TFT-LCD屏幕显示图片
TFT_LCD显示图片时,图片大小选择要适配屏幕大小,如果要竖屏显示的话,则屏幕宽x高为240x320,所以图片也要找240x320的,
如果是横屏显示,则屏幕宽x高为320x240,所以图片也要找320x240的
图片取模软件 —— Image2Lcd v2.9
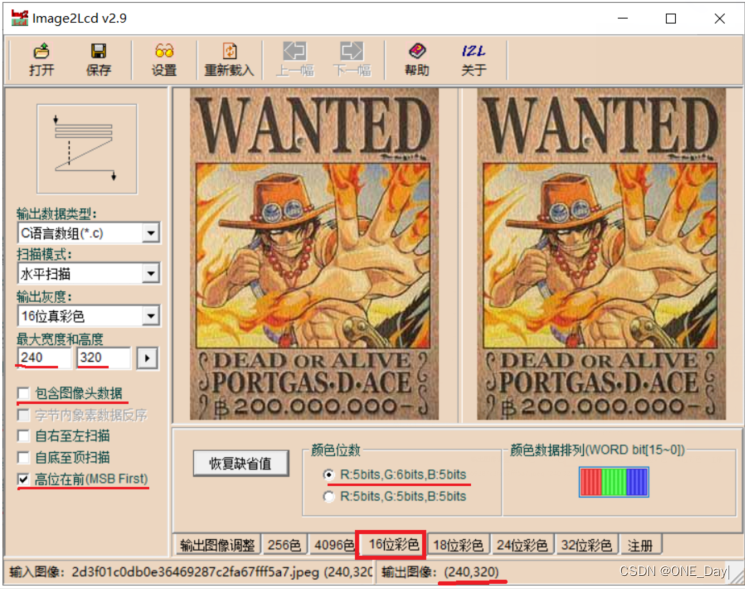
因为本次实验是竖屏显示,所以先在网上找一张240x320的图片,然后用图片取模软件打开

输出数据类型选择C语言数据,扫描模式为水平,输出灰度默认是单色的,因为屏幕是16位的,所以要改为16位真彩色,最大宽度和高度与图片一致,取消包含图像头数据,勾选高位在前,这与后面编写代码有关,然后点击下方的16位彩色,在颜色位数上选择RGB565的数据格式;然后就可点击保存,命名为Picture1.h,文件里会有图片的取模数据,后续在代码中导入该头文件直接使用即可
代码
Picture1.h
这个数组就是用取模软件取出的图片数据,数据比较大,有153600个字节,差不多150KB,一定要用const修饰,放到STM32的内部Flash中,因为图片大小为320*240个像素点,每个像素点由16位确定,共两个字节,所以320 * 240 * 2 = 153600
STM32F103ZET6的Flash大小为512KB,所以同样大小的图片最多只能存放三张;如果用外部Flash芯片如16M或者64M大小的,则可以放更多的图片
const unsigned char gImage_Picture1[153600] = { /* 0X10,0X10,0X00,0XF0,0X01,0X40,0X01,0X1B, */0XA4,0X0C,0X93,0XCB,0XA4,0X2D,0XAC,0X8E,0XA4,0X0C,0XA4,0X0C,0XB4,0X8E,0XBC,0XAE,0XAC,0X2D,0XBC,0XAE,0XC4,0XEF,0X8B,0X49,0X8B,0X48,0XAC,0X2C,0XC4,0XCE,0XC4,0XAE,0XC4,0XCE,0XCC,0XEE,0XC4,0X8D,0XDD,0X50,0XD5,0X50,0XC4,0XAE,0XAB,0XEB,0XC4,0XCE,0XCC,0XEF,0XA3,0XEB,0XC4,0XCF,0XEE,0X14,0XD5,0X30,0XBC,0X6D,0XCC,0XCE,0XCC,0XEF,TFT_LCD.c
在前面显示中英文代码基础上增加这个显示图片的函数
首先同样要设置窗口,然后用switch语句判断图片序号,用一个常量指针指向不同图片序号的图片数组;再逐行写入图片数据
/** * @name LCD_ShowPicture * @brief LCD屏幕显示图片 * @param usXstar:窗口起点x轴坐标 * usYstar:窗口起点y轴坐标 * usPicH:图片的水平分辨率 * usPicV:图片的垂直分辨率 * ucPicNum:图片序号 * @retval None */static void LCD_ShowPicture(uint16_t usXstar,uint16_t usYstar,uint16_t usPicH,uint16_t usPicV,uint8_t ucPicNum){uint32_t uiIndex;const uint8_t * pcPic = NULL;//设置窗口大小LCD_SetWindows(usXstar,usYstar,usPicH,usPicV);//获取图像数据首地址switch (ucPicNum){case 1: pcPic = gImage_Picture1;break;case 2: pcPic = gImage_Picture2;break;case 3: pcPic = gImage_Picture3;break;default: pcPic = gImage_Picture1;break;}//逐行写入图片数据/*因为TFT-LCD屏幕是16位的,即每个像素点的数据是16位,占两个字节,usPicH*usPicV表示图片共有多少个像素点,总共的像素点乘以2就表示图片取模数组里字节的个数,如240*320*2 = 153600*/for(uiIndex=0;uiIndex<usPicH*usPicV*2;uiIndex+=2){//因为图片取模时是数据高位在前,每次都是写两个字节(16位),所以要将第一个字节左移8位,再或上第二个字节作低8位LCD_WRITE_DATA((pcPic[uiIndex]<<8) | pcPic[uiIndex+1]);}}System.c
系统运行函数中直接调用TFT_LCD显示图片函数,x,y轴的坐标都是从0开始,传入屏幕的宽240,高320,图片序号为1,烧录代码后便能显示图片,代码量比较大,烧录慢要等待
/** @name Run* @brief 系统运行* @param None* @retval None */static void Run(){ TFT_LCD.LCD_ShowPicture(0,0,LCD_WIGHT,LCD_HIGHT,1); //屏幕显示图片}显示效果
图片1
图片2