文章目录
介绍云开发优势能力概览让我们开始吧准备工作第 1 步:创建项目第 2 步:开通云开发,创建环境 使用低代码编辑器搭建小程序第1步: 创建项目第2步: 选择模板第3步: 开始开发 说在最后

介绍
微信云开发是微信团队联合腾讯云推出的专业的小程序开发服务。
开发者可以使用云开发快速开发小程序、小游戏、公众号网页等,并且原生打通微信开放能力。
开发者无需搭建服务器,可免鉴权直接使用平台提供的 API 进行业务开发。
云开发优势
无需搭建服务器,只需使用平台提供的各项能力,即可快速开发业务。无需管理证书、签名、秘钥,直接调用微信 API 。复用微信私有协议及链路,保证业务安全性。支持环境共享,一个后端环境可开发多个小程序、公众号、网页等,便捷复用业务代码与数据。支持按量计费模式,后端资源根据业务流量自动扩容,先使用后付费,无需支付闲置成本。能力概览
储存数据与文件 云数据库: 文档型数据库,稳定可靠,支持在小程序端和云函数中调用。存储: 云端文件存储,自带 CDN 加速,支持在前端直接上传/下载,可在云开发控制台可视化管理。 运行后端代码 云函数: 在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码。 扩展能力 静态网站: 快速部署网站,支持自定义域名、网站防刷等配置。内容管理(CMS): 一键部署,可视化管理文本、Markdown、图片等多种内容,使用云数据库读取数据并使用数据 打通微信生态 云调用: 云函数内免鉴权调用小程序开放接口,包括服务端调用、获取开放数据等能力。微信支付: 免鉴权、免签名计算、免 access_token,在云函数内原生调用微信支付接口。环境共享: 跨账号资源和能力复用,可授权云开发资源给其他小程序/公众号使用。让我们开始吧
