目录
一 时间线动态图表
二 动态GDP柱状图
2-1 数据处理
2-2 创建图像
一 时间线动态图表
什么是时间线动态图?
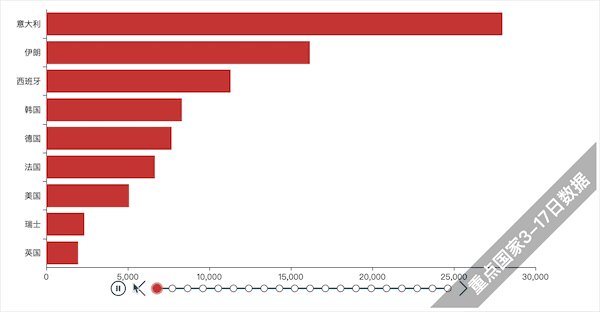
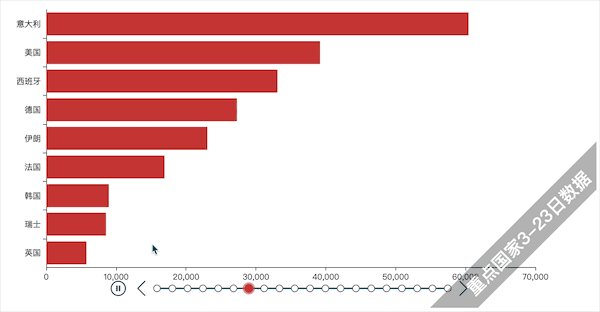
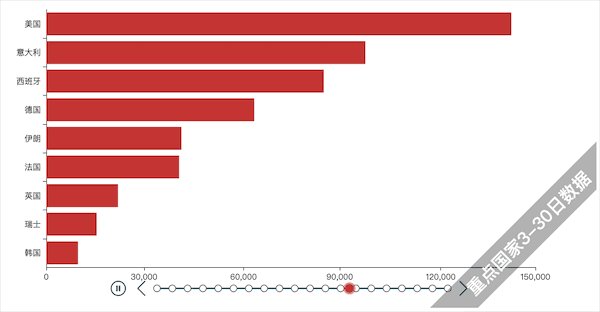
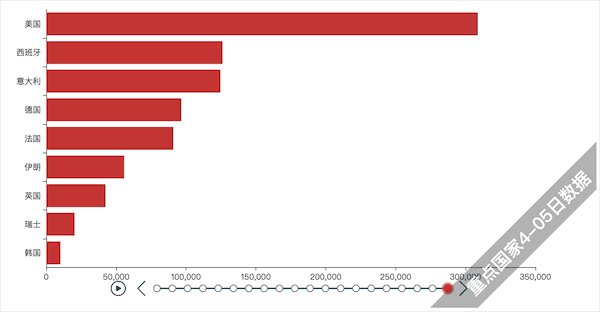
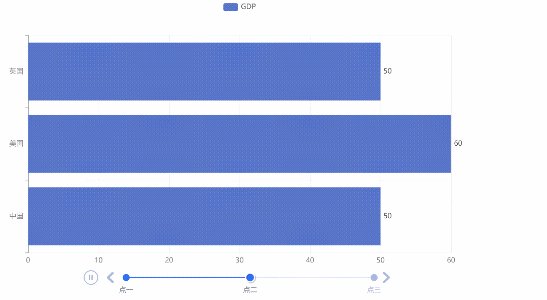
随着时间的推移图像跟着发生变化的图表被成为时间线动态图。如下图所示:
那么我们如何创建这种图像呢?
1.创建时间线
Timeline()--时间线
时间线就是创建一个一维的x轴,轴上的每一个点就是一个图表对象。

导入包:
from pyecharts.charts import Timeline创建时间轴对象:
# 创建时间轴对象timeline = Timeline()2.创建多个bar图像
我们知道要想实现动态的图标就需要多个图像放在时间轴上移动,那么我们就需要创建这些图标对象。
导入包:
from pyecharts.charts import Bar创建多个bar图表:
bar1 = Bar()bar1.add_xaxis(["中国","美国","英国"])bar1.add_yaxis("GDP",[30,20,10],label_opts=LabelOpts(position="right"))bar1.reversal_axis()bar2 = Bar()bar2.add_xaxis(["中国","美国","英国"])bar2.add_yaxis("GDP",[50,60,50],label_opts=LabelOpts(position="right"))bar2.reversal_axis()bar3 = Bar()bar3.add_xaxis(["中国","美国","英国"])bar3.add_yaxis("GDP",[60,0,70],label_opts=LabelOpts(position="right"))bar3.reversal_axis()3.将图标添加到时间轴上
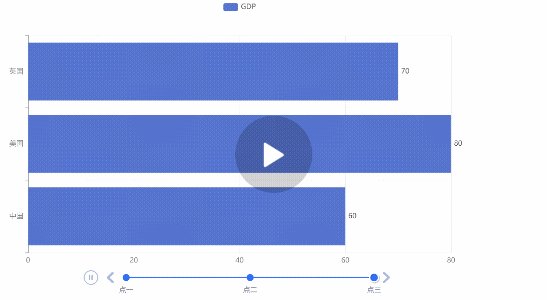
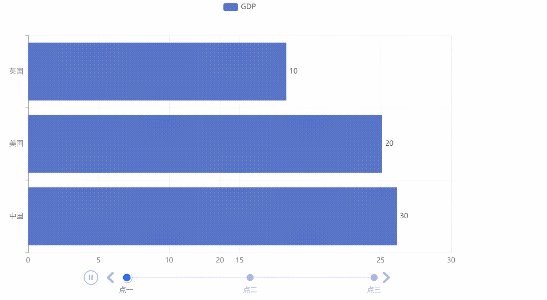
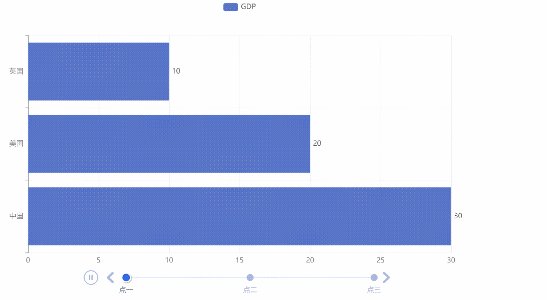
# 在时间轴上添加图表timeline.add(bar1,"点一")timeline.add(bar2,"点二")timeline.add(bar3,"点三")# 用时间线对象绘图,而不是bar对象timeline.render("基础时间线柱状图.html")4.运行效果
如图所示,不同时间段的图标不同:


