文章目录
一、文章前言二、具体流程及准备三、开发步骤四、完整代码
一、文章前言
此文主要通过小程序实现对比人脸相似度,并返回相似度分值,可以基于分值判断是否为同一人。人脸登录、用户认证等场景都可以用到。



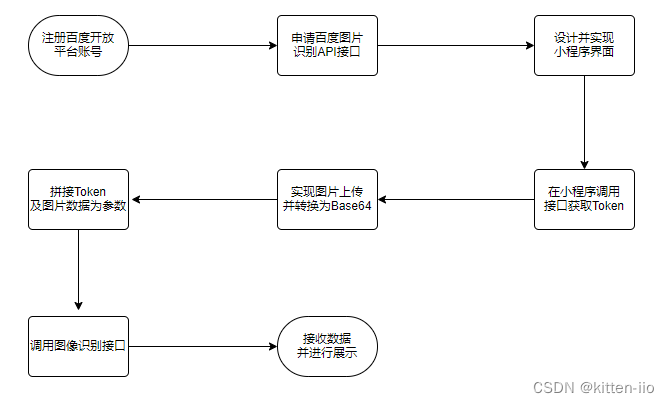
二、具体流程及准备
2.1、注册百度开放平台及微信公众平台账号。
2.2、下载及安装微信Web开发者工具。
2.3、如需通过SDK调用及需准备对应语言的开发工具。

三、开发步骤
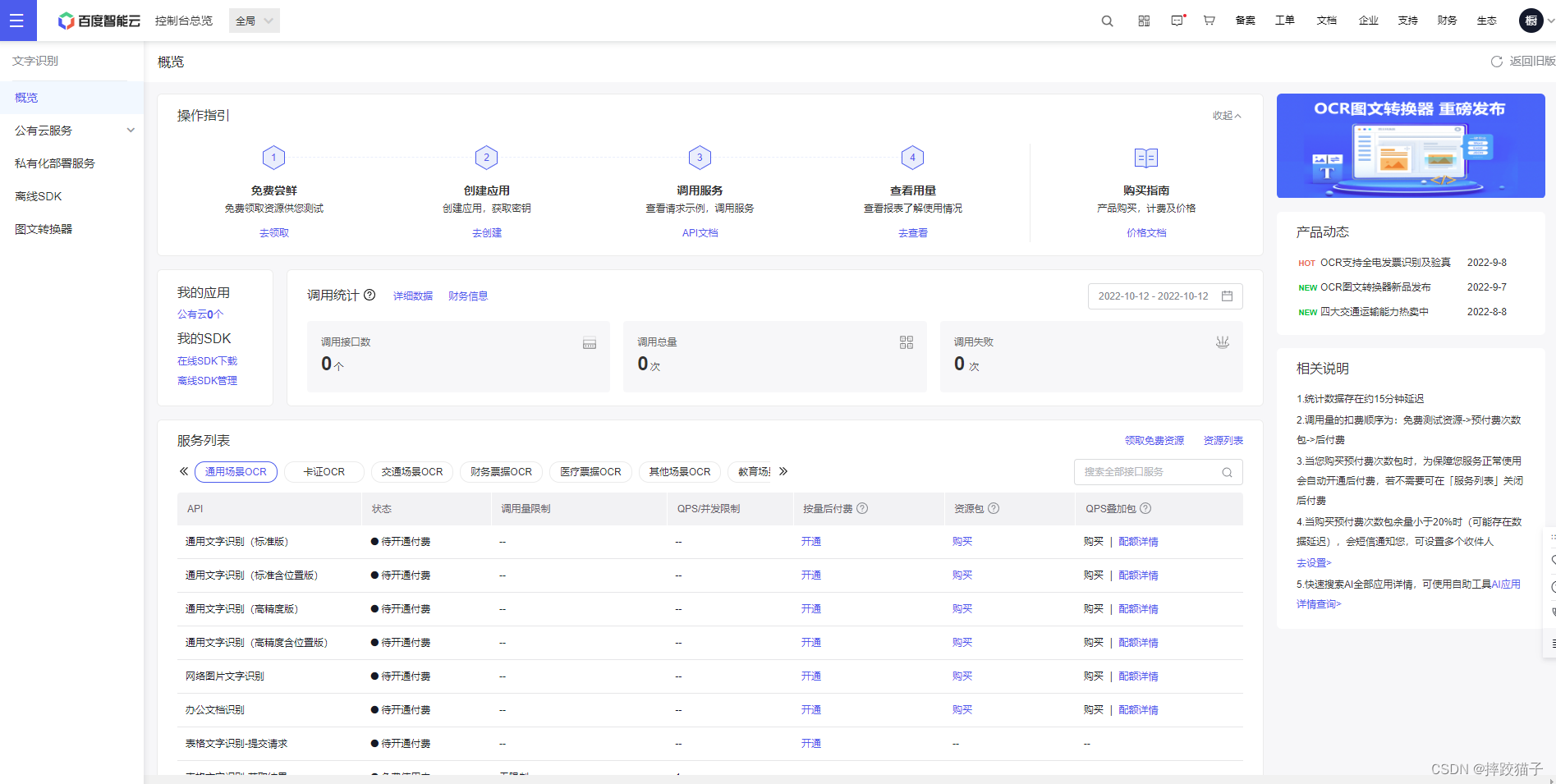
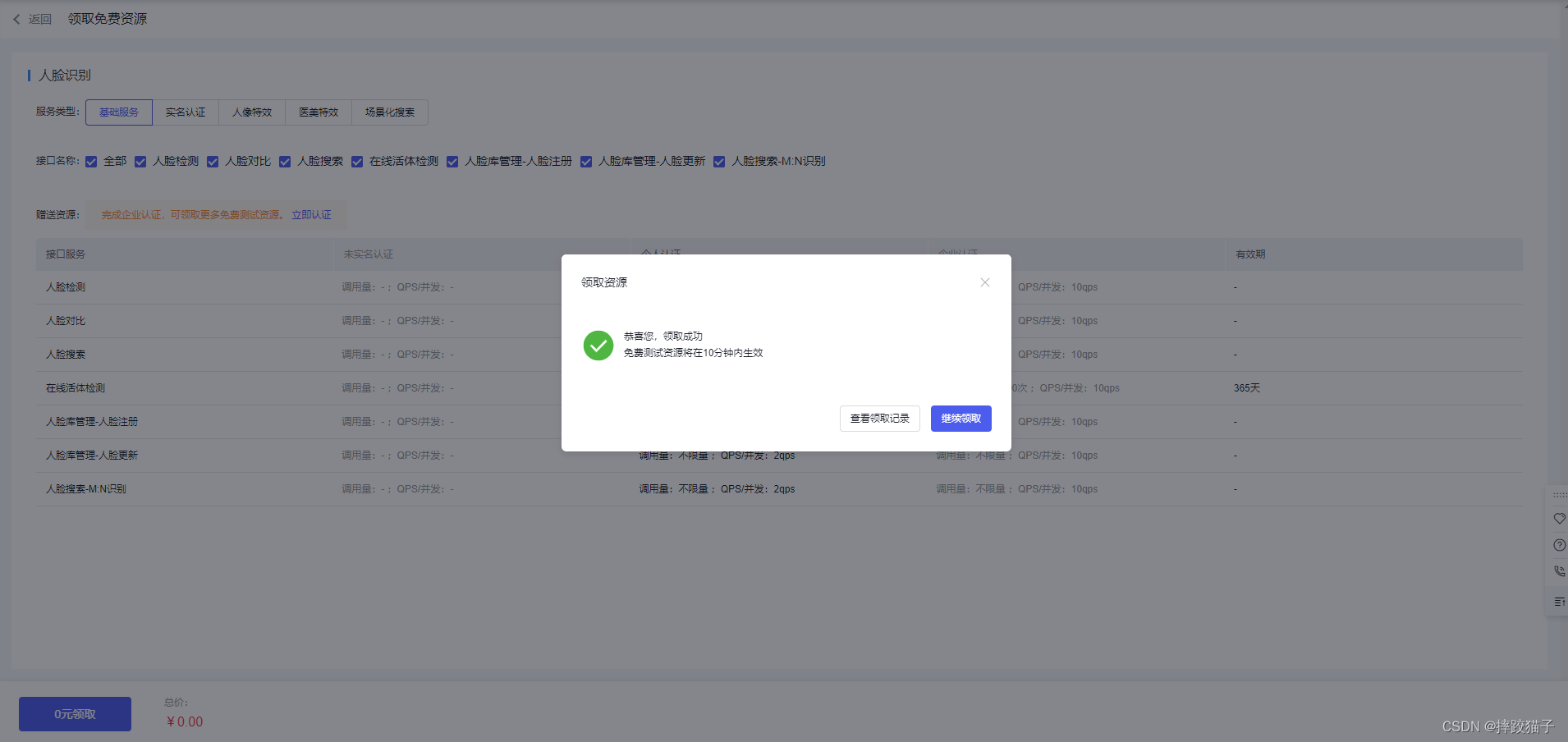
3.1、访问百度开放平台选择人脸识别并领取免费资源。

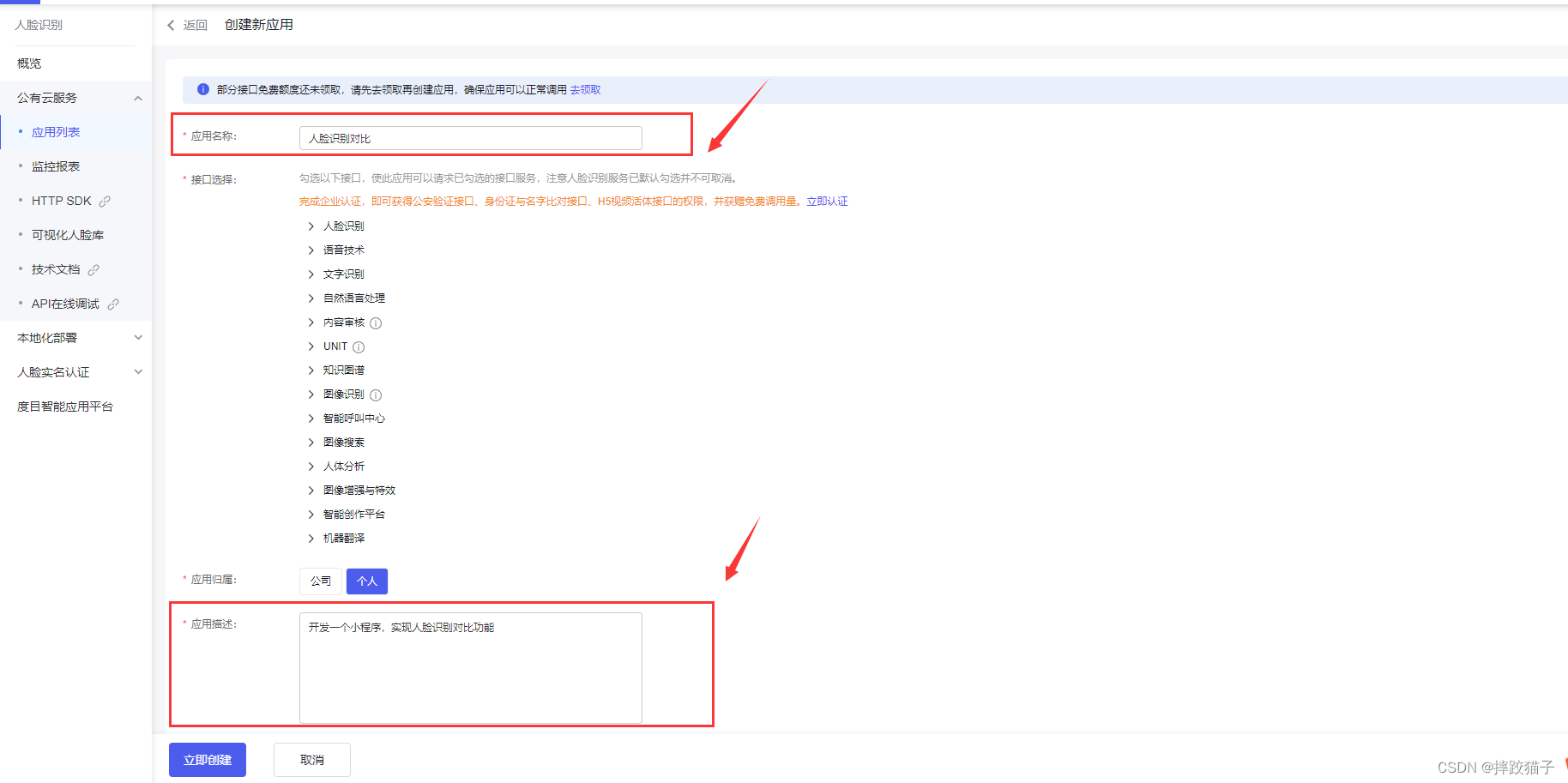
3.2、填写表单所需要的各项信息创建应用。
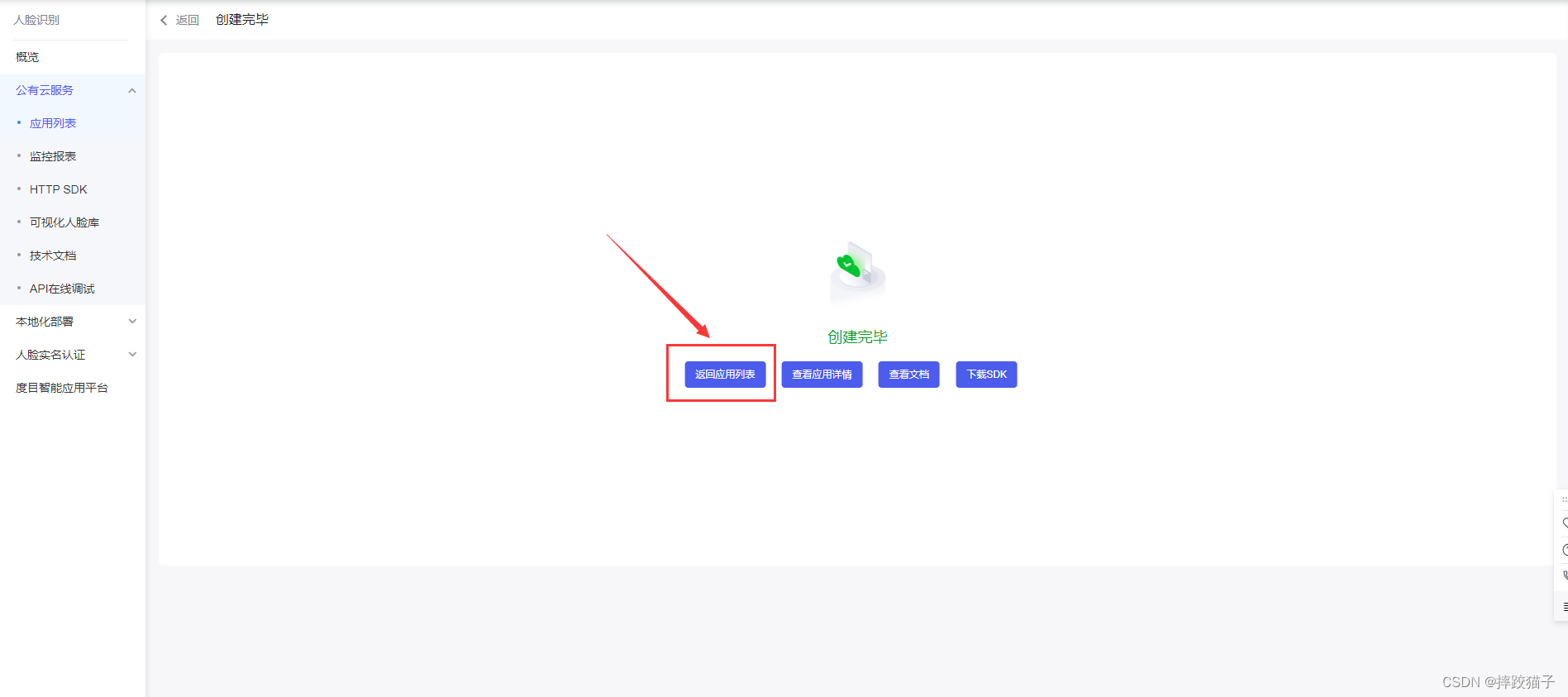
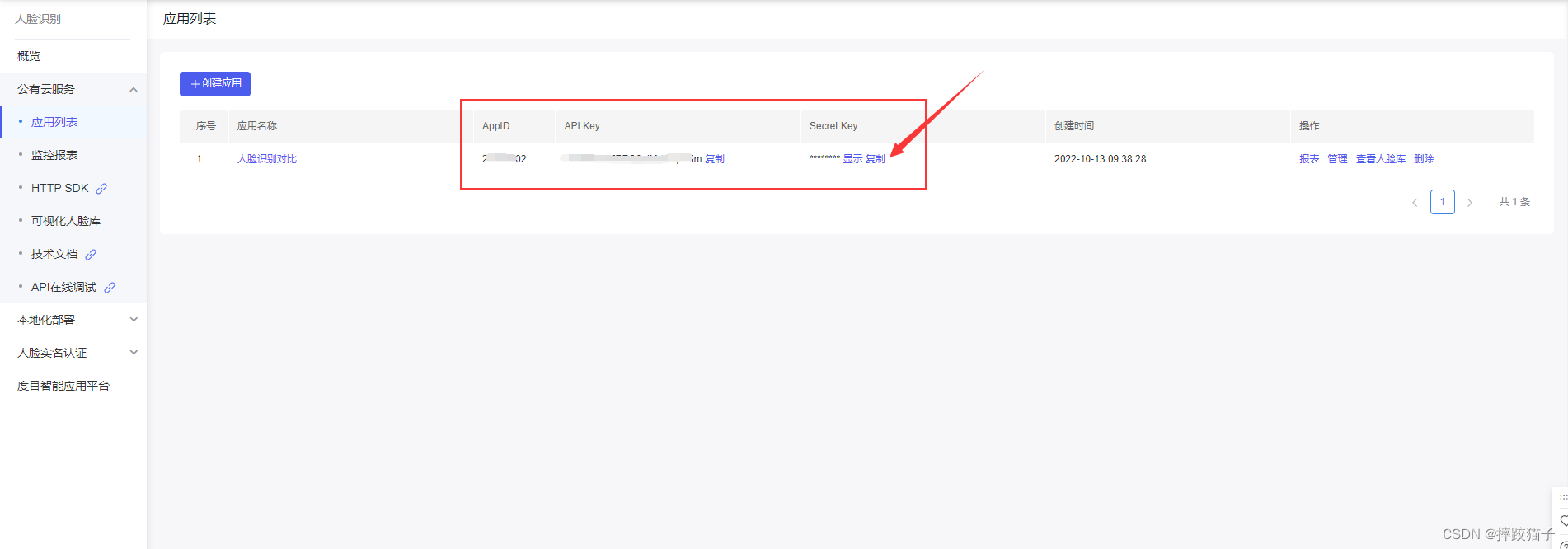
3.3、创建完毕后回到应用列表,将API Key 以及Serect Key复制出来,后面我们需要通过这些凭证来获取Token。

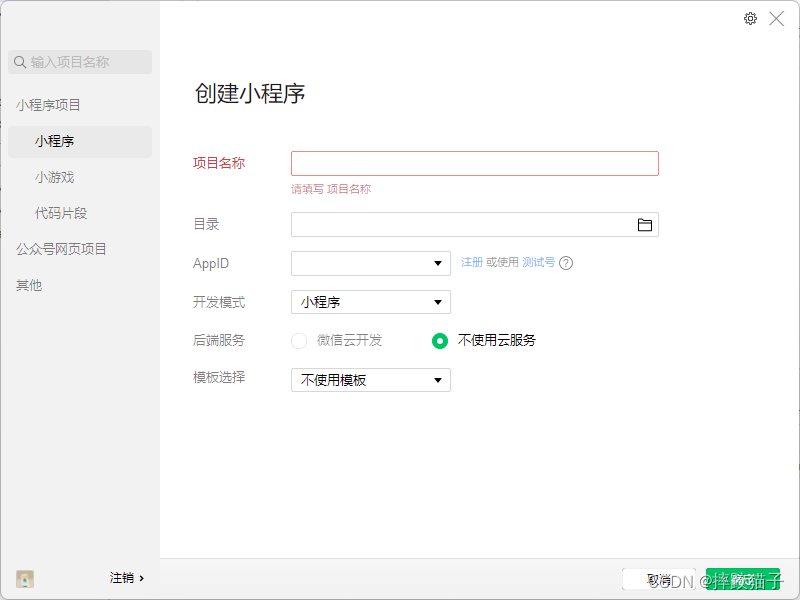
3.4、信息准备好后,打开微信开发者工具,新建项目,选择不使用模板、不使用云服务。
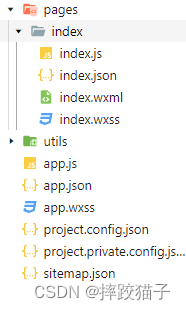
3.5、在pages文件夹下面创建一个文件夹并新建对应的page文件。
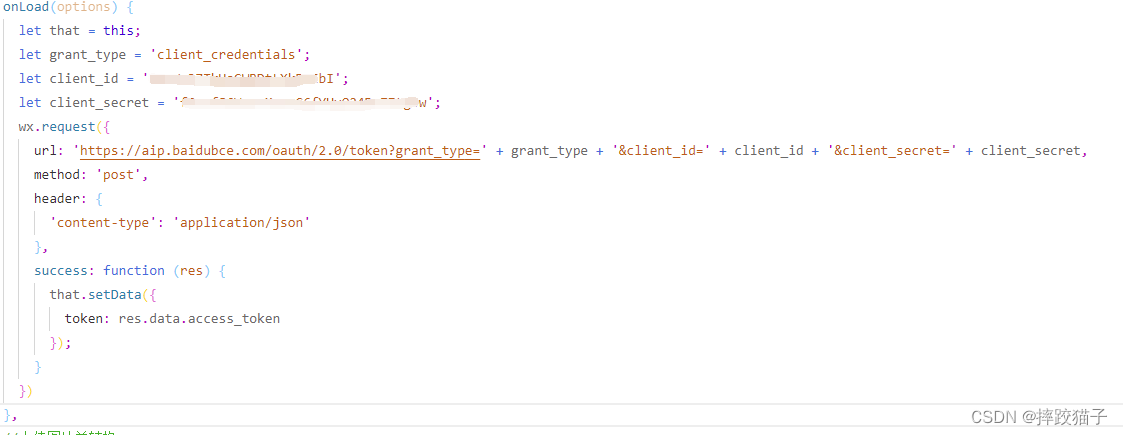
3.6、在JS文件中的onLoad函数中请求获取Token的接口,这时候就需要用到我们刚才所申请的ApiKey等信息; 了。

