uniapp微信小程序使用webview嵌套uniappH5,并实现通信
公司业务需要实现微信小程序调起手机文件管理实现pdf上传,但是微信不支持这种操作,使用wx.chooseMessageFile或者uni.chooseMessageFile,只能调起微信聊天框选择文件,经过多方研究了解,最后决定使用webview嵌套H5的方式来实现,共耗时两天半,以下为各种踩坑记录,希望能帮到大家(看完整代码直接拉到最后)。
一、技术准备与实现方案
因为之前已经写好了相应的上传页面与逻辑,在看了官网的webview示例后,就想着能够直接使用之前的界面,不再单独写html(真不想写T_T),正好项目(uniapp vue3+ts)是需要发布H5的,于是便开始探究如何自己调自己。下面为具体实现步骤(非最终代码):
1.1 将项目发布为H5可以外网访问。
1.2 小程序中使用webview嵌入H5对应界面。
有其他方式可以实现通信(wx有专门的postMessage),笔者这里直接将参数带在url后面,再通过@message方法接收参数回调实现通信(实际上传逻辑都在H5完成了,并没有用到回调)
<template> <view class="box"> <web-view :webview-styles="webviewStyles" :src=webViewUrl @message="getMessage"></web-view> </view></template>const webViewUrl = ref<string>('');//小程序向H5传参带在url后面webViewUrl.value = `你的H5页面具体访问路径/webview-upload?data=${encodeURIComponent(JSON.stringify(testData))}`//接收回调参数const getMessage = (e: any) => { console.log(e, 'getMessage');}1.3 H5界面获取参数。
onLoad(() => { //获取地址栏传参 const paraString = window.location.href; const queryData = JSON.parse(decodeURIComponent(paraString.split("=")[1])); console.log(queryData, 'queryData');})1.4 H5回调传参
uni.postMessage定义回调参数,uni.navigateBack销毁界面触发回调
const confirm = () => { console.log('confirm'); uni.postMessage({ data: { action: 'message' } }); uni.navigateBack({ delta: 1 }); }以上4个步骤就是小程序调自身H5的所有步骤了,但是,你以为实现了吗,还有一堆问题等着解决呢。
二、问题处理
2.1 uni-webview.js的引入
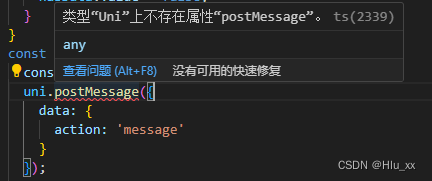
笔者本以为在uniapp中就可以直接调用uni的方法,结果在调用uni.postMessage就会报错:类型“Uni”上不存在属性“postMessage”。ts(2339)
一番查看后发现uni确实没有导出postMessage方法,再次看看文档,发现需要引入uni-webview.js文件,但是在引入过后也依然不能调用,人麻了。
2.2 修改uni-webview.js源码
花费了不少时间,最后发现引入的uni-webview.js文件也导出了uni对象,会被uniapp本身的uni对象覆盖,改源码吧,把uni-webview.js下载到本地,全局搜一下uni,把定义的uni与导出的uni改为webUni,这是笔者修改过的uni.webview.1.5.5.js文件。
然后把文件放在本地(笔者放在了src/static/js下),在index.html文件中按官方文档正常引入
<!-- 引入微信小程序兼容文件,官网上还有其他平台的兼容文件,这里只用了微信小程序,所以就不判断环境了 --><script type="text/javascript"> document.write('<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"><\/script>'); </script><!-- 需要把 uni.webview.1.5.5.js 下载到自己的服务器 --> <script type="text/javascript" src="./src/static/js/uni.webview.1.5.5.js"></script>然后就可以使用postMessage了,1.4中的代码就可以改为
const confirm = () => { webUni.log('confirm'); webUni.postMessage({ data: { action: 'message' } }); webUni.navigateBack({ delta: 1 }); }2.3 ts类型报错
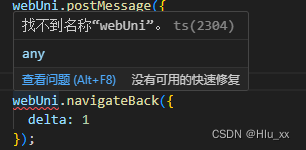
别急还有ts类型报错
笔者这里采用了一种最简单的办法,在全局声明一个名为 webUni 的未定义与初始化的变量,引入的uni-webview.js中的同名变量会覆盖webUni :
declare var webUni: any; webUni.postMessage({ data: { action: 'message' } }); webUni.navigateBack({ delta: 1 }); }2.4 打包警告
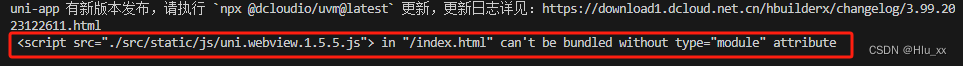
你以为完了吗?打包警告了解一下
这个警告只在build的时候出现,dev是没有的,所以本地运行就可以,打包上线就没效,根据提示查找后发现,使用了JS的模块化,将type="text/javascript"替换type='module’属性就能够引入成功,解决报错。
所以2.2的引入代码要改为
<!-- 需要把 uni.webview.1.5.5.js 下载到自己的服务器 --> <script type="module" src="./src/static/js/uni.webview.1.5.5.js"></script>2.5 配置webview合法域名
总该完了吧,代码层面确实没了,但是上线小程序请求webview时,会报错无法访问,但是开启调试模式就可以访问,大家肯定一眼就知道啥问题了吧。
没错,就是没配webview合法域名。所以登录小程序管理平台==>开发管理==>业务域名,添加webview合法域名就可以了。
添加不上可以查看详情,需要下载授权文件放在H5根目录,注意不是项目的根目录,是打包发布在服务器的根目录,要通过https://配置域名/授权文件名, 这种方式能能接访问到授权文件,这样就能添加上了。
三、最后所有代码
1.index引入uni.webview.js
<!-- 引入微信小程序兼容文件,官网上还有其他平台的兼容文件,这里只用了微信小程序,所以就不判断环境了 --><script type="text/javascript"> document.write('<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"><\/script>'); </script><!-- 需要下载 uni.webview.1.5.5.js 并修改源码,前面笔者有提供修改文件 --> <script type="module" src="./src/static/js/uni.webview.1.5.5.js"></script>2.小程序使用webview访问H5并传参,定义回调
<template> <view class="box"> <web-view :webview-styles="webviewStyles" :src=webViewUrl @message="getMessage"></web-view> </view></template>const webViewUrl = ref<string>('');//小程序向H5传参带在url后面webViewUrl.value = `你的H5页面具体访问路径/webview-upload?data=${encodeURIComponent(JSON.stringify(testData))}`//接收回调参数const getMessage = (e: any) => { console.log(e, 'getMessage');}3.H5获取参数 并回调进行通信
onLoad(() => { //获取地址栏传参 const paraString = window.location.href; const queryData = JSON.parse(decodeURIComponent(paraString.split("=")[1])); console.log(queryData, 'queryData');})declare var webUni: any; webUni.postMessage({ data: { action: 'message' } }); webUni.navigateBack({ delta: 1 }); }