Flutter_mall 商城项目
引言:
此Flutter工程项目是在学习 youxinLu 大佬写的一个商城项目:
作者项目简介:
Flutter_Mall是一款Flutter开源在线商城应用程序,是基于litemall基础上进行开发,litemall包含了Spring Boot后端 + Vue管理员前端 + 微信小程序用户前端 + Vue用户移动端感兴趣的同学可以自行研究部署,Flutter_Mall基本上包含了litemall中小程序的功能。
学习的最好方法就是动手实践:于是将 youxinLu 大佬的项目亲手撸了一遍(原项目因为版本不一致本地一直编译报错),对 Flutter 项目的架构和基础组Widget的使用有了更深刻的认识,对自己写 Flutter 项目有很大的启发和帮助。
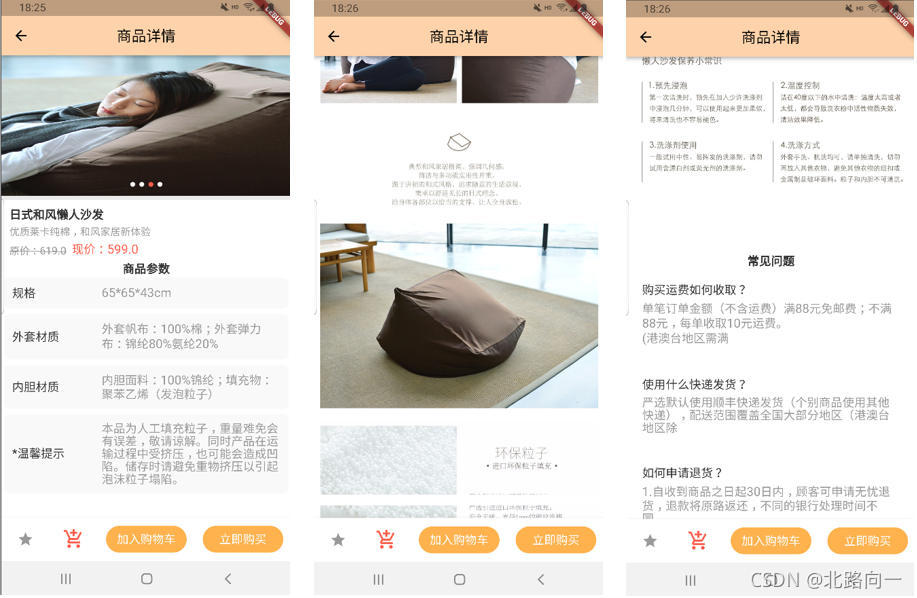
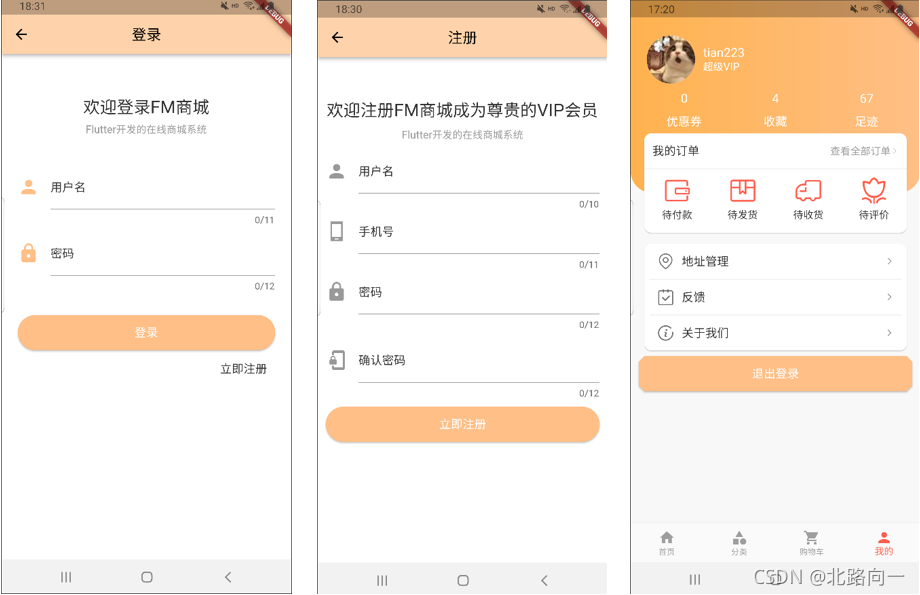
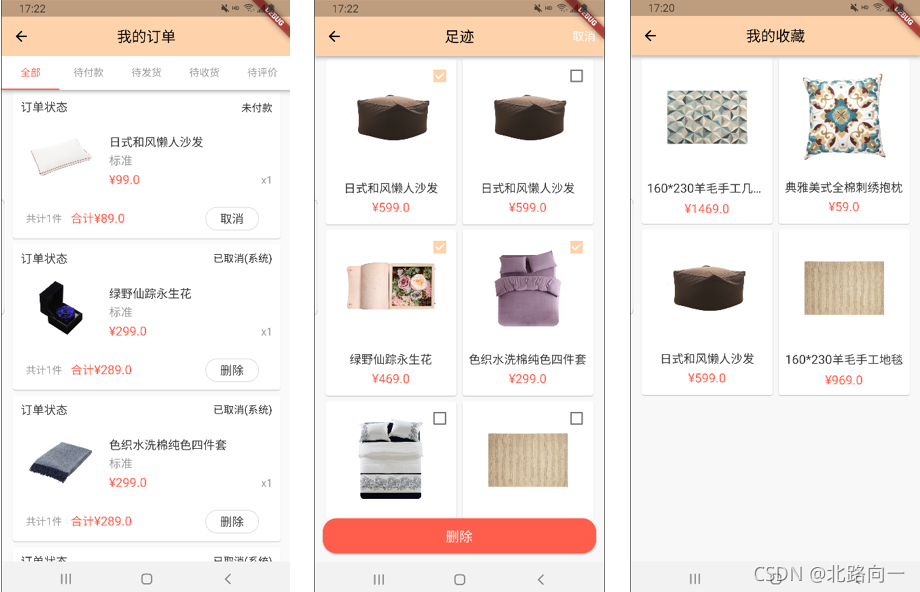
1. 项目截图
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PZth1ZtZ-1637758416152)(../pic/image-20211124201823121.png)]](https://img-blog.csdnimg.cn/f228f04646b346c6a7e93059a81604d6.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5YyX6Lev5ZCR5LiA,size_20,color_FFFFFF,t_70,g_se,x_16)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eMXn3Uja-1637758416154)(../pic/image-20211124201942457.png)]](https://img-blog.csdnimg.cn/60229fb70164402a8c696d206f895002.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5YyX6Lev5ZCR5LiA,size_20,color_FFFFFF,t_70,g_se,x_16)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ReDAE4di-1637758416155)(../pic/image-20211124202027658.png)]](https://img-blog.csdnimg.cn/1a74f576a69d47788f9f718ca2574669.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5YyX6Lev5ZCR5LiA,size_20,color_FFFFFF,t_70,g_se,x_16)



2. 搭建本地服务器
后端项目部署参考文档,很完整的一个开源项目,给作者点赞:https://linlinjava.gitbook.io/litemall
可参考博客:移动开发搭建本地商城接口