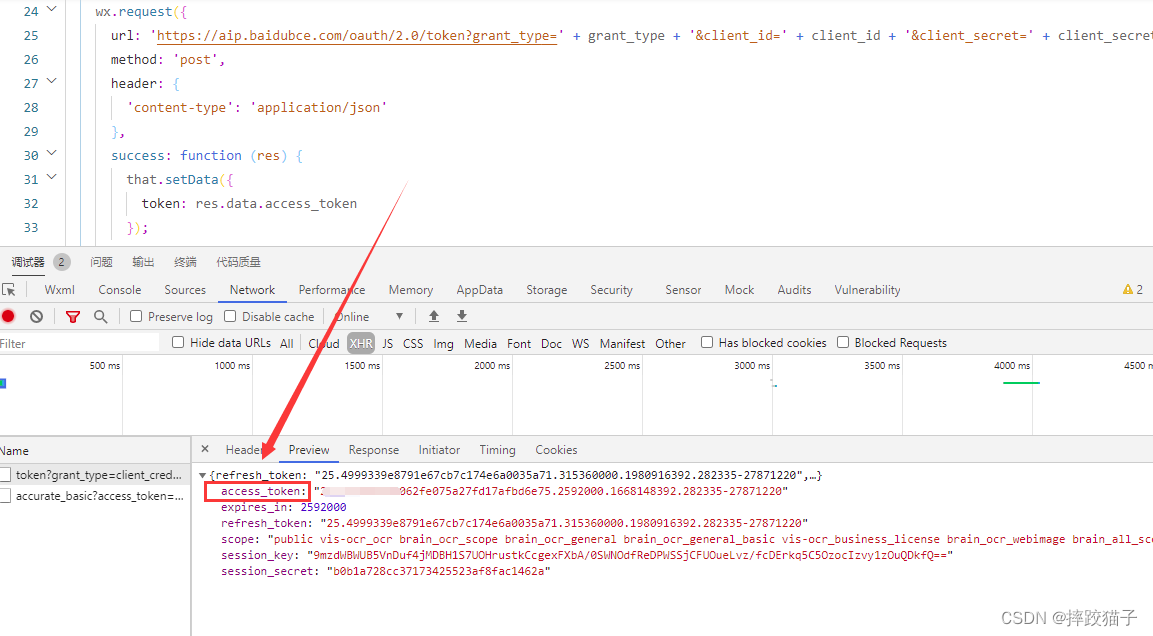
/** * 生命周期函数--监听页面加载 */ onLoad(options) { let that = this; let ApiKey='这里填你所申请的ApiKey'; let SecretKey='这里填你所申请的SecretKey'; wx.request({ url: 'https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=' + ApiKey+'&client_secret='+SecretKey, method: 'POST', success: function (res) { that.setData({ AccessToken:res.data.access_token }); } }); },3.6、编译程序,检查接口是否有正常返回,下图所标记的字段就是我们所需要的token了,它的有效期为30天,记得要及时更新。
3.7、查看人脸对比接口请求说明及注意事项。
| 参数 | 是否必选 | 类型 | 说明 |
|---|---|---|---|
| image | 是 | string | 图片信息 |
| image_type | 是 | string | 图片类型 |
| image_type | 否 | string | 人脸的类型 |
| quality_control | 否 | string | 图片质量控制 |
| liveness_control | 否 | string | 活体检测控制 |
[ { "image": "sfasq35sadvsvqwr5q...", "image_type": "BASE64", "face_type": "LIVE", "quality_control": "LOW", "liveness_control": "HIGH" }, { "image