模板消息文档
公众号的类型分为服务号、订阅号和企业号,其中服务号和订阅号比较常见。要想实现公众号推动消息给指定的用户,其类型必须为服务号。
推送的模板消息示例如下 :

设置模板消息
此处为正式环境的设置,开发环境可使用微信测试平台提供的测试账号体验和测试公众平台的所有高级接口,无需提前申请审核,详情见本文最后章节。
首次设置需要开启模板消息功能,登录公众号后台: mp.weixin.qq.com ,在左侧导航栏最下方有「添加新的功能」,打开,在「广告与服务」一类中找到「模板消息」,开通即可。
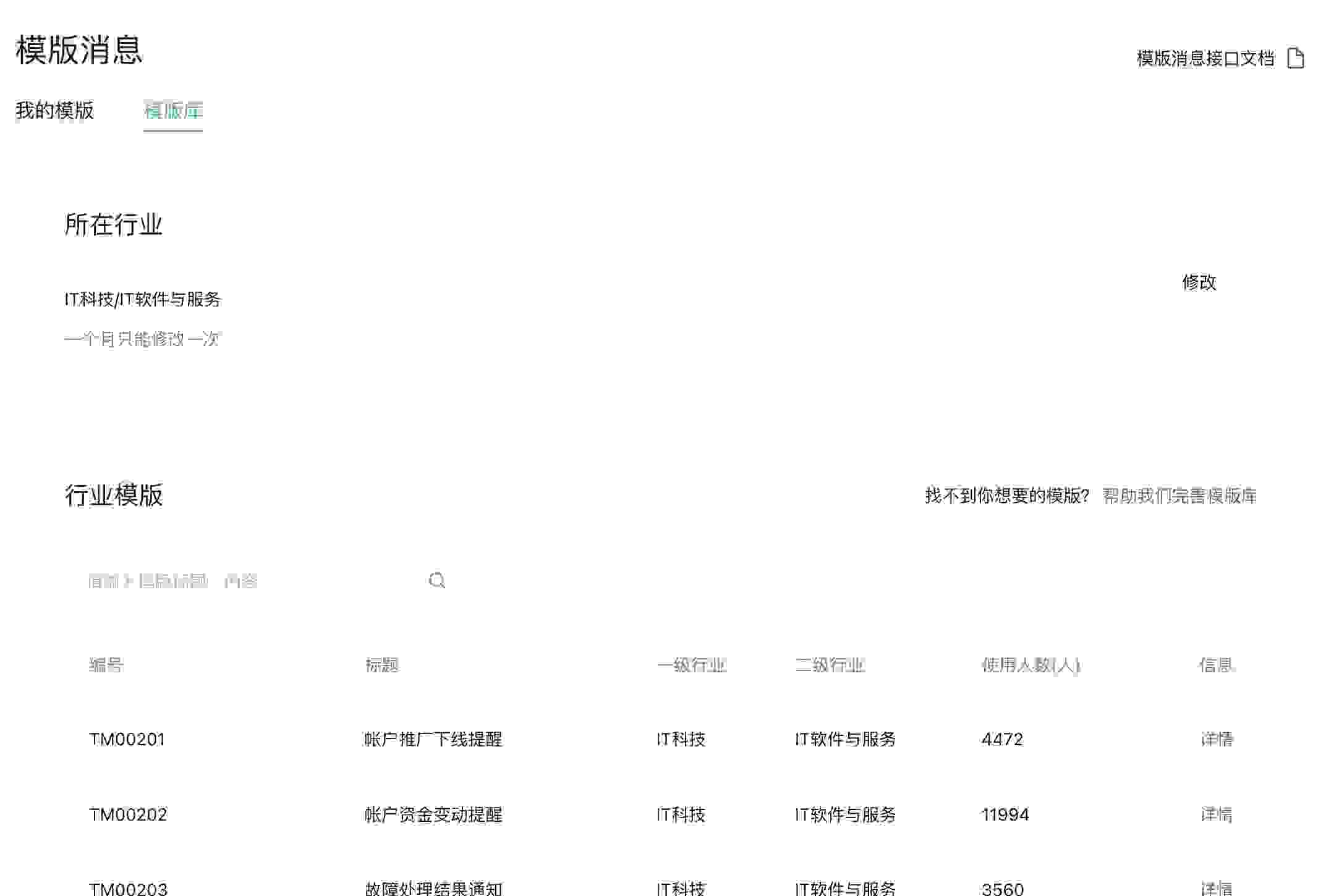
打开「模板消息」,选择模板库,需先选择所在行业(一个月只能修改一次),之后在下方的行业模板中选择合适的模板(可以搜索模板关键字)。

