基于javaweb+jsp的汽车租赁管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
部分代码实现JSP
<div class="layui-form-item">
<label class="layui-form-label">状态:</label>
<div class="layui-input-block">
<input name="carStatus" type="radio" value="未出租" checked="checked" class="layui-input" title="未出租"/>
<input name="carStatus" type="radio" value="已出租" class="layui-input" title="已出租"/>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">简介:</label>
<div class="layui-input-block">
<textarea type="text" name="carText" class="layui-input" style="height: 100px;padding-left: 10px;" placeholder="请输入内容......"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="submit" class="layui-btn" lay-submit="" lay-filter="submit-button">添加</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script src="js/layui/layui.js" charset="utf-8"></script>
align: 'center',
fixed: 'right',
title: '操作',
width: 130,
templet: vo => {
let flag = ${loginUser.userType == '管理员'};
return flag ? '<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>' : '';
}
}
]
],
});
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">型号:</label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.carName}
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">价值(万元):</label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.carWorth}
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">里程:</label>
</div>
<div class="layui-form-item">
<label class="layui-form-label">简介:</label>
<div class="layui-input-block">
<textarea type="text" name="carText" disabled="disabled" class="layui-input" style="height: 100px;padding-left: 10px;" placeholder="请输入内容......">${vo.carText}</textarea>
</div>
</div>
</form>
<script src="js/layui/layui.js" charset="utf-8"></script>
<script>
layui.use(['form', 'layedit', 'laydate'], function () {
let form = layui.form, layer = layui.layer, layedit = layui.layedit;
//创建一个编辑器
let editIndex = layedit.build('LAY_demo_editor');
});
</script>
<button class="layui-btn" data-type="reload">搜索</button>
</div>
</div>
<!-- 内容主体区域 -->
<table class="layui-hide" id="myData" lay-filter="myTable"></table>
</div>
</div>
<script src="js/layui/layui.js"/>
<script>
//JavaScript代码区域
layui.use('element', function () {
let element = layui.element;
});
</script>
<script type="text/html" id="myToolbar">
<div class="layui-btn-container">
<c:if test="${loginUser.userType == '管理员'}"><button class='layui-btn layui-btn-sm' lay-event='add'>添加</button></c:if>
