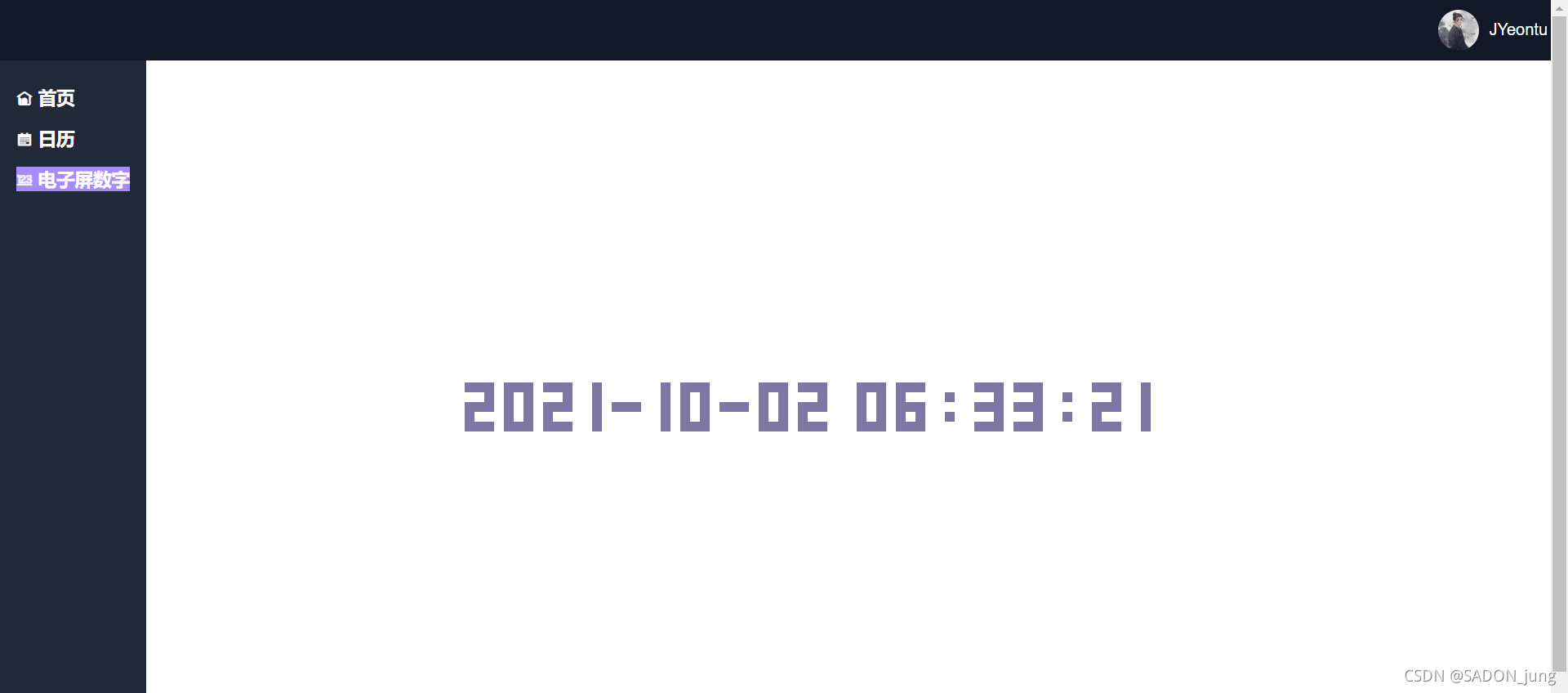
效果图

预览地址
预览地址
组件开发
设计思路
数字的主体是一个二维数组组成的图形,通过数组中的值来控制具体块的展示形式。
//如0的本质是这样的一个二维数组
[[1,1,1],
[1,0,1],
[1,0,1],
[1,0,1],
[1,1,1]]
入参
//要转化的数字
numbers: {
type: Array,
default: [0,22]
},
//数字主体颜色
numberColor: {
type: String,
default: 'black'
},
//数字尺寸
numberSize:{
type: String,
default: '1rem'
}
主要函数
将数字转换为二维数组
getNumber(num){
switch (num.toString()){
case '0':
return [
[1,1,1],
[1,0,1],
[1,0,1],
[1,0,1],
[1,1,1],
];
break;
case '1':
return [
[0,1,0],
[0,1,0],
[0,1,0],
[0,1,0],
[0,1,0],
];
break;
………………
………………
default :
break;
}
return [];
}
修改块元素样式
rowStyle(row){
let res = `width:calc(${this.numberSize}/5);height:calc(${this.numberSize}/5);`;
if(row == 1){
res += `background-color: ${this.numberColor};`;
}
return res;
},
将字符串转换成二维数组
getShowNum(num){
num = num.toString();
let res = [];
for(let i = 0; i < num.length; i++){
let temp = this.getNumber(num[i]);
if(num[i] != 1){
for(let j = 0; j < temp.length; j++){
temp[j].push(0);
}
}
if(res.length == 0) res = temp;
else{
for(let j = 0; j < res.length; j++){
res[j] = res[j].concat(temp[j]);
}
}
}
return res;
}
完整代码
html
<template>
<div class="numbers-style">
<div v-for="(number,numberIndex) in numbers"
:key="numberIndex"
class="number-style">
<div v-for="(column,columnIndex) in getShowNum(number)"
:key="columnIndex"
class="column" >
<div v-for="(row,rowIndex) in column"
:key="rowIndex"
class="cell"
:style="rowStyle(row)">
</div>
</div>
</div>
</div>
</template>
JavaScript
<script>
export default {
name: "electronicNumber",
props: {
numbers: {
type: Array,
default: [0,22]
},
numberColor: {
type: String,
default: 'black'
},
numberSize:{
type: String,
default: '1rem'
}
},
data() {
//这里存放数据",
return {
showNum:[]
};
},
//监听属性 类似于data概念",
computed: {},
//监控data中的数据变化",
watch: {},
mounted(){
},
//方法集合",
methods: {
getNumber(num){
switch (num.toString()){
case '0':
return [
[1,1,1],
[1,0,1],
[1,0,1],
[1,0,1],
[1,1,1],
];
break;
case '1':
return [
[0,1,0],