这里介绍的是小程序云开发
准备工作
下载并安装微信开发者工具;注册微信小程序,获取小程序的 AppID(开发管理 - 开发设置);
第 1 步:创建项目
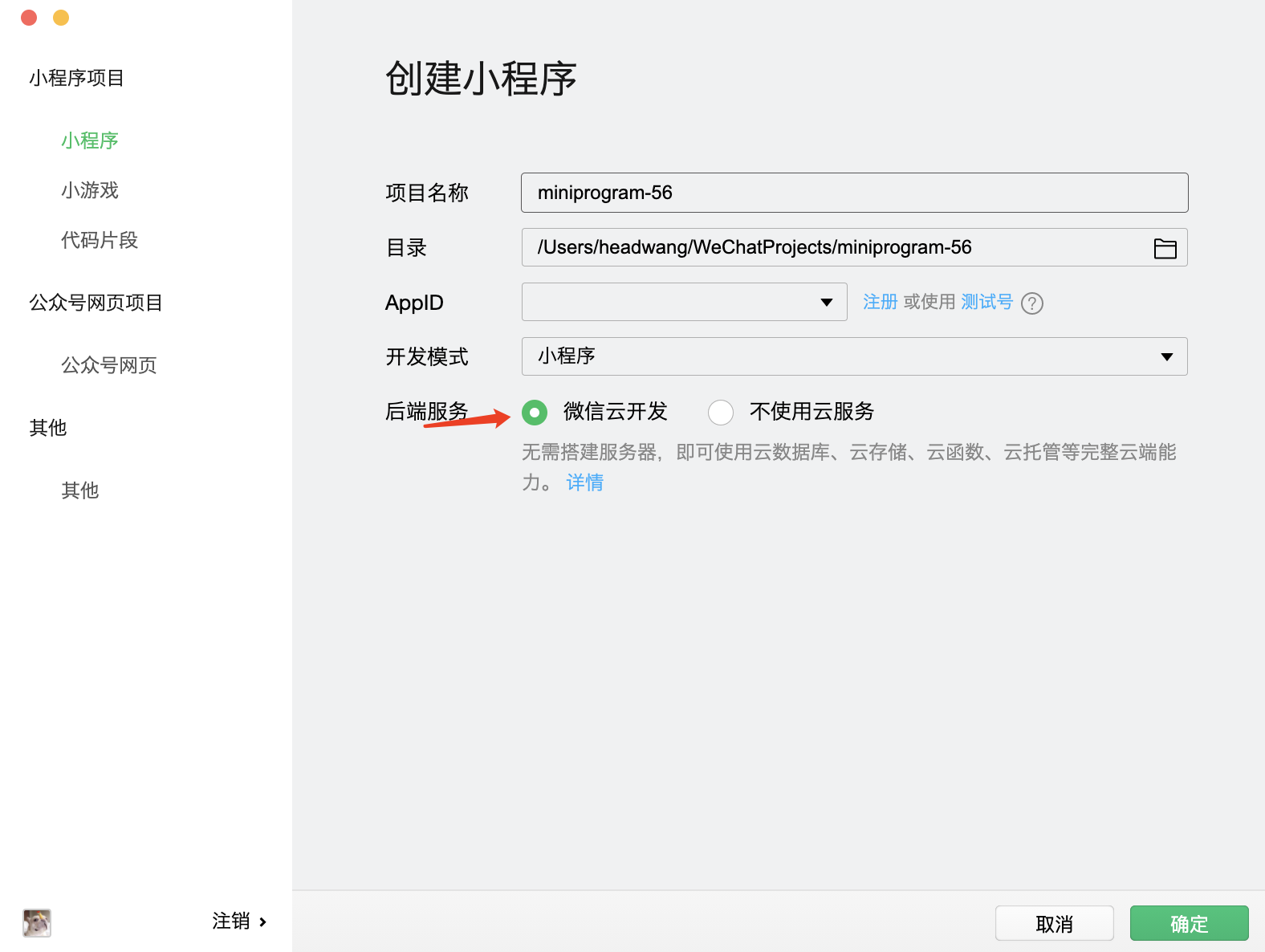
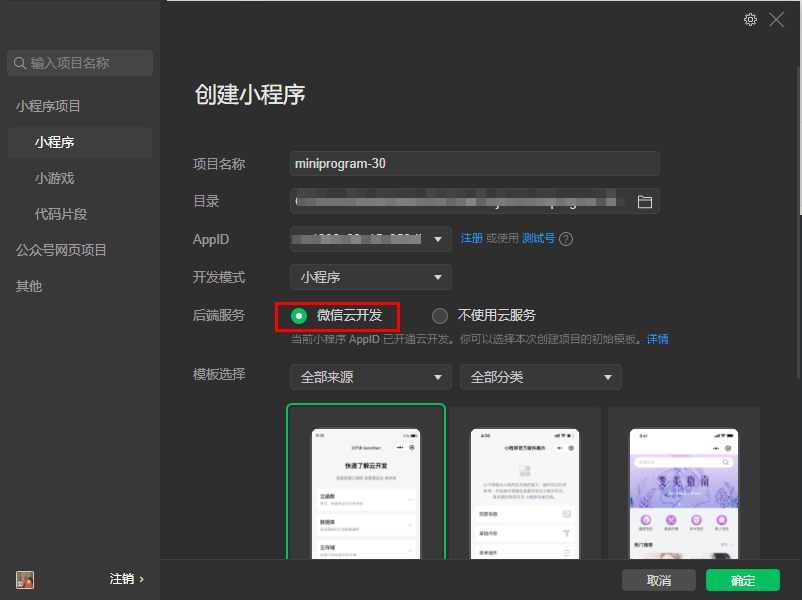
打开并登录微信开发者工具,新建小程序项目,填入 AppID,后端服务选择“微信云开发”并勾选同意"云开发服务条款":
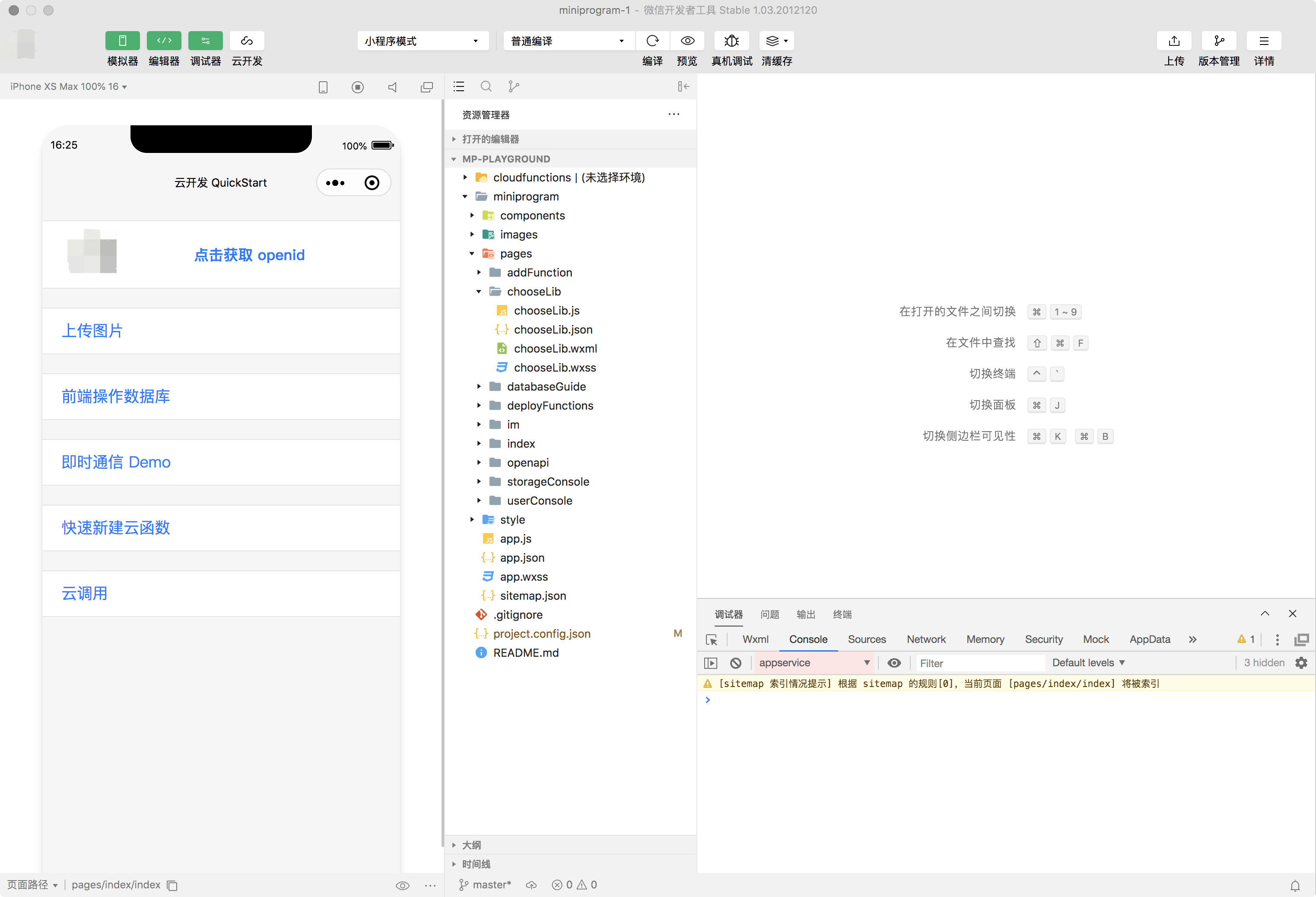
点击创建后,即可得到一个展示云开发基础能力的示例小程序:
第 2 步:开通云开发,创建环境
在使用云开发能力之前,需要先开通云开发。
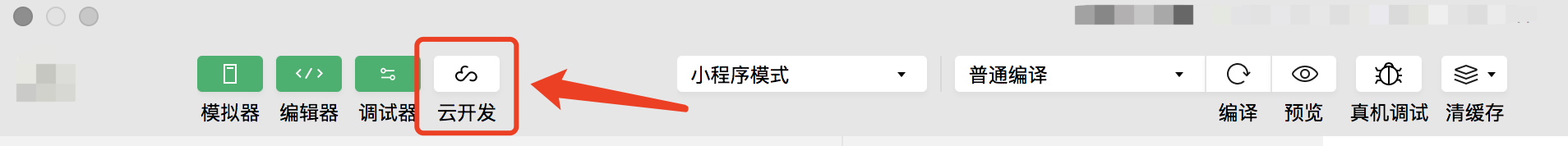
