不知道今天自己该吃什么,一招帮你解决选择困难症。
通过html+css+js实现一个轮盘抽奖功能。我们可以将平时吃的饭菜输入到代码中,每到纠结的时候只需点开抽一次就可以了。
实现步骤
html代码:
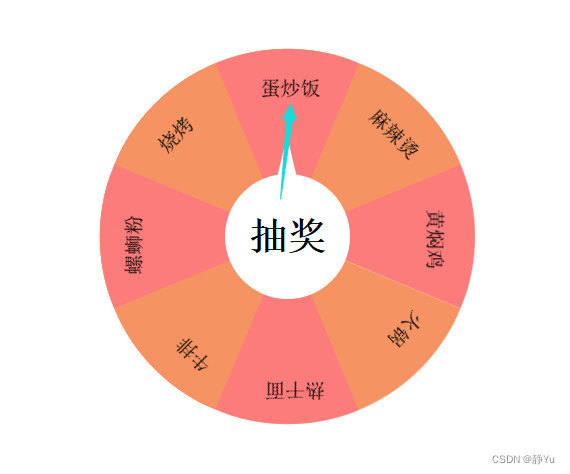
整体实现的结构是一个大的圆形,分成了左右两个部分。从上面的图片中我们可以看出,我们是将整个圆形分成了八块的,实现方法就是css的旋转。
<div class="outher"> <div class="wapper"> <div class="left"> <div class="one"> <span class="text"></span></div> <div class="two"> <span class="text"></span></div> <div class="three"> <span class="text"></span></div> <div class="four"> <span class="text"></span></div> </div> <div class="right"> <div class="one"> <span class="text"></span></div> <div class="two"> <span class="text"></span></div> <div class="three"> <span class="text"></span></div> <div class="four"> <span class="text"></span></div> </div> </div> <div class="circle"> 抽奖 </div></div>css代码:
给body设置为flex布局,设置了水平和垂直居中,让整个轮播处于屏幕的中间。
*{ margin:0; padding:0; } body{ display: flex; justify-content: center; align-items: center; height: 100vh; }.outher是整个div块的样式设置,设置为一个圆形..wapper是将整个圆形分为八个部分,transform:rotate(22.5deg)定义 2D 旋转,选择了22.5deg正好使得箭头正对着每一部分的中间位置。
.outher{ width:300px; height: 300px; position: relative; border-radius: 50%; } .wapper{ width:300px; height: 300px; border-radius: 50%; overflow: hidden; transform:rotate(22.5deg); }
整个圆的宽度为300px,分成两部分每一部分都是150px。
.left{ position: absolute; width: 150px; height: 300px; left:0; overflow: hidden; } .right{ position: absolute; width: 150px; height: 300px; right:0; overflow: hidden; text-align: center; }这里设置的transform-origin: right center左半部分以右侧的中心点为转轴旋转,右半部分以左侧的中心点为旋转轴旋转。第一个div块不需要旋转,两部分因分别分成了4块,所以第二个旋转的度数就是45deg,第三个就是90deg。而且给每一部分设置交叉的颜色,区分开每一块。
.left div{ position: absolute; top:0; left:0; width: 100%; height: 100%; transform-origin: right center; } .left div.one{ background-color: #FC7C7B; } .left div.two{ background-color: #F59462; transform:rotate(-45deg); } .left div.three{ background-color: #FC7C7B; transform:rotate(-90deg); } .left div.four{ background-color: #F59462; transform:rotate(-135deg); } .right div{ position: absolute; top:0; left:0; width: 100%; height: 100%; transform-origin: left center; } .right div.one{ background-color: #F59462; } .right div.two{ background-color: #FC7C7B; transform:rotate(45deg); } .right div.three{ background-color: #F59462; transform:rotate(90deg); } .right div.four{ background-color: #FC7C7B; transform:rotate(135deg); } 每一小部分中文字的样式设置,分别旋转22.5deg处于每一部分的中间位置。
.left .text{ position: absolute; top:30px; left:55%; transform:rotate(-22.5deg); text-align: center; } .right .text{ position: absolute; top:25px; left:11%; transform:rotate(22.5deg); text-align: center; }这一部分就是中间抽奖和箭头的样式设置了。箭头就是一个三角形,位置正好处于小圆型的正中心。
.circle{ width: 100px; height: 100px; background-color: white; position: absolute; left:50%; top:50%; transform:translate(-50%,-50%); border-radius: 50%; text-align: center; line-height: 100px; font-size: 30px; font-weight: bold; cursor: pointer; user-select: none; } .circle:after{ width: 0; height: 0; border:40px solid white; border-left-width: 10px; border-right-width: 10px; position: absolute; content:""; border-left-color: transparent; border-top-color: transparent; border-right-color: transparent; top:-70px; left:calc(50% - 10px); z-index: -1; }js代码:
在抽奖的过程中,不允许再次点击就设置了一个isFlag,只有当isFlag=true点击的时候才会触发后面的事件。生成一个随机数random,然后再执行switch函数,然后执行相应的run函数,run函数传递两个参数angle角度,text[random]随机的一种菜。
let wapper = document.querySelector(".wapper"); let textAll = document.querySelectorAll(".wapper .text"); let text = ["黄焖鸡","麻辣烫","蛋炒饭","烧烤","火锅","热干面","牛排","螺蛳粉"]; for(let i = 0 ; i < textAll.length ; i++){ textAll[i].innerHTML = text[i]; } let isFlag = true; document.querySelector(".circle").onclick=function(){ if(isFlag){ let random = parseInt(Math.random()*8) switch(random){ case 0: run(22.5,text[random]); break; case 1: run(66.5,text[random]); break; case 2: run(112.5,text[random]); break; case 3: run(157.5,text[random]); break; case 4: run(338.5,text[random]); break; case 5: run(294.5,text[random]); break; case 6: run(247.5,text[random]); break; case 7: run(201.5,text[random]); break; } } };下面的就是run函数的定义,为了让整个轮盘多转几圈,我们先设置了一个基础角度basic=1800,可能一开始的旋转效果比较生硬,这里我们添加一个缓动动画效果,缓动动画公式 (结束位置 - 起始位置)* 缓动系数(0~1)。
function run(angle,text){ isFlag = false; let begin = 0; let timer = null; let basic = 1800; timer = setInterval(function(){ if(begin > (basic+angle)){ isFlag = true; clearInterval(timer); } wapper.style.transform="rotate("+(begin)+"deg)"; begin+=Math.ceil(basic+angle-begin)*0.1; },70); }