 5. 设置自动播放
5. 设置自动播放
可是我们可以发现时间图不会自动播放,需要我们点击去进行一张一张查看:那么先显然还提供的有别的方法实现自动播放的动态效果:

6.设置时间线主题
我们可以根据自己的喜好来设置时间柱状图上图标的颜色。
导入包:
from pyecharts.globals import ThemeType创建时间轴对象,并设置主题:
timeline = Timeline( {"them":ThemeType.LIGHT})主题色如下:

效果展示:

全部代码
from pyecharts.charts import Bar,Timelinefrom pyecharts.options import LabelOptsbar1 = Bar()bar1.add_xaxis(["中国","美国","英国"])bar1.add_yaxis("GDP",[30,20,10],label_opts=LabelOpts(position="right"))bar1.reversal_axis()bar2 = Bar()bar2.add_xaxis(["中国","美国","英国"])bar2.add_yaxis("GDP",[50,60,50],label_opts=LabelOpts(position="right"))bar2.reversal_axis()bar3 = Bar()bar3.add_xaxis(["中国","美国","英国"])bar3.add_yaxis("GDP",[60,80,70],label_opts=LabelOpts(position="right"))bar3.reversal_axis()# 创建时间轴对象timeline = Timeline()# 在时间轴上添加图表timeline.add(bar1,"点一")timeline.add(bar2,"点二")timeline.add(bar3,"点三")# 自动播放设置timeline.add_schema( play_interval=1000, # 时间间隔1000毫秒切图 is_timeline_show=True, # 自动播放时显示时间线 is_auto_play=True, # 自动播放 is_loop_play=True # 循环播放)# 用时间线对象绘图,而不是bar对象timeline.render("基础时间线柱状图.html")运行效果

二 动态GDP柱状图
列表的sort方法
使用方式:
列表.sort(key=选择排序依据的函数,reverse=True(False)
▣参数key,是要求传入的一个函数,表示将列表的每一个元素都传入函数中,返回排序的依据
▣参数reverse,是反转排序的结果,True表示降序,False表示升序。
用法示例

需求分析
1.因为我们要实现的是各个国家的GDP由于不同年份各个国家的GDP不一样,我们只显示前八位,因此我们这里要用到列表的sort排序的方法。
2.标题也会随着年份的改变而改变。
3.GDP的单位比较大,处理单位为亿级。
2-1 数据处理
我们首先将数据转换为字典储存,格式为:
{年份:[[国家,GDP],[国家,GDP],[国家,GDP],[国家,GDP],],年份:[[国家,GDP],[国家,GDP],[国家,GDP],[国家,GDP],]}
数据如下


2-2 创建图像
我们每次创建图像只创建GDP前8位的,所以我们可以先取出年份,将年份升序排序,然后再到不同的年份中,取出该年份GDP前8位的国家,生成他们的图表添加到时间轴上。

代码
from pyecharts.charts import Bar,Timelinefrom pyecharts.options import *from pyecharts.globals import *# 读取数据f = open("D:/1960-2019全球GDP数据.csv","r",encoding="GB2312")datalines = f.readlines() # 一次性读取返回的是列表,每一行数据为一个元素# 关闭文件f.close()# 删除第一行数据datalines.pop(0)# 将数据转换为字典data_dict = {}for line in datalines: year = int(line.split(",")[0]) # 年份 country = line.split(",")[1] # 国家名称 gdp = float(line.split(",")[2]) # GDP数据 # 判断字典里面有没有年份的key try: data_dict[year].append([country,gdp]) except KeyError: data_dict[year] = [] data_dict[year].append([country,gdp])# 创建时间线对象timeline = Timeline( {"theme":ThemeType.LIGHT})# 排序年份sorted_year_list = sorted(data_dict.keys())for year in sorted_year_list: data_dict[year].sort(key=lambda element:element[1],reverse=True) # True表示降序(谁的GDP高谁在上面) # 取出本年份前八名的国家 year_data = data_dict[year][0:8] # 准备x,y轴的数据 x_data = [] y_data = [] for country_gdp in year_data: x_data.append(country_gdp[0]) # x轴添加国家 y_data.append(country_gdp[1]/100000000) # y轴添加GDP # 构建柱状图 bar=Bar() x_data.reverse() y_data.reverse() bar.add_xaxis(x_data) bar.add_yaxis("GDP(亿)",y_data,label_opts=LabelOpts(position="right")) # 反转x,y轴 bar.reversal_axis() # 设置标题 bar.set_global_opts( title_opts=TitleOpts(title=f"{year}年全球前八GDP数据") ) # 将图表添加到时间线上,第一个参数为图表对象,第二个参数为时间点的名称 timeline.add(bar,str(year))# 设置自动播放timeline.add_schema( play_interval=1000, is_timeline_show=True, is_auto_play=True, is_loop_play=False)# 绘图timeline.render("1960-2019年全球GDP前8国家.html")运行效果
GDP动态图
