系列文章目录
文章目录
系列文章目录一、Vue高级特性1、动态组件2、vue异步加载组件3、vue缓存组件(keep-alive)4、mixin 二、Vuex1、Vuex基本概念2、用于Vue组件 三、Vue-router1、动态路由2、懒加载
一、Vue高级特性
1、动态组件
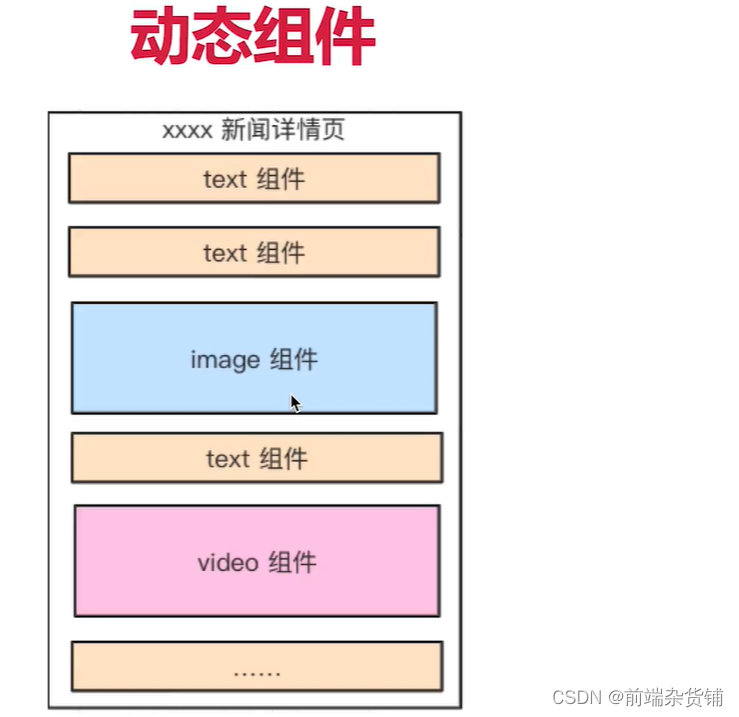
按未知顺序渲染组件图片出处:https://coding.imooc.com/lesson/419.html#mid=33846

示例:动态组件的使用
index.vue 父组件
在 data 中接收组件名在<component> 中通过 :is="xxx" 绑定组件 <template> <div> <p>vue 高级特性-动态组件</p> <hr /> <component :is="NextTick"></component> </div></template><script>import NextTick from "./NextTick.vue";export default { components: { NextTick }, data() { return { NextTick }; },};</script>
示例:动态渲染多个组件
index.vue 父组件
<template> <div> <p>vue 高级特性-动态组件</p> <hr /> <div v-for="(val, key) in newsData" :key="key"> <component :is="val.type"></component> </div> </div></template><script>import myText from './myText'import myImage from './myImage'export default { components: { myText, myImage }, data() { return { newsData: { 1: { type: 'myText' }, 2: { type: 'myImage' } } }; },};</script>myText 子组件
<template> <div> <p>我是 myText 组件</p> --------------------- </div></template>myImage 子组件
<template> <div> <p>我是 myImage 组件</p> <img src="xxx"> </div></template>
2、vue异步加载组件
import() 函数按需加载,异步加载大组件示例:异步加载组件(按需加载,用的时候才加载)
index.vue 父组件
components 里面按需引入组件<template> <div> <my-image v-if="showImage" /> <button @click="showImage = true">点我显示</button> </div></template><script>export default { components: { myImage: () => import("./myImage"), }, data() { return { showImage: false, }; },};</script>myImage.vue 子组件
<template> <div> <p>我是 myImage 组件</p> <img src="xxx"> </div></template>