添加完选择的模板后在「我的模板」中可以查看模板的详细信息,此处的模板ID后面代码中会用到。

编码
1. 添加依赖
// Gradledependencies {// ...compile "com.github.binarywang:weixin-java-mp:3.3.0"// ...}// Maven<dependency> <groupId>com.github.binarywang</groupId> <artifactId>weixin-java-mp</artifactId> <version>3.0.0</version></dependency>2. SubscriptionMessageUtil.java
import me.chanjar.weixin.mp.api.WxMpInMemoryConfigStorage;import me.chanjar.weixin.mp.api.WxMpService;import me.chanjar.weixin.mp.api.impl.WxMpServiceImpl;import me.chanjar.weixin.mp.bean.template.WxMpTemplateData;import me.chanjar.weixin.mp.bean.template.WxMpTemplateMessage;import java.text.SimpleDateFormat;import java.util.Arrays;import java.util.Date;import java.util.List;public class SubscriptionMessageUtil { /** * 下单后通知供货商 */ public static void sendOrderMsg(String appid, String appSecret, String userOpenid, String orderId, String serviceName) { // 模板消息 ID // {{first.DATA}} // 订单编号:{{keyword1.DATA}} // 订货终端:{{keyword2.DATA}} // 下单时间:{{keyword3.DATA}} // {{remark.DATA}} String OrderMsgTemplateId = "Th5MwuyqSjfADUDOJ5PSGDf1swr1-nHmOtLYlVX8n_8"; // 卡片详情跳转页,设置此值,当点击消息时会打开指定的页面// String detailUrl = "https://bing.com"; SimpleDateFormat sdf = new SimpleDateFormat(); sdf.applyPattern("yyyy-MM-dd HH:mm"); Date date = new Date(); String timeNow = sdf.format(date); WxMpInMemoryConfigStorage wxStorage = new WxMpInMemoryConfigStorage(); wxStorage.setAppId(appid); wxStorage.setSecret(appSecret); WxMpService wxMpService = new WxMpServiceImpl(); wxMpService.setWxMpConfigStorage(wxStorage); // 此处的 key/value 需和模板消息对应 List<WxMpTemplateData> wxMpTemplateDataList = Arrays.asList( new WxMpTemplateData("first", "您有一个新的订货单", "#000000"), new WxMpTemplateData("keyword1", orderId), new WxMpTemplateData("keyword2", serviceName), new WxMpTemplateData("keyword3", timeNow), new WxMpTemplateData("remark", "请登录系统查看订单详情并及时配货") ); WxMpTemplateMessage templateMessage = WxMpTemplateMessage.builder() .toUser(userOpenid) .templateId(OrderMsgTemplateId) .data(wxMpTemplateDataList)// .url(detailUrl) .build(); try { wxMpService.getTemplateMsgService().sendTemplateMsg(templateMessage); } catch (Exception e) { System.out.println("推送失败:" + e.getMessage()); } }}3. 配置参数
xx.properties
wx: mp: appid: xxx appSecret: xxx4. 使用
在需要的 Controller 中直接引用即可
@Controller@RequestMapping("/order")public class XXController { @Value("${wx.mp.appid}")private String APPID;@Value("${wx.mp.appSecret}")private String APP_SECRET; @RequestMapping(value = "/create", method = RequestMethod.POST) public CommonResult create() { String openid = "";// 发送给指定的用户 String serviceName = ""; String orderNo = ""; SubscriptionMessage.sendOrderMsg(APPID, APP_SECRET, openid, orderNo, serviceName); } }微信测试号
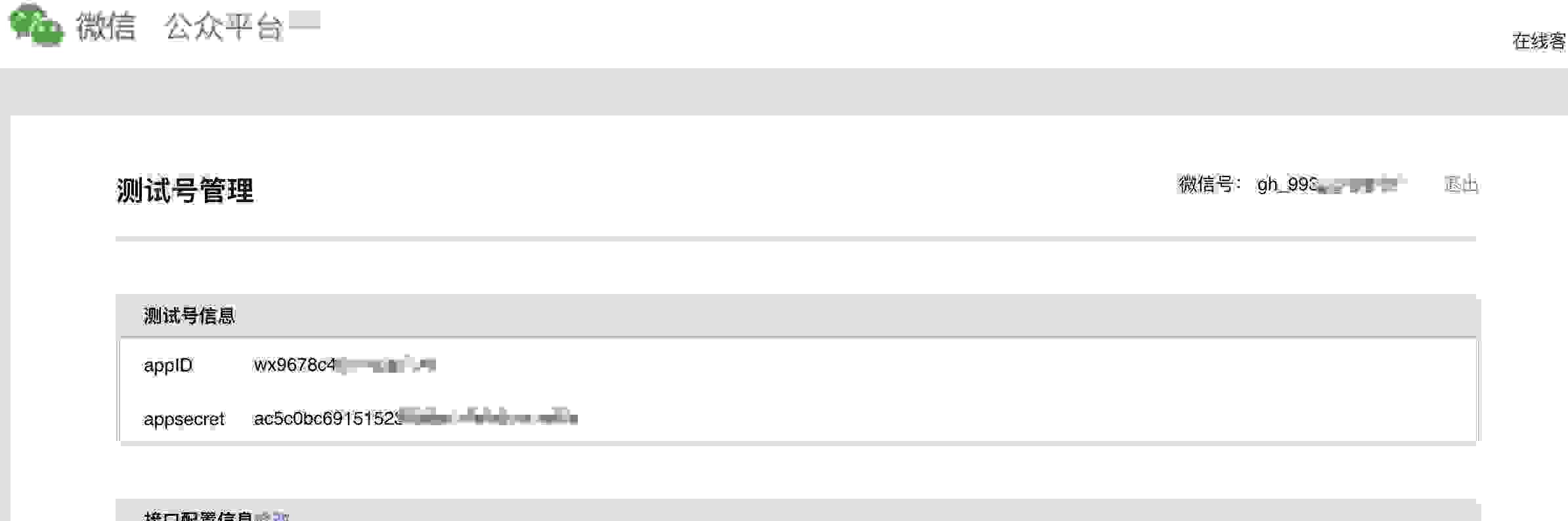
开发过程中直接使用正式微信号、公众号可能会有诸多不便,所以微信公众平台提供接口测试账号,可直接体验和测试公众平台所有高级接口。
地址: 微信公众平台测试账号
登录后可查看测试账号的 appid、appsecret

可以使用微信扫描页面下方的测试公众号二维码关注,关注后可获取当前微信号的测试 openid(非公众账号的 openid),可用于代码中临时指定模板消息接收用户,方便开发。

该测试平台还提供测试用模板消息,可自定义模板消息,创建完成后会临时生成模板 ID ,代码中直接替换即可。

接收消息示例如下:
