前言
博主主页??蜡笔雏田学代码
专栏链接??【TypeScript专栏】
前两篇文章讲解了TypeScript的一些高级类型
详细内容请阅读如下:?
【前端进阶】-TypeScript高级类型 | 交叉类型、索引签名类型、映射类型
【前端进阶】-TypeScript高级类型 | 类的初始化、构造函数、继承、成员可见性
今天来学习TypeScript另外一些高级类型!
感兴趣的小伙伴一起来看看吧~?

文章目录
泛型创建泛型函数调用泛型函数泛型约束泛型接口泛型类泛型工具类型1.Partial<Type>2.Readonly<Type>3. Pick<Type, Keys>4. Record<Keys,Type>
泛型
泛型是可以在保证类型安全前提下,让函数等与多种类型一起工作,从而实现复用,常用于:函数,接口,class中。
需求:创建一个id函数,传入什么数据就返回该数据本身(也就是说,参数和返回值类型相同)。
function id(value: number): number { return value }比如,id(10)调用以上函数就会直接返回10本身。但是,该函数只接受数值类型,无法用于其他类型。
为了能让函数接受任意类型,可以将参数类型修改为any。但是,这样就失去了TS的类型保护,类型不安全。
传入的类型与返回的类型应该是相同的。如果我们传入一个数字,我们只知道任何类型的值都有可能被返回。
function id(value: any): any { return value }泛型在保证类型安全(不丢失类型信息)的同时,可以让函数等与多种不同的类型一起工作,灵活可复用。
实际上,在C#和Java等编程语言中,泛型都是用来实现可复用组件功能的主要工具之一。
创建泛型函数
function id<Type>(value: Type): Type { return value }解释:
语法:在函数名称的后面添加 < > <> <>(尖括号),尖括号中添加类型变量,比如此处的Type。类型变量Type,是一种特殊类型的变量,只用于表示类型而不是值。Type类型变量相当于一个类型容器,能够捕获用户传入的类型(比如:number)(具体是什么类型由用户>调用该函数时指定)。因为Type是类型,因此可以将其作为函数参数和返回值的类型,表示参数和返回值具有相同的类型。类型变量Type,可以是任意合法的变量名称。 调用泛型函数
// 使用泛型创建一个函数:function id<Type>(value: Type): Type { return value}//调用泛型函数:// 1 以number类型调用泛型函数const num = id<number>(10)// 2 以string类型调用泛型函数const str = id<string>('a')// 3 以boolean类型调用泛型函数const ret = id<boolean>(true)解释:
语法:在函数名称后面添加 < > <> <>(尖括号),尖括号中指定具体的类型,比如,此处的number。当传入类型number后,这个类型就会被函数声明时指定的类型变量Type捕捉到。此时,Type的类型就是number,所以,函数id参数和返回值类型也都是number。 同样,如果传入类型string,函数id参数和返回值的类型就都是string。
这样,通过泛型就做到了让id函数与多种不同的类型一起工作,实现了复用的同时保证了类型的安全。
简化调用泛型函数
