✨哈喽,进来的小伙伴们,你们好耶!✨
?️?️系列专栏:【JavaWeb】
✈️✈️本篇内容:HTML基础语法详解,附带综合案例。
??代码托管平台github:JavaWeb代码存放仓库!
⛵⛵作者简介:一名双非本科大三在读的科班Java编程小白,道阻且长,星夜启程!
那么从今天开始,博主就先准备把前端部分的博客先给更新了,后续网络方面的知识会继续更新的哈,如果我的文章对你有所帮助,还请点个一键三连,感谢大伙的支持!!
目录
什么是HTML?
VSCode下载地址:
VSCode下载参考教程:
学习HTML语法:
在VSCode中演示如何运行hello world:
HTML注释:
HTML标题:
段落标签P:
HTML换行:
字体设置标签:
图片标签:
超链接标签:
表格标签:
列表标签:
表单标签:
select下拉菜单:
textarea多行编辑框:
无语义标签:
MDN文档:
什么是HTML?
我们之前学习的是Java语言,那么为了做出一个网站,就需要前端+后端,那么前端这里一个很基础的语言就是HTML,那么运行一般的HTML代码使用记事本便可以完成,这里给大家演示一下。
1、首先在我们的桌面新建一个记事本文件,文件名可以自己随意取,但是后缀一定要改成.html

2、在记事本里面输入hello HTML,然后Ctrl+s保存。

3、这个文件就会变成下面的模样。

4、我们双击运行。

可以看到会跳转到浏览器端,打印出hello HTML。
那么这是最简单的写HTML代码的方式,我们知道,一门语言,肯定有它对应的编译器,对于Java来说,我们日常使用的是IDEA,那么在idea里面是可以运行HTML代码的,但是,社区版的idea只能运行html代码,不能运行css+js的代码,这两门语言也是前端语言,和html并称为前端三剑客,如果你是用的是专业版的idea,那么便可以运行这三个代码,当然,专业版是收费的,所以我们这里推荐另一款编译器VSCode,这款编译器也是非常强大,界面也非常好看,同时支持这三门语言的编译运行。
VSCode下载地址:
Visual Studio Code - Code Editing. Redefined
VSCode下载参考教程:
VSCode详细安装教程!
学习HTML语法:
那么HTML 代码是由 "标签" 构成的。
形如下面这样:
<body>hello</body>在VSCode中演示如何运行hello world:
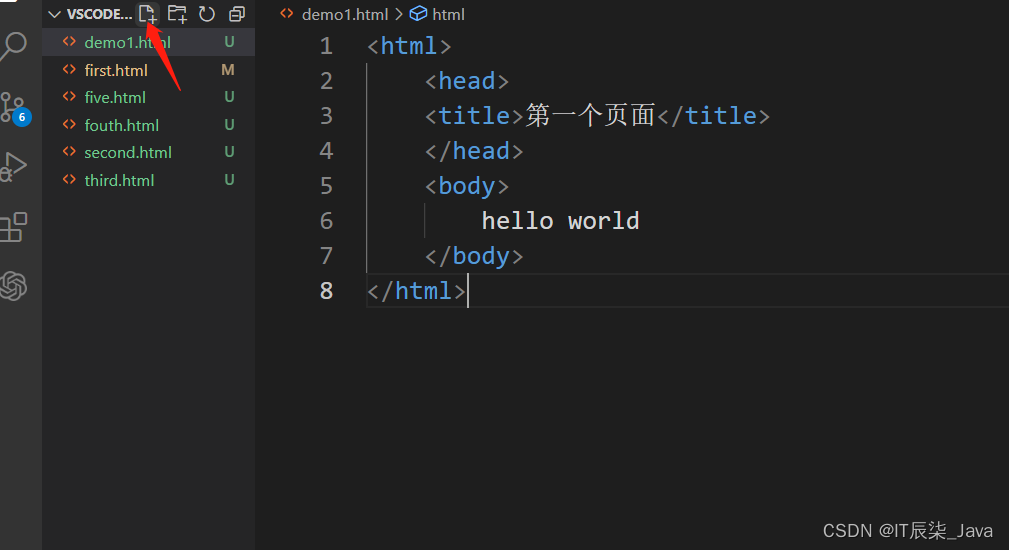
1、首先我们打开VSCode,新建一个html文件,名为:demo1.html
2、写下如上代码,保存,找到我们这个项目的文件目录。