</div>
</script>
<script>
layui.use(['form', 'layedit', 'laydate'], function () {
let form = layui.form, layer = layui.layer, layedit = layui.layedit;
//创建一个编辑器
let editIndex = layedit.build('LAY_demo_editor');
//自定义验证规则
form.verify({
content: function (value) {
layedit.sync(editIndex);
}
});
//监听提交
form.on('submit(submit-button)', function (data) {
$.post("carAdd", data.field, function () {
let index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
parent.location.reload();//刷新父级页面
}, "text");//这里用的是post提交,如果不懂可以参考JQuery中ajax提
return false;
<label class="layui-form-label">车牌:</label>
<div class="layui-input-block">
<input type="text" name="carPai" lay-verify="required|carPai" class="layui-input" value="${vo.carPai}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">型号:</label>
<div class="layui-input-block">
<input type="text" name="carName" lay-verify="required|carName" class="layui-input" value="${vo.carName}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">价值(万元):</label>
<div class="layui-input-block">
<input type="text" name="carWorth" lay-verify="required|carWorth" class="layui-input" value="${vo.carWorth}">
<script>
layui.use(['form', 'layedit', 'laydate'], function () {
let form = layui.form, layer = layui.layer, layedit = layui.layedit;
//创建一个编辑器
let editIndex = layedit.build('LAY_demo_editor');
//自定义验证规则
form.verify({
content: function (value) {
layedit.sync(editIndex);
}
});
//监听提交
form.on('submit(submit-button)', function (data) {
$.post("carEdit", data.field, function () {
table.on('tool(myTable)', function (obj) { //注:tool 是工具条事件名,myTable 是 table 原始容器的属性 lay-filter="对应的值"
let data = obj.data; //获得当前行数据
let layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if (layEvent === 'del') { //删除
// layer.confirm('删除' + data.carName + "?", function (index) {
$.ajax({
type: "GET",
dataType: "text",
url: "carDelete?id=" + data.id,
success: function () {
console.log("已删除!");
}
});
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
//parent.location.reload();//刷新父级页面
// layer.close(index);
//parent.location.reload();//刷新父级页面
layer.msg(data.carName + ' 删除成功!');
</div>
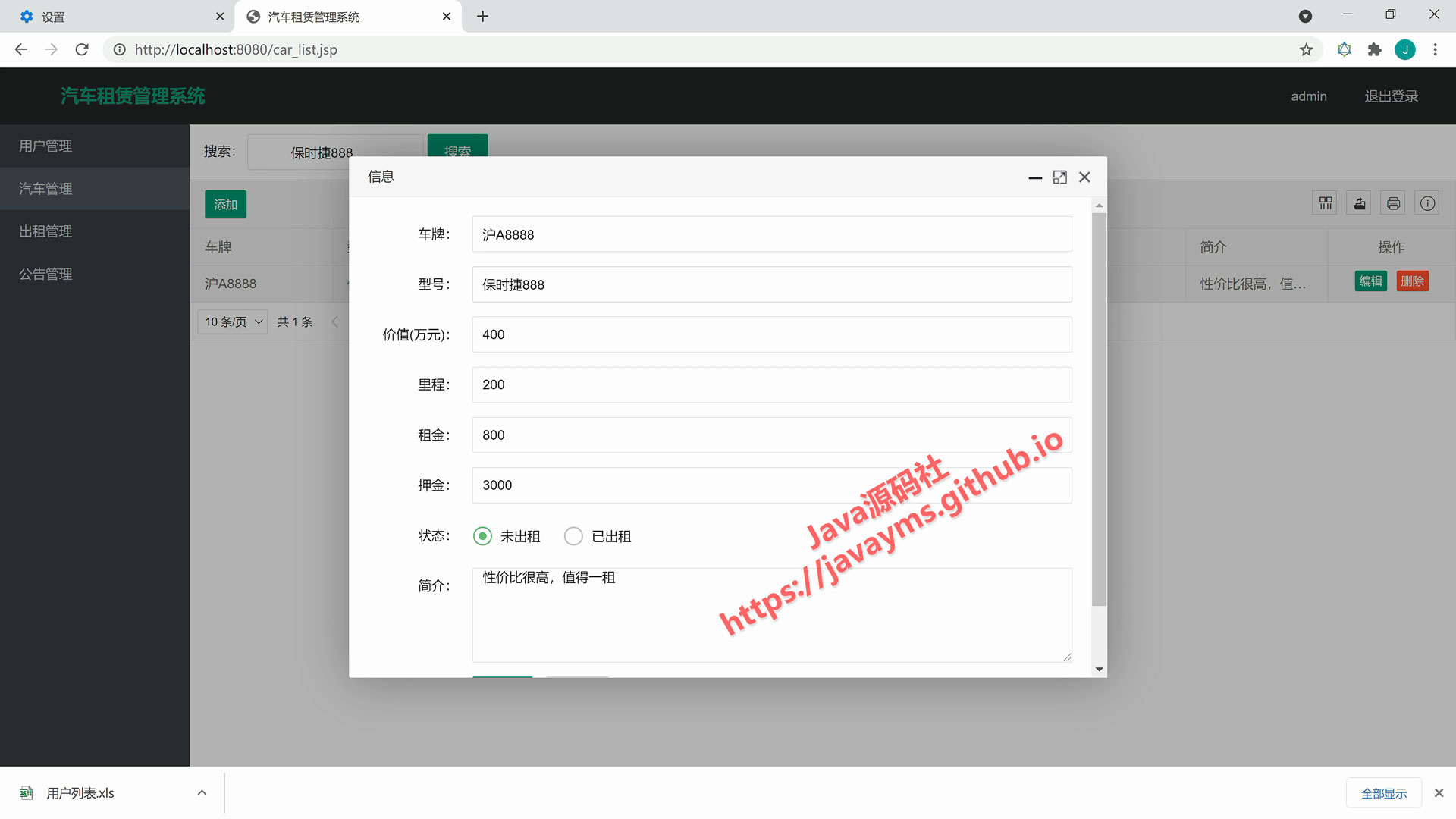
<div class="layui-form-item">
<label class="layui-form-label">状态:</label>
<div class="layui-input-block">
<input name="carStatus" type="radio" value="未出租" ${vo.carStatus=='未出租'?'checked':''} class="layui-input" title="未出租"/>
