?️ 微信小程序专栏:小程序开发 初级知识
?? 个人简介:一个不甘平庸的平凡人?
✨ 个人主页:CoderHing的个人主页
? 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️
? 你的一键三连是我更新的最大动力❤️
目录
一、认识小程序开发
什么是小程序?
各个平台小程序的时间线:
各个平台为什么都需要支持小程序?
二、小程序开发选择
小程序由谁来开发
三、小程序开发前准备
开发小程序的技术选型
uni-app 和 taro
需掌握的预备知识
注册账号 - 申请AppID
下载小程序开发工具
使用VSCode开发
创建小程序项目
开发工具的解析
四、小程序目录的结构
项目目录结构
阅读官方文档
五、小程序的开发体验
小程序开发体验
六、小程序MVVM架构
一、认识小程序开发
什么是小程序?
小程序(Mini Program)是一种不需要下载安装即可使用的应用,它实现了“触手可及”的梦想
使用起来方便快捷,用完即走
事实上,目前小程序在我们生活中已经随处可见(特别是这次疫情的推动,不管是什么岗位、什么年龄阶段的人,到哪都需要打开健康码)
最初我们提到小程序时,往往指的是 微信小程序:
但是目前小程序技术本身已经被各个平台所实现和支持;
那么目前常见的小程序有哪些呢?
微信小程序、支付宝小程序、淘宝小程序、抖音小程序、头条小程序、QQ小程序、美团小程序等
各个平台小程序的时间线:
各个平台小程序大概的发布时间线:
2017年1月 微信小程序上线,依附于微信App;
2018年7月 百度小程序上线,依附于百度App;
2018年9月 支付宝程序线,依附于支付宝App;
2018年10月 抖音小程序上线,依附于抖音App;
2018年11月 头条小程序上线,依附于头条App;
2019年5月 QQ小程序上线,依附于QQApp;
2019年10月 美团小程序上线,依附于美团App;
各个平台为什么都需要支持小程序?
你有,我也得有
大厂竞争格局中一个重要的一环。
小程序作为介于H5页面和App之间的一项技术,它有自身很大的优势;
体验比传统H5页面要好很多;
相当于传统的App,使用起来更加方便,不需要在应用商店中下载安装,甚至注册登录等麻烦的操作
小程序可以间接的动态为App添加新功能
传统的App更新需要先打包,上架到应用商店之后需要通过审核(App Store);
小程序可以在App不更新的情况下,动态为自己的应用添加新的功能需求
目前 这么多小程序的竞争格局中,哪一个是使用最广泛的呢?
显示是微信小程序,目前支付宝、抖音小程序也或多或少有人在使用;
其实我们透过小程序看本质,他们本身还是应用和平台之间的竞争,有最大流量入口的平台,对应的小程序也是用户更多一些
目前在公司开发小程序主要开发的还是微信小程序,其他平台的小程序往往是平台本身的一些公司或者顺手开发的
所以一定要重点学习 微信小程序的开发
二、小程序开发选择
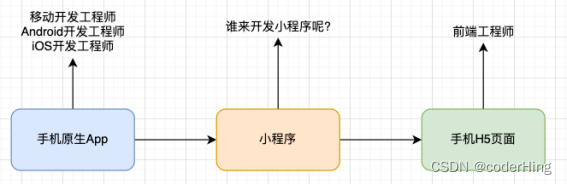
小程序由谁来开发
我们确定一下小程序的定位是怎么样的
介于原生App和手机H5页面之间的一个产品定位。
那么,由此我们也会产生一个疑惑:小程序是由谁来开发呢
难道搞出一个《小程序开发工程师》
由谁开发事实上是由它的技术特点所决定的,比如微信小程序WXML、WXSS、JavaScript;
它更接近于我们前端的开发技术栈,所以小程序都是由我们前端来开发的
也就是说呢,你想要成为一个前端工程师或者找一份前端的工作,小程序是你必须学会的。

三、小程序开发前准备
开发小程序的技术选型
原生小程序开发:
微信小程序:(浏览器直接搜索 微信小程序)
主要技术包括 : WXML WXSS Js
支付宝小程序:(浏览器直接搜索 支付宝小程序)
主要技术包括:AXML ACSS Js
选择框架开发小程序:
Mpvue:
Mpvue是一个使用Vue开发小程序的前端框架,也是 支持 微信小程序、百度智能小程序,头条小程序 和 支付宝小程序;
该框架在2018年之后就不再维护和更新了,所以目前已经被放弃;
Wepy:
WePY是由腾讯开源的,一款让小程序支持组件化开发的框架,通过预编译的手段让开发者可以选择自己喜欢的开发风格去开发小程序。
该框架目前维护的也较少,在前两年还有挺多的项目在使用,不推荐使用;
uni-app 和 taro
Uni-app:
由DCloud团队开发和维护;
uni-app是一个 使用Vue开发 所有前端应用的框架,开发者编写一套代码,可发布到IOS 安卓 Web(响应式) 及各种小程序 快应用等 多个平台
uni-app目前是很多公司的技术选型,特别是希望适配移动端App的公司;
Taro:
由京东团队开发和维护;
taro 是一个开放式 跨端 跨框架 解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ / 飞书 小程序 / H5 / RN 等应用
taro因为本身支持React、Vue的选择,给了我们更加灵活的选择空间
特别是在Taro3.x之后,支持Vue3、React Hook写法等
uni-app和taro开发原生App
无论是适配原生小程序还是原生App,都有较多的适配问题,所以还需要多了解原生的一些开发知识
产品使用体验整体相较于原生App差很多
也有其他的技术选项来开发原生App:ReactNative、Flutter;
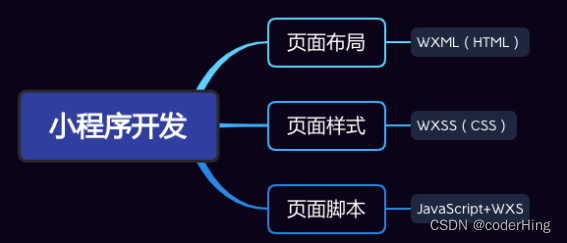
需掌握的预备知识
小程序的核心技术主要是三个:
页面布局: WXML 类似 HTML
页面样式 WXSS 几乎就是CSS(某些不支持,某些增强,基本一致)
页面脚本 JavaScript + WXS(WeixinScript)

