布局原理
flex是flexible Box的缩写 意为:"弹性布局" 用来为盒状模型提供最大的灵活性 任何一个容器都可以指定为flex布局
当我们为父盒子设置为flex布局以后 子元素的float clear 和vertical-align属性将会失效
伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 =flex布局
采用flex布局的元素 称为Flex容器 简称"容器" 它的所有子元素会自动成为容器内成员 称为flex项目 简称"项目"
总结: 就是通过给父盒子添加flex属性 来控制盒子的位置和排列方式
常见父项属性
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴默认主轴方 向就是x轴方向,水平向右默认侧轴方向就是y轴方向,水平向下
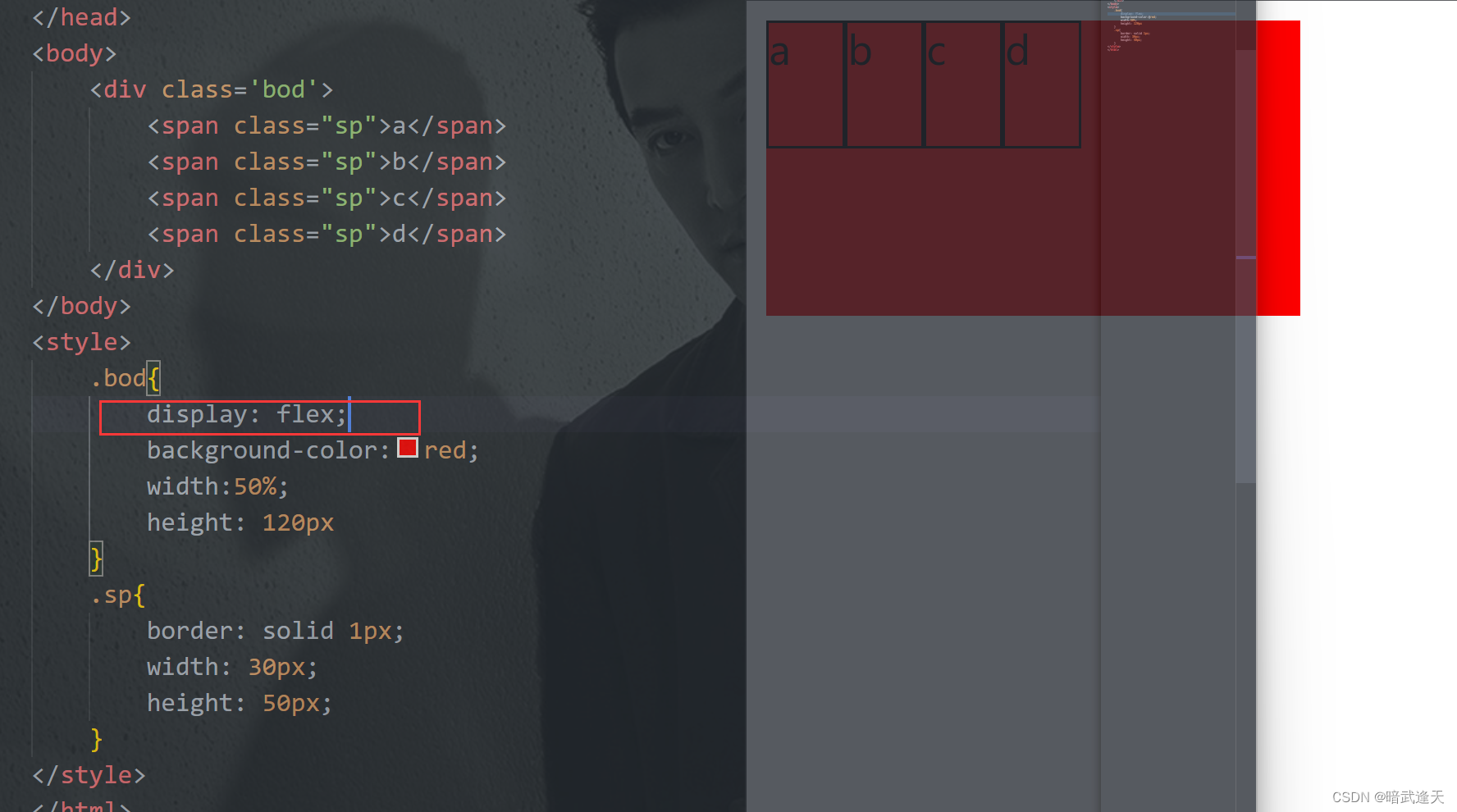
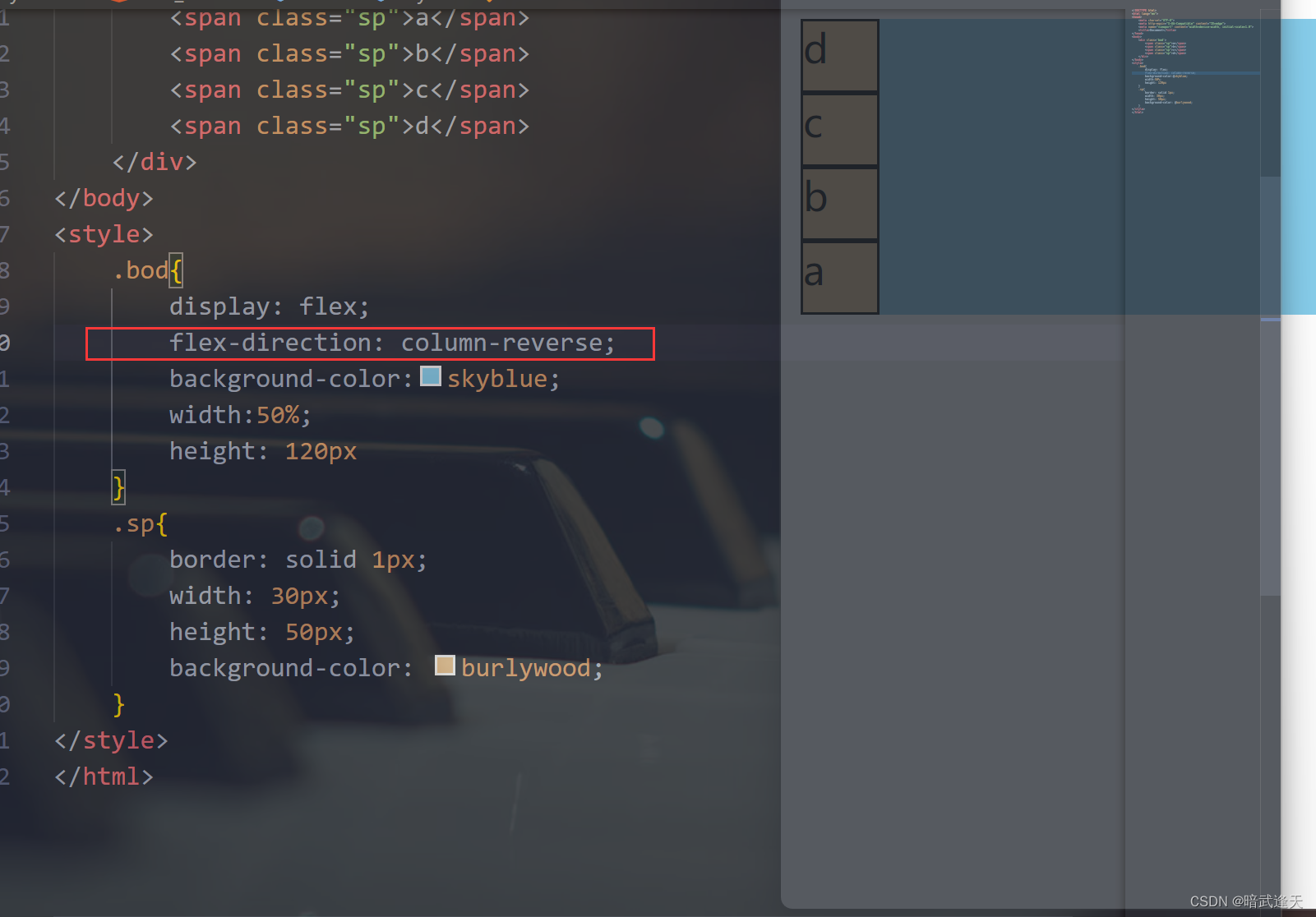
flex-direction : 设置主轴方向
flex-direction属性决定主轴的方向(即项目的排列方向)注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的
属性值: row 默认从左到右

