一、正等腰三角形
效果以及代码:
<script>
var str = '';
for (var i = 1; i <= 10; i++) {
for (var j = 9; j >= i; j--) {
str += ' ';
}
str += '*';
for (var k = 1; k < i; k++) {
str += '*';
str += '*';
}
str += '\n';
}
console.log(str);
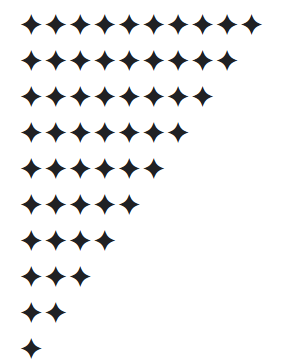
</script>二、左上三角形
效果以及代码:
<script>
var str = '';
for (var i = 1; i <= 10; i++) {
for (var j = 10; j >= i; j--) {
str += '✦';
}
str += '\n';
}
console.log(str);
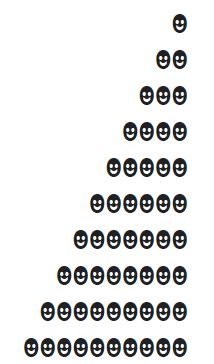
</script>三、右下三角形
效果以及代码:
<script>
var str = '';
for (var i = 1; i <= 10; i++) {
for (var j = 9; j >= i; j--) {
str += ' ';
}
for (var k = 1; k <= i; k++) {
str += '☻';
}
str += '\n';
}
console.log(str);
</script>四、左下三角形
效果以及代码:
<script>
var str = '';
for (var i = 1; i <= 10; i++) {
for (var j = 1; j <= i; j++) {
str += '❀';
}
str += '\n';
}
console.log(str);
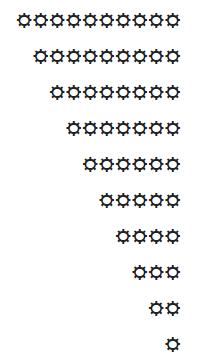
</script>五、右上三角形
效果以及代码:
<script>
var str = '';
for (var i = 1; i <= 10; i++) {
for (var j = 1; j < i; j++) {
str += ' ';
}
for (var k = 10; k >= i; k--) {
str += '☼';
}
str += '\n';
}
console.log(str);
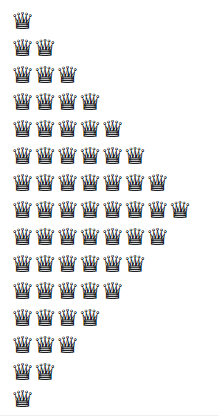
</script>六、侧等腰三角形
效果以及代码:
<script>
var str = '';
for (var i = 1; i <= 8; i++) {
for (var j = 1; j <= i; j++) {
str += '♛';
}
str += '\n';
}
for (var i = 1; i <= 7; i++) {
for (var j = 7; j >= i; j--) {
str += '♛';
}
str += '\n';
}
console.log(str);
</script>