[0,1,0],
[0,1,0],
[0,1,0],
[0,1,0],
];
break;
case '2':
return [
[1,1,1],
[0,0,1],
[1,1,1],
[1,0,0],
[1,1,1],
];
break;
case '3':
return [
[1,1,1],
[0,0,1],
[1,1,1],
[0,0,1],
[1,1,1],
];
break;
case '4':
return [
[1,0,1],
[1,0,1],
[1,1,1],
[0,0,1],
[0,0,1],
];
break;
case '5':
return [
[1,1,1],
[1,0,0],
[1,1,1],
[0,0,1],
[1,1,1],
];
break;
case '6':
return [
[1,1,1],
[1,0,0],
[1,1,1],
[1,0,1],
[1,1,1],
];
break;
case '7':
return [
[1,1,1],
[0,0,1],
[0,0,1],
[0,0,1],
[0,0,1],
];
break;
case '8':
return [
[1,1,1],
[1,0,1],
[1,1,1],
[1,0,1],
[1,1,1],
];
break;
case '9':
return [
[1,1,1],
[1,0,1],
[1,1,1],
[0,0,1],
[1,1,1],
];
break;
case ':':
return [
[0,0,0],
[0,1,0],
[0,0,0],
[0,1,0],
[0,0,0],
];
break;
case '.':
return [
[0,0,0],
[0,0,0],
[0,0,0],
[0,0,0],
[0,1,0],
];
break;
case '/':
return [
[0,0,0],
[0,0,1],
[0,1,0],
[1,0,0],
[0,0,0],
];
break;
case '\\':
return [
[0,0,0],
[1,0,0],
[0,1,0],
[0,0,1],
[0,0,0],
];
break;
case '+':
return [
[0,0,0],
[0,1,0],
[1,1,1],
[0,1,0],
[0,0,0],
];
break;
case '-':
return [
[0,0,0],
[0,0,0],
[1,1,1],
[0,0,0],
[0,0,0],
];
break;
case '=':
return [
[0,0,0],
[1,1,1],
[0,0,0],
[1,1,1],
[0,0,0],
];
break;
case ' ':
return [
[0],
[0],
[0],
[0],
[0],
];
break;
default :
break;
}
return [];
},
rowStyle(row){
let res = `width:calc(${this.numberSize}/5);height:calc(${this.numberSize}/5);`;
if(row == 1){
res += `background-color: ${this.numberColor};`;
}
return res;
},
getShowNum(num){
num = num.toString();
let res = [];
for(let i = 0; i < num.length; i++){
let temp = this.getNumber(num[i]);
if(num[i] != 1){
for(let j = 0; j < temp.length; j++){
temp[j].push(0);
}
}
if(res.length == 0) res = temp;
else{
for(let j = 0; j < res.length; j++){
res[j] = res[j].concat(temp[j]);
}
}
}
return res;
}
},
}
</script>
CSS
<style lang="scss" scoped>
.numbers-style{
display: flex;
flex-wrap: wrap;
.number-style{
flex-wrap: wrap;
.column{
display: flex;
.black{
background-color: black;
}
}
}
}
</style>
代码地址
Gitee