一:源码获取
?说明:
这篇文章是完整功能的登录注册,包含了基于本地存储的注册,登录,以及密码修改功能,登录包含错误三次冻结账户1000s等细微功能,适合新入门前端的小伙伴拿来学习使用,下面是这个源码的资源链接,本资源是积分下载需要VIP,没有VIP的小伙伴私聊我获取即可
https://download.csdn.net/download/weixin_52212950/86082219 https://download.csdn.net/download/weixin_52212950/86082219
https://download.csdn.net/download/weixin_52212950/86082219
?无功能版本:
如果需要自己使用后端语言写功能此处获取无功能版本的页面即可,获取方式同上
一款非常炫酷登录注册页面_模拟12306售票系统-Javascript文档类资源-CSDN下载一个非常炫酷的的登录注册页面,登录注册切换由jQuery实现,原理简单易懂并且十几行代码就完成了模拟12306售票系统更多下载资源、学习资料请访问CSDN下载频道.https://download.csdn.net/download/weixin_52212950/85799335
二:页面展示
------ 登录页面及所有错误提示




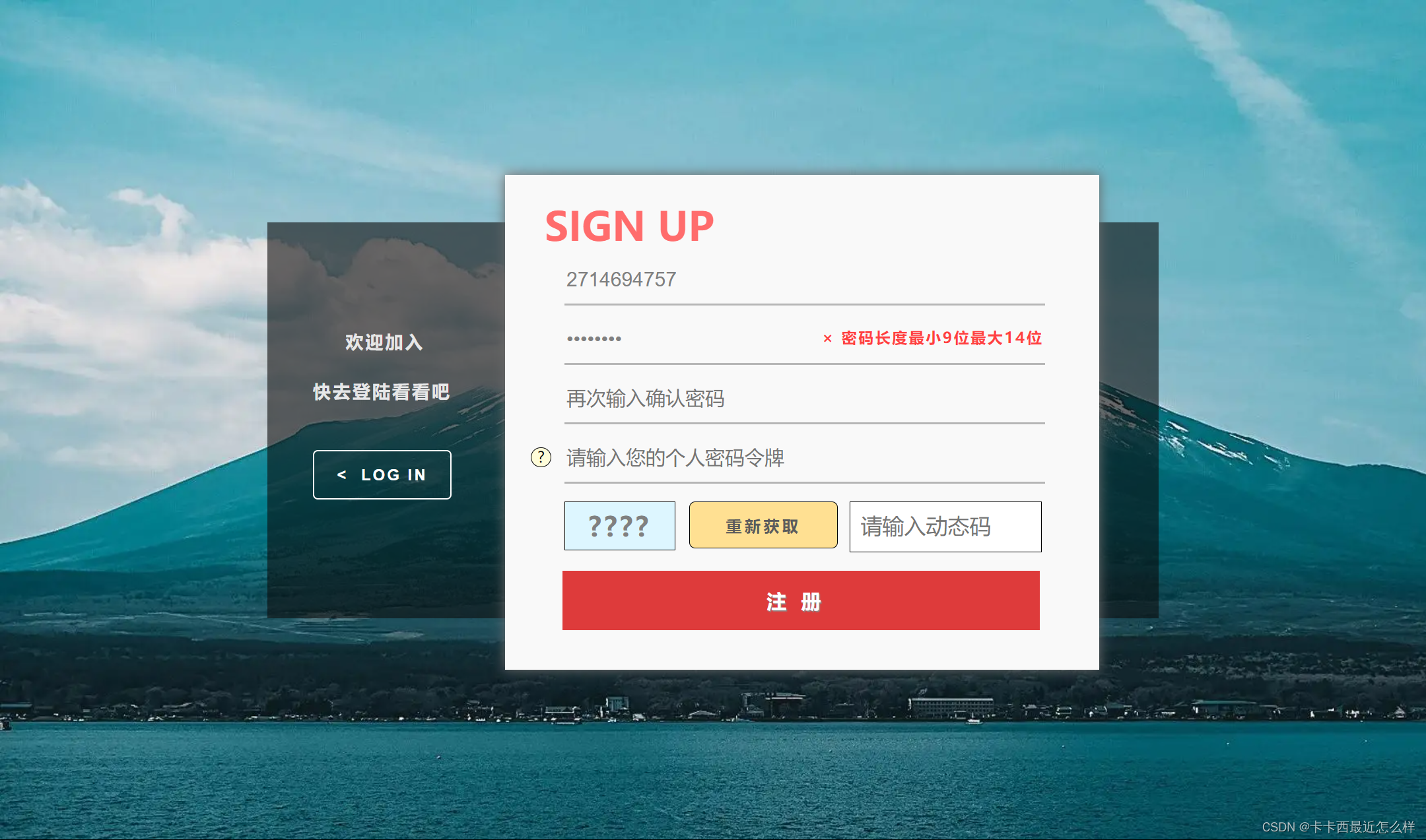
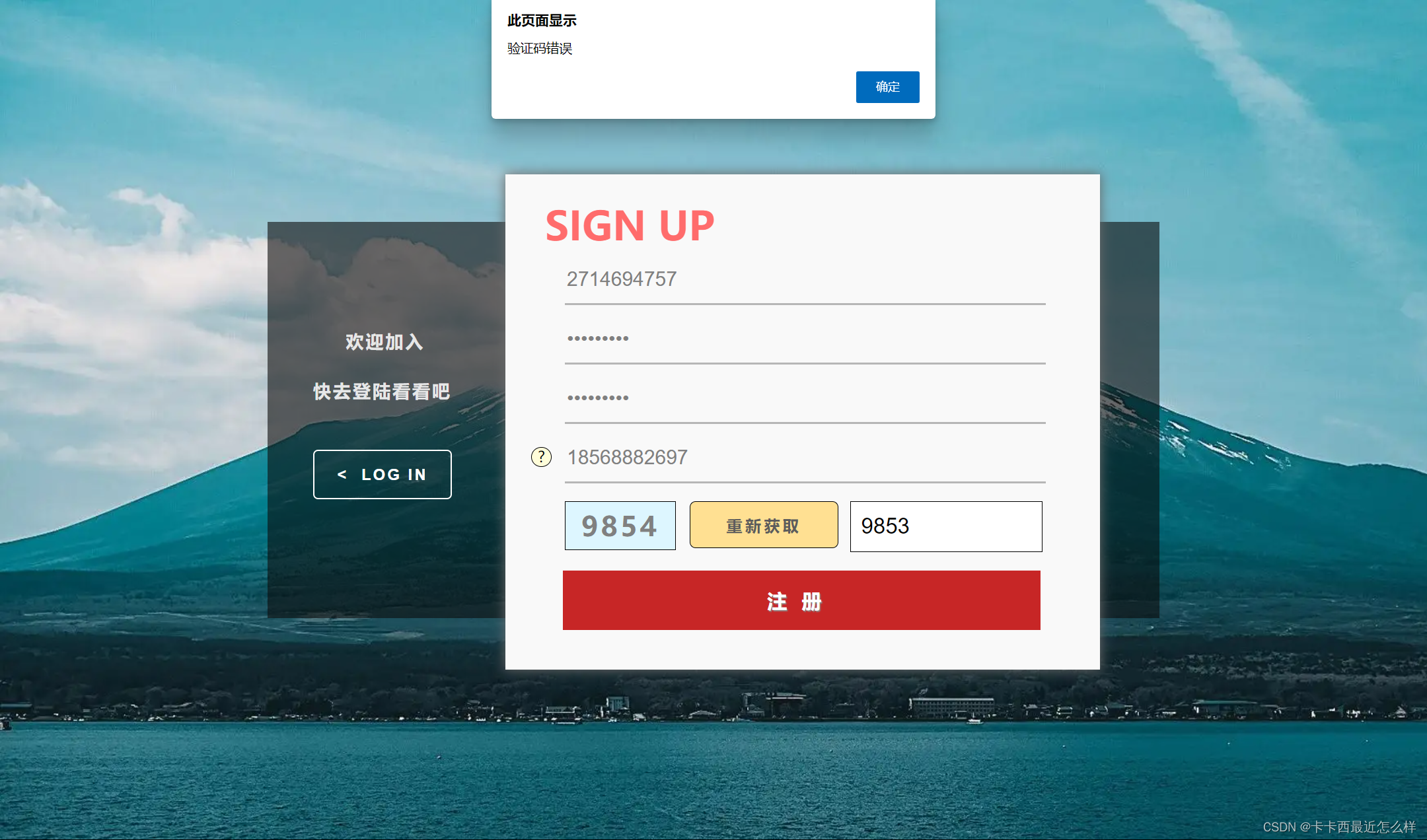
------ 注册页面及所有错误提示









------ 登陆密码错误三次冻结1000s


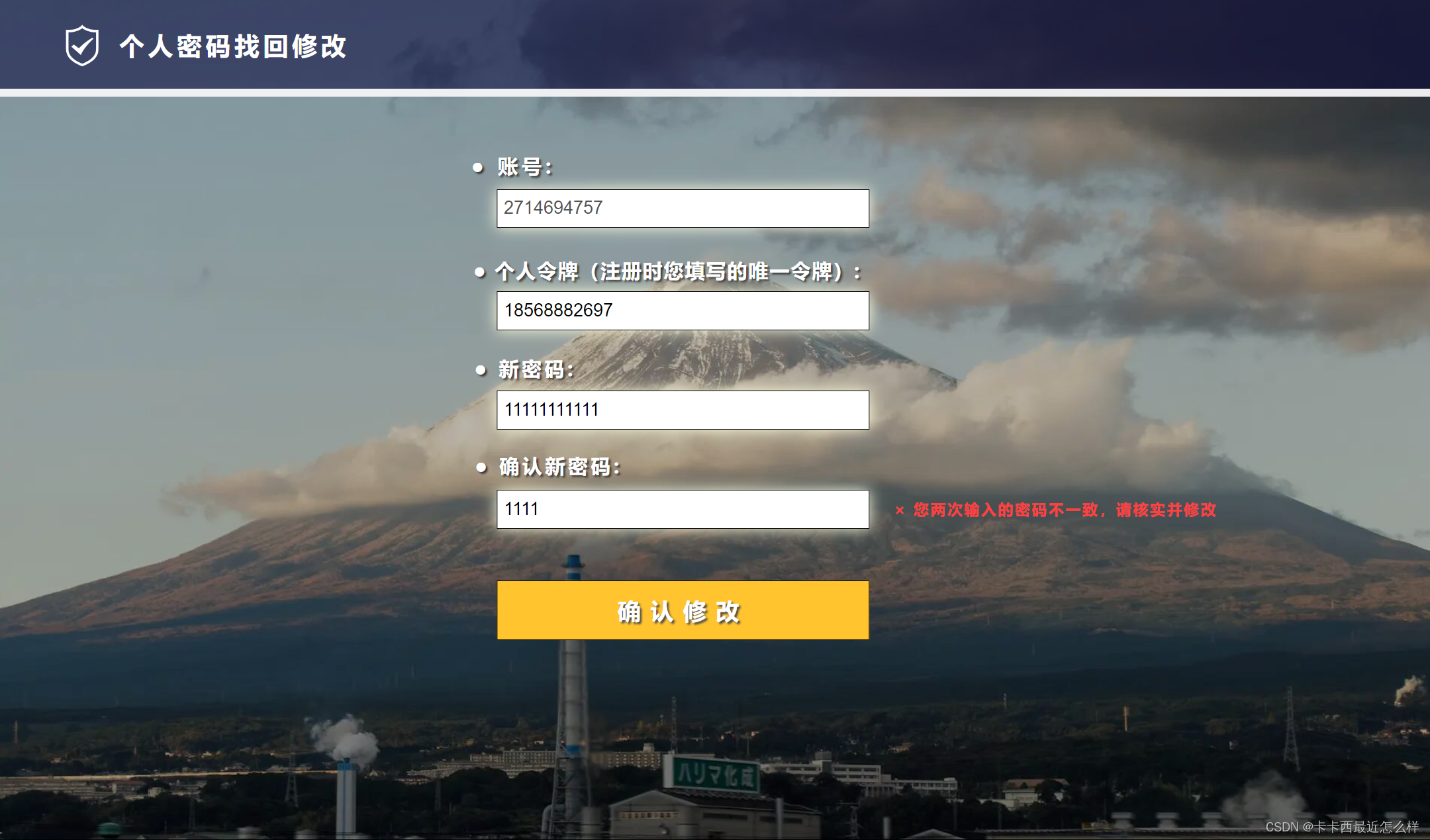
------ 找回密码及其错误提示





