目录
前言
1. Automa 介绍
2. 功能介绍
3. 实战一下
4. 最后
前言
大家好,我是不二!
之前推荐过很多优秀的 Web 自动化工具,比如:Selenium、Helium、Cypress、Pyppeteer 等
利用它们实现自动化的前提是必须安装依赖、下载浏览器驱动,并且还需要掌握一定的编码基础
那有没有一款针对零基础编码,低代码的工具,能够帮助我们完成 Web 端的自动化呢?
本篇文章将介绍另外一款自动化工具,即:Automa
1. Automa 介绍
Automa 是一款 Chrome 插件,它能针对 Chrome 浏览器完成一系列自动化操作,并且可以执行重复性任务、网页截图、数据爬虫等功能
项目地址:
GitHub - AutomaApp/automa: A browser extension for automating your browser by connecting blocks
插件地址:
https://chrome.google.com/webstore/detail/automa/infppggnoaenmfagbfknfkancpbljcca
类似于 Node Red 工业级可视化流程工具,Automa 通过拖拽构建流程,完成 UI 自动化
2. 功能介绍
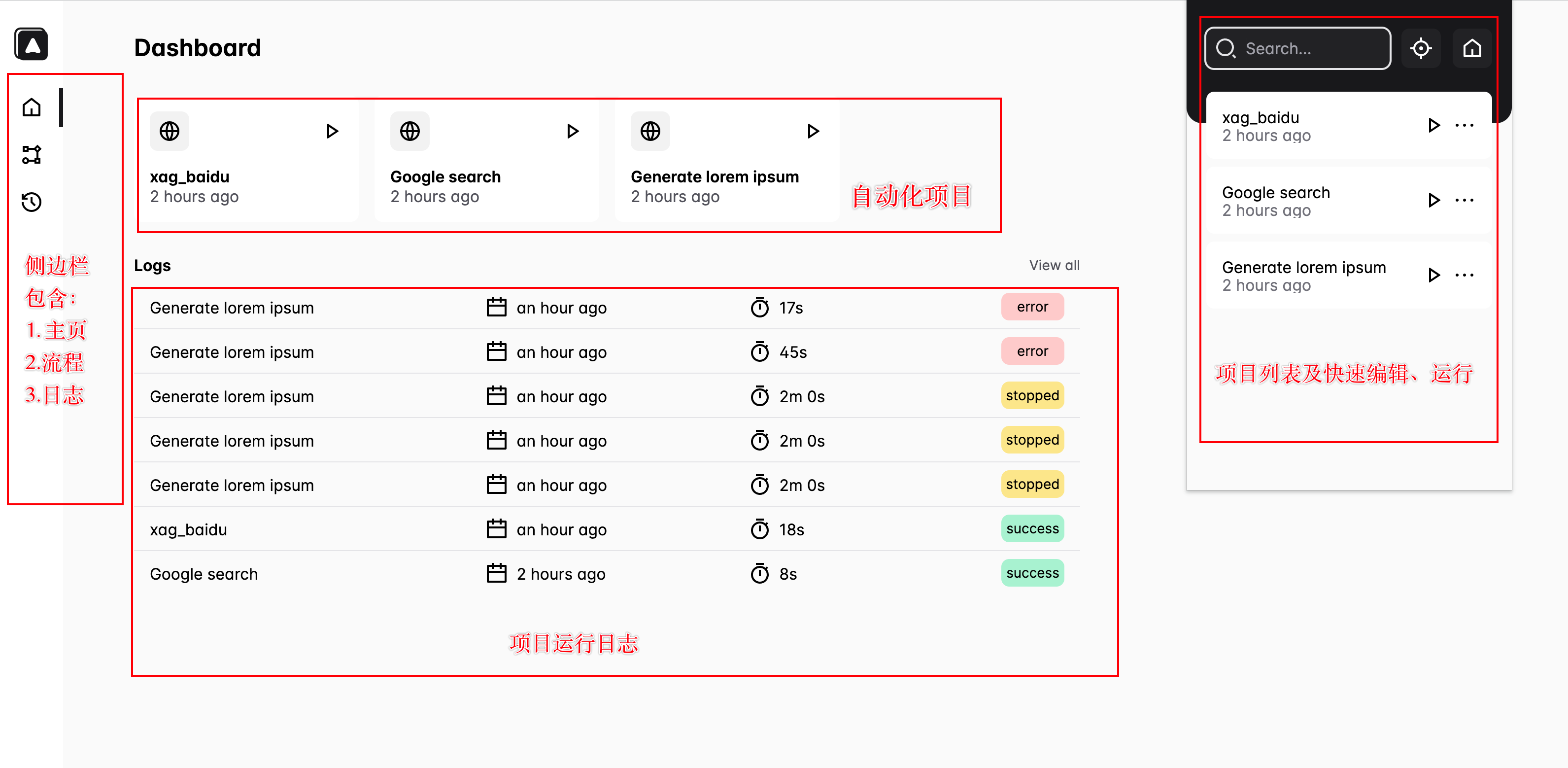
安装 Automa 插件后,打开插件进入主页

主页会展示自动化项目列表及运行日志,从左侧侧边栏可以进入到 Workflows 工作流程 Tab 中
右上角提供导入工作流「 Import workflow 」、新建工作流「 New workflow 」两个入口自