3、双击这个文件即可运行。

是不是非常神奇呢!原来这就是前端,这么轻松就写了一个网页代码哈哈!OK,我们接着往下剖析。
这里解释一下这些代码的含义:
html 标签是整个 html 文件的根标签(最顶层标签) 。 head 标签中写页面的属性。 body 标签中写的是页面上显示的内容。 title 标签中写的是页面的标题。 那么这样写代码是不是太麻烦了有点,如何快速的编写HTML代码呢? 我们可以输入:!然后按下tab键,就可以生成一组默认的页面模板。
解析:
1、这个代码的第一行,声明了文档的类型,描述了当前的文件是html文件。
2、第二行代码表示这个网页当前使用的语言是英语,en->english。
3、第七行,Document表示浏览器标签页的标题。
4、body表示页面中需要存放的内容。
5、head标签里面的内容主要是页面的一些属性。
那么在浏览器中有一个非常重要的组件,叫做开发者工具。通过这个开发者工具,就可以观察到页面的基本结构。 使用方法:我们随便打开一个网页,比如博主的github,我们直接鼠标右键,选择最后一个"检查"的按钮,点击或者直接f12也可以。
右侧这红色框起来的部分就是一些标签页,对应不同的功能,下面这些代码对应页面的结构。
HTML注释:
注释是: <!-- -->
<!--这是一条注释-->注释写起来比较麻烦,直接通过快捷键,Ctrl+/便可以完成注释,或者选中代码,点击编辑,然后选择行注释或者块注释。
HTML标题:
标题使用h1-h6这个数字是任意的,数字越小,里面的内容就越粗越大。
<h1>这是一级标题</h1> <h2>这是二级标题</h2> <h3>这是三级标题</h3> <h4>这是四级标题</h4> <h5>这是五级标题</h5>运行结果:

段落标签P:
即我们写的代码可以分段,使用p表示这是一段代码。
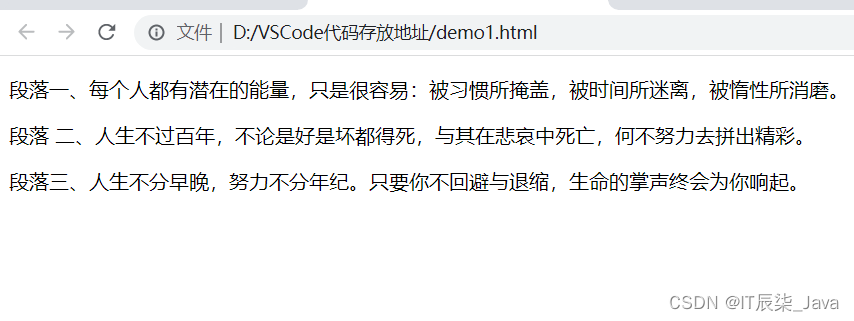
<p>段落一、每个人都有潜在的能量,只是很容易:被习惯所掩盖,被时间所迷离,被惰性所消磨。</p> <p>段落 二、人生不过百年,不论是好是坏都得死,与其在悲哀中死亡,何不努力去拼出精彩。</p> <p>段落三、人生不分早晚,努力不分年纪。只要你不回避与退缩,生命的掌声终会为你响起。</p> 运行结果:

HTML换行:
换行使用br标签,注意br标签是单标签,只有开始标签,没有结束标签,同时html会忽略空格,会将多个相邻的空格合并成一个空格。
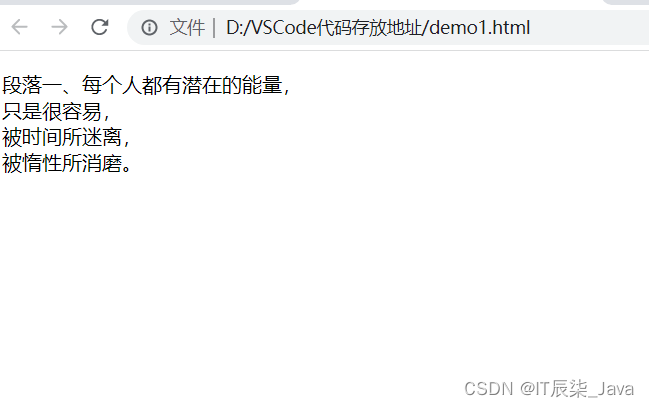
<p>段落一、每个人都有潜在的能量,<br>只是很容易,<br>被时间所迷离,<br>被惰性所消磨。</p>运行结果:

字体设置标签:
<strong>加粗</strong> <b>加粗</b> <br> <em>倾斜</em> <i>倾斜</i> <br> <del>删除线</del> <s>删除线</s> <br> <ins>下划线</ins> <u>下划线</u>运行结果:

图片标签:
使用img标签来表示图片,img标签也是一个单标签,img里面可以写很多的属性,最重要的是src属性,通过src描述图片所在的位置,这里的src可以是一个绝对路径也可以是一个相对路径,还可以是一个网络路径。alt中的内容表示如果这个图片出现问题,就会打印出alt中的内容,来声明这个图片是什么。
第一个是图片的绝对路径;
第二个的话需要把这个图片给放到和demo1.html这个文件目录下;

第三种就是从网上找一张图片然后把这张图片的地址复制过来填进去就可以;
<img src="C:\Users\ASUS\Desktop\JavaWeb.jpeg" alt="这是一个力扣图片"> <img src="./冰墩墩.jpeg" alt="这是一个冰墩墩"> <img src="https://img1.baidu.com/it/u=3350627612,904552742&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1674147600&t=f3e004da7bed0012126e07bb6f65a667">运行结果:

超链接标签:
a标签,效果就是点击之后会跳转到其他页面。
<a href="https://github.com/">这是一个超链接</a>运行结果:

空链接,属于还在开发阶段,有的链接具体的地址还不确定,可以先用#占个位置。
<a href="#">这是一个空链接</a>运行结果:

锚点链接:这个意思就是表示点击了之后,是在本页面可以跳转到某个特定的位置。
表格标签:
table:表示整个表格。
tr:表示一行。
td:表示一列。
th:表示表头中的一列。
演示:通过HTML构造出一个表格,表示一个通讯录。
<style> td{ text-align: center; } </style> <table border="2px" width="500px" height="300px" cellspacing="0"> <tr> <th>姓名</th> <th>学号</th> <th>成绩</th> </tr> <tr> <td>张三</td> <td>001</td> <td>100</td> </tr> <tr> <td>李四</td> <td>002</td> <td>90</td> </tr> <tr> <td>王五</td> <td>003</td> <td>80</td> </tr> </table>运行结果:

列表标签:
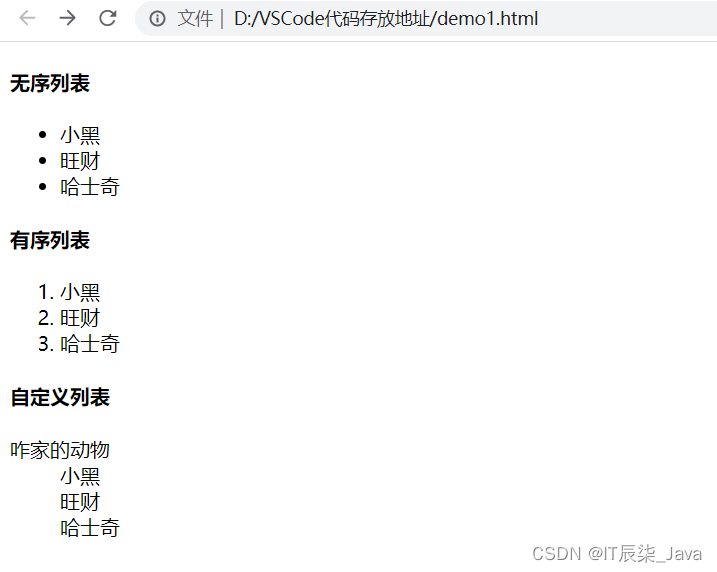
无序列表: ul li 有序列表: ol li 自定义列表 dl ( 总标签 ) dt ( 小标题 ) dd ( 围绕标题来说明 ) <!--表格标签--> <h4>无序列表</h4> <ul> <li>小黑</li> <li>旺财</li> <li>哈士奇</li> </ul> <h4>有序列表</h4> <ol> <li>小黑</li> <li>旺财</li> <li>哈士奇</li> </ol> <h4>自定义列表</h4> <dl> <dt>咋家的动物</dt> <dd>小黑</dd> <dd>旺财</dd> <dd>哈士奇</dd> </dl>运行结果:

