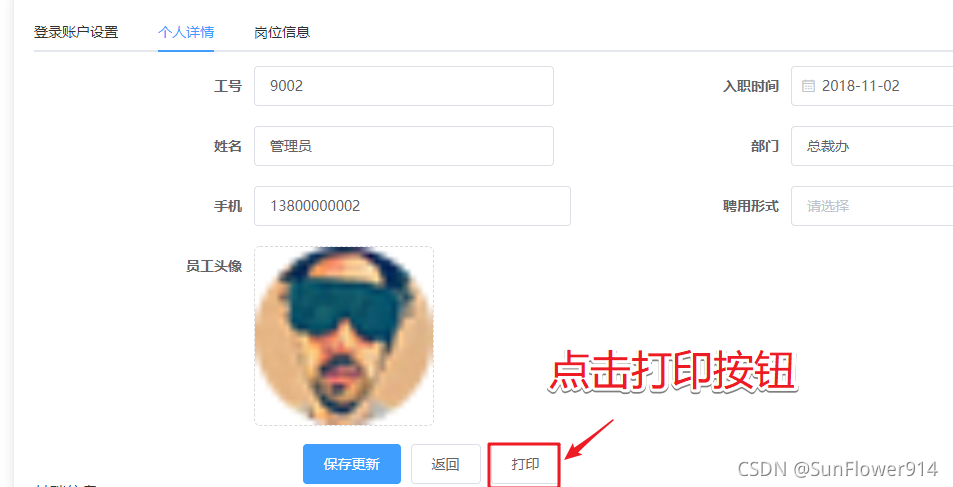
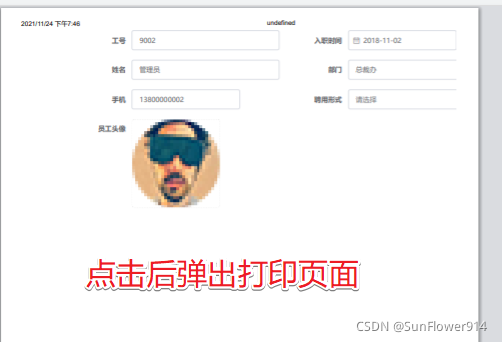
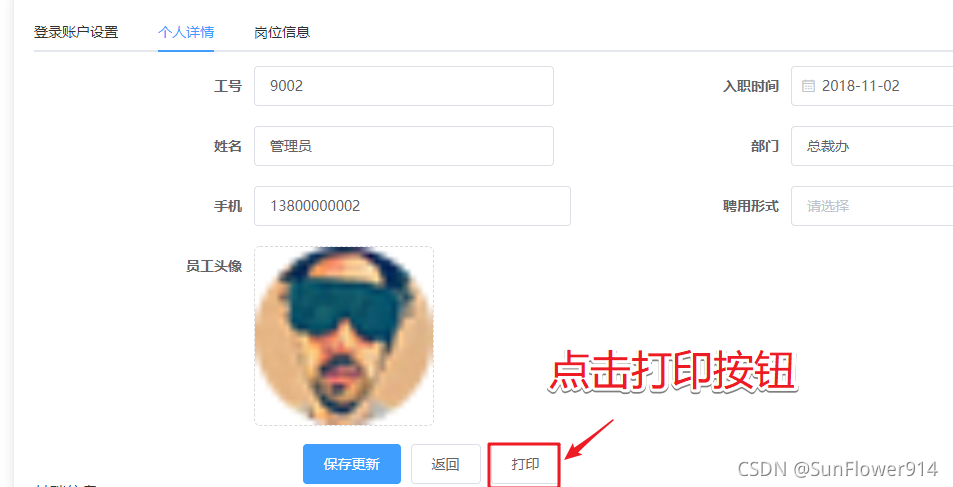
需求:用户通过点击按钮可以实现响应页面的打印预览及打印功能


实现步骤:
-
安装 yarn add vue-print-nb
-
导入 : 在main.js导入 import Print from 'vue-print-nb'
-
注册
-
Vue.use(Print)
-
-
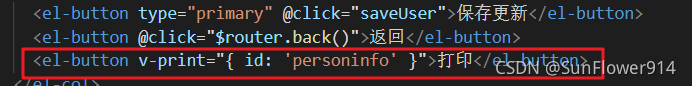
使用 :在指定dom加上id id=‘xxx‘

-
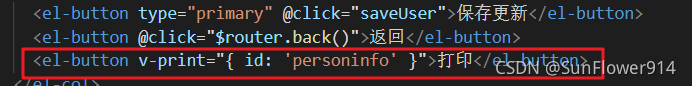
在按钮上 v-print="{id:'xxx'}"

一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
需求:用户通过点击按钮可以实现响应页面的打印预览及打印功能


实现步骤:
安装 yarn add vue-print-nb
导入 : 在main.js导入 import Print from 'vue-print-nb'
注册
Vue.use(Print)
使用 :在指定dom加上id id=‘xxx‘

在按钮上 v-print="{id:'xxx'}"

本文链接:http://m.zhangshiyu.com/post/39145.html
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1