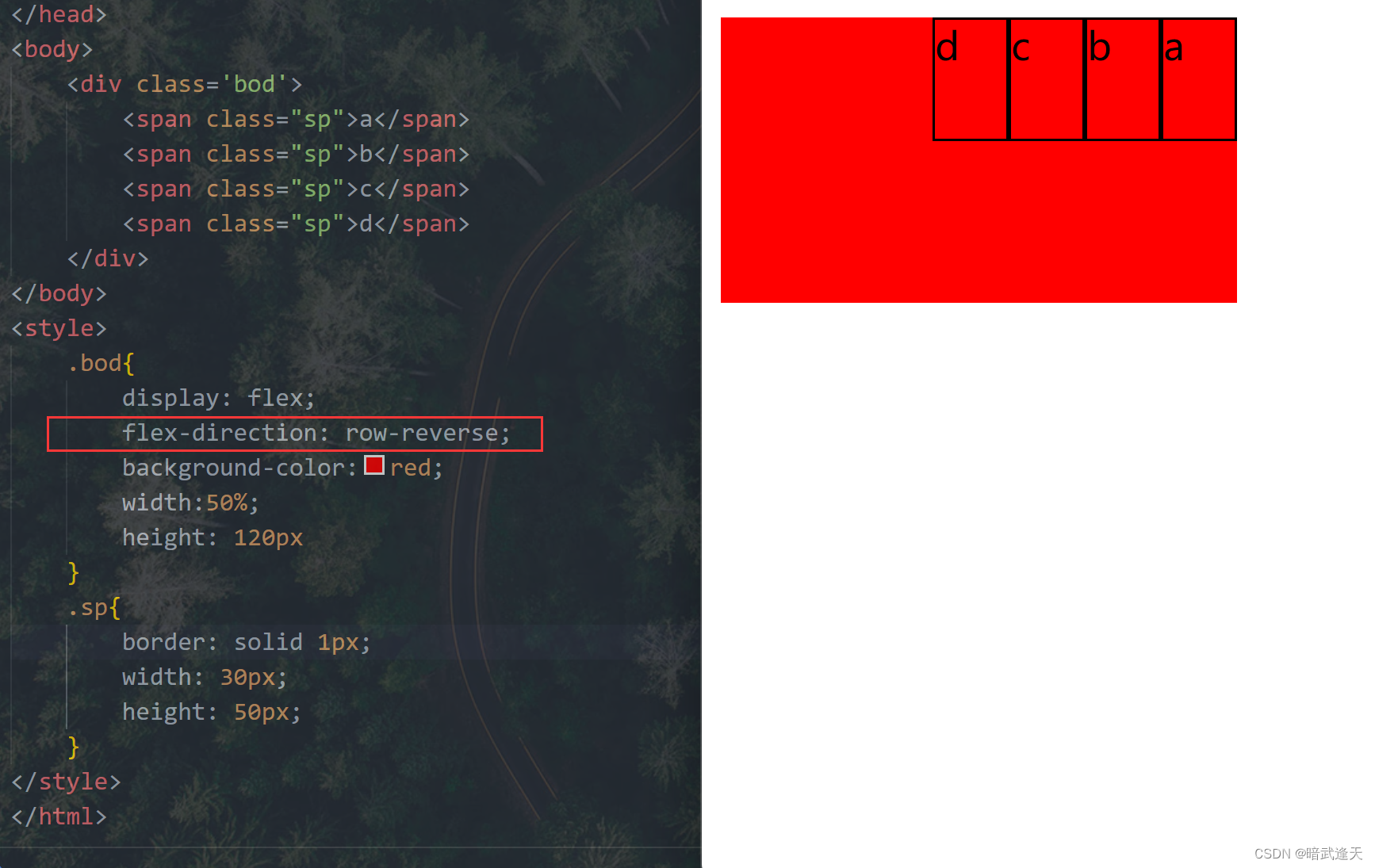
row-reverse 从右到左

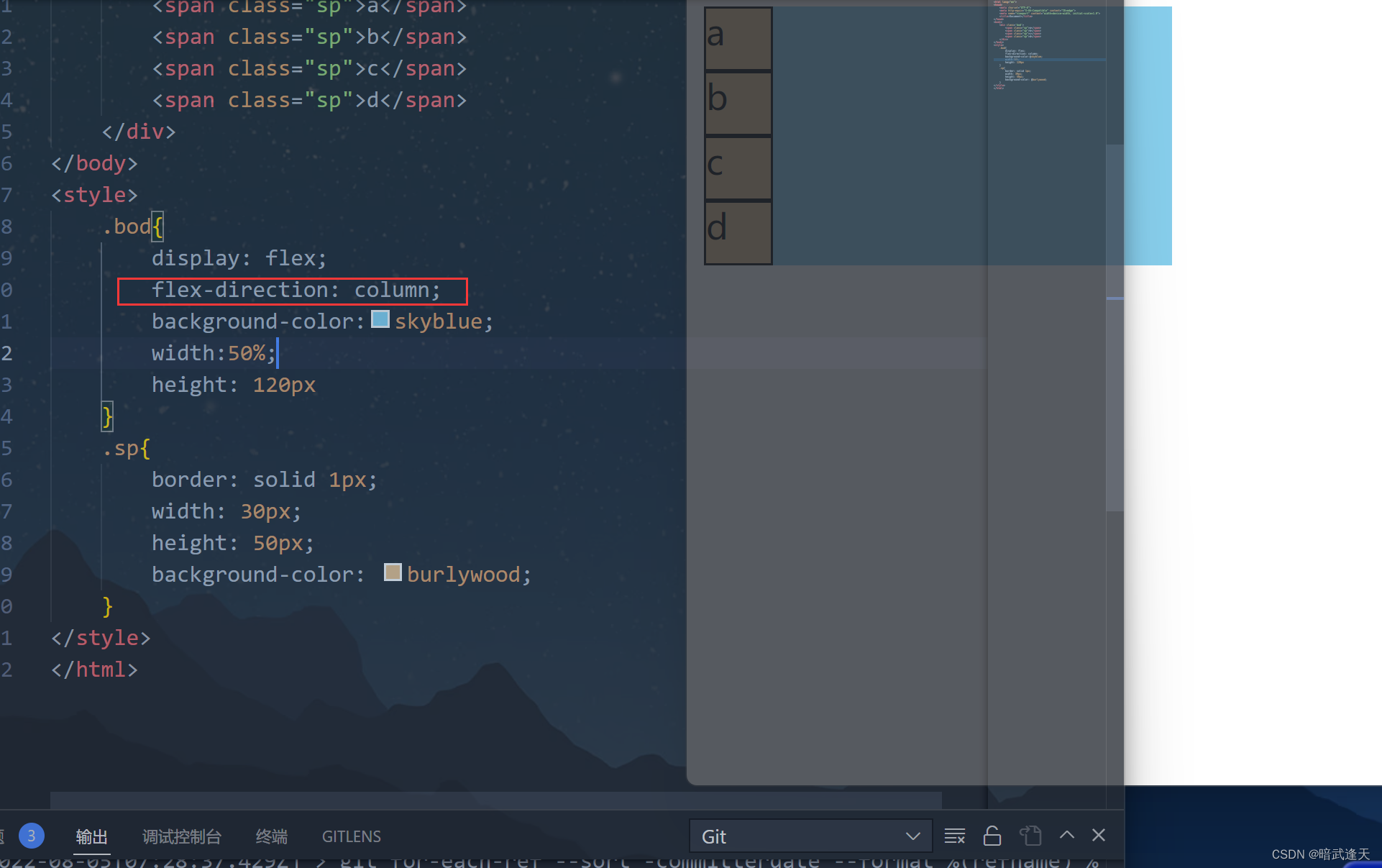
column 从上到下

column-reverse 从下到上

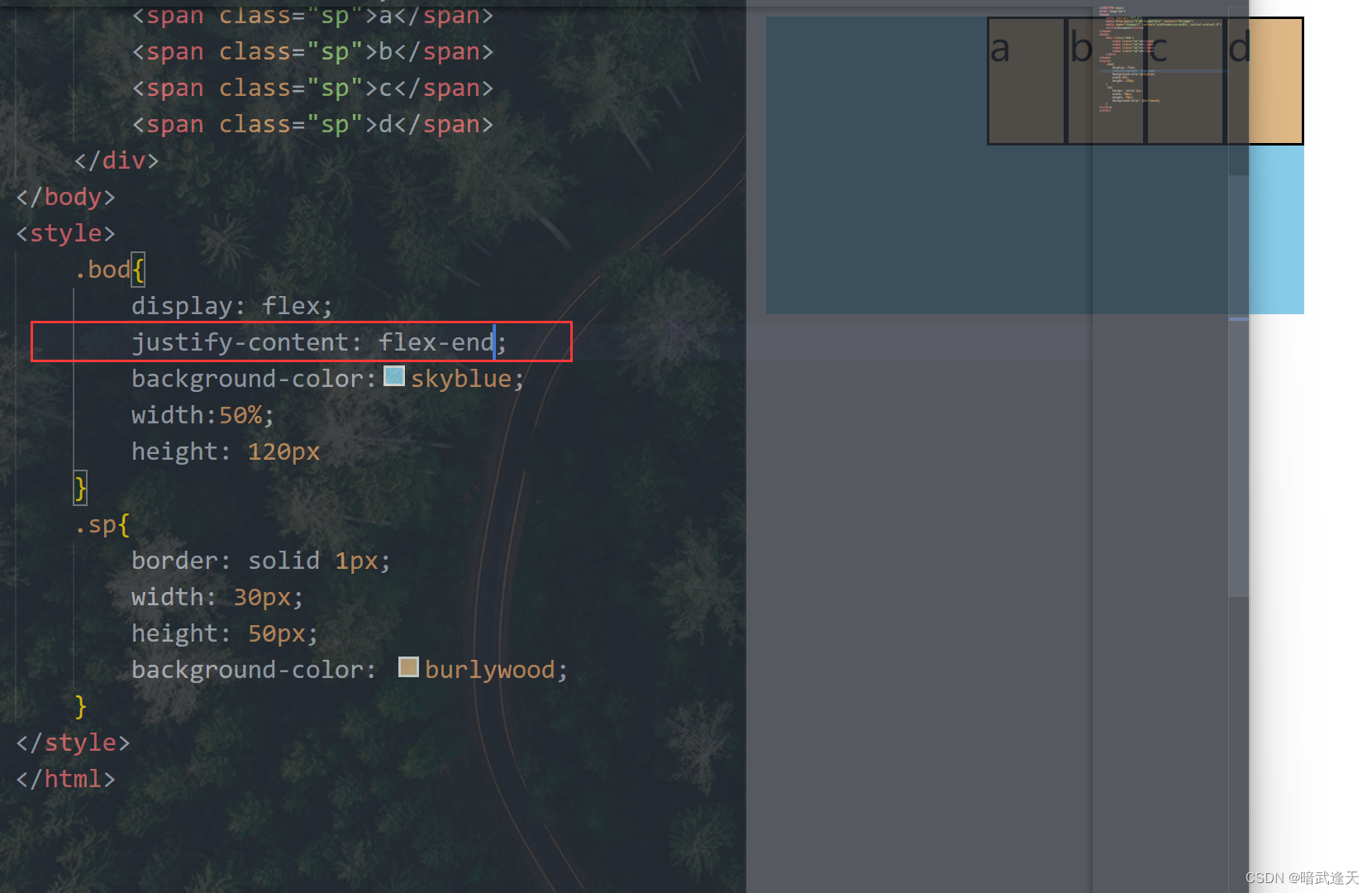
