文章目录
Vue的动画效果编写好动画需求:使用vue实现如下动画效果transition的属性appearnametransition的编译 过渡效果多个元素的过渡 小结vue集成第三方动画
Vue的动画效果
动画的定义和样式还是先用css写好,vue帮助我们在合适的事件调用动画效果。
编写好动画
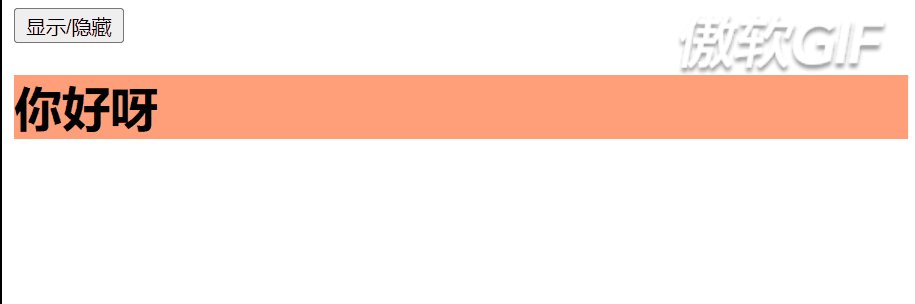
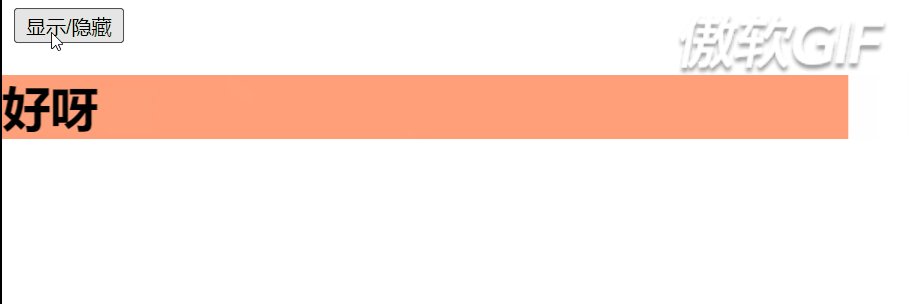
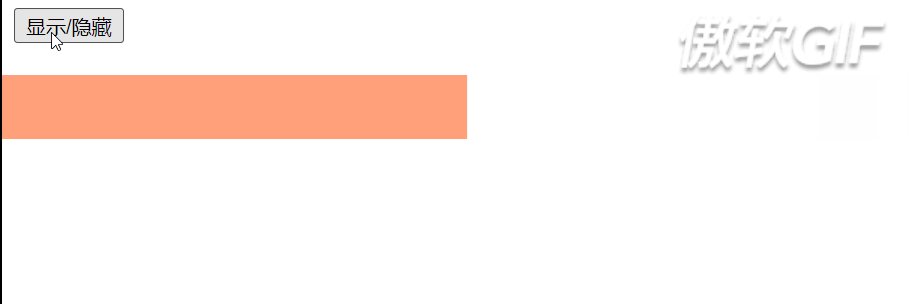
<template> <div> <button @click="isShow = !isShow">显示/隐藏</button> <h1 v-show="isShow" class="come">你好呀</h1> <h1 v-show="isShow" class="go">你好呀</h1> </div></template><script>export default { name: 'TestVue', data() { return { isShow:true } }}</script><style scoped>h1{ background: lightsalmon;}.come{ animation: yang 1s;}.go { animation: yang 1s reverse;}/* 定义动画 */@keyframes yang { from{ transform: translateX(-100%); } to { transform: translateX(0px); }}</style>动画效果如下:
上面的是.come的样式
下面的是.go的样式
需求:使用vue实现如下动画效果
即显示的时候从左向右滑入,隐藏的时候从右向左滑入
其实滑入滑出和我们已经定义好了,即.go和.come的效果。
vue就是决定在合适的时候加上合适的动画效果。
实现方法:
<template></template>模板中对于有动画效果的标签使用 <transition></transition>进行包裹实现动态效果的类名也不能乱写,.com要使用.v-enter-active代替;.go要使用.v-leave-active代替,这样vue才能识别。代码如下:
<template> <div> <button @click="isShow = !isShow">显示/隐藏</button> <transition> <h1 v-show="isShow">你好呀</h1> </transition> </div></template><script>export default { name: 'TestVue', data() { return { isShow:true } }}</script><style scoped>h1{ background: lightsalmon;}.v-enter-active { animation: yang 1s;}.v-leave-active { animation: yang 1s reverse;}/* 定义动画 */@keyframes yang { from{ transform: translateX(-100%); } to { transform: translateX(0px); }}</style>这样就可以实现上述效果
transition的属性
appear
appear属性为true时表示初始进入页面就有动画效果
两种写法:
<transition :appear="true"> <h1 v-show="isShow">你好呀</h1> </transition> <transition appear> <h1 v-show="isShow">你好呀</h1> </transition>实现效果如下
name
transition可以有name属性,但是如果transition设置了name属性,对应的动态类属性的名字也要及逆行改变,将v替换为transition的name
即如果transition的name是hello,那么两个动态类名应该是:.hello-enter-active和.hello-leave-active
eg:
<template> <div> <button @click="isShow = !isShow">显示/隐藏</button> <transition name="hello"> <h1 v-show="isShow">你好呀</h1> </transition> </div></template><script>export default { name: 'TestVue', data() { return { isShow:true } }}</script><style scoped>h1{ background: lightsalmon;}.hello-enter-active { animation: yang 1s;}.hello-leave-active { animation: yang 1s reverse;}/* 定义动画 */@keyframes yang { from{ transform: translateX(-100%); } to { transform: translateX(0px); }}</style>设置 name属性可以实现不同的 <transition> 设置不同的动态样式
transition的编译
编译的时候 transition标签不会被编译进去, transition只是vue的一个标签
过渡效果
使用过渡实现:
对于进入的过渡效果需要依赖vue提供的两个类.v-enter(进入的起点)和.v-enter-to(进入的终点),还需要结合transition: 0.5s;指定变换的事件和样式,一般谁变就给谁配置transition。
离开的过渡也是一样的
<template> <div> <button @click="isShow = !isShow">显示/隐藏</button> <transition name="hello"> <h1 v-show="isShow">你好呀</h1> </transition> </div></template><script>export default { name: 'TestVue', data() { return { isShow:true } }}</script><style scoped>h1{ background: lightsalmon; /* 谁变给谁配置transition */ /* 定义变换时间 */ transition: 0.5s;}/* 进入的起点 */.hello-enter{ transform: translateX(-100%);}/* 进入的终点 */.hello-enter-to { transform: translateX(0);}/* 离开的起点 */.hello-leave { transform: translateX(0);}/* 离开的终点 */.hello-leave-to { transform: translateX(-100%);}</style>也可以使用.hello-enter-active指定变换的事件和方式
