目录
一、前端数据回显(页面间数据展示)
1、图篇帮助理解
2、描述:
3、代码
4、两个API,一个v-model
二、数据库数据回显
1、描述:
2、核心代码:
3、比较完整代码:(这是element ui官方文档上的)
4、改动过的,更加适应现实场景的代码:
几个注意点:
一、前端数据回显(页面间数据展示)
1、图篇帮助理解

2、描述:
被选择的el-table多选框行数据,以此显示在另一张页面上,类似v-model,实时展示。
在不了解row-ley,reserve-selection这两个el-table方法之间,为了实现页面间数据回显必然会走些弯路。把简单的操作复杂化了。
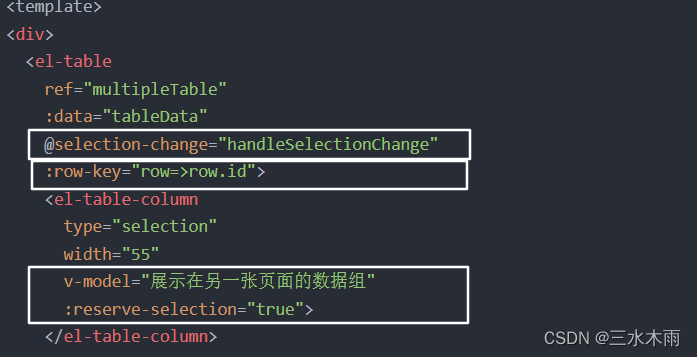
3、代码
<template><div> <el-table ref="multipleTable" :data="tableData" @selection-change="handleSelectionChange" :row-key="row=>row.id"> <el-table-column type="selection" width="55" v-model="展示在另一张页面的数据组" :reserve-selection="true"> </el-table-column> <el-table-column label="日期" width="120"> <template slot-scope="scope">{{ scope.row.date }}</template> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="address" label="地址" show-overflow-tooltip> </el-table-column> </el-table></div></template>4、两个API,一个v-model
集中在三行代码上,两个API,一个v-model就能让带多选框el-table (页面a)选中的数据展示在另一个页面(页面b)上,【而且(重点)删除另一个页面(b)删除或者添加的时候,可以反作用于页面(a)】。因此,我称之为页面间数据的回显。
二、数据库数据回显
1、描述:
这应该算是真正意义上的回显了。通过调用后端接口获取数组,然后将这些数据回显到el-table的多选框上。
2、核心代码:
this.$refs.multipleTable.toggleRowSelection(row, true)
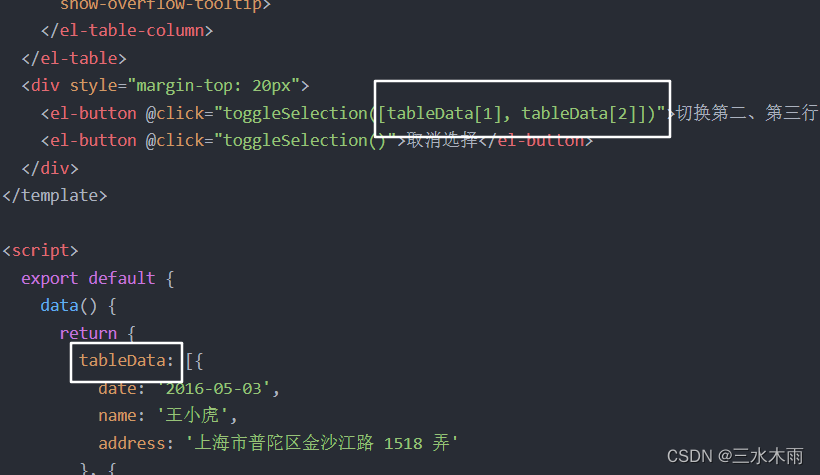
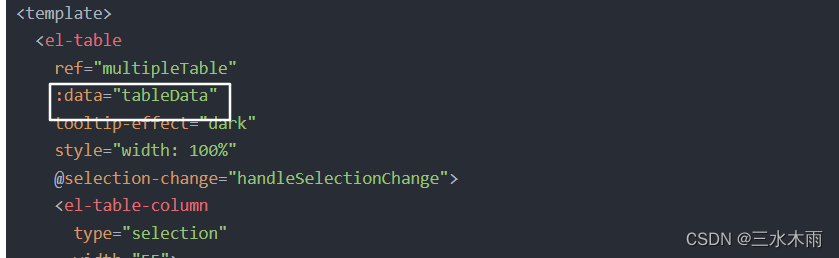
3、比较完整代码:(这是element ui官方文档上的)
<template> <el-table ref="multipleTable" :data="tableData" tooltip-effect="dark" style="width: 100%" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column label="日期" width="120"> <template slot-scope="scope">{{ scope.row.date }}</template> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="address" label="地址" show-overflow-tooltip> </el-table-column> </el-table> <div style="margin-top: 20px"> <el-button @click="toggleSelection([tableData[1], tableData[2]])">切换第二、第三行的选中状态</el-button> <el-button @click="toggleSelection()">取消选择</el-button> </div></template><script> export default { data() { return { tableData: [{ date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-08', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-06', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-07', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }], multipleSelection: [] } }, methods: { toggleSelection(rows) { if (rows) { rows.forEach(row => { this.$refs.multipleTable.toggleRowSelection(row); }); } else { this.$refs.multipleTable.clearSelection(); } }, handleSelectionChange(val) { this.multipleSelection = val; } } }</script>4、改动过的,更加适应现实场景的代码:
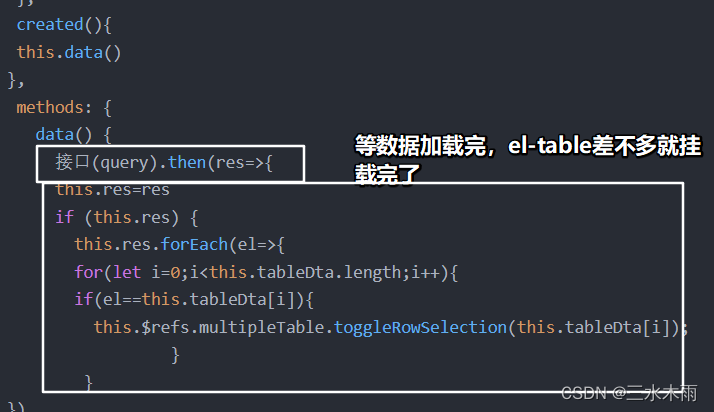
<template> <el-table ref="multipleTable" :data="tableData" tooltip-effect="dark" style="width: 100%" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column label="日期" width="120"> <template slot-scope="scope">{{ scope.row.date }}</template> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="address" label="地址" show-overflow-tooltip> </el-table-column> </el-table></template><script>import {接口} from "接口路径" export default { data() { return { tableData: [{ date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }], res:[], multipleSelection: [] } }, created(){ this.data() }, methods: { data() { 接口(query).then(res=>{ this.res=res if (this.res) { this.res.forEach(el=>{ for(let i=0;i<this.tableDta.length;i++){ if(el==this.tableDta[i]){ this.$refs.multipleTable.toggleRowSelection(this.tableDta[i]); } } }) } }) }, handleSelectionChange(val) { this.multipleSelection = val; } } }</script>几个注意点:
1、使用this.$refs.multipleTable.toggleRowSelection(row, true)的时候,传入的row是关联此el-table的data数组中的元素。


2、数据库数据回显,调用this.$refs.multipleTable.toggleRowSelection(row, true)方法的时候,必须实在el-table挂在完成之后才会起作用,因此eement ui的在页面中使用this.$refs.multipleTable.toggleRowSelection(row, true),是通过添加点击事件来实现的。那么怎么省去点击事件,让其挂在完自动回显,需要找准时机。