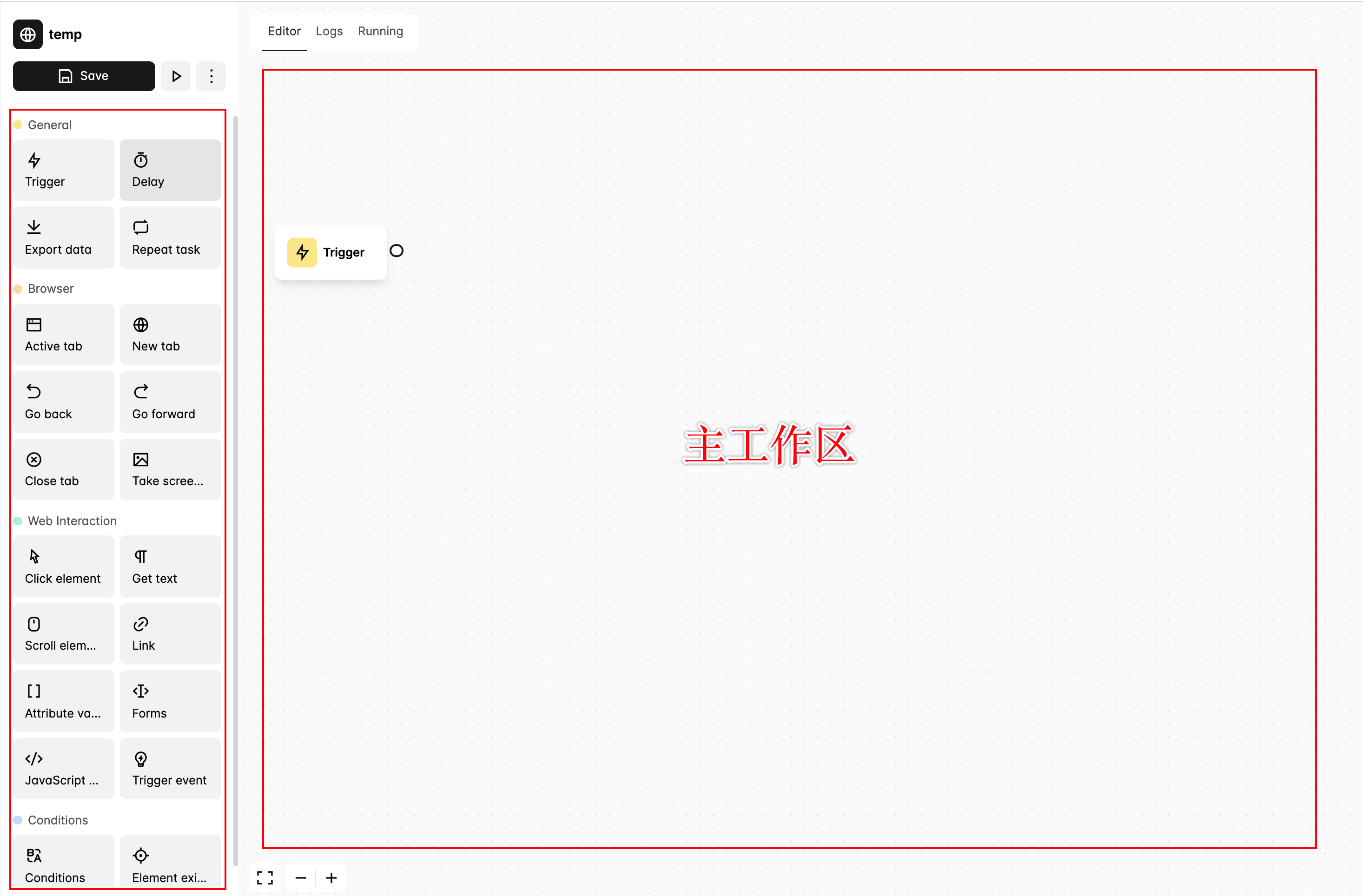
创建项目后,会进入到工作流编辑页面,这里用于构建自动化流程;左侧区域是操作区域,右侧区域是主流程构建区域

Automa 提供 4 类操作,分别是:
通用操作:Trigger 触发、Delay 延迟、导出数据( JSON / CSV / Plain text 纯文本 )、Repeat task 重复任务
浏览器操作:Active tab、New tab、Go back 后退、Go forward 前进、Close tab 关闭、Take screenshot 截图
Web 元素操作:Click element 点击、Get text 获取文本、Scroll element 