<input name="carStatus" type="radio" value="已出租" ${vo.carStatus=='已出租'?'checked':''} class="layui-input" title="已出租"/>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">简介:</label>
<div class="layui-input-block">
<textarea type="text" name="carText" class="layui-input" style="height: 100px;padding-left: 10px;" placeholder="请输入内容......">${vo.carText}</textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="submit" class="layui-btn" lay-submit="" lay-filter="submit-button">保存</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
title: '车牌',
},
{
field: 'carName',
title: '型号',
templet: vo => (vo = vo.carName) ? '<a href="#" style="color: #009688;">' + vo + '</a>' : '',
event: 'info',
},
{
field: 'carWorth',
title: '价值(万元)',
},
"msg": '', //解析提示文本
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
groups: 1, //只显示 1 个连续页码
first: false, //不显示首页
last: false, //不显示尾页
},
toolbar: '#myToolbar', //开启头部工具栏,并为其绑定左侧模板
defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
title: '汽车列表',
cols: [
[
{
<label class="layui-form-label">里程:</label>
<div class="layui-input-block">
<input type="text" name="carCheng" lay-verify="required" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">租金:</label>
<div class="layui-input-block">
<input type="text" name="carPrice" lay-verify="required" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">押金:</label>
<div class="layui-input-block">
<input type="text" name="carYajin" lay-verify="required" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">里程:</label>
<div class="layui-input-block">
<input type="text" name="carCheng" lay-verify="required|carCheng" class="layui-input" value="${vo.carCheng}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">租金:</label>
<div class="layui-input-block">
<input type="text" name="carPrice" lay-verify="required|carPrice" class="layui-input" value="${vo.carPrice}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">押金:</label>
<div class="layui-input-block">
<input type="text" name="carYajin" lay-verify="required|carYajin" class="layui-input" value="${vo.carYajin}">
parent.layer.close(index); //再执行关闭
parent.location.reload();//刷新父级页面
}, "text");//这里用的是post提交,如果不懂可以参考JQuery中ajax提
return false;
});
});
</script>
</body>
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
let binary = '';
let bytes = new Uint8Array(buffer);
let len = bytes.byteLength;
for (let i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
}
return window.btoa(binary);
}