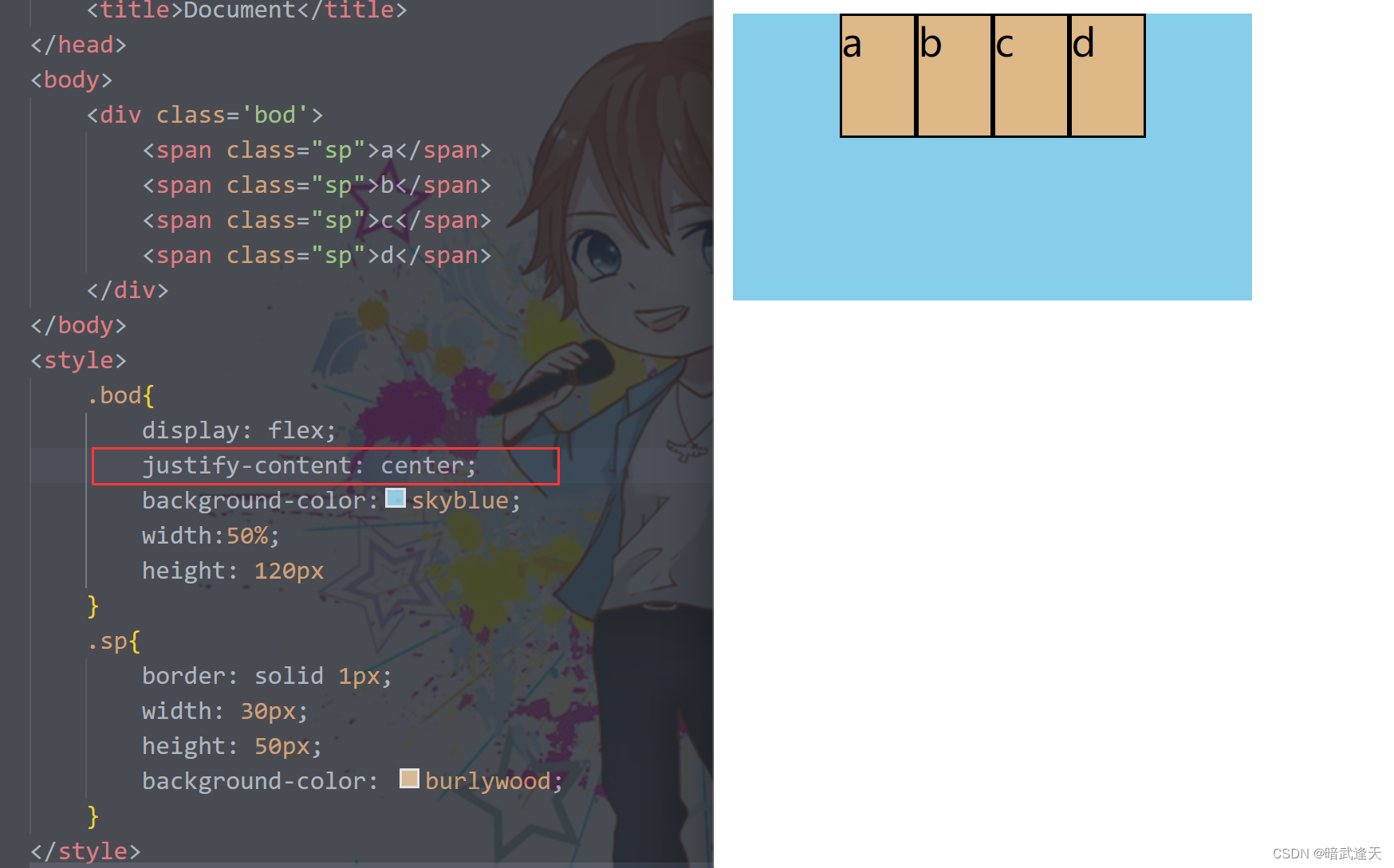
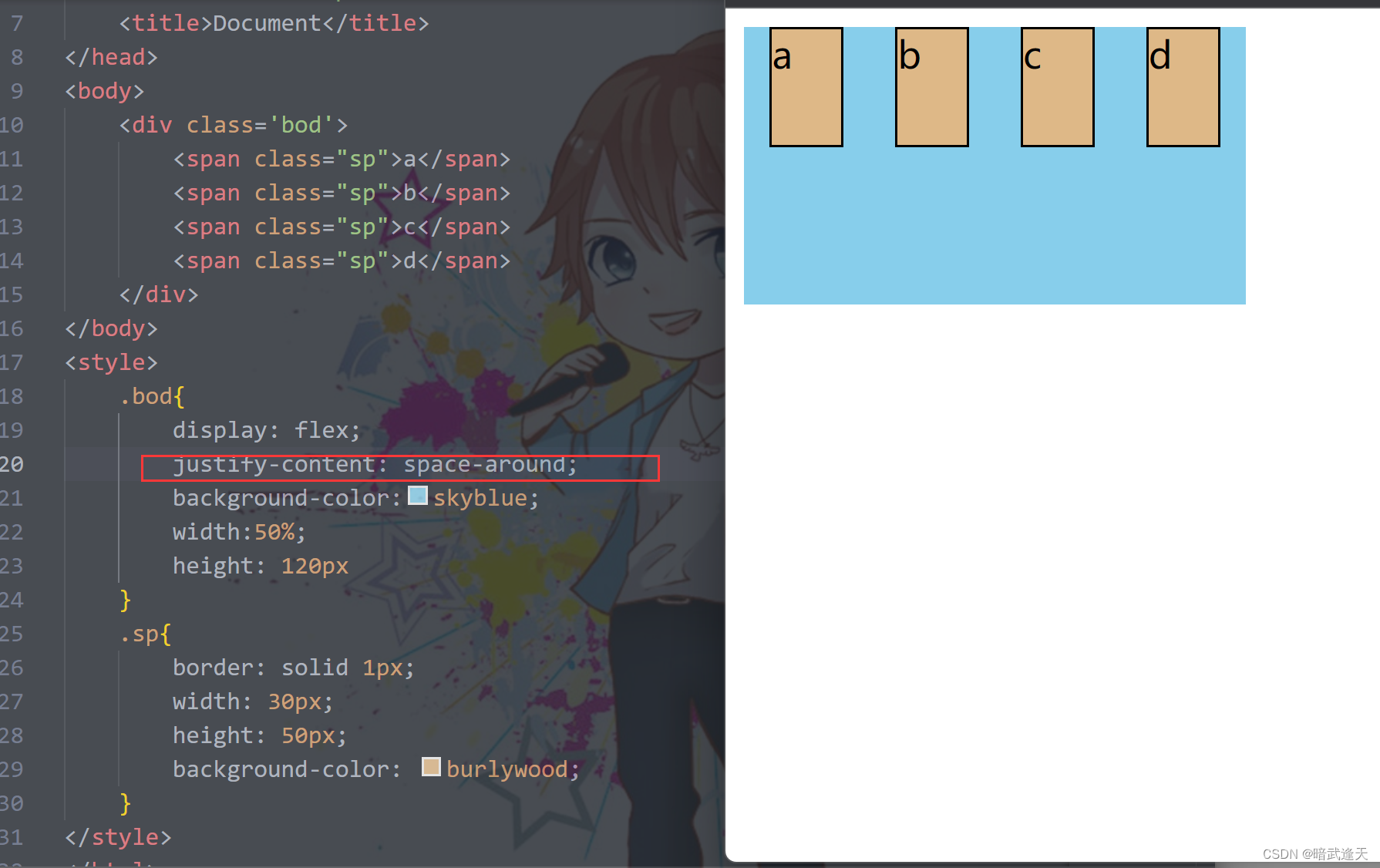
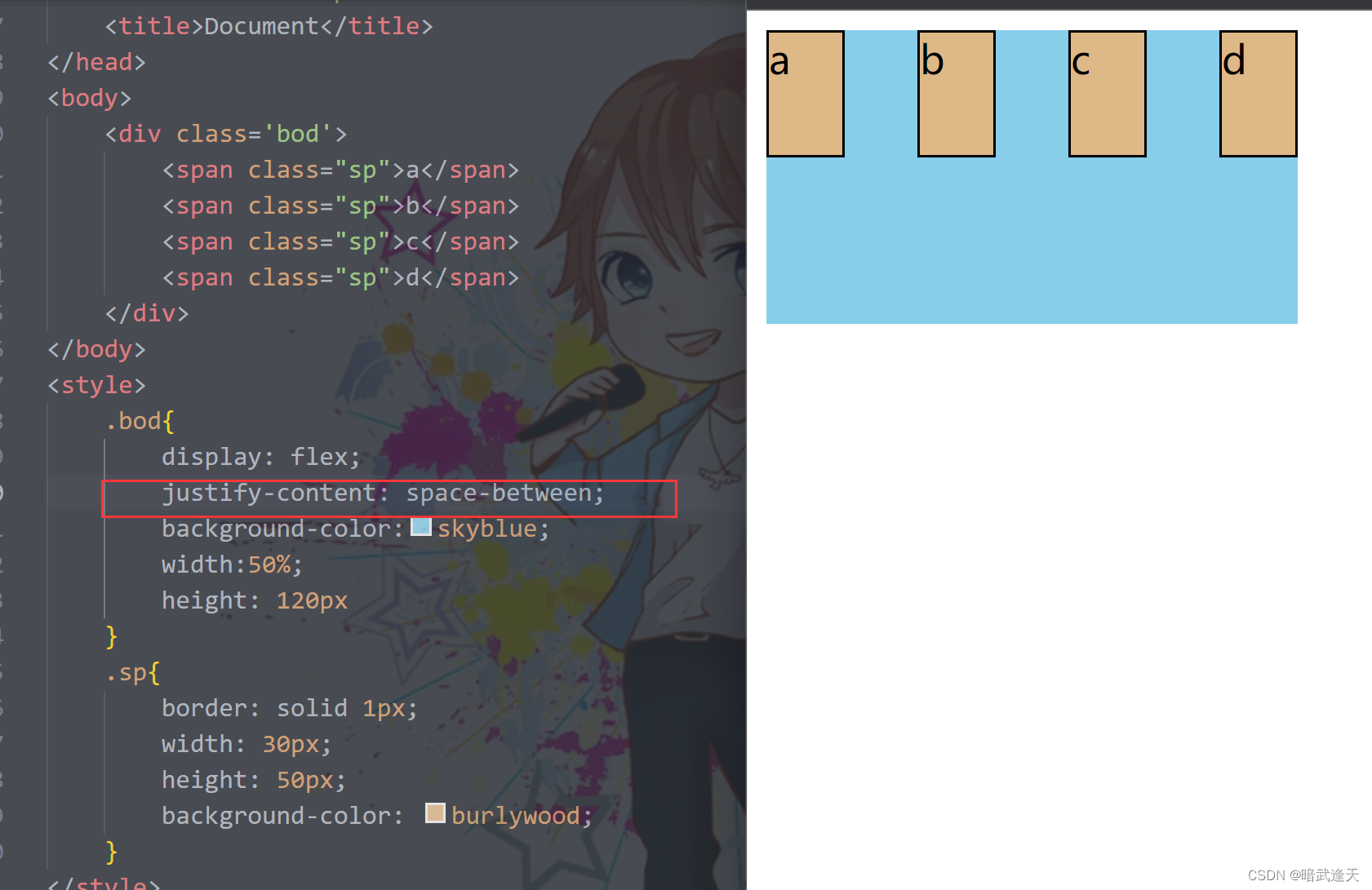
justify-content : 设置主轴上的子元素的排列方式
属性值及说明:
flex-start 默认从头部开始 如果主轴是x轴 则从左到右

