系列文章目录
| 内容 | 参考链接 |
|---|---|
| Vue基本使用 | Vue的基本使用(一文掌握Vue最基础的知识点) |
| Vue通信和高级特性 | Vue组件间的通信及高级特性(多种组件间的通信、自定义v-model、nextTick、插槽) |
| Vue高级特性 | Vue的高级特性(动态组件、异步加载、keep-alive、mixin、Vuex、Vue-Router) |
| Vue原理1 | Vue原理(理解MVVM模型、深度/监听data变化、监听数组变化、深入了解虚拟DOM) |
| Vue原理2 | Vue原理(diff算法、模板编译、组件渲染和更新、JS实现路由) |
| Vue面试题 | web前端面试高频考点——Vue面试题 |
文章目录
系列文章目录一、vue基本使用1、插值,表达式,指令,动态属性2、computed 计算属性3、watch 监听4、class 和 style5、条件渲染 二、Vue的基本使用 21、循环(列表)渲染2、事件3、事件修饰符4、按键修饰符5、表单
一、vue基本使用
1、插值,表达式,指令,动态属性
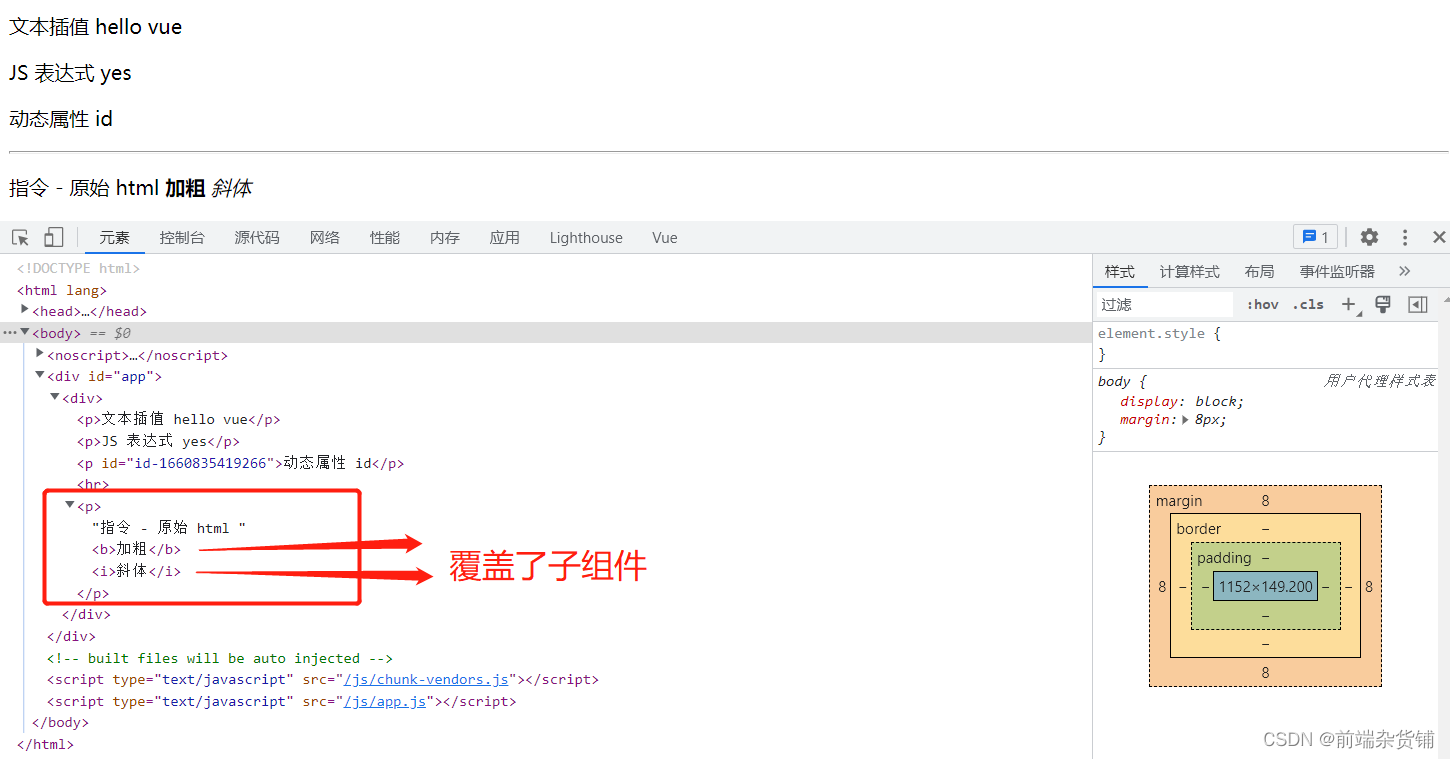
插值、表达式指令、动态属性v-html:会有 xss 风险,会覆盖子组件<template> <div> <p>文本插值 {{message}}</p> <p>JS 表达式 {{flag ? 'yes' : 'no'}}</p> <p :id="dynamicId">动态属性 id</p> <hr/> <p v-html="rawHtml"> <span>有 xss 风险</span> <span>使用 v-html 之后,将会覆盖子元素</span> </p> </div></template><script>export default { data() { return { message: 'hello vue', flag: true, rawHtml: '指令 - 原始 html <b>加粗</b> <i>斜体</i>', dynamicId: `id-${Date.now()}` } }};</script>
2、computed 计算属性
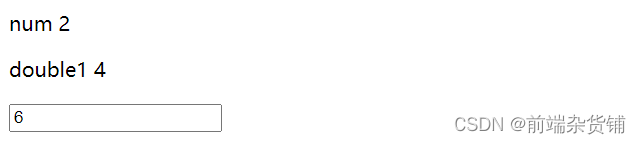