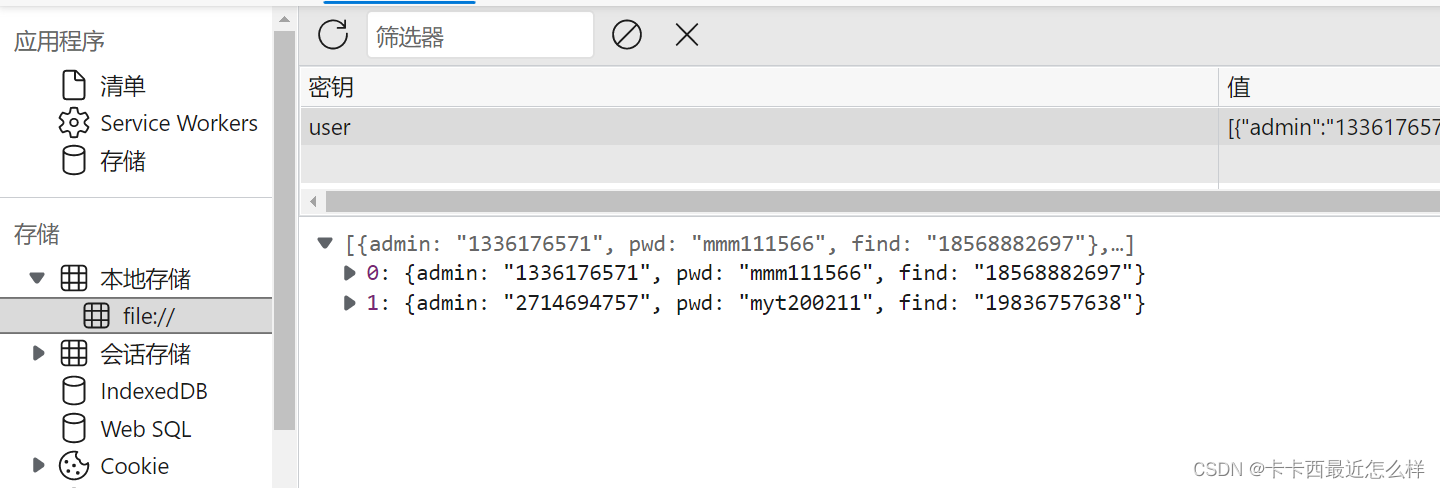
数据存放形式

三:部分代码演示
document.addEventListener('DOMContentLoaded',function(){user=window.localStorage.getItem('user'); user=JSON.parse(user) var admin1=document.querySelector('.login-num'); var pwd1=document.querySelector('.login-pwd'); var login_btn=document.querySelector('.login-button'); var flag3=4; login_btn.addEventListener('dblclick',function(event){ var flag1; var flag2; for( i=0;i<user.length;i++){ if(admin1.value!=user[i].admin){ flag1=false; } else if(admin1.value==user[i].admin){ flag1=true; for( var j=0;j<user.length;j++){ if(pwd1.value!=user[i].pwd){ flag2=false; } else if(pwd1.value==user[i].pwd){ flag2=true; if(flag2==true){ break; } } } break; } }if(admin1.value==''&&pwd1.value==''){ alert('请输入您的账号') }else if(admin1.value==''&&pwd1.value!