": "sfasq35sadvsvqwr5q...", "image_type": "BASE64", "face_type": "IDCARD", "quality_control": "LOW", "liveness_control": "HIGH" } ]3.8、接下来要实现选择图片及将其转换为base64的功能,因为图像识别的接口参数需要base64格式;需要用到wx.chooseImage以及wx.getFileSystemManager()两个函数。这里我们得依次选择两张图片进行对比才能实现效果,因为没有搭建API,按正常的流程来说,是用户先上传自己的人脸信息到人脸库,然后在验证的环节的时候才需要上传实时的照片
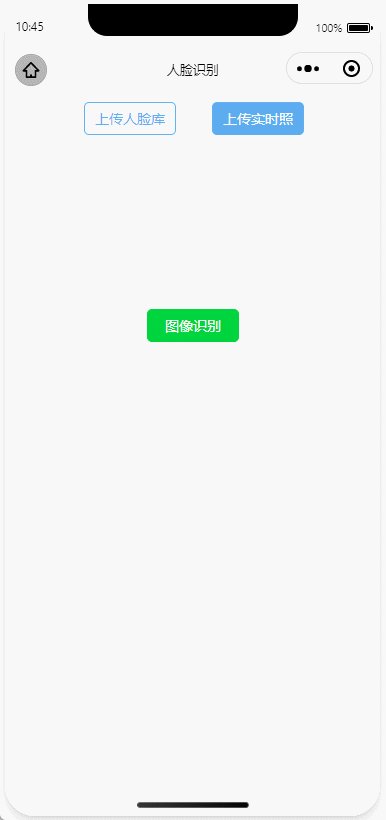
<view class="containerBox"> <view class="leftBtn" bindtap="loadImage">上传人脸库</view> <view class="rightBtn" bindtap="loadImagethis">上传实时照</view></view> loadImage() { let that = this; wx.chooseImage({ count: 0, sizeType: ['original', 'compressed'], //原图 / 压缩 sourceType: ['album', 'camera'], //相册 / 相机拍照模式 success(res) { that.setData({ imgSrc: res.tempFilePaths[0] }); //将图片转换为Base64格式 wx.getFileSystemManager().readFile({ filePath: res.tempFilePaths[0], encoding: 