flex-end 从尾部开始排列

center 在主轴居中对齐(如果主轴是x轴 则水平居中)

space-around 平分剩余空间

space-between 先两边贴边 再平分剩余空间

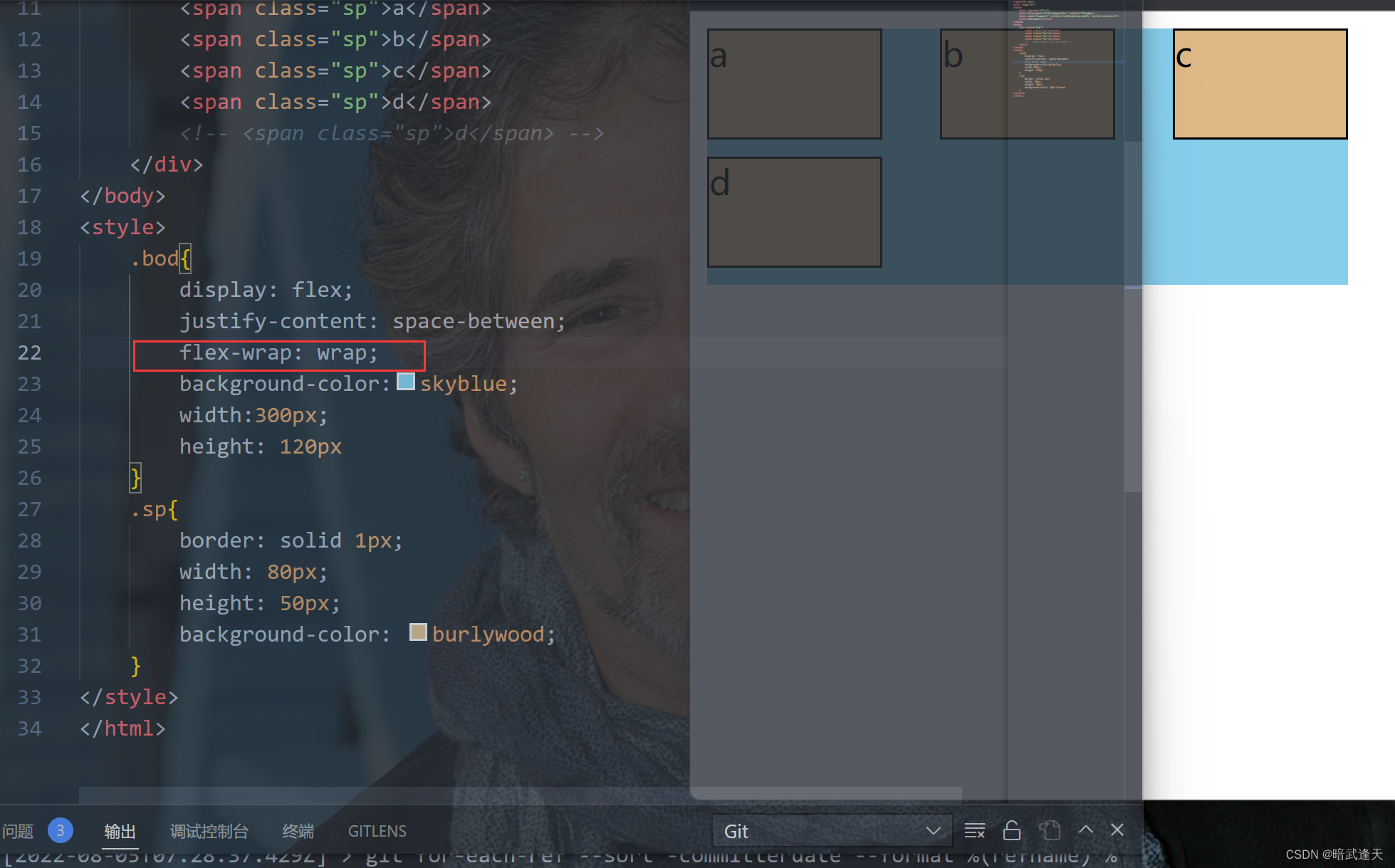
flex-wrap : 设置子元素是否换行
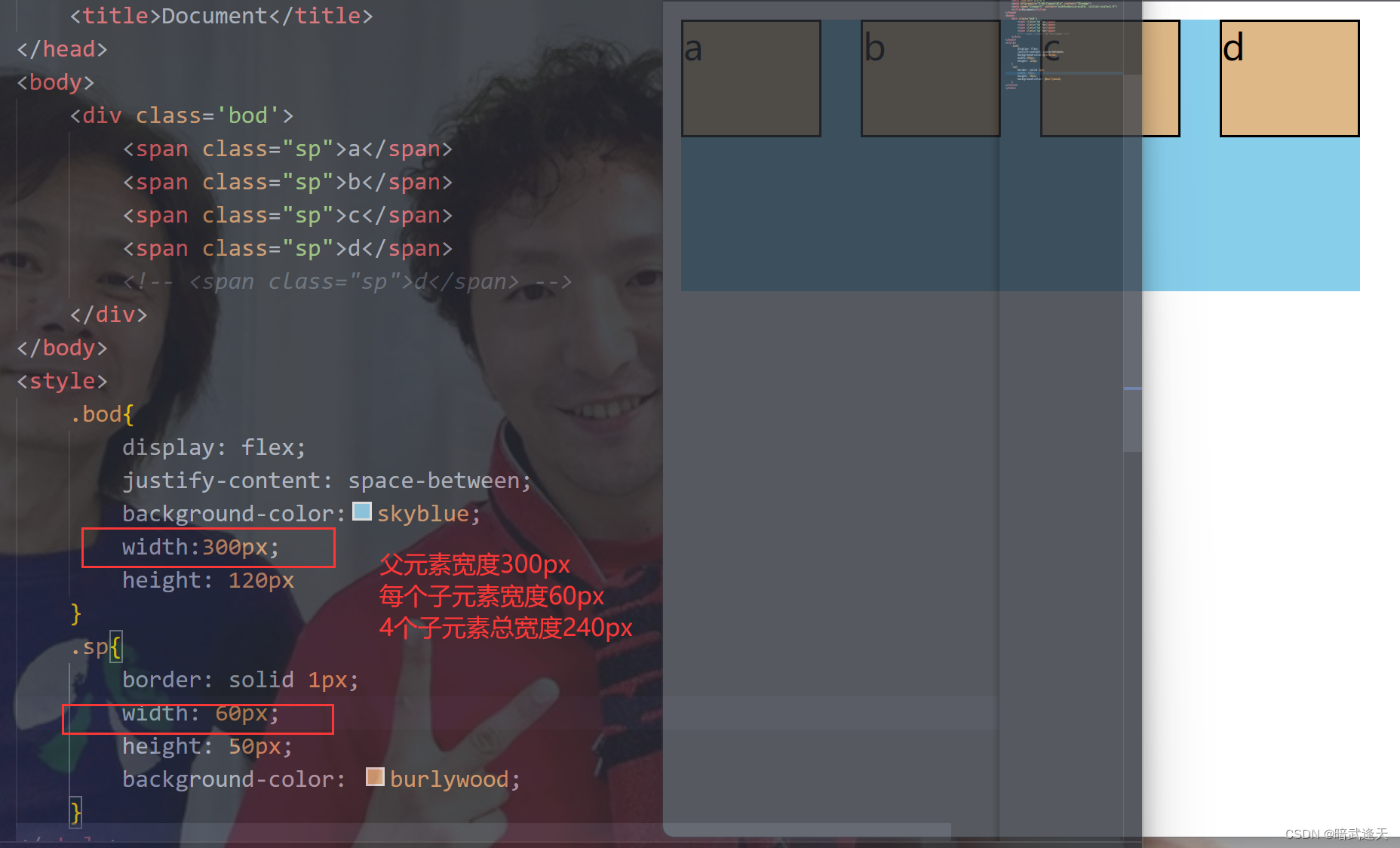
默认情况下 项目都排在轴线上 flex-wra属性默认是不换行的 当子元素宽度排列大于父元素宽度时默认不换行,而是缩小每个子元素来达到适应父元素的宽度
属性及说明:
nowrap 默认 不换行