滚动、Link 链接、Attribute value 元素属性值、Forms 提交表单、JS 脚本执行、Trigger event 触发事件
条件操作:Conditions 条件判断、Element exists 元素存在
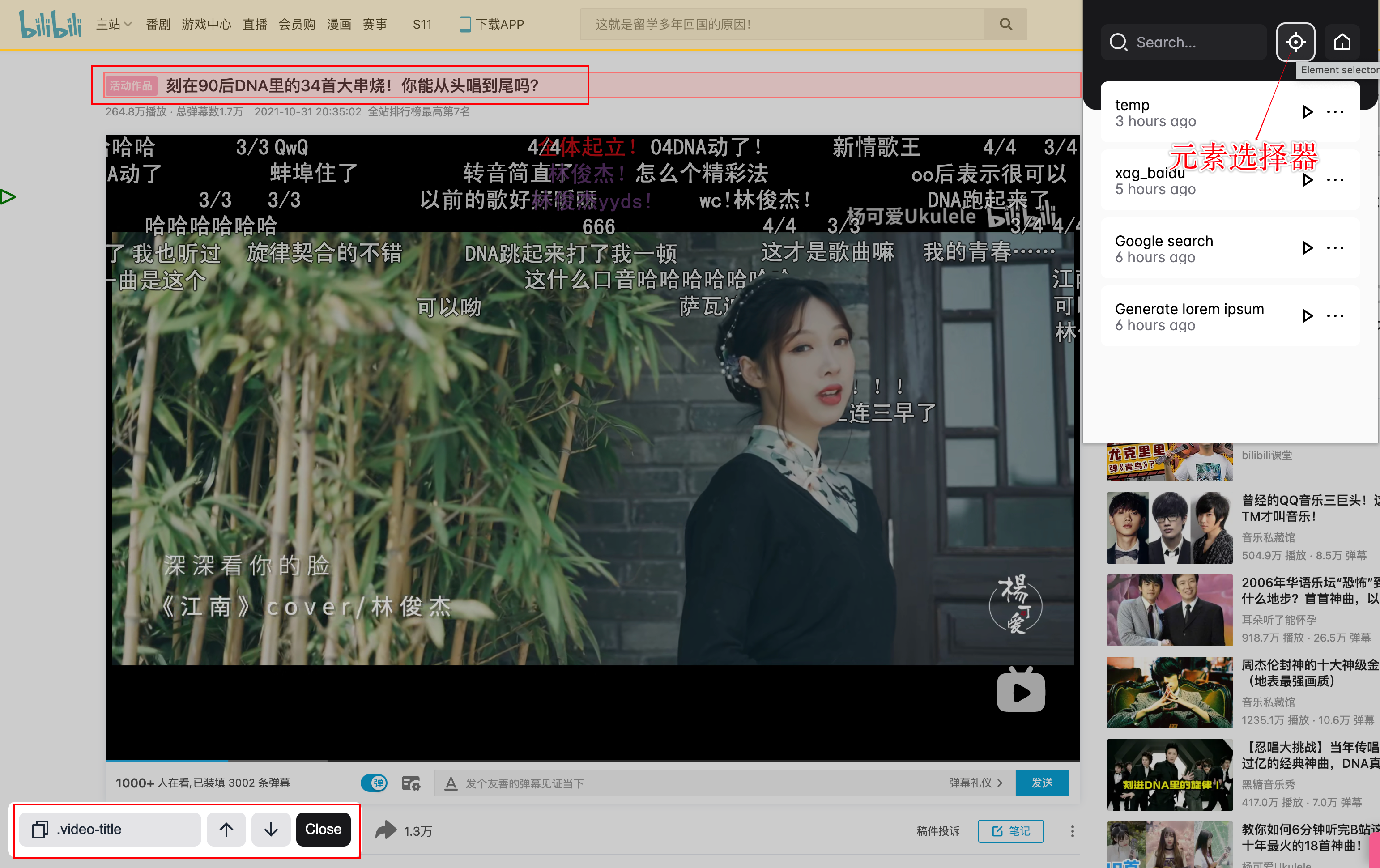
需要指出的是,Automa 还提供了网页元素选择器定位功能,只需要点击插件界面的「 Element Selector 」图标,然后选择目标控件,左下角就会显示控件的的选择器
PS:另外 Automa 插件还提供了快速获取父元素、子元素选择器的功能

3. 实战一下
下面通过「 百度一下 」讲讲怎么使用 Automa
首先,创建一个项目