=''){ alert('不输入账号,谁知道密码对不对呢?') }else if(flag1==false){ alert('您输入的账户不存在,检查是否输错或去注册账户!') }else if(flag1==true&&pwd1.value==''){ alert('密码不能为空') } else if(flag1==true&&flag2==false){ flag3--; if(flag3==0){ login_btn.className='current1' login_btn.value='还剩下1000秒后解除冻结'; login_btn.disabled=true; pwd1.value='' alert('错误次数过多,您的账户被冻结'); var times=1000; var timer=window.setInterval(function(){ if(times==0){ window.clearInterval(timer); login_btn.disabled=false; login_btn.className='login-button' login_btn.value='登录'; flag3=4; }else{ times--; login_btn.value='还剩下'+times+'秒后解除冻结'; } },1000) console.log(11); }else{ alert('密码错误,您还剩下'+ flag3 +'次机会') } } else if(flag1==true&&flag2==true){ window.location.assign('../html/main.html') } })})document.addEventListener('DOMContentLoaded',function(event){ document.addEventListener('selectstart',function(event){ event.preventDefault(); }) document.addEventListener('contextmenu',function(event){ event.preventDefault(); })})$(function(){ $('.change-register-button').on('click',function(){ $('.login').animate( { 'left':'240px' },400,function(){ $('.login').css({'display':'none', 'left':'60px'}) $('.change-register-box').css('display','none') $('.register').css('display','block') $('.change-login-box').css('display','block') } ) }) $('.change-login-button').on('click',function(){ $('.register').animate( { 'right':'240px' },400,function(){ $('.register').css({'display':'none', 'right':'60px'}) $('.change-login-box').css('display','none') $('.login').css('display','block') $('.change-register-box').css('display','block') } ) })})