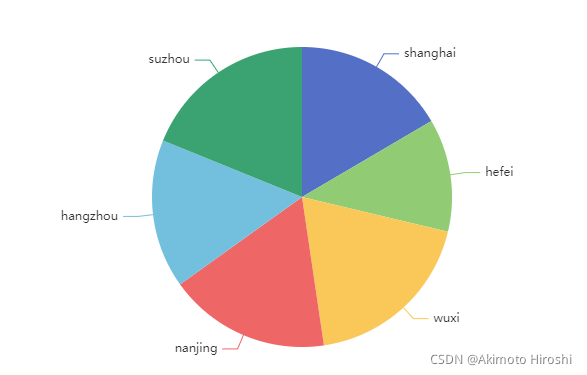
基本实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>饼图</title>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.0.2/echarts.common.min.js"></script>
</head>
<body>
<div style="width: 600px; height: 400px;"></div>
<script>
var myCharts = echarts.init(document.querySelector('div'))
var pieData = [
{
name: 'shanghai',
value: 157279
},
{
name: 'hefei',
value: 115623
},
{
name: 'wuxi',
value: 180044
},
{
name: 'nanjing',
value: 165681
},
{
name: 'hangzhou',
value: 152465
},
{
name: 'suzhou',
value: 179174
},
]
var option = {
series: [
{
type: 'pie',
data: pieData
}
]
}
myCharts.setOption(option)
</script>
</body>
</html>

常用特效
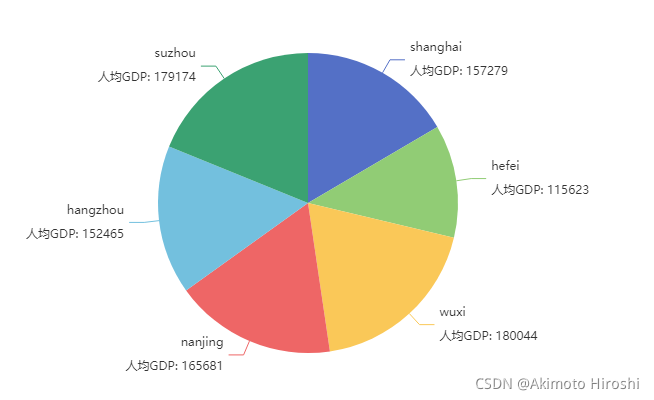
1.显示文字

看一下这里面是什么:

好了,现在我们可以自定义显示文字了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>饼图</title>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.0.2/echarts.common.min.js"></script>
</head>
<body>
<div style="width: 600px; height: 400px;"></div>
<script>
var myCharts = echarts.init(document.querySelector('div'))
var pieData = [
{
name: 'shanghai',
value: 157279
},
{
name: 'hefei',
value: 115623
},
{
name: 'wuxi',
value: 180044
},
{
name: 'nanjing',
value: 165681
},
{
name: 'hangzhou',
value: 152465
},
{
name: 'suzhou',
value: 179174
},
]
var option = {
series: [
{
type: 'pie',
data: pieData,
label: {
show: true,
formatter: function (args) {
return `${args.name}\n\n人均GDP: ${args.value}`
}
}
}
]
}
myCharts.setOption(option)
</script>
</body>
</html>
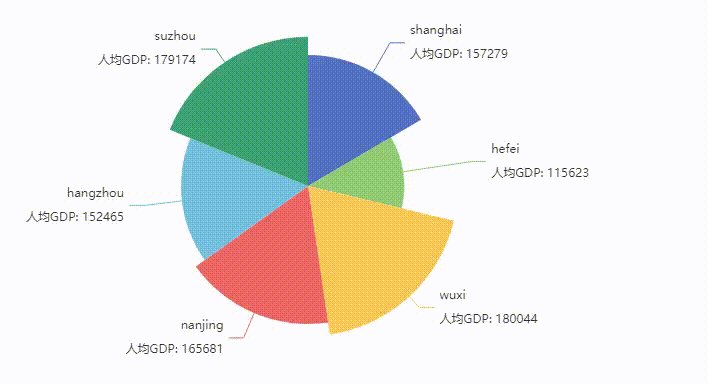
效果:

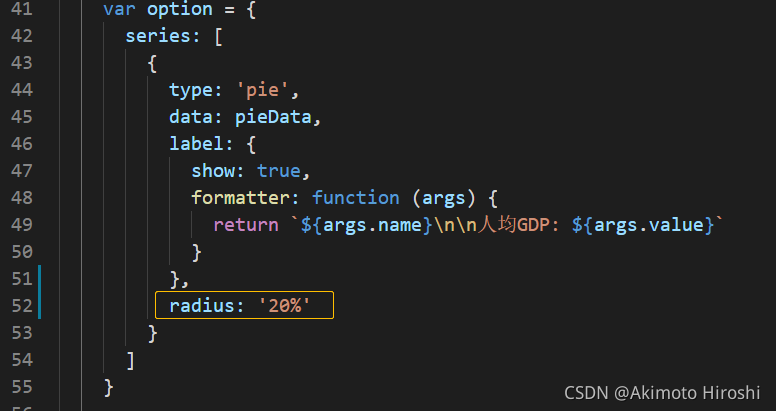
核心代码:

注意, \n表示换行
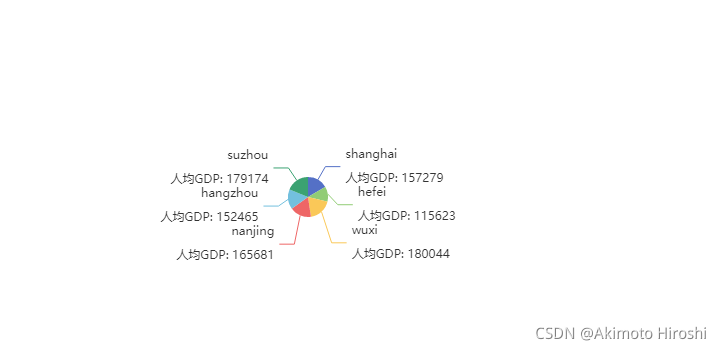
2. 饼图如果想控制半径:

现在半径就只有20像素了:

如果半径设置为百分比:

会以容器的较小的一边的一半为基准去计算,如下图,20%就是以容器的较小的高400px的一半为基准,400px / 2 * 20% =40px

3. 饼图设置样式为圆环


4. 南丁格尔图效果roseType