computed 有缓存,data 不变则不会重新计算<template> <div> <p>num {{ num }}</p> <p>double1 {{ double1 }}</p> <input v-model="double2" /> </div></template><script>export default { data() { return { num: 20 } }, computed: { double1() { return this.num * 2 }, double2: { get() { return this.num * 3 }, set(val) { this.num = val / 2 } } }};</script>输入框输入4:
3、watch 监听
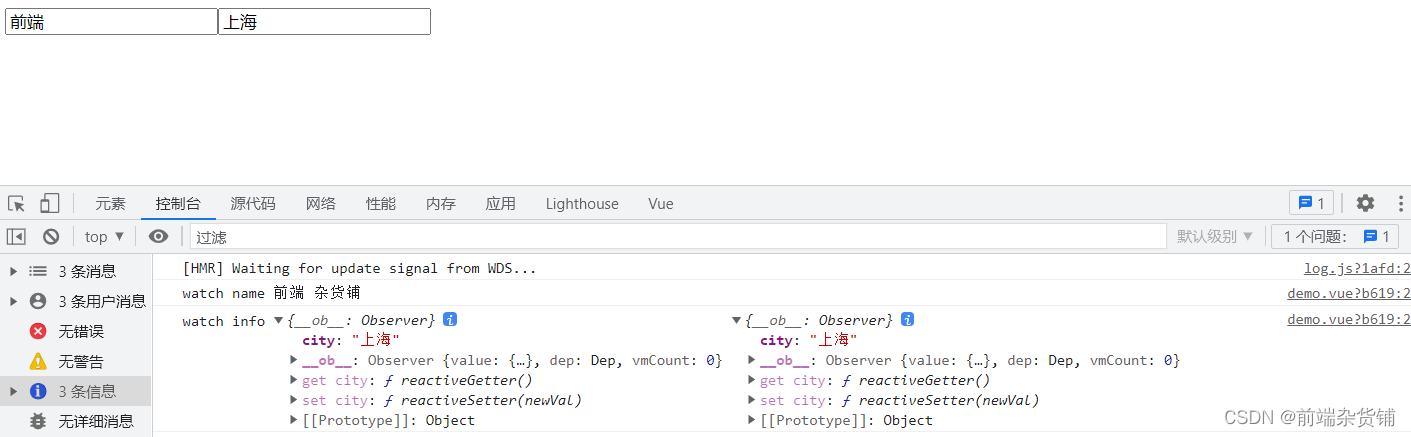
值类型,可正常拿到 oldVal 和 valwatch 如何深度监听(监听引用类型)watch 监听引用类型,拿不到 oldVal,因为指针相同,此时已经指向了新的 val<template> <div> <input v-model="name"/> <input v-model="info.city"> </div></template><script>export default { data() { return { name: '杂货铺', info: { city: '北京' } } }, watch: { name(oldVal, val) { console.log('watch name', oldVal, val); // 值类型,可正常拿到 oldVal 和 val }, info: { handler(oldVal, val) { console.log('watch info', oldVal, val); // 引用类型,拿不到 oldVal。因为指针相同,此时已经指向了新的 val }, deep: true // 深度监听 } }};</script>监听前:

监听后:

4、class 和 style
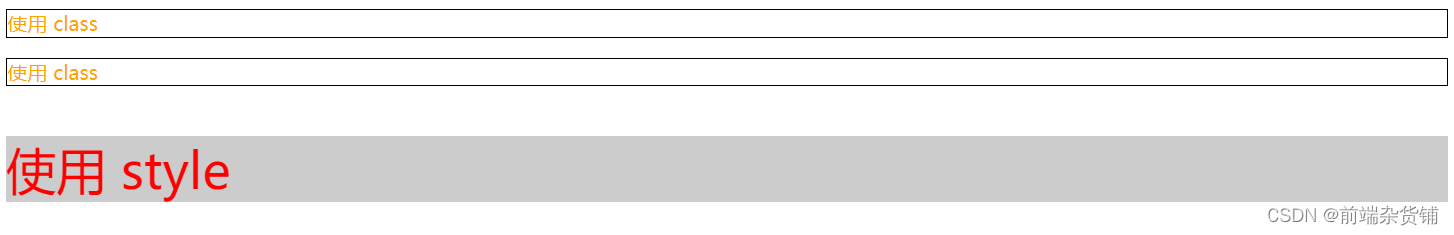
使用动态属性使用驼峰式写法对象写法(:class 绑定对象,在 data 函数中定义 true/false)数组写法(键和值都写在 data 中函数,:class 中直接使用键)style:直接在 data 函数中定义样式,:style 中直接使用该样式 <template> <div> <p :class="{black: isBlack, orange: isOrange}">使用 class</p> <p :class="[black, orange]">使用 class</p> <p :style="styleData">使用 style</p> </div></template><script>export default { data() { return { isBlack: true, isOrange: true, black: 