张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 请求 - 第6页
02月18日
我用Python爬取1000封情书助力室友表白班花,却反转再反转...原来这就是班花的终极秘密!_AI19970205的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 427次
02月18日
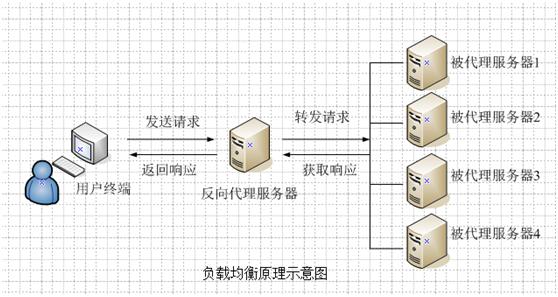
欢度国庆⭐️共享爬虫之美⭐️基于 Python 实现微信公众号爬虫(Python无所不能爬)_xiejiachao的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 569次
02月14日
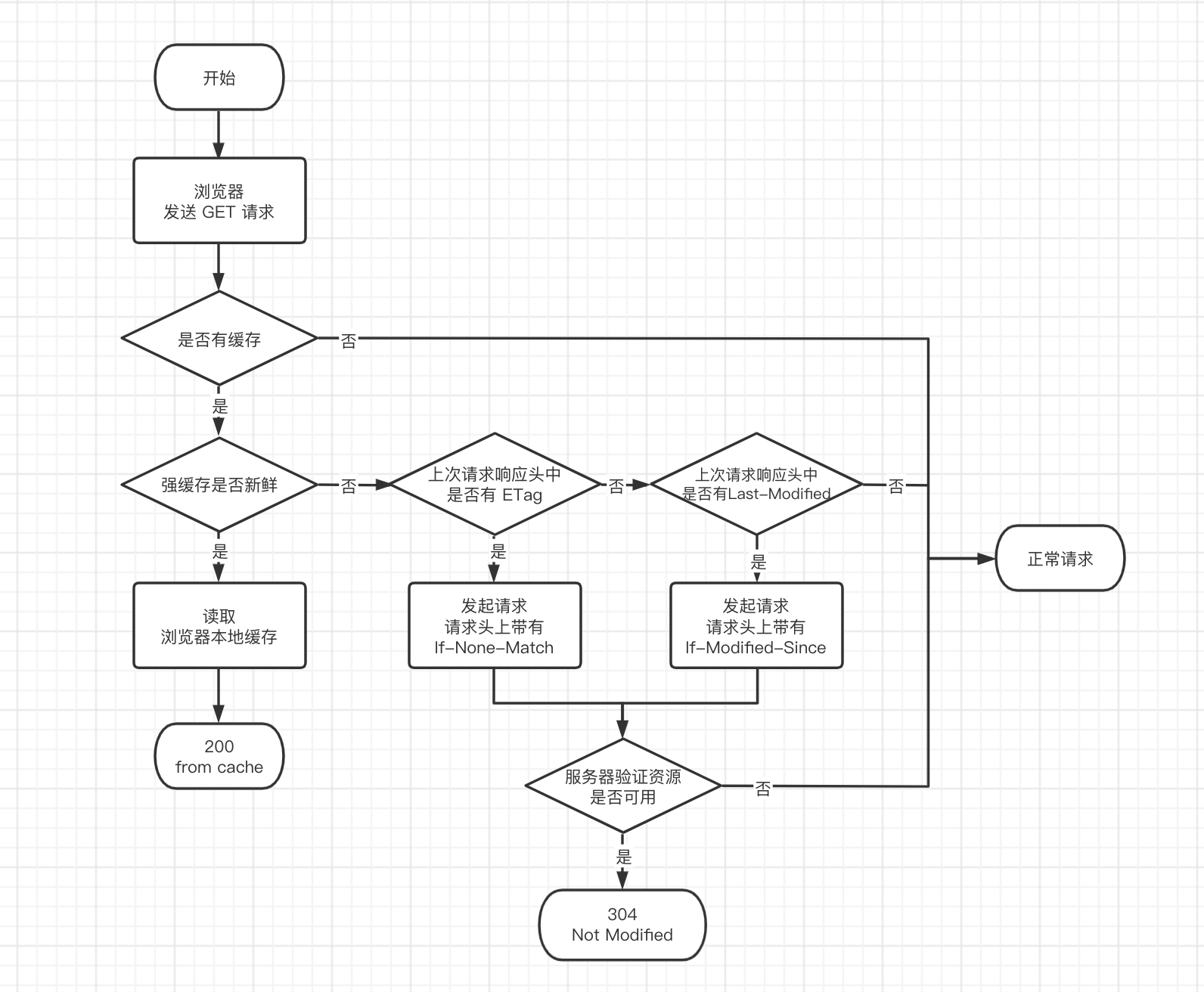
接口自动化测试(Python+Requests+Unittest)_生而为人,我很抱歉!你不努力,终将淘汰
发布 : zsy861 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 488次
02月12日
vuex五大核心知识点思路图 以及actions和mutations和state的关系图_mmmawo的博客
发布 : zsy861 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 451次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1