Vue框架学习篇(一)
1 Vue的基本结构
1.1 示例代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>vue2的基本结构的演示</title> <!-- ①导入vue.js脚本文件 --> <script src="js/vue.js"></script></head><body> <!-- ②准备div --> <div id="app"> 显示数据: {{msg}} </div> <!-- ③在script脚本中new一个Vue实例--> <script> var v=new Vue({ el:"#app", //el是用于挂载元素 一般是用id选择器 data:{ msg:"Hello Vue2" } }) </script></body></html>
1.2 运行截图

2 数据的显示
2.1 普通标签里面文字内容显示(v-text)
2.1.1 示例代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>vue2的数据展示</title> <script src="js/vue.js"></script></head><body> <div id="app"> <!-- 中间有中文,用单引号包起来,和内单外双的效果是一样的 --> <h3 v-text="'当前日期为: '+time"></h3> </div> <script> var v=new Vue({ el:"#app", data:{ time:"2023年2月7号" } }) </script></body></html>
2.1.2 运行截图

2.2 标签属性赋值(:符号)
2.2.1 示例代码
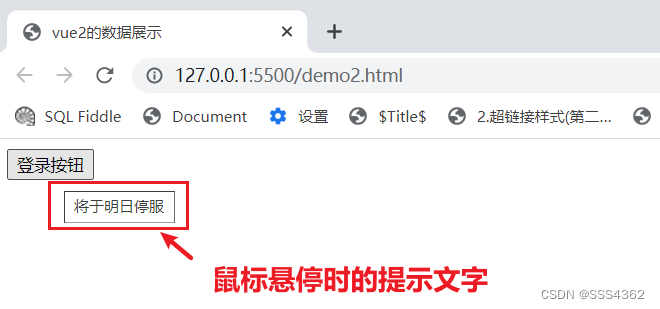
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>vue2的数据展示</title> <script src="js/vue.js"></script></head><body> <div id="app"> <!-- .就是v-blind:冒号的缩写 --> <button :title="notice">登录按钮</button> </div> <script> var v=new Vue({ el:"#app", data:{ notice:"将于明日停服" } }) </script></body></html>
2.2.2 运行截图

3 事件的绑定(@符号)
3.1 语法
①在对应标签里面写 @事件名="函数名()" 如@click="a()" 代表绑定是鼠标单击事件,单击事件的执行逻辑写在a方法里头②在new Vue内部通过 methods:来书写,具体如下所示 methods:{ //函数定义的第一种写法(推荐使用这种) 方法名(){ //方法体内容; }, //函数定义的第二种写法 方法名:function(){ //方法体内容; }}
3.2 示例代码(通过点击不同按钮实现信息的展示和隐藏)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue2的事件的绑定</title> <script src="js/vue.js"></script></head><body> <div id="app"> <!-- v-show里面的内容为true则显示,为false则该标签隐藏 底层是display:none --> <h1 v-show="result">失败乃成功之母</h1> <button @click="a()">显示</button> <button @click="b()">隐藏</button> </div> <script> var v=new Vue({ el:"#app", data:{ result:false }, methods:{ //函数与函数之间用逗号隔开 a(){ //this指向当前 this.result=true }, b(){ this.result=false } } }) </script></body></html>
3.3 运行截图
3.3.0 没有点击时的界面

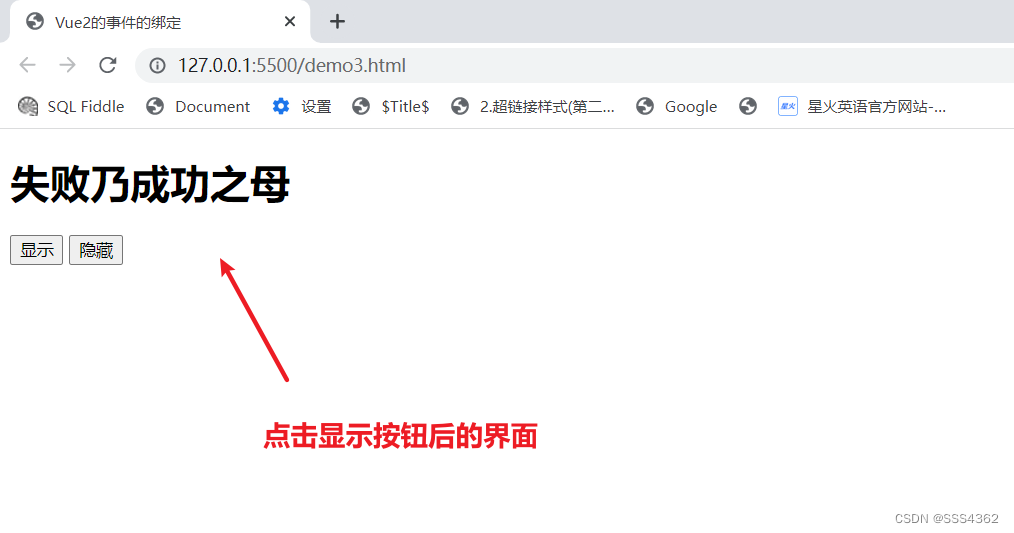
3.3.1 点击显示按钮后

3.3.2 点击隐藏按钮后