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-T8a6GPul-1637758416159)(../pic/image-20211123170946720.png)]](https://img-blog.csdnimg.cn/de2e8108650b4018a3ca213b69dd80d0.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5YyX6Lev5ZCR5LiA,size_20,color_FFFFFF,t_70,g_se,x_16)
如果本地搭建有问题,我将后端接口部署到了服务器,有需要调试的可以使用一下,因为不太懂后端项目的部署,可能服务器会死掉,每天会及时看看服务器情况。
服务器地址:http://1.15.170.123:8080/
建议搭建一个本地服务器,步骤比较简单,当接口出问题时候,可以用IDEA调试后端代码。
3. 项目代码
Flutter mall 原始项目我本地实在是编译不过,作者的服务器接口好像请求不了。
学习代码的最好方法就是手撸,写多了就会了~
项目用到的 Flutter 插件库:
| 名称 | 作用 |
|---|---|
| flutter_swipe | 轮播图 |
| dio | 网络框架 |
| flutter_spinkit | 旋转组件 |
| event_bus | 事件通知 |
| flutter_html | html框架 |
| flutter_screenutil | 屏幕适配 |
| fluttertoast | Toast |
| shared_preferences | 本地数据缓存 |
| fluro | 路由 |
| city_pickers | 城市选择 |
| pull_to_refresh | 上拉加载和下拉刷新 |
| flutter_webview_plugin | webview |
| cached_network_image | 图片缓存 |
| provider | 状态管理 |
1.pull_to_refresh: ^2.0.0
一个提供上拉加载和下拉刷新的组件,同时支持Android和Ios
特性
- 提供上拉加载和下拉刷新
- 几乎适合所有部件
- 提供全局设置默认指示器和属性
- 提供多种比较常用的指示器
- 支持Android和iOS默认滑动引擎,可限制越界距离,打造自定义弹性动画,速度,阻尼等。
- 支持水平和垂直刷新,同时支持翻转列表(四个方向)
- 提供多种刷新指示器风格:跟随,不跟随,位于背部,位于前部, 提供多种加载更多风格
- 提供二楼刷新,可实现类似淘宝二楼,微信二楼,携程二楼
- 允许关联指示器存放在Viewport外部,即朋友圈刷新效果
2.provider :^6.0.1
对 InheritedWidget 组件的上层封装,使其更易用,更易复用。
使用
provider而非手动书写 InheritedWidget,有以下的优势:
- 简化的资源分配与处置
- 懒加载
- 创建新类时减少大量的模板代码
- 支持 DevTools
- 更通用的调用 InheritedWidget 的方式(参考 Provider.of/Consumer/Selector)
- 提升类的可扩展性,整体的监听架构时间复杂度以指数级增长(如 ChangeNotifier, 其复杂度为 O(N))
3.flutter_screenutil:^5.0.0+2
ScreenUtil.init只需在home或者根路由(即第一个flutter页面)中调用一次即可。
