1.传递属性$attrs
说明:
a
t
t
r
s
只
代
表
的
是
那
些
没
有
被
声
明
为
p
r
o
p
s
的
属
性
,
如
果
某
个
p
r
o
p
被
子
组
件
中
声
明
了
(
就
是
这
个
属
性
已
经
在
子
组
件
的
p
r
o
p
s
中
了
)
,
在
子
组
件
中
的
attrs只代表的是那些没有被声明为props的属性, 如果某个prop被子组件中声明了(就是这个属性已经在子组件的props中了), 在子组件中的
attrs只代表的是那些没有被声明为props的属性,如果某个prop被子组件中声明了(就是这个属性已经在子组件的props中了),在子组件中的attrs就会把声明的prop剔除。
2.传递方法
l
i
s
t
e
n
e
r
s
包
含
了
父
作
用
域
中
的
(
不
含
.
n
a
t
i
v
e
修
饰
器
的
)
v
−
o
n
事
件
监
听
器
。
它
可
以
通
过
v
−
o
n
=
"
listeners包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。 它可以通过 v-on="
listeners包含了父作用域中的(不含.native修饰器的)v−on事件监听器。它可以通过v−on="listeners" 传入内部组件——在创建更高层次的组件时非常有用。
三个组件:分别是:
parent.vue
son.vue
grandson.vue
// 父组件
<template lang="">
<div>
父组件
<Son :name="name" @change='change'></Son>
</div>
</template>
<script>
import Son from './son.vue'
export default {
data(){
return{
name:"周冬雨"
}
},
components:{
Son
},
methods: {
change(){
this.name = "马冬梅";
}
},
}
//儿子组件
<template >
<div>
儿子组件
<GrandSon v-bind='$attrs'></GrandSon>//通过v-bin进行传递
</div>
</template>
<script>
import GrandSon from './grandson'
export default {
components:{
GrandSon
}
}
</script>
</script>
//孙子组件
<template >
<div>
孙子组件
姓名:{{$attrs.name}}
<button @click='handleClick'>改变</button>
</div>
</template>
<script>
export default {
methods: {
handleClick(){
this.$listeners.change();
}
},
}
</script>
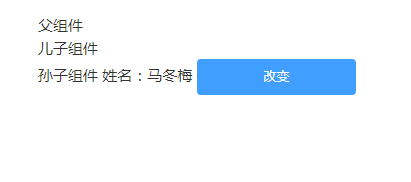
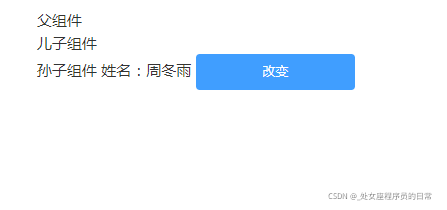
页面显示:
1.最终在孙子组件中获取到了他爷爷的值

2.通过$listeners孙子组件也可以获取到他爷爷的方法。点击按钮效果如下,直接调用了爷爷的change方法,修改了name的值。