3、vue缓存组件(keep-alive)
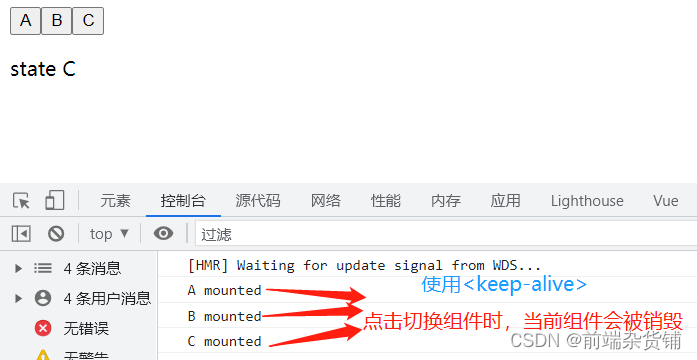
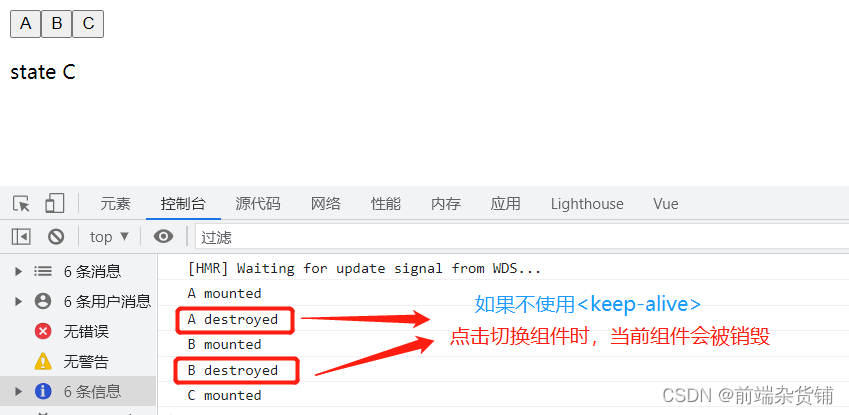
缓存组件频繁切换,不需要重复渲染Vue性能优化的一种方法示例:keep-alive 实例,切换其他组件当前组件不会被销毁
KeepAlive.vue 父组件
导入 A,B,C 三个子组件点击按钮显示对应组件的内容<template> <div> <button @click="changeState('A')">A</button> <button @click="changeState('B')">B</button> <button @click="changeState('C')">C</button> <keep-alive> <keep-alive-state-a v-if="state === 'A'"></keep-alive-state-a> <keep-alive-state-b v-if="state === 'B'"></keep-alive-state-b> <keep-alive-state-c v-if="state === 'C'"></keep-alive-state-c> </keep-alive> </div></template><script>import KeepAliveStateA from "./KeepAliveStateA.vue";import KeepAliveStateB from "./KeepAliveStateB.vue";import KeepAliveStateC from "./KeepAliveStateC.vue";export default { components: { KeepAliveStateA, KeepAliveStateB, KeepAliveStateC, }, data() { return { state: "A", }; }, methods: { changeState(state) { this.state = state; }, },};</script>KeepAliveStateA.vue 子组件
<template> <div> <p>state A</p> </div></template><script>export default { mounted() { console.log("A mounted"); }, destroyed() { console.log("A destroyed"); },};</script>KeepAliveStateB.vue 子组件
<template> <div> <p>state B</p> </div></template><script>export default { mounted() { console.log("B mounted"); }, destroyed() { console.log("B destroyed"); },};</script>KeepAliveStateC.vue 子组件
<template> <div> <p>state C</p> </div></template><script>export default { mounted() { console.log("C mounted"); }, destroyed() { console.log("C destroyed"); },};</script>