'black', orange: 'orange', styleData: { fontSize: '40px', // 转换为驼峰式 color: 'red', backgroundColor: "#ccc" } } }};</script><style> .black { border: 1px solid black; } .orange { color: orange; }</style>
5、条件渲染
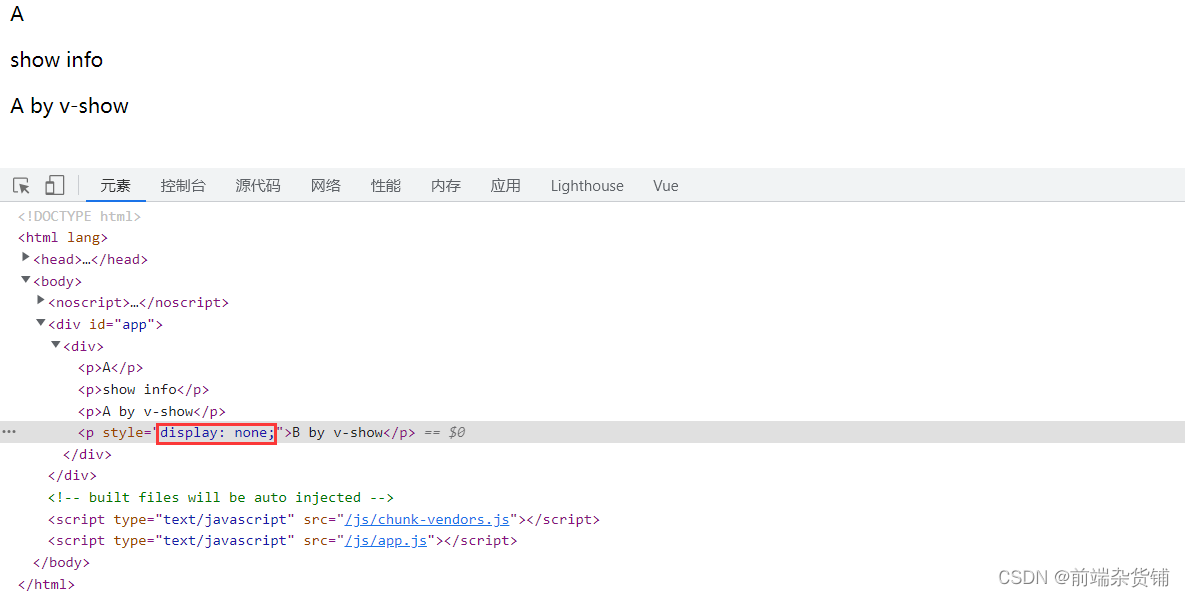
v-if v-else 的用法,可使用变量,也可以使用 === 表达式v-if 和 v-show 的区别(1)手段:v-if 是动态的向 DOM 树内添加或者删除 DOM 元素;v-show 是通过设置 DOM 元素的 display 样式属性控制显隐;
(2)编译过程:v-if 是惰性的,只有当条件为真时才会真正渲染标签;如果初始条件不为真,则 v-if 不会去渲染标签。v-show 则无论初始条件是否成立,都会渲染标签;
(3)性能消耗:v-if 有更高的切换消耗;v-show 有更高的初始渲染消耗;
(4)使用场景:v-if 适合运营条件不大可能改变;v-show 适合频繁切换。
<template> <div> <p v-if="type === 'a'">A</p> <p v-else-if="type === b">B</p> <p v-else>other</p> <p v-if="showInfo">show info</p> <p v-show="type === 'a'">A by v-show</p> <p v-show="type === 'b'">B by v-show</p> </div></template><script>export default { data() { return { type: 'a', showInfo: true } }};</script>
二、Vue的基本使用 2
1、循环(列表)渲染
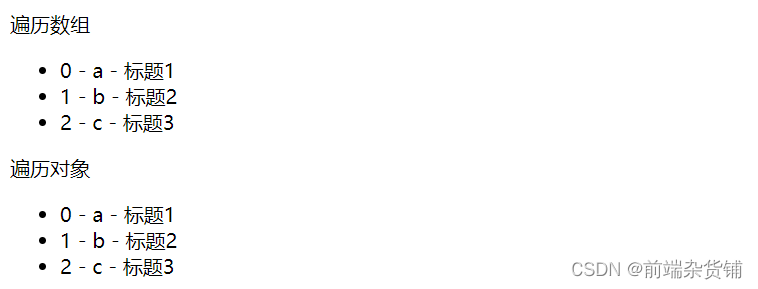
如何遍历对象 —— 也可以使用 v-forkey 的重要性,key 不能乱写(要确保其唯一性)v-for 和 v-if 不能一起使用示例:v-for 遍历数组(item,index)和对象(val,key,index)
