张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 参数 - 第2页
04月24日
腾讯北大合作的稀疏大模型训练加速方案HET入选国际顶会VLDB_Tencent_BigData的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 456次
04月20日
【PlatONE联盟链使用指南】链交互工具platonecli合约操作指南_WXblockchain1的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 410次
04月12日
[代码审计]ThinkPHP 5.0.x 变量覆盖导致的RCE分析_Huamang的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 480次
![[代码审计]ThinkPHP 5.0.x 变量覆盖导致的RCE分析_Huamang的博客](https://img-blog.csdnimg.cn/242ceb2fd7b54e788aa7e71e3926a29a.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBAaHVhbWFuZ2dn,size_17,color_FFFFFF,t_70,g_se,x_16)
再跟进start.php

前言漏洞存在版本,分为两大版本:ThinkPHP5.0-5.0.24ThinkPHP5.1.0-5.1.30环境搭建composercreate-projecttopthink/think=5.0.5thinkphp5.0.5--prefer-dist修改composer.json"require":{"php":">=5.4.0","topt
03月12日
Linux学习笔记之shell语法_小陌白的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 556次

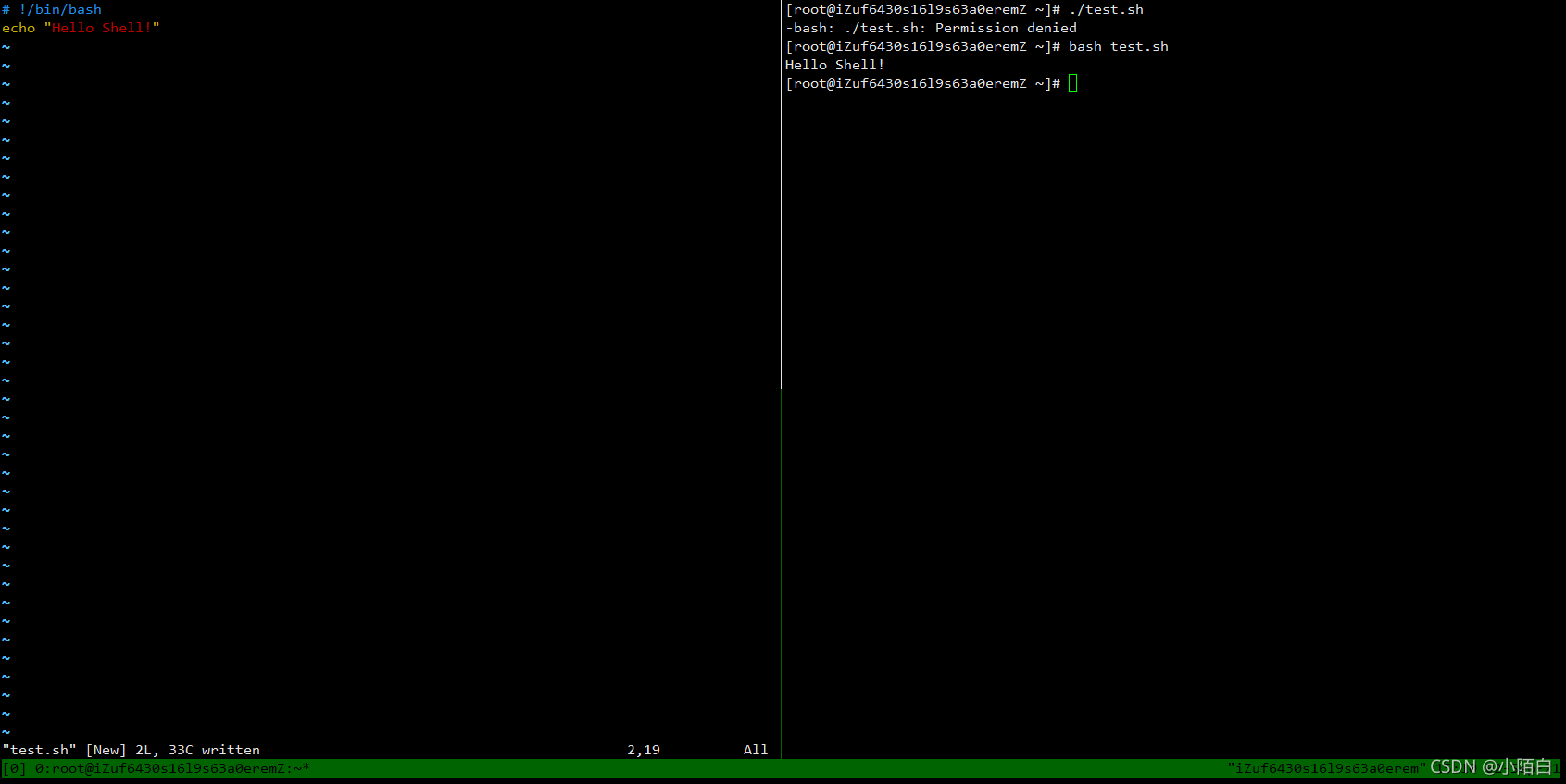
这里我用的是tmux,开了两个pane,想学用tmux的可以看看这篇文章
我们来看右边的pane,可以发现我们输出了Hello Shell!,为什么会输出它呢?你可以将echo跟C++的cout或者python的print以及Java的System.out.println输出联想到一块,就是打印输出。
现在再让我们仔细一下看右图中的第一行,为什么会出错呢?这是因为当前我们编写的文件没有执行权限,可以使用ls -l test.sh查看该文件的权限信息。

Shell语法1.概述🌈什么是shell?shell是一门通过命令行与操作系统沟通的语言为什么要学习shell?做一些供我们自己的shell脚本shell脚本可以直接在命令行中执行,也可以将一套逻辑组织成一个文件,方便复用。我们操作服务器使用的命令行就可以看成是一个shell脚本在逐行执行。Linux中常见的shell脚本有很多种,常见的有:BourneShell(/usr/b
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1