如果你之前已经掌握了Vue或者React等框架开发,那么学习小程序是更简单的
因为里面的核心思想都是一致的(比如组件化开发 数据响应式 mustache语法 事件绑定等等)
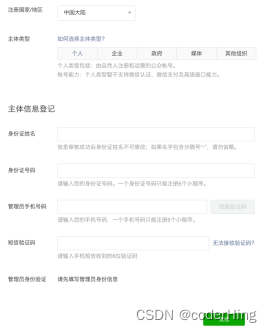
注册账号 - 申请AppID
注册账号:申请AppID
接入流程: (百度 微信小程序)
|
|
|
下载小程序开发工具
小程序的开发工具:
微信开发者工具: 官方提供的开发工具,必须下载,安装
VSCode:很多人比较习惯使用它来编写代码
微信开发者工具下载:(百度)

使用VSCode开发
推荐插件:
|
| 
|
|
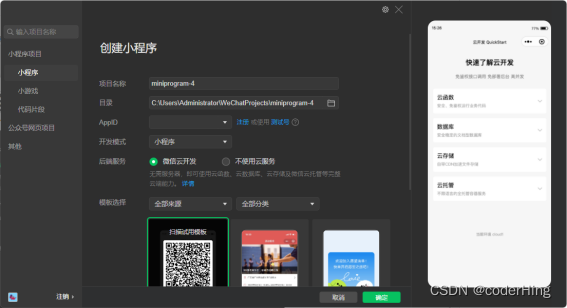
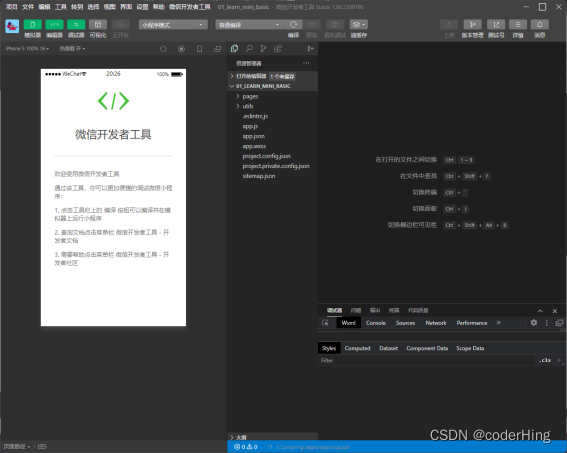
创建小程序项目

开发工具的解析

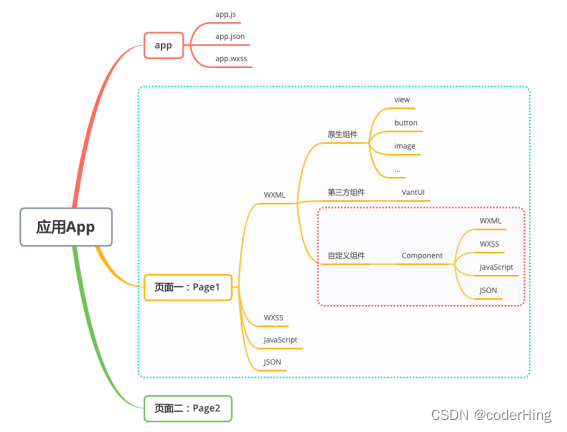
四、小程序目录的结构
项目目录结构

阅读官方文档

五、小程序的开发体验
小程序开发体验
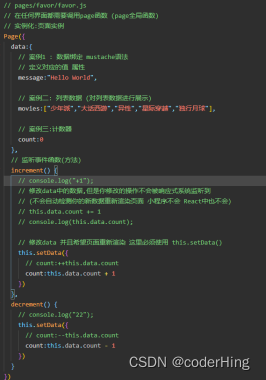
小程序开发初体验
1 数据绑定
2 列表渲染
3 事件监听
|
|
|
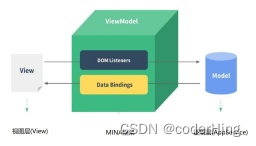
六、小程序MVVM架构
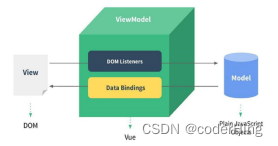
Vue的MVVM和小程序MVVM对比
|
|
|
MVVM为什么好用?
DOM Listeners: ViewModel层可以将DOM的监听绑定到Model层
Data Bindings: ViewModel层可以将数据的变量, 响应式的反应到View层
MVVM架构将我们从 命令式编程 转移到 声明式编程