layui.use('table', function () {
let table = layui.table;
table.render({
elem: '#myData',
id: 'myTable',
url: 'carList',
parseData: function (res) { //res:即为原始返回的数据
let result = this.page.curr ? res.slice(this.limit * (this.page.curr - 1), this.limit * this.page.curr) : res.slice(0, this.limit);
return {
<div class="layui-header">
<div class="layui-logo" style="font-weight: bold;font-size: 19px">汽车租赁管理系统</div>
<ul class="layui-nav layui-layout-left"></ul>
<c:if test="${loginUser==null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a href="login.jsp">请登录</a></li>
</ul>
</c:if>
<c:if test="${loginUser!=null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a>${loginUser.username}</a></li>
<li class="layui-nav-item"><a href="authLogout">退出登录</a></li>
</ul>
</c:if>
</div>
<div class="layui-side layui-bg-black">
});
</script>
</body>
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改汽车</title>
<script src="js/jquery.js"></script>
<link rel="stylesheet" href="js/layui/css/layui.css">
</head>
<body style="padding: 20px">
<form class="layui-form" action="">
<input type="hidden" name="id" class="layui-input" value="${vo.id}">
} else if (layEvent === 'edit') { //编辑
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'carEditPre?id=' + data.id
});
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'info') { //详情
layer.open({
type: 2,
area: ['800px', '650px'],
fixed: false, //不固定
maxmin: true,
content: 'carGet?id=' + data.id
});
obj.update({});//同步更新缓存对应的值
<div class="layui-form-item">
<label class="layui-form-label">车牌:</label>
<div class="layui-input-block">
<input type="text" name="carPai" lay-verify="required" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">型号:</label>
<div class="layui-input-block">
<input type="text" name="carName" lay-verify="required" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">价值(万元):</label>
<div class="layui-input-block">
<input type="text" name="carWorth" lay-verify="required" class="layui-input">
</div>
</div>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>添加汽车</title>
<script src="js/jquery.js"></script>
<link rel="stylesheet" href="js/layui/css/layui.css">
</head>
<body style="padding: 20px">
<form class="layui-form" action="">
field: 'carCheng',
title: '里程',
},
{
field: 'carPrice',
title: '租金',
},
{
field: 'carYajin',
title: '押金',
},
{
field: 'carStatus',
title: '状态',
templet: vo => vo.carStatus ? vo.carStatus : "",
},
{
field: 'carText',
title: '简介',