在开发者工具的工具栏左侧,点击 “云开发” 按钮即可打开云控制台,根据提示开通云开发,并且创建一个新的云开发环境。
开通创建环境后,即可以开始在模拟器上操作小程序体验云开发提供的部分基础能力演示。
后续步骤您可以参考以下文档继续开发:使用 云数据库 存储、查询、推送数据;使用 存储 对文件进行存储;使用 云函数 运行后端代码;使用 云托管 部署后台服务;使用 云调用 调用微信开放接口;使用 CMS 管理后台数据;使用 静态网站托管 部署网站。
使用低代码编辑器搭建小程序
第1步: 创建项目
打开并登录微信开发者工具,新建小程序项目,填入 AppID,后端服务选择“微信云开发”。
第2步: 选择模板
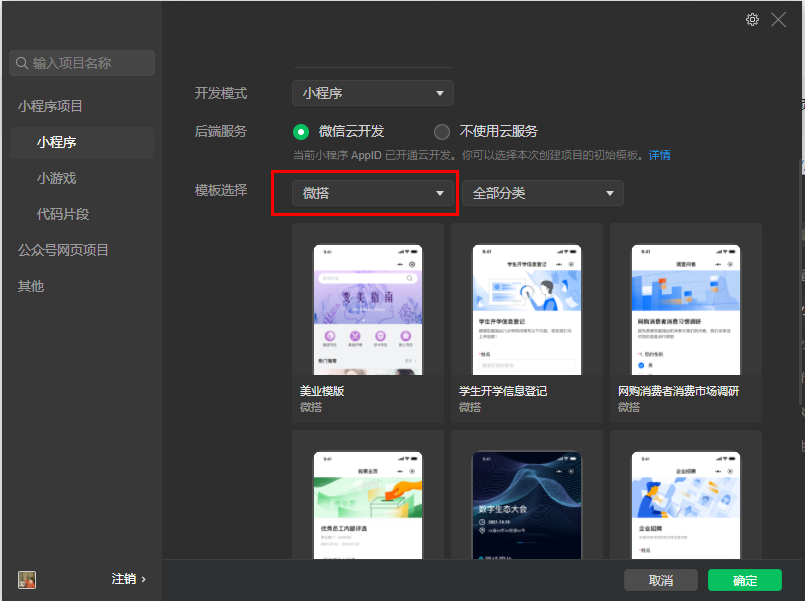
在模板来源中选择微搭,并在下方选择希望使用的低代码模板。
以网购消费者市场调研模板为例,点击确定后即可进入到该模板的低代码编辑器中。