<template> <div> <p>遍历数组</p> <ul> <li v-for="(item, index) in listArr" :key="item.id"> {{index}} - {{item.id}} - {{item.title}} </li> </ul> <p>遍历对象</p> <ul> <li v-for="(val, key, index) in listObj" :key="key"> {{index}} - {{key}} - {{val.title}} </li> </ul> </div></template><script>export default { data() { return { listArr: [ {id: 'a', title: '标题1'}, {id: 'b', title: '标题2'}, {id: 'c', title: '标题3'}, ], listObj: { a: { title: '标题1' }, b: { title: '标题2' }, c: { title: '标题3' }, } } }};</script>
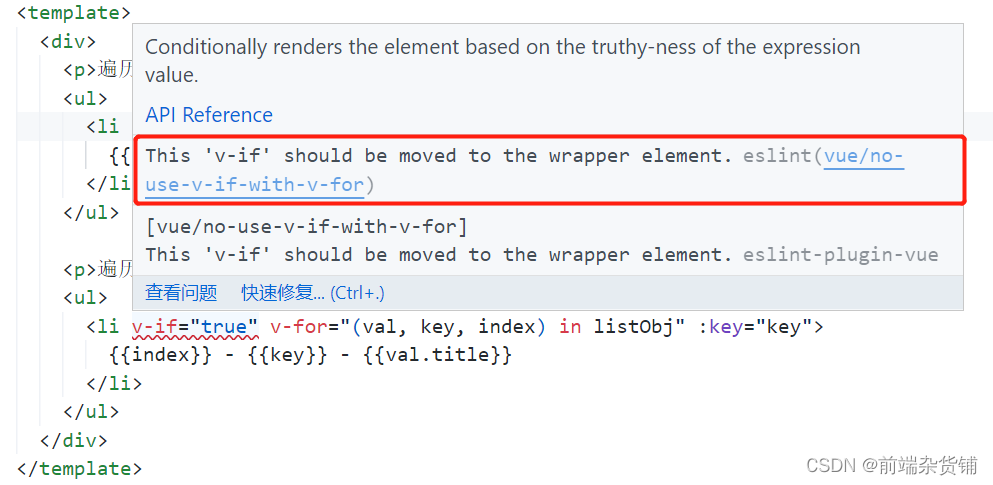
示例:v-if 和 v-for 同时使用,会报错

2、事件
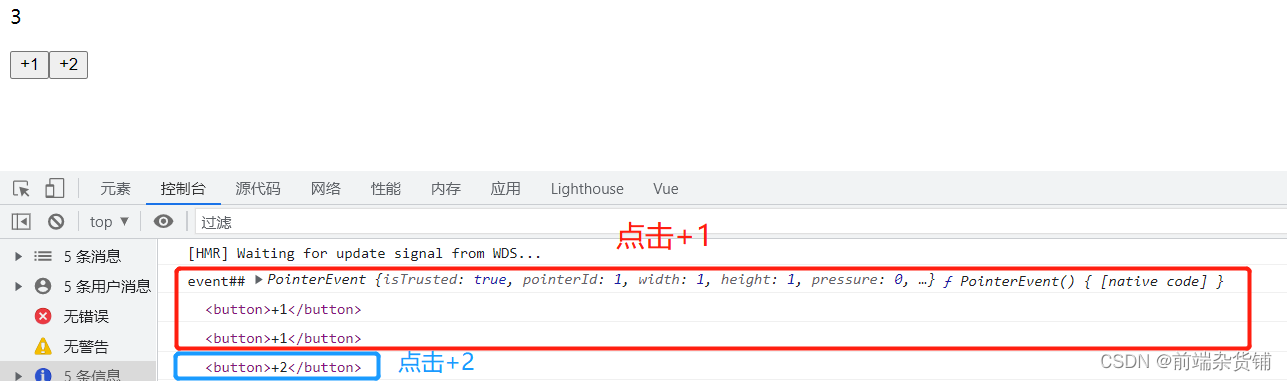
event 参数,自定义参数事件修饰符,按键修饰符【观察】事件被绑定到哪里?—— event 是原生的,事件被绑到当前元素示例:event 及其传参
<template> <div> <p>{{ num }}</p> <button @click="increment1">+1</button> <button @click="increment2(2, $event)">+2</button> </div></template><script>export default { data() { return { num: 0, }; }, methods: { increment1(event) { console.log("event##", event, event.__proto__.constructor); // 是原生的 event 对象 console.log(event.target); // 触发事件的元素 console.log(event.currentTarget); // 监听事件绑定的元素 this.num++; }, increment2(val, event) { console.log(event.target); this.num = this.num + val; }, },};</script>
3、事件修饰符