},
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>汽车租赁管理系统</title>
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js"></script>
<script src="js/layer.js"></script>
</head>
<body class="layui-layout-body">
$('.searchTable .layui-btn').on('click', function () {
let type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
</script>
</body>
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Car_active"/>
</jsp:include>
</ul>
</div>
</div>
<div class="layui-body">
<div class="search_style" style="padding-top: 10px;padding-left: 15px;">
<div class="searchTable">
搜索:
<div class="layui-inline">
<input class="layui-input" name="search_keyword" id="search_keyword" autocomplete="off" placeholder="型号">
<input type="hidden" class="layui-input" name="searchColumn" id="searchColumn" autocomplete="off" value="car_name">
});
//搜索
let $ = layui.$, active = {
reload: function () {
let url = 'carList?keyword=' + $('#search_keyword').val() + '&searchColumn=' + $('#searchColumn').val();
//执行重载
table.reload('myTable', {
url: url,
page: {
curr: 1 //重新从第 1 页开始
}
});
}
layer.alert('Hi,头部工具栏扩展的右侧图标。');
}
});
//头工具栏事件
table.on('toolbar(myTable)', function (obj) {
if ('add' == obj.event) {
layer.msg('添加');
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'car_add.jsp'
});
} else {
//layer.alert('这是工具栏右侧自定义的一个图标按钮');
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>汽车详情</title>
<script src="js/jquery.js"></script>
<link rel="stylesheet" href="js/layui/css/layui.css">
</head>
<body style="padding: 20px">
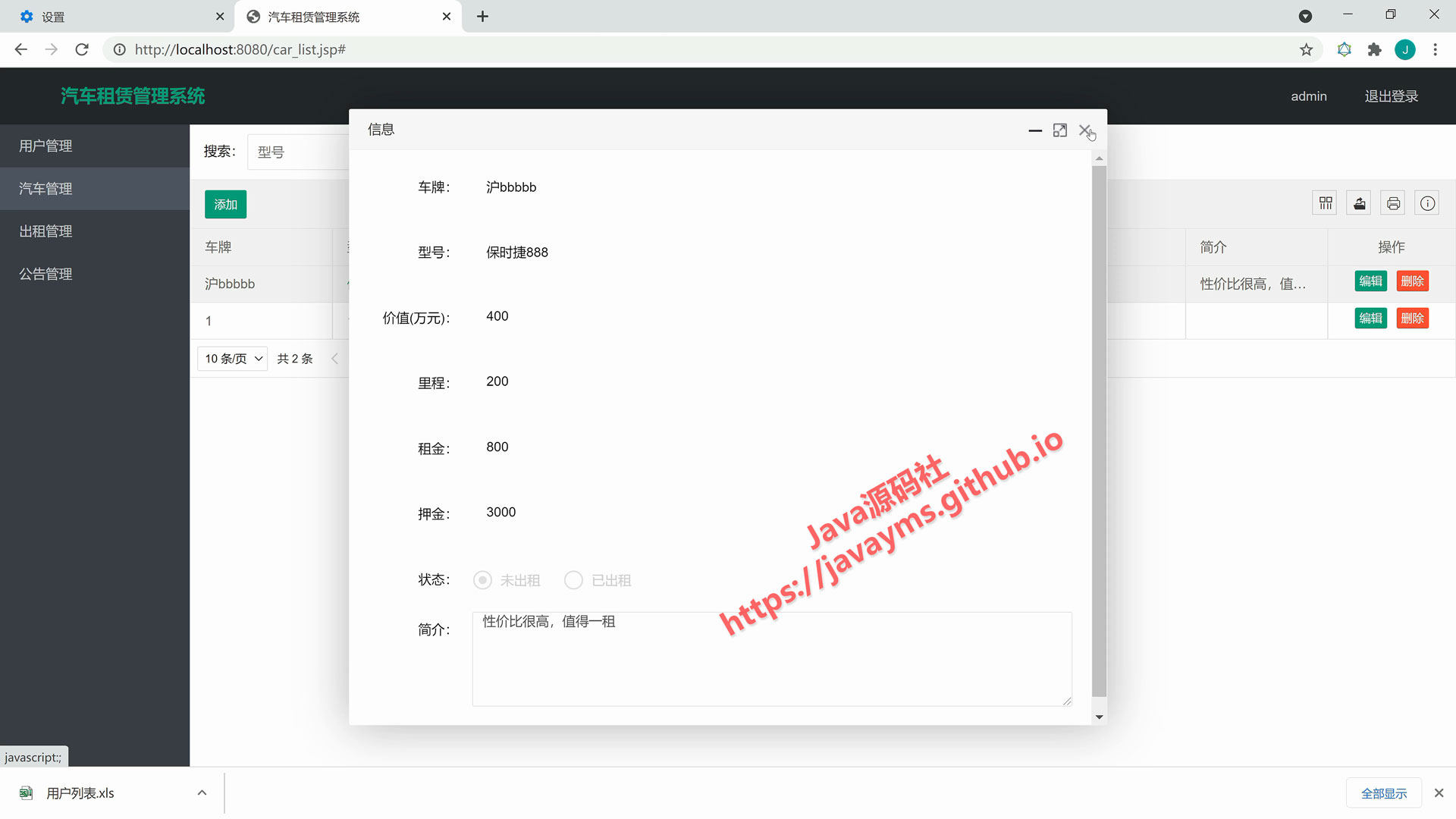
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">车牌:</label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.carCheng}
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">租金:</label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.carPrice}
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">押金:</label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.carYajin}
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状态:</label>
<div class="layui-input-block">
<input name="carStatus" type="radio" value="未出租" ${vo.carStatus=='未出租'?'checked':''} class="layui-input" title="未出租" disabled/>
<input name="carStatus" type="radio" value="已出租" ${vo.carStatus=='已出租'?'checked':''} class="layui-input" title="已出租" disabled/>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
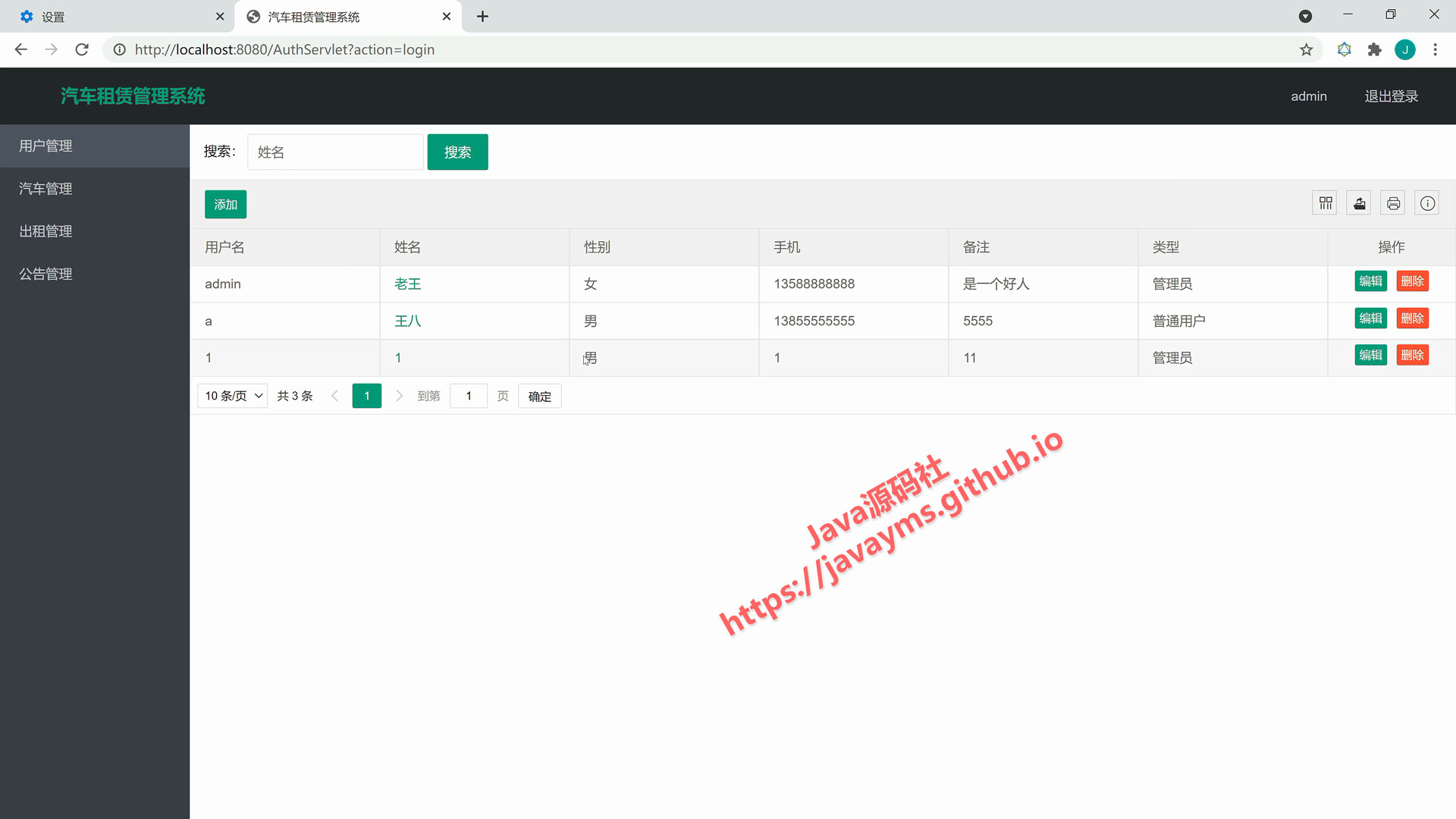
登录、注册、退出、用户模块、公告模块、汽车模块、出租模块的增删改查管理