wrap: 换行

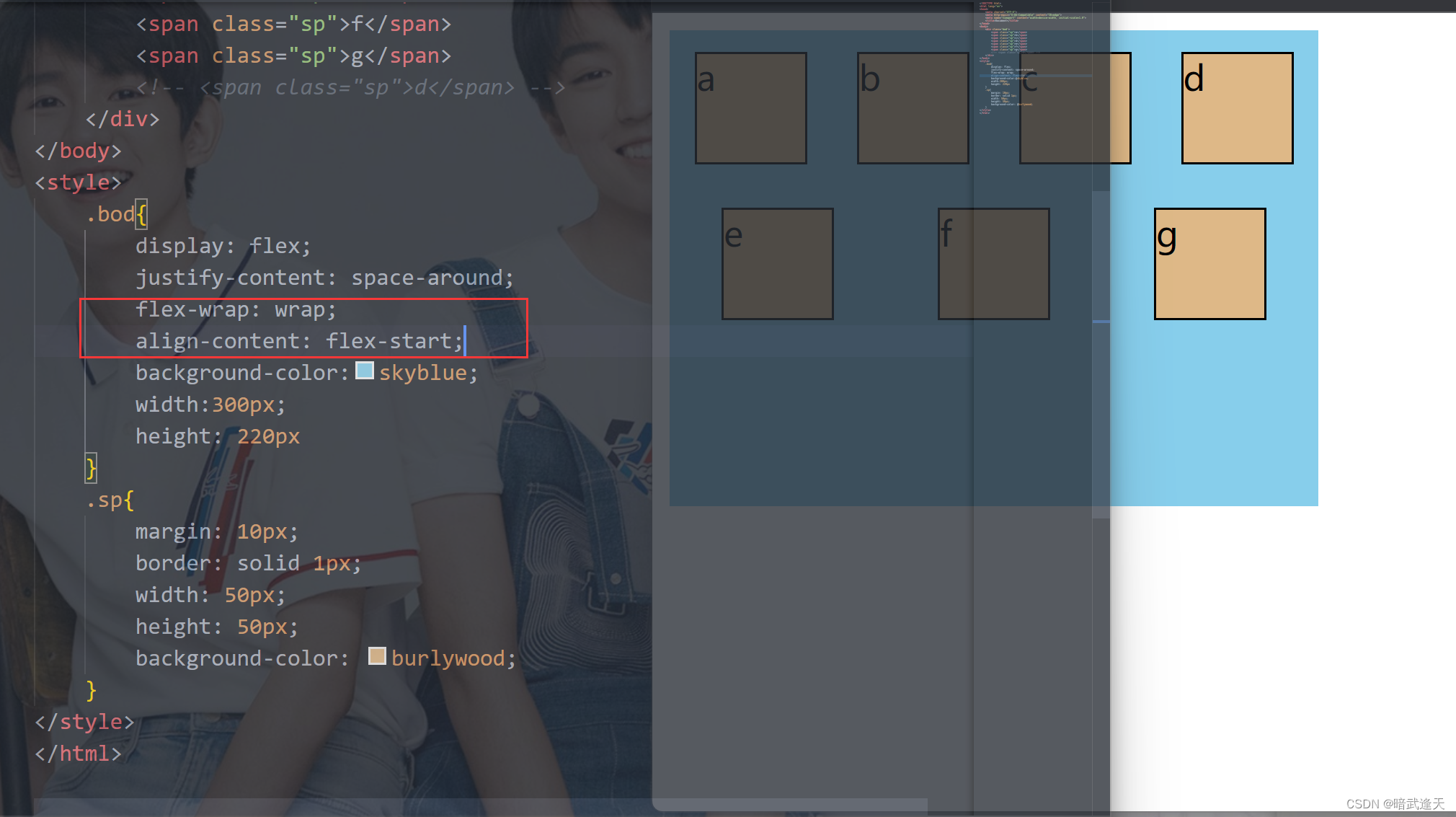
align-content : 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的
属性及说明
flex-start : 默认 在侧轴的头部开始排列

