 流程 创建一个文件夹 WebRTC-Test。进入文件夹中,新建一个node的文件夹。使用终端并进入node的目录下,使用
流程 创建一个文件夹 WebRTC-Test。进入文件夹中,新建一个node的文件夹。使用终端并进入node的目录下,使用 npm init创建package.json。
新建server.js,复制一下代码const app = require('express')();const wsInstance = require('express-ws')(app);const cors = require('cors');app.use(cors({ origin: 'http://localhost:3000' }));app.ws('/', ws => {ws.on('message', data => {// 未做业务处理,收到消息后直接广播wsInstance.getWss().clients.forEach(server => {if (server !== ws) {server.send(data);console.log(data,)}});});});console.log("服务启动: http://localhost:8080");app.listen(8080, '0.0.0.0');npm install express;npm install express-ws;npm install cors;<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"> <title>Receiver</title></head><body> <video autoplay id="remote"></video></body><script> const remoteVideo = document.querySelector('#remote') const socket = new WebSocket('ws://localhost:8080'); socket.onopen = function () { console.log("Socket Success") } let buddy = new RTCPeerConnection() // 如果接收到对方的视频 socket.onmessage = function (e) { const { type, sdp, iceCandidate } = JSON.parse(e.data) console.log(type) switch (type) { case "offer": buddy.setRemoteDescription( new RTCSessionDescription({ type, sdp }) ) buddy.createAnswer().then(answer => { buddy.setLocalDescription(answer) socket.send(JSON.stringify(answer)) }) break; case "offer_ice": buddy.addIceCandidate(iceCandidate) break; default: break; } } buddy.ontrack = function (e) { remote.srcObject = e.streams[0] } buddy.onicecandidate = function (e) { if (e.candidate) { socket.send(JSON.stringify({ type: "answer_ice", iceCandidate: e.candidate })) } }</script></html><!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"> <title>Send</title></head><body> <script> const socket = new WebSocket('ws://localhost:8080'); socket.onopen = function () { console.log("Socket Success") } let peer = new RTCPeerConnection() navigator.mediaDevices.getUserMedia({ video: true, audio: true }).then(stream => { stream.getTracks().forEach(track => { peer.addTrack(track, stream); }) peer.createOffer().then(offer => { peer.setLocalDescription(offer); socket.send(JSON.stringify(offer)); }) }) peer.onicecandidate = function (e) { if (e.candidate) { socket.send(JSON.stringify({ type: "offer_ice", iceCandidate: e.candidate })) } } // 如果接收到对方的视频 socket.onmessage = function (e) { const { type, sdp, iceCandidate } = JSON.parse(e.data) console.log(type) switch (type) { case "answer": peer.setRemoteDescription( new RTCSessionDescription({ type, sdp }) ) break; case "answer_ice": peer.addIceCandidate(iceCandidate) break; default: break; } } </script></body></html>下载live server插件。

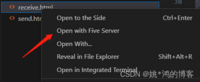
启动live server。

启动后两个端口号。

接受端播放不了,在浏览器控制台中输入 remoteVideo.play() 就行