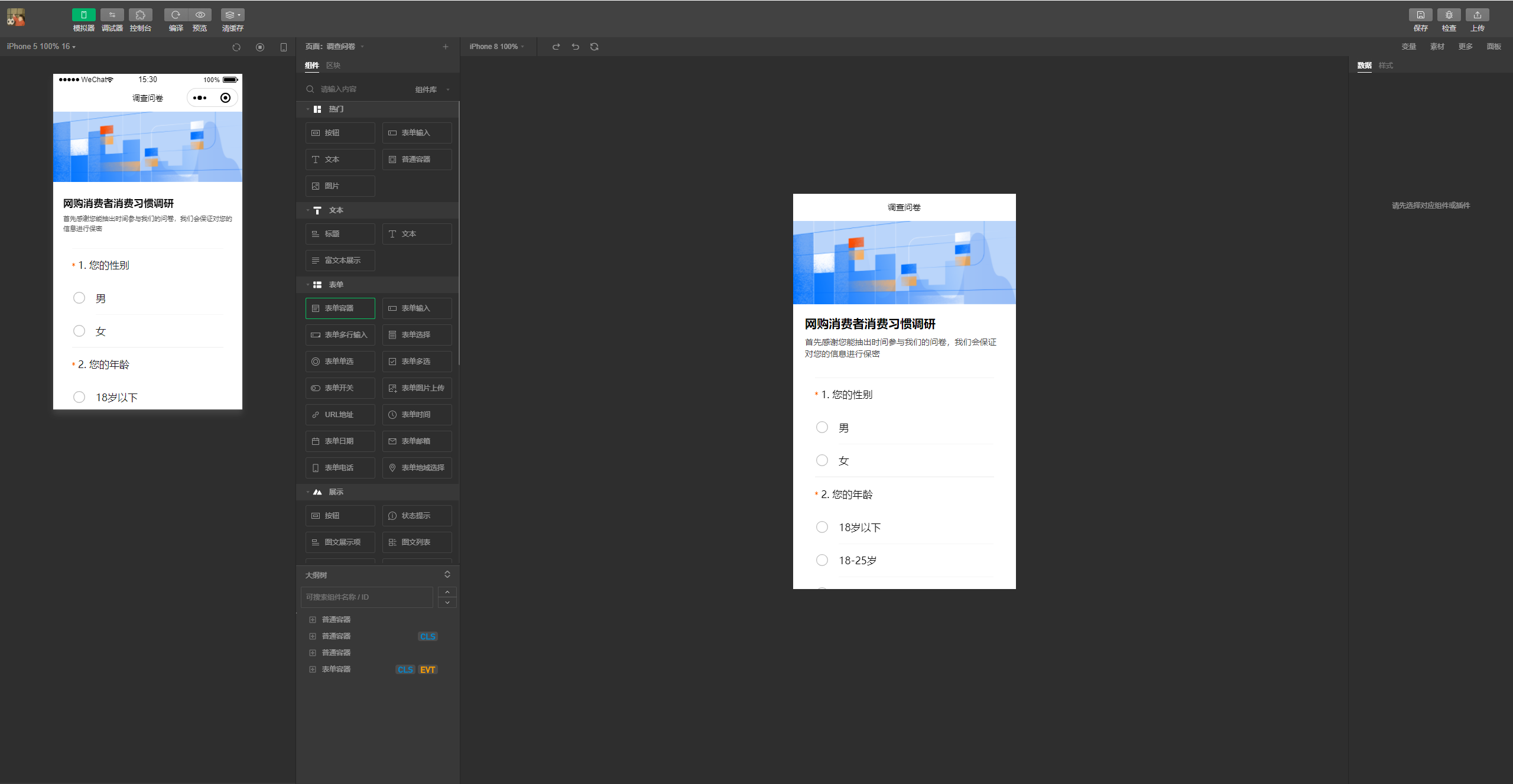
第3步: 开始开发
进入低代码编辑后,您便可以通过简单的组件拖拉拽以及可视化界面对模板进行定制化的开发。
说在最后
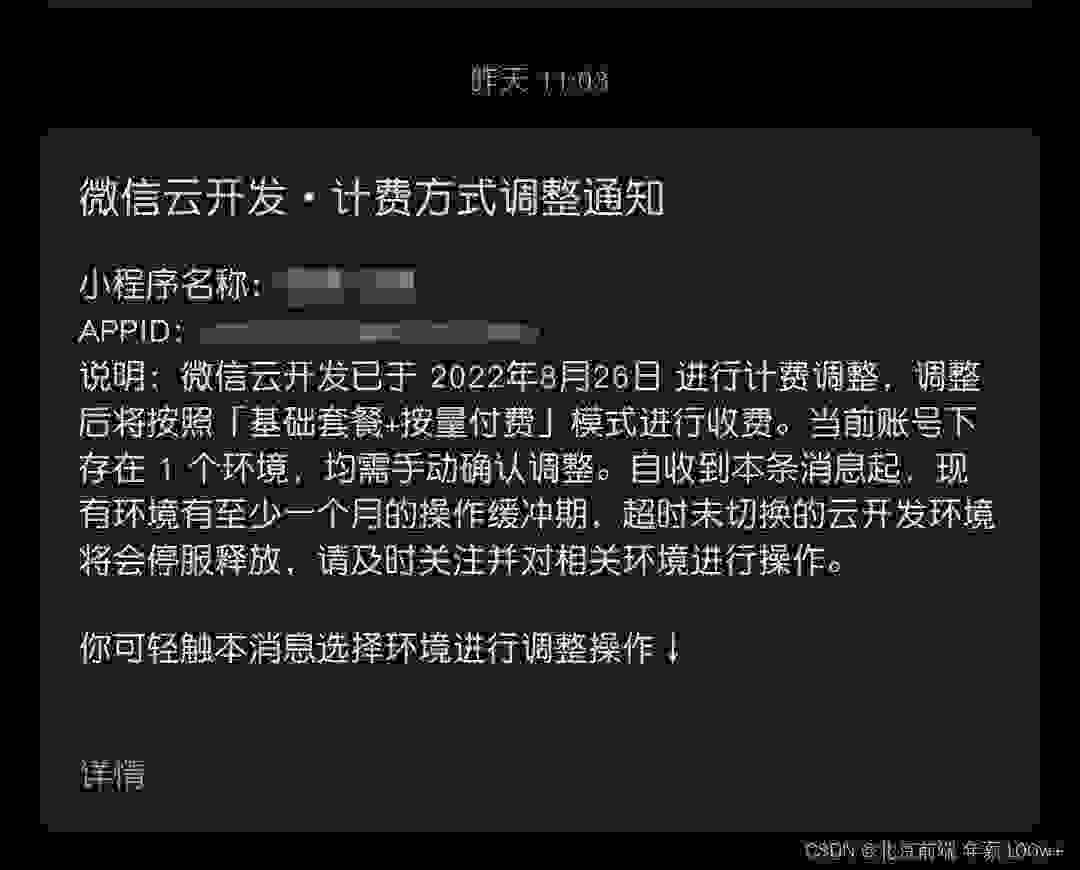
相信大家有用到云开发的都收到了微信的通知
微信云开发于 2022 年 08 月 18 日,对计费方式做了变更,部分指标价格有所上浮。
新用户免费使用 1 个月后,统一使用 “基础套餐+按量付费” 模式:购买带有一定配额的基础套餐后,超出套餐配额部分再按照实际使用量付费。
这意味着,原来的免费模式将彻底终结。免费一个月后统一进入「基础套餐」模式,而「基础套餐」是需要付费的,目前「基础套餐」的定价为:19.9元/月。
对各位的小程序有影响吗?大家怎么看呢?