flex-end : 在侧轴的尾部开始排列

center : 在侧轴中间显示

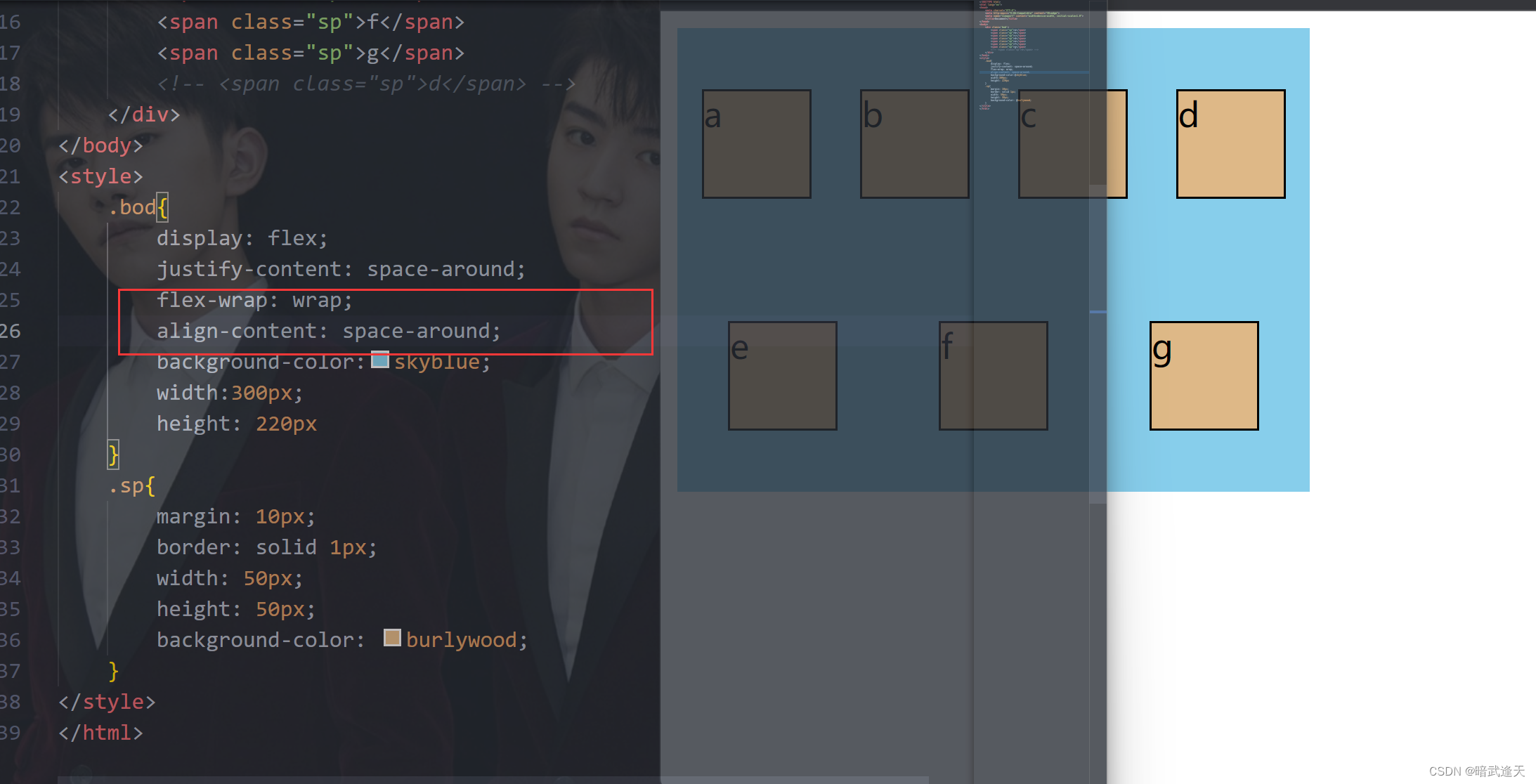
space-around : 子项在侧轴平分剩余空间

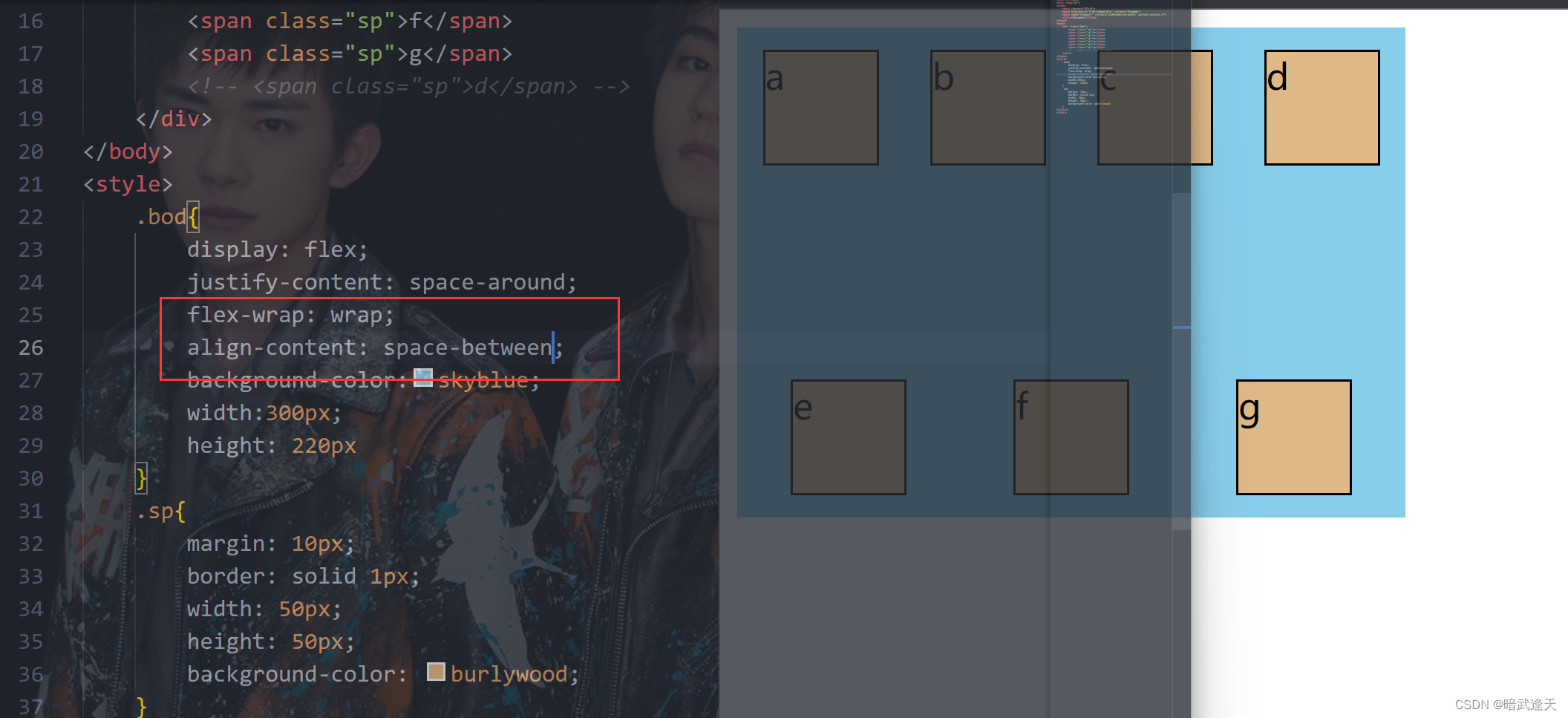
space-between : 子项在侧轴先平分(贴)在两头 再平分剩余空间

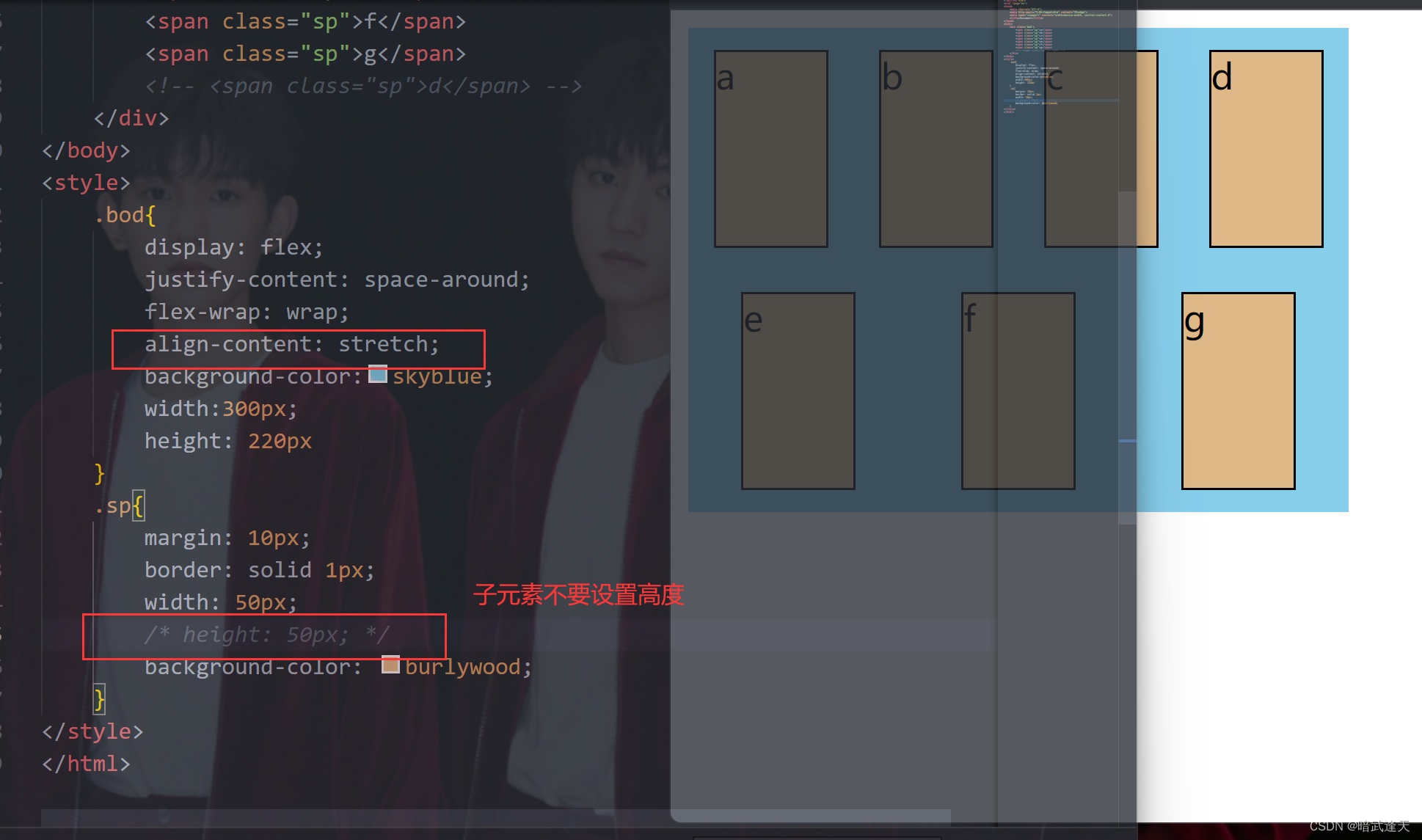
stretch : 拉伸 设置子项元素高度平分父元素高度 注意子元素不要设置高度

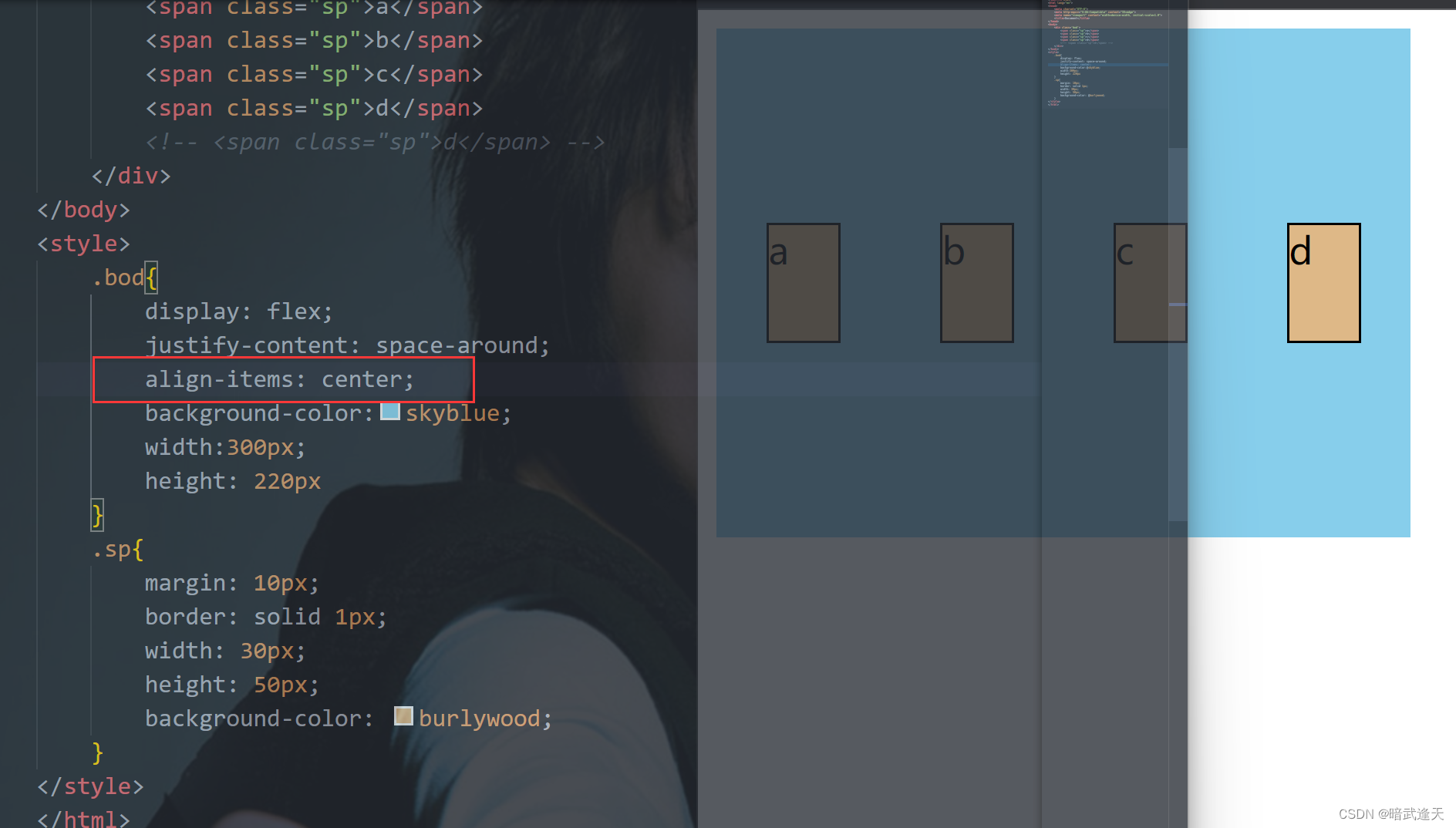
align-items : 设置侧轴上的子元素的排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式在子项为单项(单行)的时候使用
属性及说明:
flex-start : 默认 从上到下

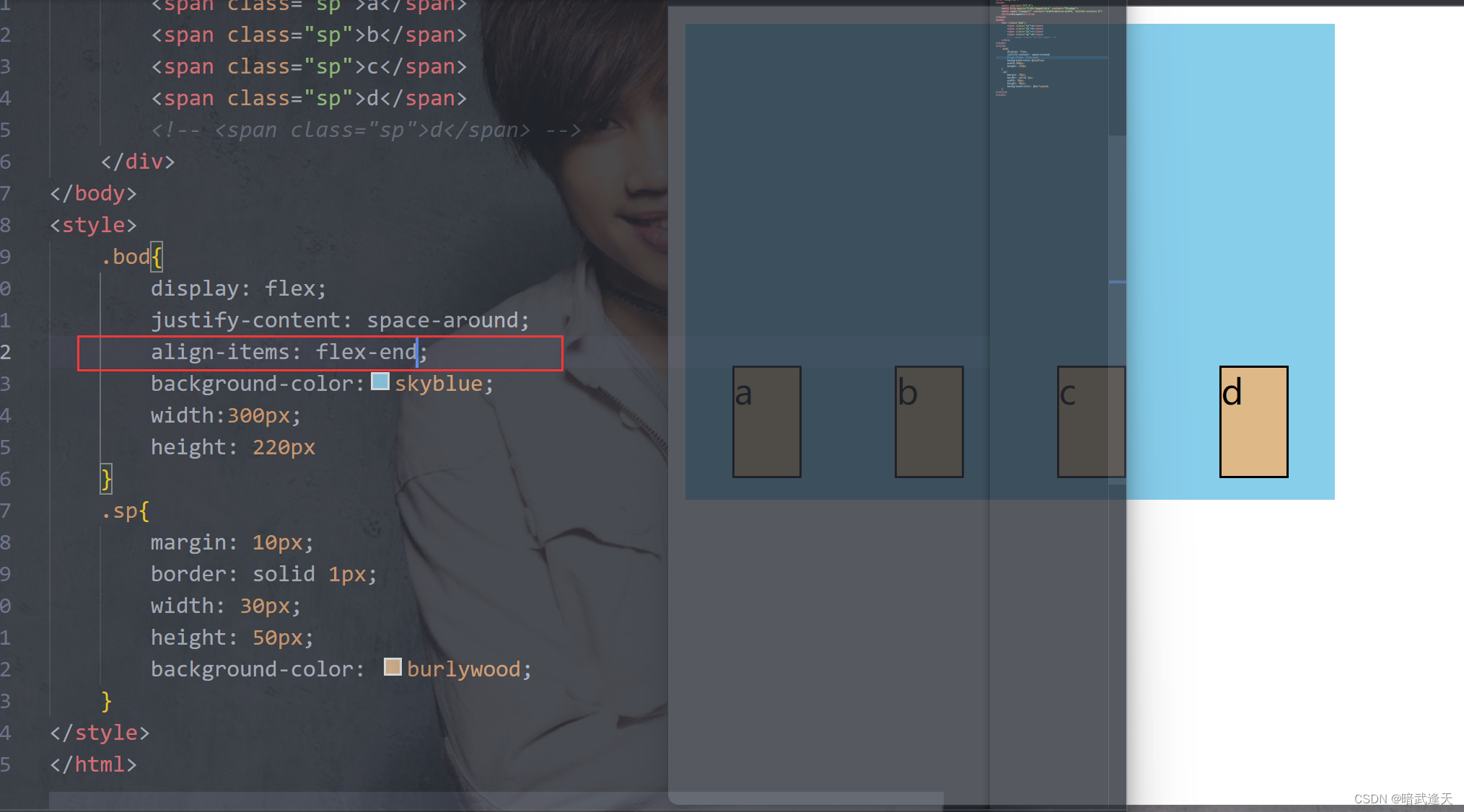
flex-end : 从下到上

center : 挤在一起居中 (垂直居中)