表单标签:
表单标签,是用户和页面之间交互的重要手段;大部分的 html 标签都是给用户“展示表单标签;是让用户来"输入"。
这里会借助form,form表示一个表单标签,借助这个form可以让用户输入一些信息,并且提交到服务器上,form里面可以放一些和用户交互的组件。
input标签:
1、单行文本框
<input type="text">运行结果:

2、 输入密码的单行文本框
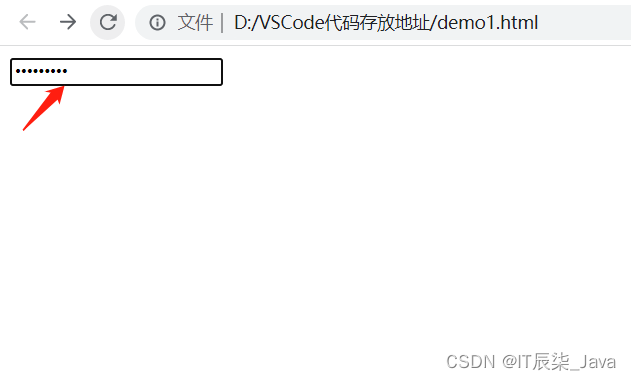
<input type="password">运行结果:可以看到当我们输入密码的时候,都变成了小黑点,这跟我们在网站上输入密码是不是一样一样的。

这里面还有一个label标签,搭配这个使用,可以让代码实现点击文字也可以实现选中选项的效果。
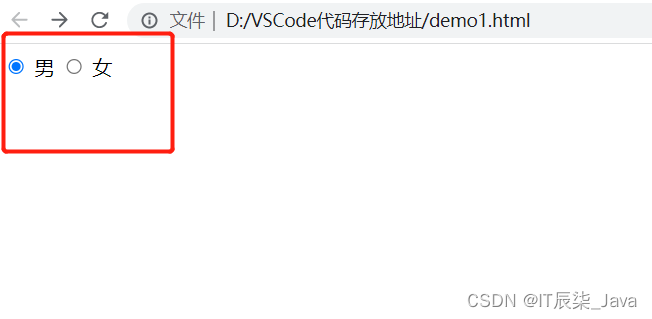
<input type="radio" name="gender" id="male"> <label for="male">男</label> <input type="radio" name="gender" checked="checked" id="female"> <label for="female">女</label> <br>运行结果:

也可以使用checked来表示默认选项。
<input type="checkbox"> 学Java <input type="checkbox"> 学前端 <input type="checkbox" checked="checked"> 做力扣运行结果:

点击触发效果:
<button onclick="alert('hello')">这是一个按钮触发效果</button> 运行结果:

选择文件:
<input type="file">运行结果:

select下拉菜单:
<select> <option>-- 请选择岗位 --</option> <option>Java开发工程师</option> <option selected="selected">Java开发工程师</option> <option>安卓开发工程师</option> <option>前端开发工程师</option> <option>测试开发工程师</option> </select>运行结果:

textarea多行编辑框:
<textarea cols="18" rows="21"> </textarea>运行结果:

无语义标签:
介绍:刚刚介绍的都是有语义的标签,最初HTML诞生就是为了表示报纸,杂志这样的文本,但是愈发演变慢慢已经不能满足人们的需求了,div和span可以代替上述大部分有语义的标签功能,并未无语义的标签,更适合应用程序。
div 标签 , 含义是分割 。 span 标签 , 含义是跨度 。 可以想象成就是两个盒子 . 用于 网页布局 div 是独占一行的 , 是一个大盒子 。 span 不独占一行 , 是一个小盒子 。 <div> <span>前端开发工程师</span> </div> <div> <span>后端开发工程师</span> </div> <div> <span>测试开发工程师</span> </div>运行结果:

好了到这里我们的HTML基本内容就介绍的差不多了,如果你想了解更多的web开发的知识,可以可以参考
MDN文档:
MDN文档官方版
OK,以上就是今天HTML学习的全部代码了。创作不易,希望阅读完给博主点个一键三连啦,非常感谢!!