<template> <div> <button @click="isShow = !isShow">显示/隐藏</button> <transition name="hello"> <h1 v-show="isShow">你好呀</h1> </transition> </div></template><script>export default { name: 'TestVue', data() { return { isShow:true } }}</script><style scoped>h1{ background: lightsalmon; /* 谁变给谁配置transition */ /* 定义变换时间 */ /* transition: 0.5s; */}/* 进入的起点 */.hello-enter{ transform: translateX(-100%);}/* 进入的终点 */.hello-enter-to { transform: translateX(0);}/* 离开的起点 */.hello-leave { transform: translateX(0);}/* 离开的终点 */.hello-leave-to { transform: translateX(-100%);}/* 进入的过程 */.hello-enter-active{transition: 0.5s;}/* 离开的过程 */.hello-leave-active {transition: 0.5s;}</style>多个元素的过渡
两个注意点:
如果需要包裹多个元素实现过渡效果,就不能使用transition了,transition只能包裹一个元素,多个元素要使用transition-group每一个过渡元素需要指定key值。 <template> <div> <button @click="isShow = !isShow">显示/隐藏</button> <transition-group name="hello"> <h1 v-show="isShow" key="1">你好呀</h1> <h1 v-show="isShow" key="2">yang</h1> </transition-group> </div></template><script>export default { name: 'TestVue', data() { return { isShow:true } }}</script><style scoped>h1{ background: lightsalmon; /* 谁变给谁配置transition */ /* 定义变换时间 */ /* transition: 0.5s; */}/* 进入的起点 */.hello-enter{ transform: translateX(-100%);}/* 进入的终点 */.hello-enter-to { transform: translateX(0);}/* 离开的起点 */.hello-leave { transform: translateX(0);}/* 离开的终点 */.hello-leave-to { transform: translateX(-100%);}/* 进入的过程 */.hello-enter-active{transition: 0.5s;}/* 离开的过程 */.hello-leave-active {transition: 0.5s;}</style>
小结
对于进入的动态样式,vue为我们提供了3个类:.hello-enter(进入的起点).hello-enter-to( 进入的终点).hello-enter-active(进入的过程).hello-enter-active一般用于动画效果,.hello-enter和.hello-enter-to一般用于过渡效果。
同样对于离开的动态样式,vue为我们提供了3个类:.hello-leave(离开的起点).hello-leave-to( 离开的终点).hello-leave-active(离开的过程).hello-leave-active一般用于动画效果,.hello-leave和.hello-leave-to一般用于过渡效果。
vue集成第三方动画
npm的animate.css动画库:https://animate.style/
npm install animate.css --save引入:import "animate.css"配置transition: <transition-group name="animate__animated animate__bounce" enter-active-class="animate__wobble" leave-active-class="animate__backOutDown"> <h1 v-show="isShow" key="1">你好呀</h1> <h1 v-show="isShow" key="2">yang</h1> </transition-group>name="animate__animated animate__bounce"表示引入animate.css库enter-active-class:进入动画leave-active-class:离开动画
在animate官网中https://animate.style/查看动态样式并引入。
eg:
<template> <div> <button @click="isShow = !isShow">显示/隐藏</button> <transition-group name="animate__animated animate__bounce" enter-active-class="animate__wobble" leave-active-class="animate__backOutDown"> <h1 v-show="isShow" key="1">你好呀</h1> <h1 v-show="isShow" key="2">yang</h1> </transition-group> </div></template><script>import "animate.css"export default { name: 'TestVue', data() { return { isShow:true } }}</script><style scoped>h1{ background: lightsalmon;}</style>效果:
当然还有许多其他的动画库,可自行引入。