张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 数据 - 第26页
01月28日
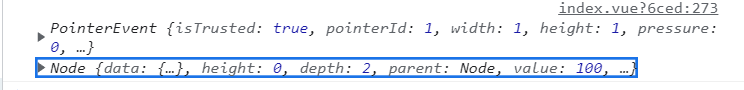
踩坑系列//vue中d3的click事件怎么获取对应数据??vue中第三方插件的click事件,传回来第一个参数是vue的事件、第二个参数才是自定义参数_爱吃松果的美美的博客
发布 : zsy861 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 494次
01月26日
大龄业余程序员要搞个django小程序--09--小程序登陆状态维护之个人中心如何做数据加载_大龄python业余爱好者锅大虾
发布 : zsy861 | 分类 : 《关注互联网》 | 评论 : 0 | 浏览 : 428次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1