'base64', success(data) { let baseData = data.data; //'data:image/png;base64,' + data.data; that.setData({ baseData: baseData }); } }); } }) },<image src="{{imgSrc}}" class="showImg"></image>| 参数 | 是否必选 | 类型 | 说明 |
|---|---|---|---|
| image | 是 | string | 图片信息(总数据大小应小于10M,图片尺寸在1920x1080以下),图片上传方式根据image_type来判断。 两张图片通过json格式上传 |
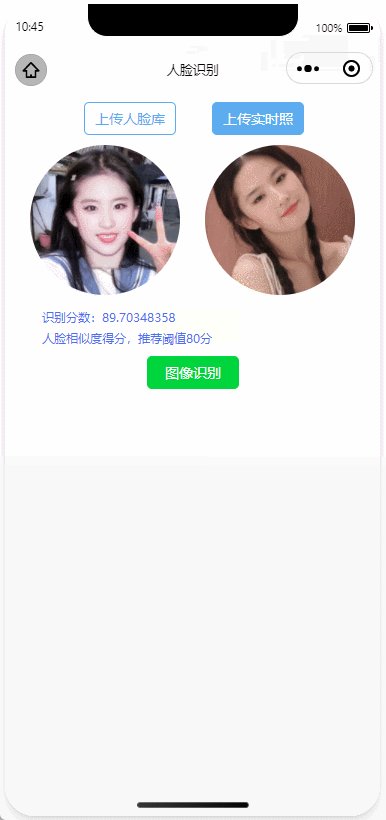
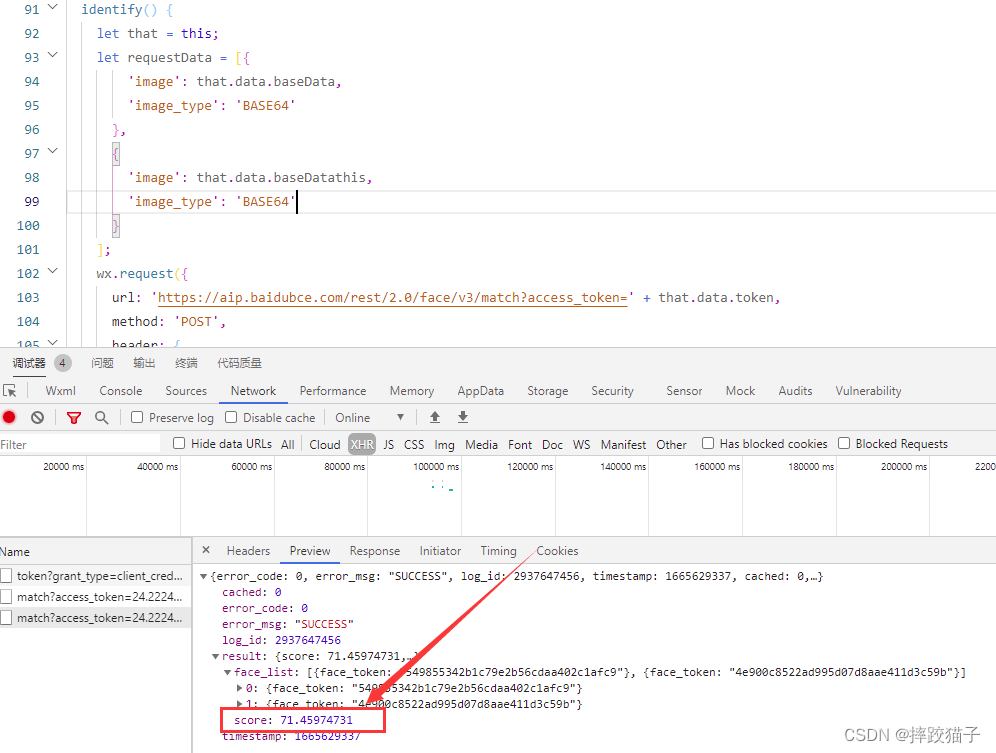
3.9、将我们两次上传的图片信息进行拼接并传递,接口中所返回的score就是我们所需要的人脸相似度得分了。
let that = this; let requestData = [{ 'image': that.data.baseData, 'image_type': 'BASE64' }, { 'image': that.data.baseDatathis, 'image_type': 'BASE64' } ]; wx.request({ url: 'https://aip.baidubce.com/rest/2.0/face/v3/match?access_token=' + that.data.token, method: 'POST', header: { 'content-type': 'application/json;charset=UTF-8;' }, data: requestData, success: function (identify) { } })