4、mixin
多个组件有相同的逻辑,抽离出来mixin 并不是完美的解决方案,会有一些问题Vue3 提出的 Composition API 旨在解决这些问题mixin 的一些问题
(1)变量来源不明确,不利于阅读
(2)多个 mixin 可能会造成命名冲突
(3)mixin 和组件可能出现多对多的关系,复杂度较高
示例:使用 mixin
MixinDemo.vue 组件
首先导入mixin.js 文件mixins: [xxx] 使用它 <template> <div> <p>{{ name }} {{ major }} {{ city }}</p> <button @click="showName">显示姓名</button> </div></template><script>import myMixin from "./mixin";export default { mixins: [myMixin], data() { return { name: "杂货铺", major: "web 前端", }; }, mounted() { console.log("component mounted", this.name); },};</script>mixin.js 文件
mixin.js 里面的值和方法,可以在引用它的组件里直接使用export default { data() { return { city: "北京", }; }, methods: { showName() { console.log("点击显示名字:", this.name); }, }, mounted() { console.log("mixin mounted", this.name); },};
二、Vuex
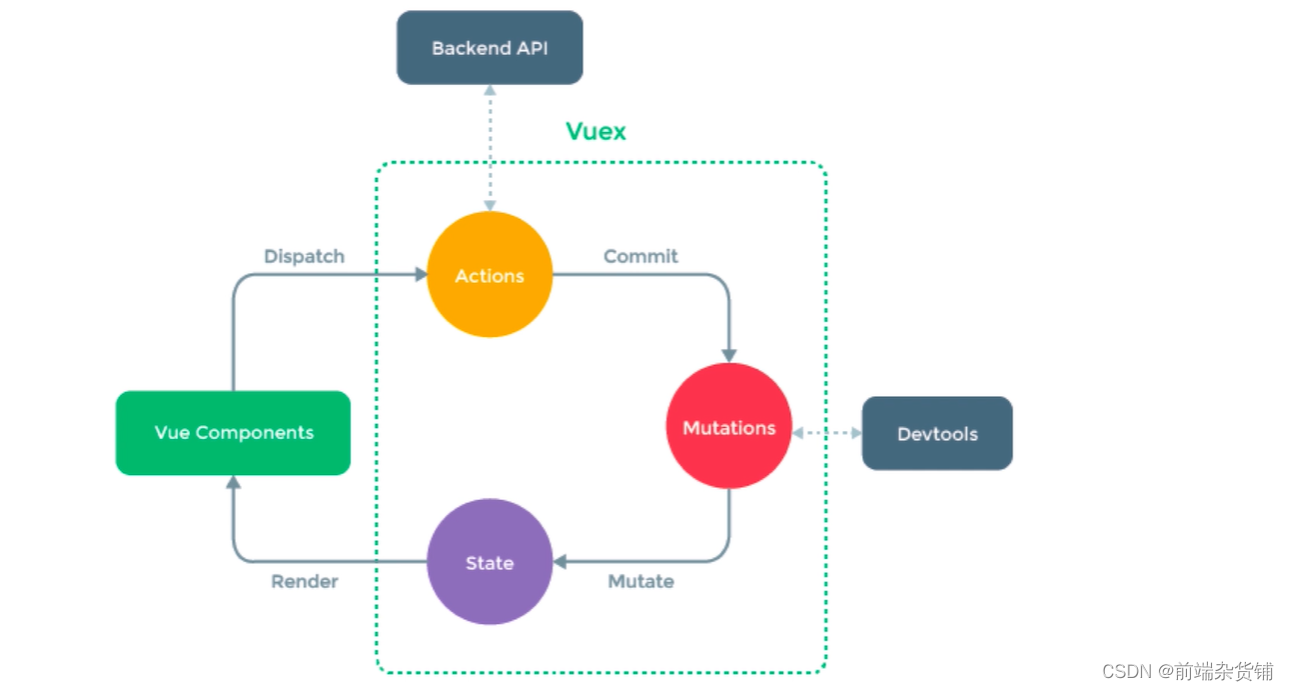
1、Vuex基本概念
Vuex基本概念参考链接
stategettersactionmutation2、用于Vue组件
用于Vue组件的Vuex参考链接
dispatchcommitmapStatemapGettersmapActionsmapMutations
三、Vue-router
Vue-router 使用参考链接
路由模式(hash、H5 history)路由配置(动态路由、懒加载)hash 模式(默认),如 http://abc.com/#/user/10(一般选择 hash 模式)H5 history 模式(默认),如 http://abc.com/user/10(需要 server 端支持)1、动态路由
const User = { // 获取参数,如 10 20 template: '<div>User {{ $router.params.id }} </div>'}const router = new VueRouter({ routes: [ // 动态路径参数 以冒号开头。能命中 `/user/10` `/user/20` 等格式的路由 {path: '/user/:id', component: User} ]})2、懒加载
按需引入,实现懒加载export default new VueRouter({ routes: [ { path: '/', component: () => import('./components/xxx') } ]})不积跬步无以至千里 不积小流无以成江海
点个关注不迷路,持续更新中…