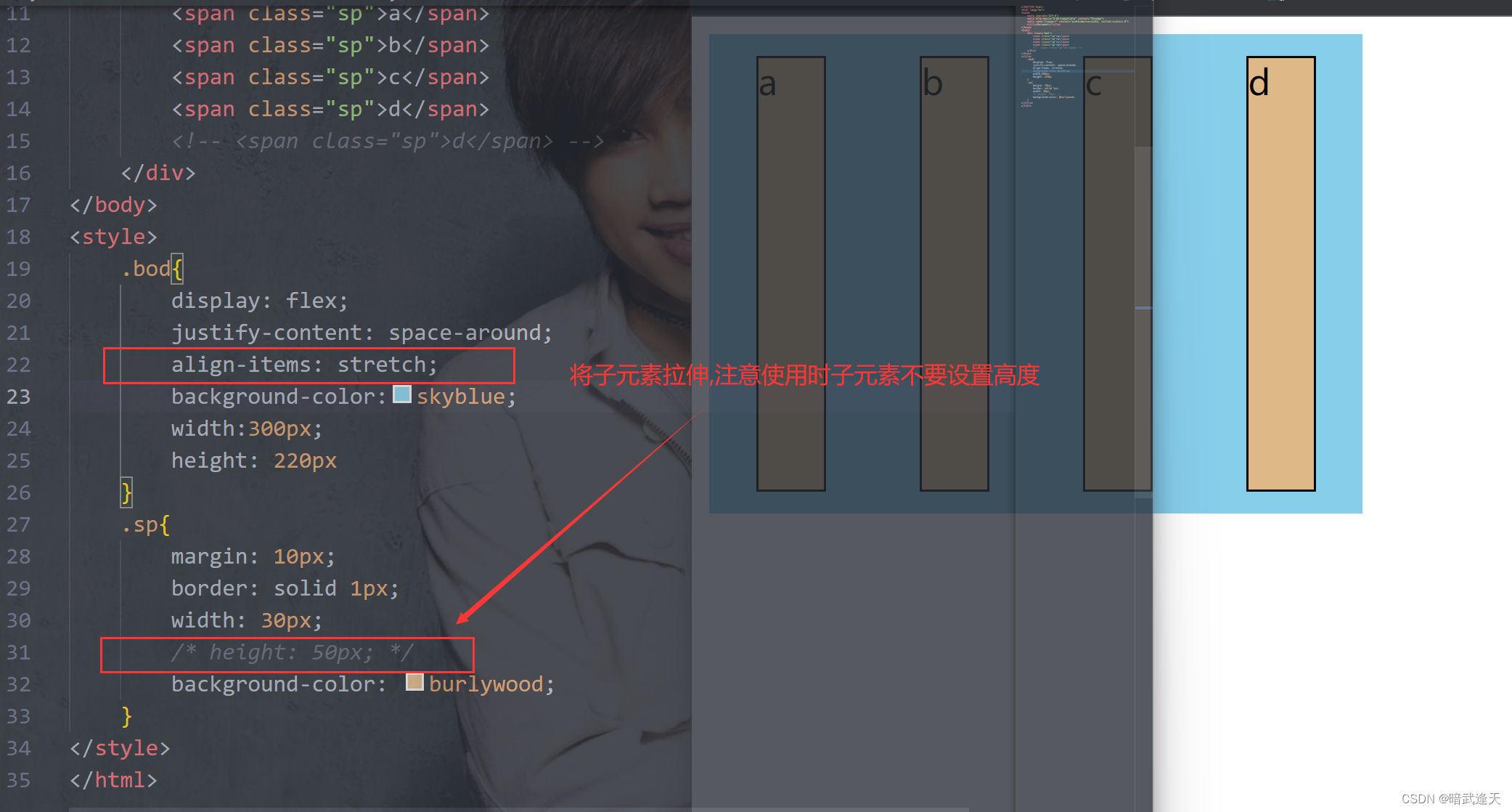
stretch : 拉伸 注意在使用时子元素不要设置高度

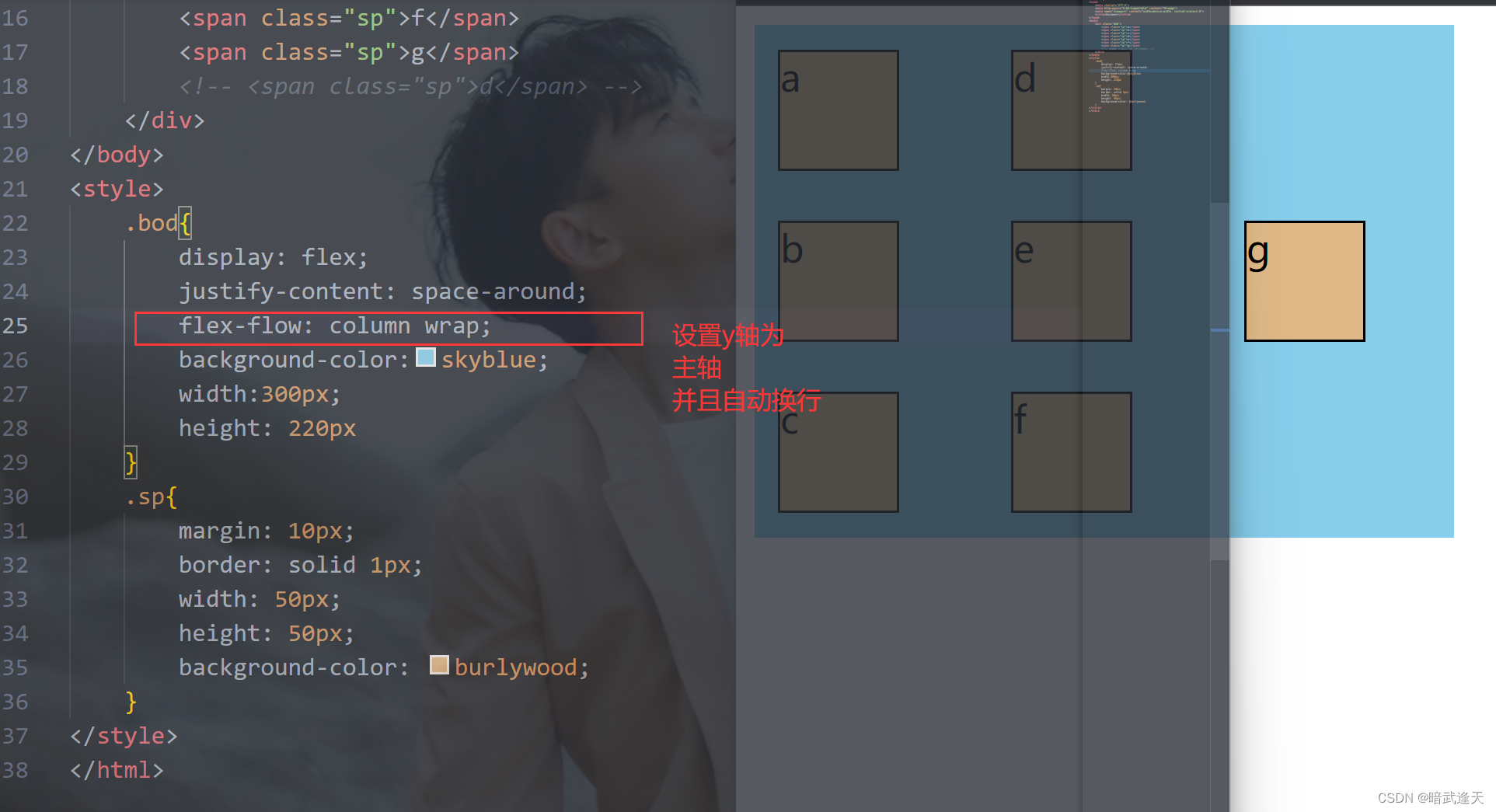
flex-flow : 复合属性 相当于同时设置了 flex-direction 和 flex-wrap