let num1 = id(100)let str1 = id('abc')解释:
在调用泛型函数时,可以省略<类型>来简化泛型函数的调用。此时,TS内部会采用一种叫做类型参数推断的机制,来根据传入的实参自动推断出类型变量Type的类型。比如,传入实参10,TS会自动推断出变量num的类型number,并作为Type的类型。 推荐:使用这种简化的方式调用泛型函数,使代码更短,更易于阅读。
说明:当编译器无法推断类型或者推断的类型不准确时,就需要显式地传入类型参数。
泛型约束
默认情况下,泛型函数的类型变量Type可以代表多个类型,这导致无法访问任何属性。
比如,id(‘a’)调用函数时获取参数的长度:
function id<Type>(value: Type): Type { console.log(value.length) //这里的length会报错 return value}解释:Type 可以代表任意类型,无法保证一定存在length属性,比如number类型就没有length。
此时,就需要为泛型添加约束来收缩类型(缩窄类型取值范围)。
添加泛型约束收缩类型,主要有以下两种方式:1、指定更加具体的类型 ,2、添加约束。
A.更加具体的类型
function id<Type>(value: Type[]): Type[] { console.log(value.length) return value}比如,将类型修改为Type[](Type类型的数组),因为只要是数组就一定存在length属性,因此就可以访问了。
B.添加约束
interface ILength { length: number }function id<Type extends ILength>(value: Type): Type { //extends:满足后面指定类型的一个约束 console.log(value.length) return value}id(['a','k'])id({ length: 10, name: 'jack' })// 错误演示:// id(123) 数值没有length属性解释:
创建描述约束的接口ILength,该接口要求提供length属性。通过extends关键字使用该接口,为泛型(类型变量)添加约束。该约束表示:传入的类型必须具有length属性。 注意:传入的实参(比如,数组)只要有length属性即可,这也符合前面讲到的接口的类型兼容性。
C.多个泛型变量的情况(添加类型约束)
泛型的类型变量可以有多个,并且类型变量之间还可以约束(比如,第二个类型变量受第一个类型变量约束)。
比如,创建一个函数来获取对象中属性的值:
function getProp<Type, Key extends keyof Type>(obj: Type, key: Key) { //keyof 获取后面这个类型中所有键的一个集合/所有键名称的联合类型 return obj[key]}let person = { name: 'jack', age: 18 }getProp( person, 'age') //getProp({ name: 'jack', age: 18 }, 'age')getProp({ name: 'jack', age: 18 }, 'name') //错误实例:只能访问Type对象中存在的属性// getProp({ name: 'jack', age: 18 }, 'name1')// 补充:(了解)getProp(18,'toFixed')getProp('abc', 'split')getProp('abc', 1) //此处 1 表示索引getProp(['a'],'length')getProp(['a'], 1000)解释:
添加了第二个类型变量Key,两个类型变量之间使用(,)逗号分隔。keyof关键字接收一个对象类型,生成其键名称(可能是字符串或数字)的联合类型。本示例中keyof Type实际上获取的是person对象所有键的联合类型,也就是:‘name’|‘age’。类型变量Key受Type约束,可以理解为:Key只能是Type所有键中的任意一个,或者说只能访问对象中存在的属性。泛型接口
接口也可以配合泛型来使用,以增加其灵活性,增强其复用性。
interface IdFunc<Type> { id: (value: Type) => Type ids: () => Type[]}let obj: IdFunc<number> = { id(value) { return value }, ids() { return [1,3,5] }}解释:
在接口名称的后面添加 < < <类型变量 > > >,那么,这个接口就变成了泛型接口。接口的类型变量,对接口中所有其他成员可见,也就是接口中所有成员都可以使用类型变量。使用泛型接口时,需要显式指定具体的类型(比如,此处的IdFunc < < <number > > >)。此时,id方法的参数和返回值类型都是number;ids方法的返回值类型是number[]。数组是泛型接口
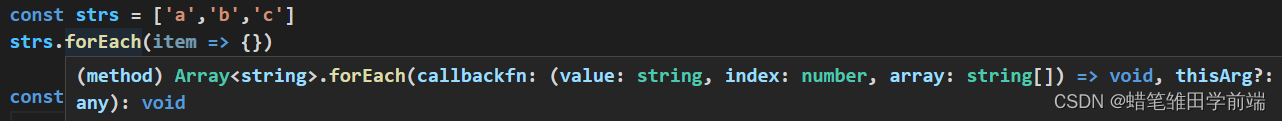
实际上,JS中的数组在TS中就是一个泛型接口。

解释:当我们在使用数组时,TS会根据数组的不同类型,来自动将类型变量设置为相应的类型。
技巧:可以通过Ctrl+鼠标左键来查看具体的类型信息。
泛型类

创建泛型类
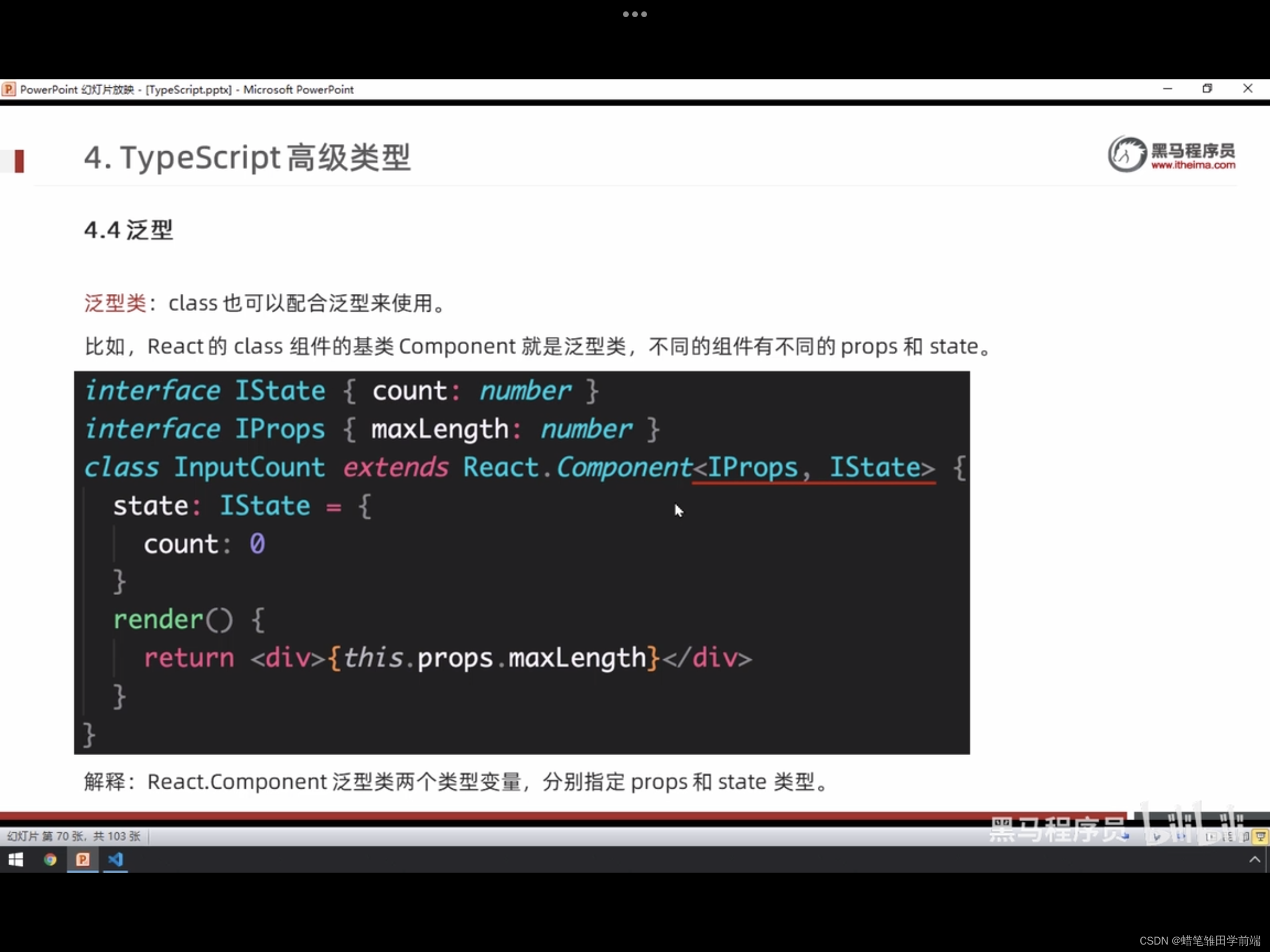
class GenericNumber<NumType> { defaultValue: NumType add: (x: NumType, y: NumType) => NumType}解释:
类似于泛型接口,在class名称后面添加 < < <类型变量 > > >,这个类就变成了泛型类。此处的add方法,采用的是箭头函数形式的类型书写方式。const myNum = new GenericNumber<number>()myNum.defaultValue = 10类似于泛型接口,在创建class实例时,在类名后面通过<类型>来指定明确的类型。
//可以在类名后面省略类型的示例:class GenericNumber<NumType> { defaultValue: NumType add: (x: NumType, y: NumType) => NumType constructor(value: NumType) { //可以省略<number>是因为这里有一个参数,参数的类型就是NumType, //当你在传入一个具体的值时,class可以根据你传入的这个值来推断出NumType的类型。 this.defaultValue = value }}// 可以省略<number>不写// const myNum = new GenericNumber<number>(100)const myNum = new GenericNumber(100)myNum.defaultValue = 10泛型工具类型
