这里写目录标题
一、什么是插槽1、作用2、语法3、配置项4、注意项4、插槽分类 二、默认插槽与具名插槽案例三、作用域插槽案例四、总结
一、什么是插槽
1、作用
组件间的一种通信方式。让父组件可以向子组件指定位置插入html结果
2、语法
<slot></slot>
元素作为组件模板之中的内容分发插槽。 元素自身内容将被替换。
3、配置项
name:用于命名插槽。
4、注意项
在2.6.0中,Vue为具名插槽和作用域插槽引入了一个新的统一的语法 (即 v-slot 指令),它取代了 slot 和 slot-scope语法
4、插槽分类
默认插槽
具名插槽
作用域插槽
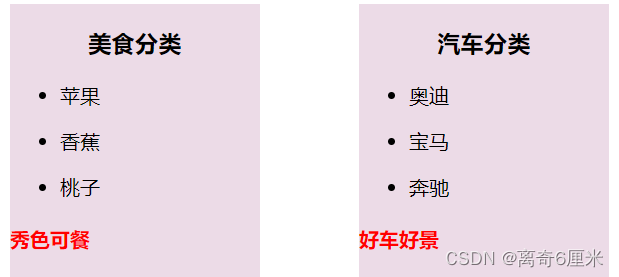
二、默认插槽与具名插槽案例
需求:通过app组件向category组件传递html结构
App组件代码
<template> <div id="app"> <Category title="美食"> <ul v-for="(li,index) in foods" :key="index"> <li>{{li}}</li> </ul> <!-- 具名插槽 --> <h4 slot="others">秀色可餐</h4> </Category> <Category title="汽车"> <ul v-for="(li,index) in cars" :key="index"> <li>{{li}}</li> </ul> <h4 slot="others">好车好景</h4> </Category> </div></template><script>import Category from "./components/Category.vue";export default { name: 'App', components:{Category}, data () { return { foods:["苹果","香蕉","桃子"], cars:["奥迪","宝马","奔驰"], } }}</script><style>#app { display: flex; justify-content: space-between;}img { width: 150px;}h4 { color: red;}</style>category组件代码
<template> <div class="category"> <h3>{{this.title}}分类</h3> <slot>我是默认插槽</slot> <slot name="others">我是具名插槽</slot> </div></template><script>export default { name:"Category", props:["title"]}</script><style> .category { width: 200px; height: 300px; background-color: rgb(236, 219, 231); } h3 { text-align: center; }</style>运行结果
注意点:
1、<slot></slot>标签内为后备内容,只会在没有提供内容的时候被渲染
2、样式写在父组件时,在父组件中解析完模板和样式之后再传入子组件
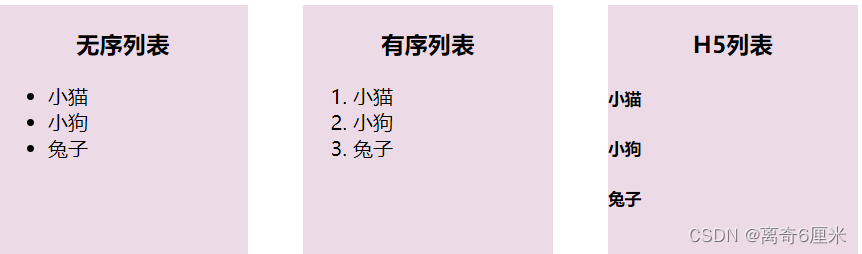
三、作用域插槽案例
需求:根据category组件提供的数据,在App组件中展示不同的样式
理解:数据在子组件,但渲染的样式需要父组件决定
App组件代码
<template> <div id="app"> <Category title="无序列表"> <template scope="scopeData"> <ul> <li v-for="(cat,index) in scopeData.cats" :key="index">{{cat}}</li> </ul> </template> </Category> <Category title="有序列表"> <template scope="scopeData"> <ol> <li v-for="(cat,index) in scopeData.cats" :key="index">{{cat}}</li> </ol> </template> </Category> <Category title="H5列表"> <template scope="scopeData"> <h5 v-for="(cat,index) in scopeData.cats" :key="index">{{cat}}</h5> </template> </Category> </div></template><script>import Category from "./components/Category.vue";export default { name: 'App', components:{Category},}</script><style>#app { display: flex; justify-content: space-between;}img { width: 150px;}h4 { color: red;}</style>Ctegory组件代码
```html<template> <div class="category"> <h3>{{title}}</h3> <slot :cats="cats">默认内容</slot> </div></template><script>export default { name:"Category", props:["title"], data () { return { cats:["小猫","小狗","兔子"] } },}</script><style> .category { width: 200px; height: 200px; background-color: rgb(236, 219, 231); } h3 { text-align: center; }</style>运行结果
注意点:
1、在2.5.0版本中,scope被新增的 slot-scope 取代,在2.6.0版本中,slot-scope又被v-slot取代
2、 v-slot 只能添加在<template>上 (只有一种例外情况)。
四、总结
1、插槽的本质:组件间通信的一种方式
2、作用是为了实现父组件可以向子组件指定位置插入html结构。
3、具名插槽:带有名字的插槽(带有name属性)
4、作用域插槽:有作用域限制的插槽,作用域插槽可以用来实现数据在子组件中,但是最终渲染的效果需要父组件来决定的情况