//设置尺寸(填写设计中设备的屏幕尺寸)如果设计基于360dp * 690dp的屏幕
ScreenUtil.init(
BoxConstraints(
maxWidth: MediaQuery.of(context).size.width,
maxHeight: MediaQuery.of(context).size.height),
designSize: Size(360, 690),
orientation: Orientation.portrait);
4. flutter_swiper:^1.1.6
flutter最强大的siwiper, 多种布局方式,无限轮播,Android和IOS双端适配.
功能路线
1.x.x 功能实现:
- 无限循环轮播
- 控制按钮
- 分页指示器
- 非无限循环模式
- 单元测试
- 例子
- 滚动方向
- 可定制控制按钮
- 可定制分页
- 自动播放
- 控制器
- 外部分页指示器
- 更多布局方式
5.cached_network_image: ^3.0.0
用于显示来自互联网的图像并将它们保存在缓存目录中。
4. 开发过程Git记录
自己手撸的项目地址:https://github.com/Lentolove/flutter_shop
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Xl97Qq6H-1637758416159)(../pic/image-20211124204415755.png)]](https://img-blog.csdnimg.cn/0a6a8b7b51124e4281ae253282b2961a.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5YyX6Lev5ZCR5LiA,size_20,color_FFFFFF,t_70,g_se,x_16)
遇到的问题
1.Cannot run with sound null safety because dependencies don’t support null safety
在引入 Swiper 插件的时候报
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KYcU8tkE-1637758416160)(../pic/image-20211111170732278.png)]](https://img-blog.csdnimg.cn/0f78bc65297d4c319674b764aaf9328b.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5YyX6Lev5ZCR5LiA,size_20,color_FFFFFF,t_70,g_se,x_16)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YKfaKFd1-1637758416161)(../pic/image-20211111170741254.png)]](https://img-blog.csdnimg.cn/641a1243ed1a449bb7ddb9339ba1048a.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBA5YyX6Lev5ZCR5LiA,size_20,color_FFFFFF,t_70,g_se,x_16)