| 字段 | 类型 | 说明 |
|---|---|---|
| score | float | 人脸相似度得分,推荐阈值80分 |
| face_list | array[] | 人脸信息列表 |
| face_token | string | 人脸的唯一标志 |
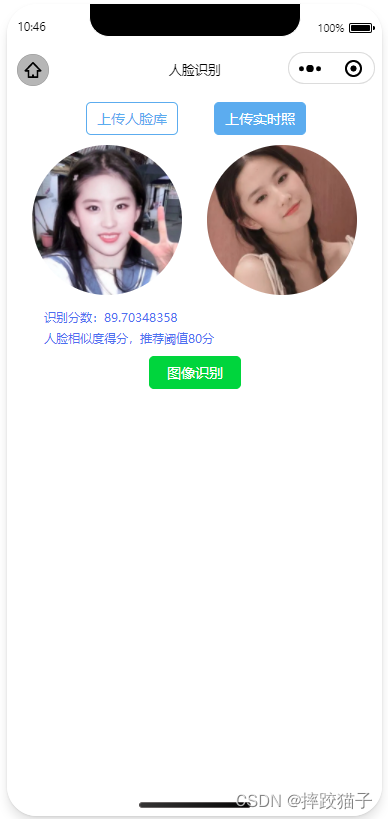
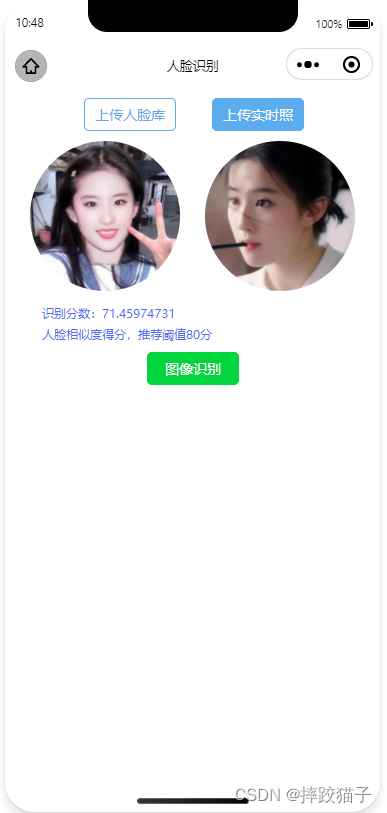
3.10、将接口所返回的识别结果在页面进行展示。
<view class="result" wx:if="{{isShowDetail}}"> <view class="resultTitle">识别分数:{{score}}</view> <view class="resultTitle">人脸相似度得分,推荐阈值80分</view></view>四、完整代码
<!--index.wxml--><view class="containerBox"> <view class="leftBtn" bindtap="loadImage">上传人脸库</view> <view class="rightBtn" bindtap="loadImagethis">上传实时照</view></view><view> <image src="{{reproduction}}" class="showImg"></image> <image src="{{imgSrc}}" class="showImg"></image></view><view class="result" wx:if="{{isShowDetail}}"> <view class="resultTitle">识别分数:{{score}}</view> <view class="resultTitle">人脸相似度得分,推荐阈值80分</view></view><view class="centerBtn" bindtap="identify">图像识别</view><!