TS内置了一些常用的工具类型,来简化TS中的一些常见操作。
说明:它们都是基于泛型实现的(泛型适用于多种类型,更加通用),并且是内置的,可以直接在代码中使用。
这些工具类型有很多,主要学习以下几个:
PartialReadonlyPick<Type, Keys>Record<Keys, Type>1.Partial
作用:用来构造(创建)一个类型,将Type的所有属性设置为可选。
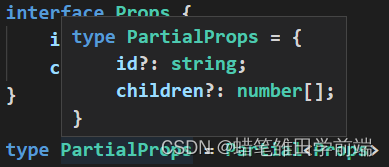
interface Props { id: string children: number[]}type PartialProps = Partial<Props>let p1: Props = { id: '', children: [1]}let p2: PartialProps = {} //因为PartialProps是可选的,所以不会报错
解释:构造出来的新类型PartialProps结构和Props相同,但所有属性都变为可选的。
2.Readonly
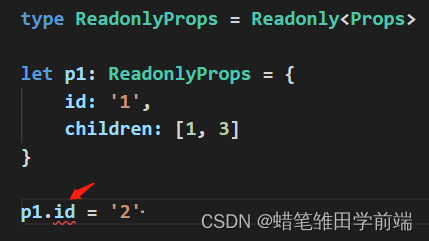
作用:用来构造一个类型,将Type的所有属性都设置为readonly(只读)。
interface Props { id: string children: number[]}type ReadonlyProps = Readonly<Props>解释:构造出来的新类型Readonly结构和Props相同,但所有属性都变为只读的。

当我们想重新给id属性赋值时,就会报错:无法分配到"id",因为它是只读属性。
3. Pick<Type, Keys>
作用:从Type中选择一组属性来构造新类型。
interface Props { id: string title: string children: number[]}type PickProps = Pick<Props, 'id'|'title'>解释:
Pick工具类型有两个类型变量:1、表示选择谁的属性 2、表示选择哪几个属性。其中第二个类型变量,如果只选择一个则只传入该属性名即可。第二个类型变量传入的属性只能是第一个类型变量中存在的属性。构造出来的新类型PickProps,只有id和title两个属性类型。 4. Record<Keys,Type>
作用:构造一个对象类型,属性键为Keys,属性类型为Type。
type RecordObj = Record<'a'|'b'|'c', string[]>// type RecordObj = {// a: string[]// b: string[]// c: string[]// }let obj: RecordObj = { a: ['a'], b: ['b'], c: ['c']}解释:
Record工具类型有两个类型变量:1、表示对象有哪些属性 2、表示对象属性的类型。构建的新对象类型RecordObj表示:这个对象有三个属性分别为a/b/c,属性值的类型都是string[]。 今天的分享就到这里啦✨ \textcolor{red}{今天的分享就到这里啦✨} 今天的分享就到这里啦✨
原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
? 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!