这时主操作区域会包含一个操作「 Trigger 」,它作为一个「 启动节点 」,默认执行方式为 Manually,即:人工方式
PS:也可以配置为间隔执行、定时执行、访问某个网址触发、通过自定义快捷键运行等方式运行
然后,从左侧操作区域选择「 New Tab 」操作拖拽到右侧编辑区域,通过连接线连接「 启动节点 」
编辑这个节点,输入目标网站地址:https://www.baidu.com
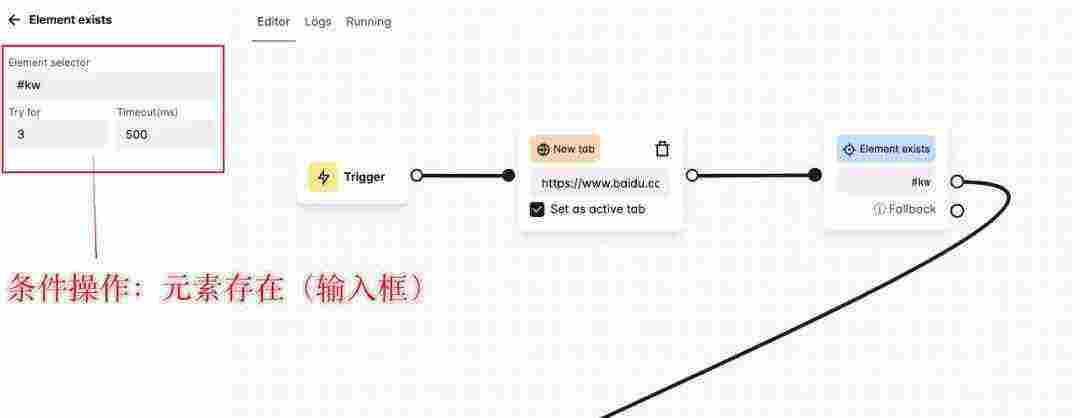
再添加一个条件操作节点「 Element exists 」,以百度搜索输入框元素存在作为执行条件

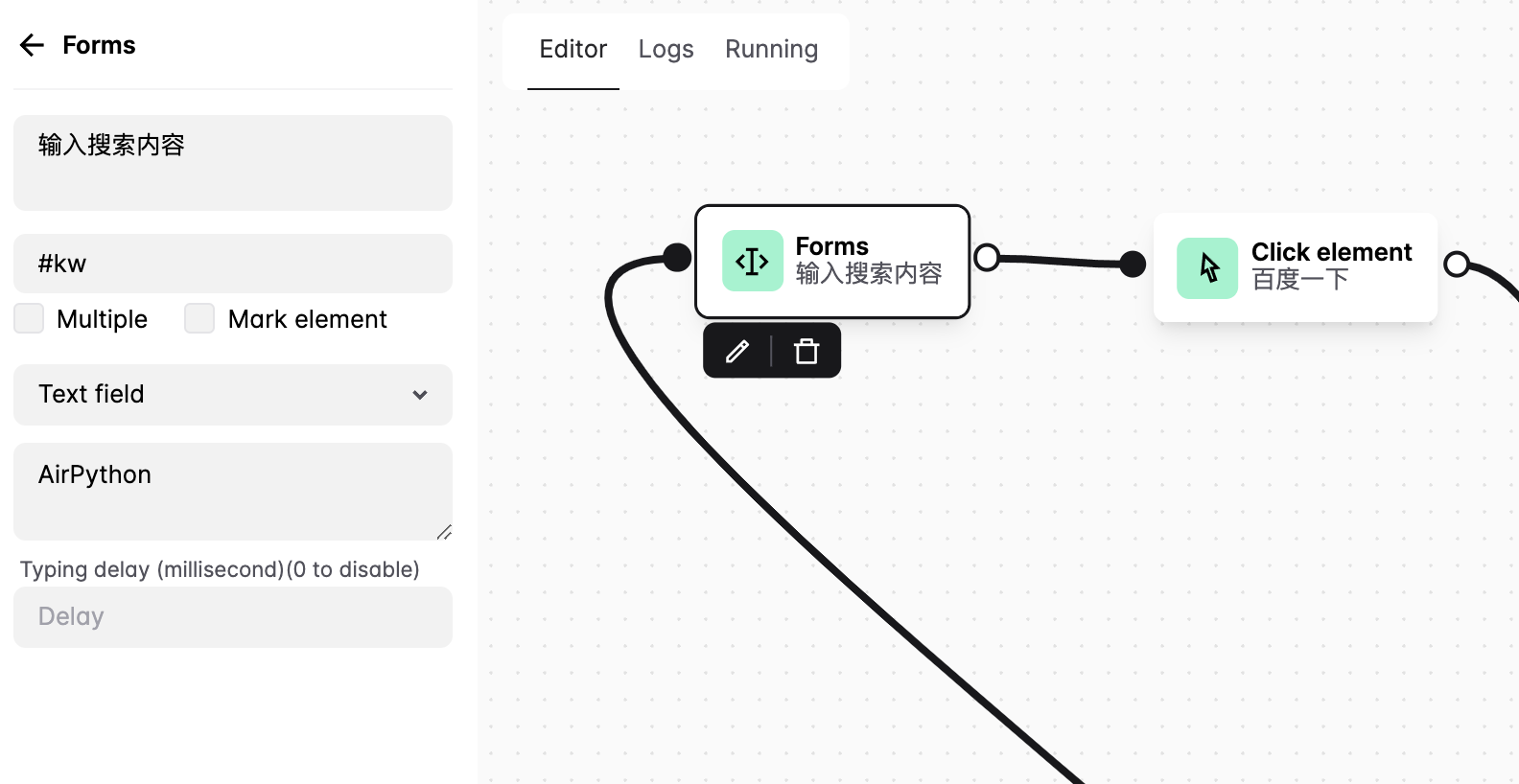
接着,通过操作「 Forms 」向输入框中输入内容,使用「 Click element 」操作模拟点击搜索按钮

最后,使用「 Delay 」操作模拟在页面停留 0.5s,利用「 Take screenshot 」截取网页图片
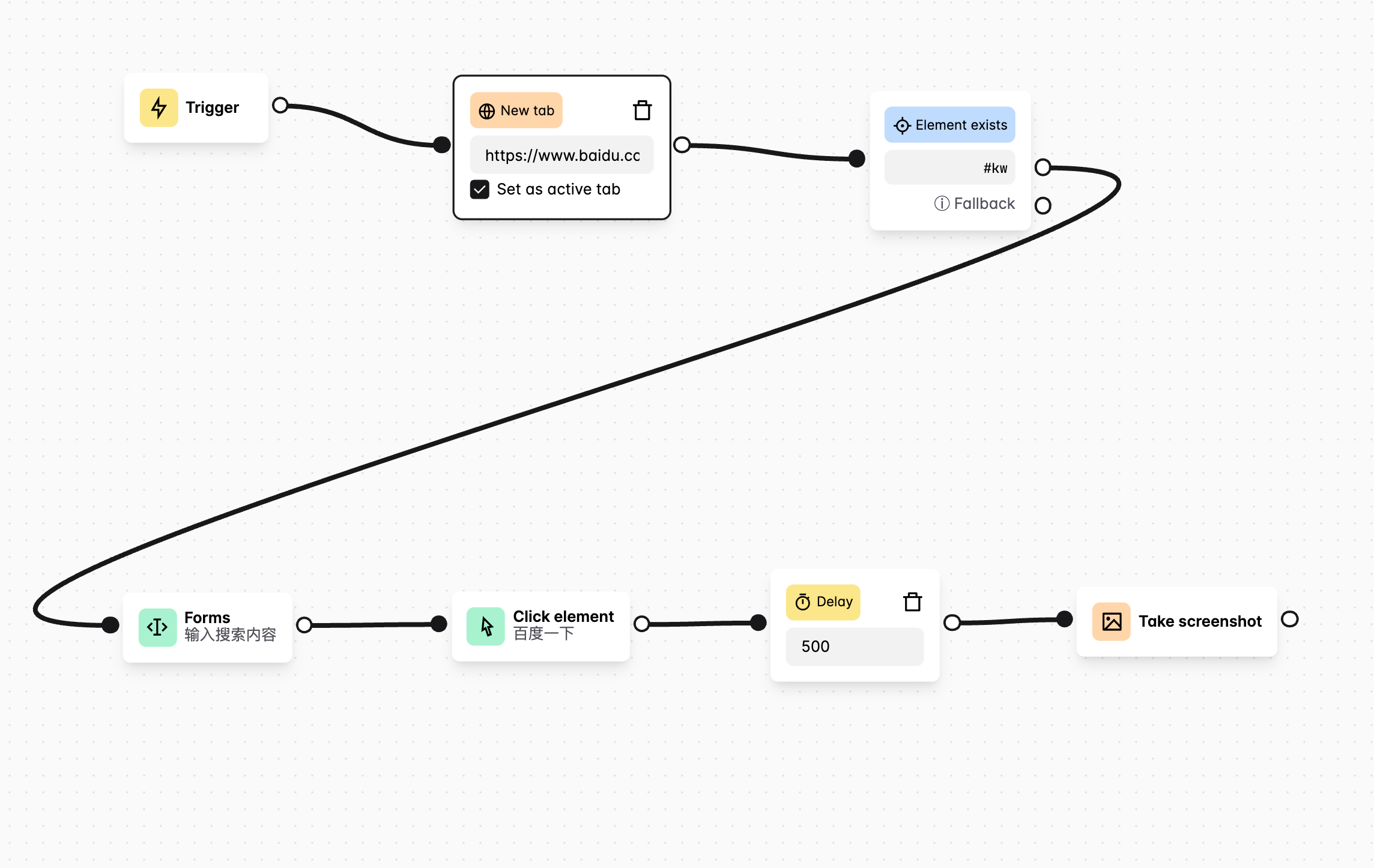
完整的自动化流程图如下:
PS:文末提供了工作流文件,有需要的小伙伴可以直接导入测试

4. 最后
上面通过一个简单的自动化操作阐述了 Automa 使用的完整流程
Automa 提供的操作在 Web 自动化中基本可以满足实际工作要求,另外在工作流程中可以拖入「 JavaScript 」操作来完成一些复杂的自动化场景
文中提到的实例流程文件我已经上传到后台,关注私我后回复关键字「 automa」即可以获取
如果你觉得文章还不错,请大家 点赞、分享、留言 下,因为这将是我持续输出更多优质文章的最强动力!