--index.wxss-->/* pages/pubu/index.wxss */.containerBox{ width:750rpx; display:flex; height:62rpx; margin-top:20rpx;}.leftBtn{ width:181rpx; height:62rpx; color:#4FAFF2; border:1rpx solid #4FAFF2; border-radius:10rpx; text-align: center; line-height:62rpx; font-size:28rpx; margin-left: 158rpx;}.rightBtn{ width:181rpx; height:62rpx; color:white; border:1rpx solid #4FAFF2; border-radius:10rpx; text-align: center; line-height:62rpx; font-size:28rpx; margin-left: 73rpx; background:#4FAFF2;}.centerBtn{ width:181rpx; height:62rpx; color:white; border:1rpx solid #29D124; border-radius:10rpx; text-align: center; line-height:62rpx; font-size:28rpx; margin-left: 284rpx; background:#29D124; margin-top:20rpx;}.showImg{ width:300rpx; height:300rpx; margin-left:50rpx; margin-top:25rpx; border-radius:50%;}.result{ margin-top:20rpx;}.resultTitle{ margin-left:75rpx; margin-top:10rpx; color:#2B79F5; font-size:25rpx;}.productTableTr{ height: 80rpx;line-height: 80rpx;border-bottom: 5rpx solid #F8F8F8;display:flex;}.leftTr{ width: 583rpx;height: 80rpx;line-height: 80rpx;}.rightTr{ width: 119rpx;height: 80rpx;line-height: 80rpx;color: #FF2525;font-size: 26rpx;}.leftTrText{ color: #2B79F5;font-size: 28rpx;margin-left: 15rpx;width: 283rpx;}.productDetailTable{ width: 702rpx;margin-left: 24rpx;border:5rpx solid #F8F8F8;border-radius: 6rpx;}.copyBtn{ color:white;background:#2B79F5;border-radius:8rpx;width:100rpx;height:50rpx;margin-top:15rpx;} /** * 页面的初始数据 */ data: { token: '', imgSrc: '', isShowDetail: false, baseData: '', }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { let that = this; let grant_type = 'client_credentials'; let client_id = ''; let client_secret = ''; wx.request({ url: 'https://aip.baidubce.com/oauth/2.0/token?grant_type=' + grant_type + '&client_id=' + client_id + '&client_secret=' + client_secret, method: 'post', header: { 'content-type': 'application/json' }, success: function (res) { that.setData({ token: res.data.access_token }); } }) }, loadImage() { let that = this; wx.chooseImage({ count: 0, sizeType: ['original', 'compressed'], //原图 / 压缩 sourceType: ['album', 'camera'], //相册 / 相机拍照模式 success(res) { that.setData({ imgSrc: res.tempFilePaths[0] }); //将图片转换为Base64格式 wx.getFileSystemManager().readFile({ filePath: res.tempFilePaths[0], encoding: 'base64', success(data) { let baseData = data.data; //'data:image/png;base64,' + data.data; that.setData({ baseData: baseData }); } }); } }) },