// 阻止单击事件继续传播<a v-on:click.stop="doThis"></a>// 提交事件不再重载页面<form v-on:submit.prevent="onSubmit"></form>// 修饰符可以串联<a v-on:click.stop.prevent="doThat"></a>// 只有修饰符<form v-on:submit.prevent></form>// 添加事件监听器时使用事件捕获模式// 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理<div v-on:click.capture="doThis">...</div>// 只当在 event.target 是当前元素自身时触发处理函数// 即事件不是从内部元素触发的<div v-on:click.self="doThat">...</div>4、按键修饰符
按住修饰符再点击才会触发效果exact 修饰符允许控制由精确的系统修饰符组合触发的事件<template> <div> <button @click.ctrl="onClick">A</button> <button @click.ctrl.exact="onCtrlClick">A</button> <button @click.exact="onNullClick">A</button> </div></template><script>export default { methods: { onClick() { console.log('按住Ctrl,点击按钮触发 or 同时按住Ctrl+Alt/Shift 点击按钮也能触发'); }, onCtrlClick() { console.log('只有按住Ctrl,点击按钮才能触发'); }, onNullClick() { console.log('没有任何系统修饰符被按下的时候才触发'); } },};</script>
5、表单
使用双向数据绑定:v-model常见表单项 textarea checkbox radio select修饰符 lazy(类似防抖的效果) number(只允许输入数字) trim(去除空格)<template> <div> <p>输入框:{{name}} - {{lazyName}} - {{age}}</p> <input type="text" v-model.trim="name"> <input type="text" v-model.lazy="lazyName"> <input type="text" v-model.number="age"> <p>多行文本:{{desc}}</p> <textarea type="text" v-model="desc"></textarea> <!