常见子项属性
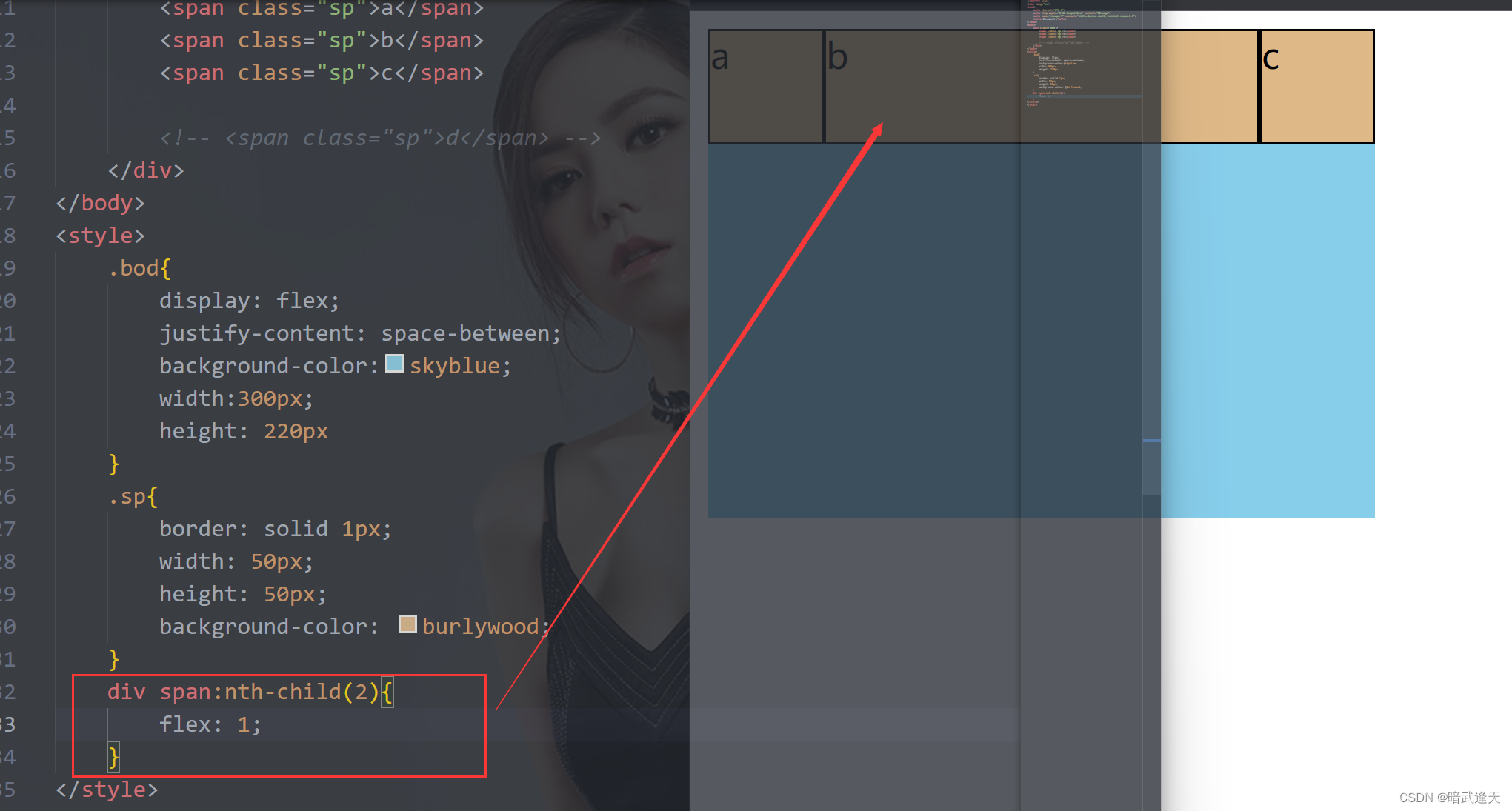
flex : 子项目占的份数

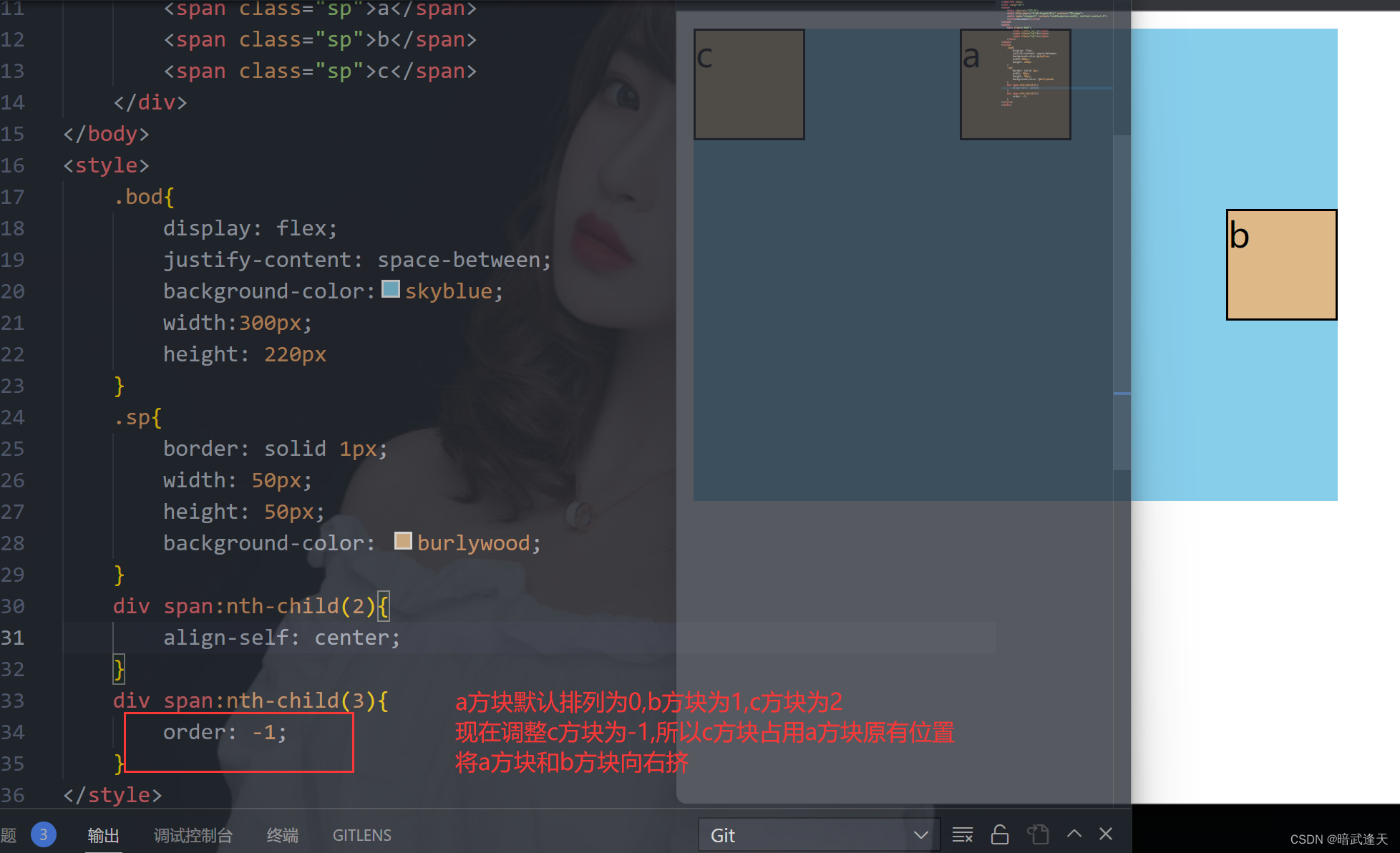
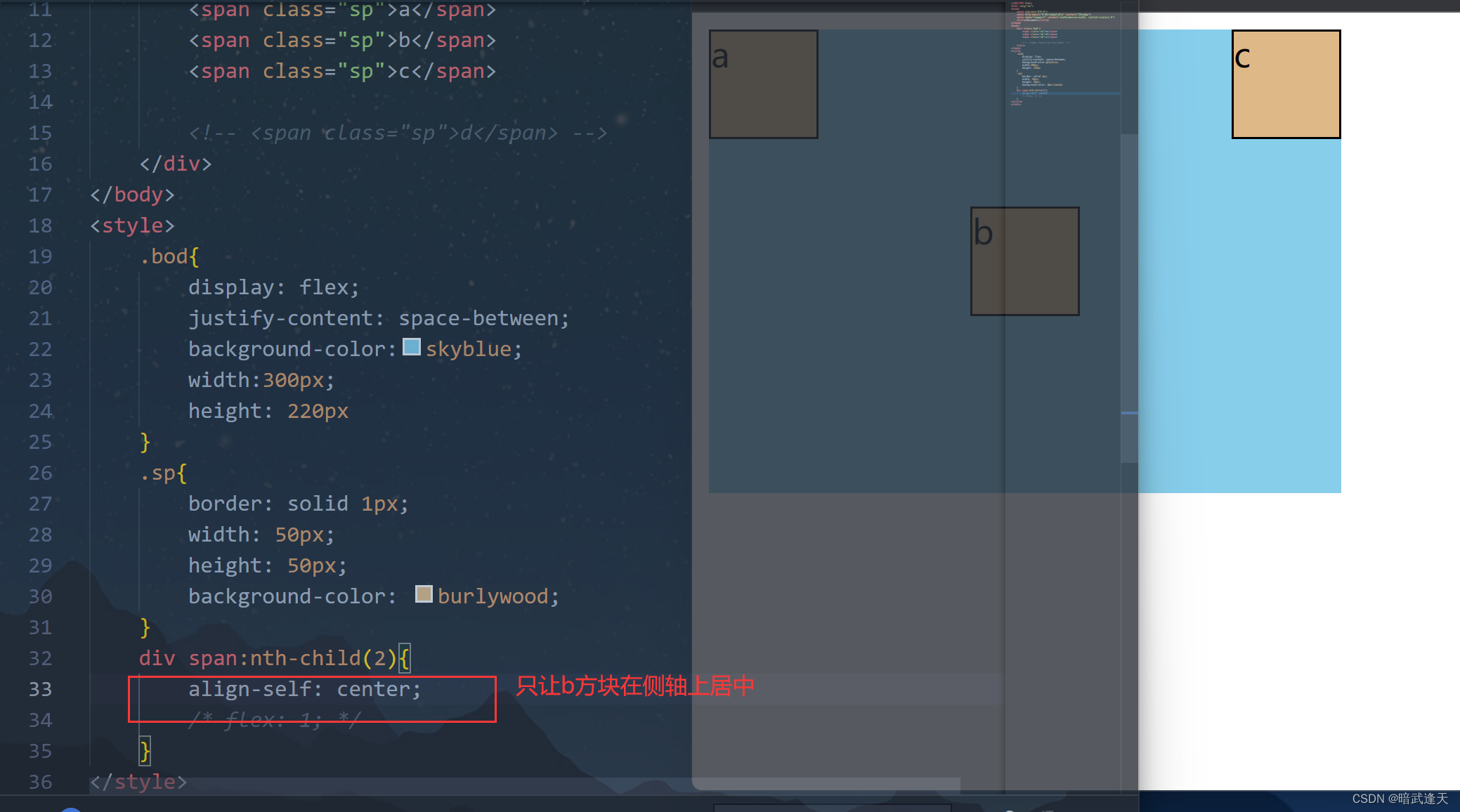
align-self : 控制子项自己在侧轴的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch

order : 定义子项的排列顺序 (前后顺序)
数值越小,排列越靠前,默认为0。注意:和z-index 不一样。