-- 注意,<textarea>{{desc}}</textarea> 是不允许的! --> <p>复选框:{{checked}}</p> <input type="checkbox" v-model="checked"> <p>多选复选框:{{mchecked}}</p> <input type="checkbox" id="jack" value="jack" v-model="mchecked"> <label for="jack">Jack</label> <input type="checkbox" id="mike" value="mike" v-model="mchecked"> <label for="mike">Mike</label> <input type="checkbox" id="john" value="john" v-model="mchecked"> <label for="john">John</label> <p>单选框:{{gender}}</p> <input type="radio" id="male" value="male" v-model="gender" /> <label for="male">男</label> <input type="radio" id="female" value="female" v-model="gender" /> <label for="female">女</label> <p>下拉列表选择:{{selected}}</p> <select v-model="selected"> <option disabled value="">请选择</option> <option>A</option> <option>B</option> <option>C</option> </select> <p>下拉列表选择(多选){{selectedList}}</p> <select v-model="selectedList" multiple> <option disabled value="">请选择</option> <option>A</option> <option>B</option> <option>C</option> </select> </div></template><script>export default { data() { return { name: '杂货铺', lazyName: '杂货铺老板', age: 20, desc: '自我介绍', checked: true, mchecked: true, checkedNames: [], gender: 'male', selected: '', selectedList: [] }; }};</script>
表单效果
不积跬步无以至千里 不积小流无以成江海
点个关注不迷路,持续更新中…