张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 颜色 - 第1页
06月05日
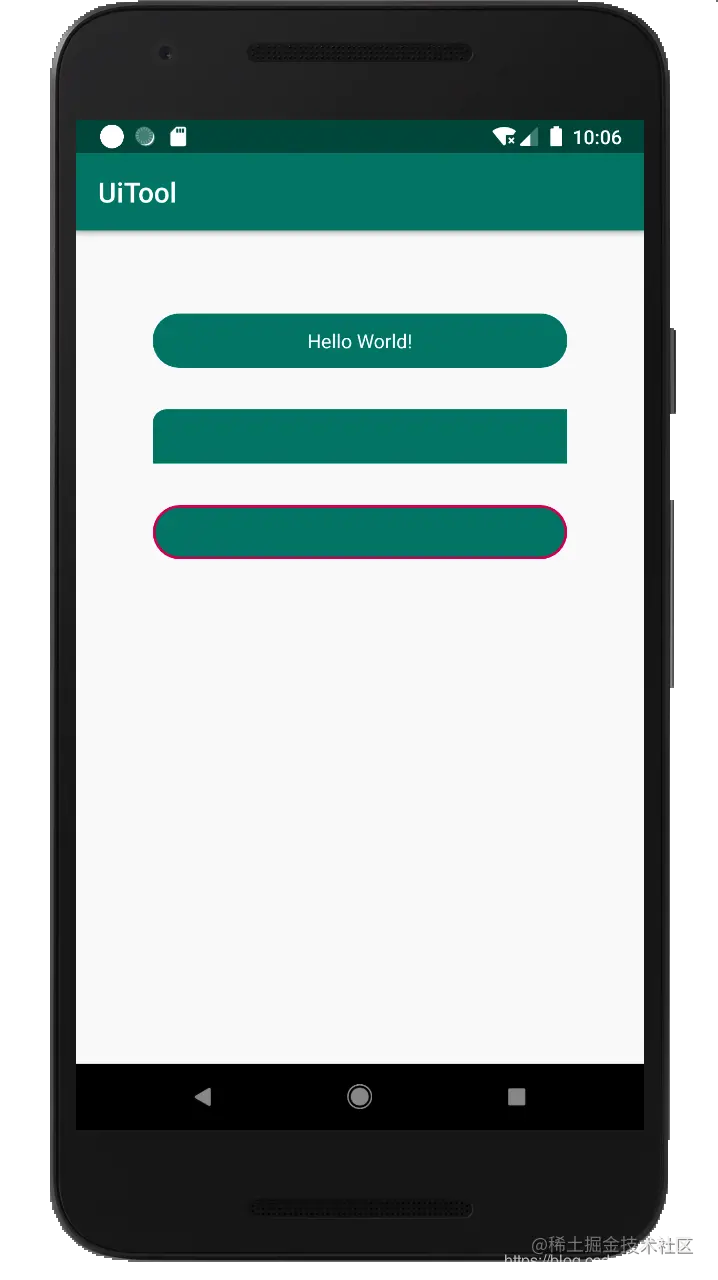
Android告别使用shape标签,自定义实现圆角、背景色、描边Button_让开,我要吃人了的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 515次
02月28日
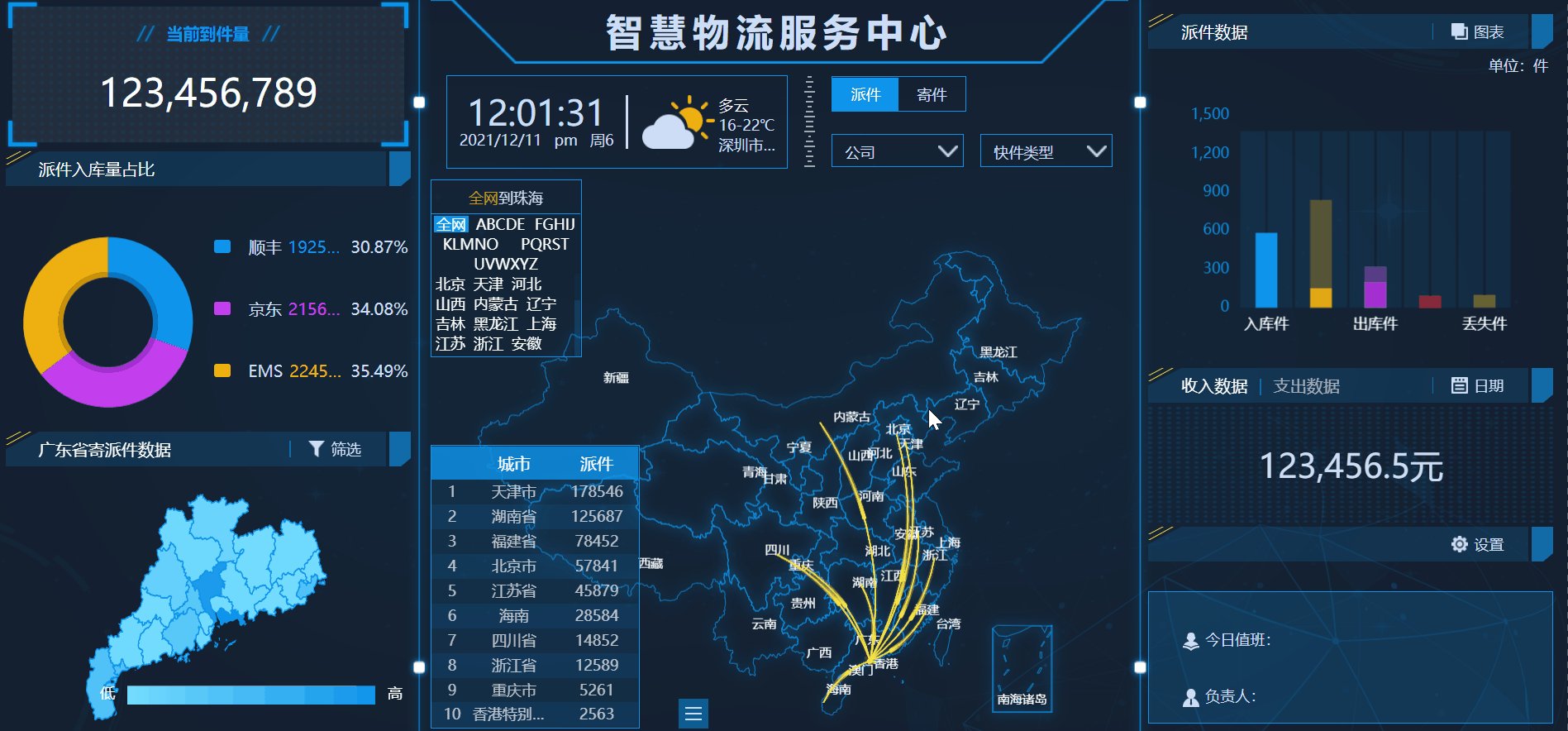
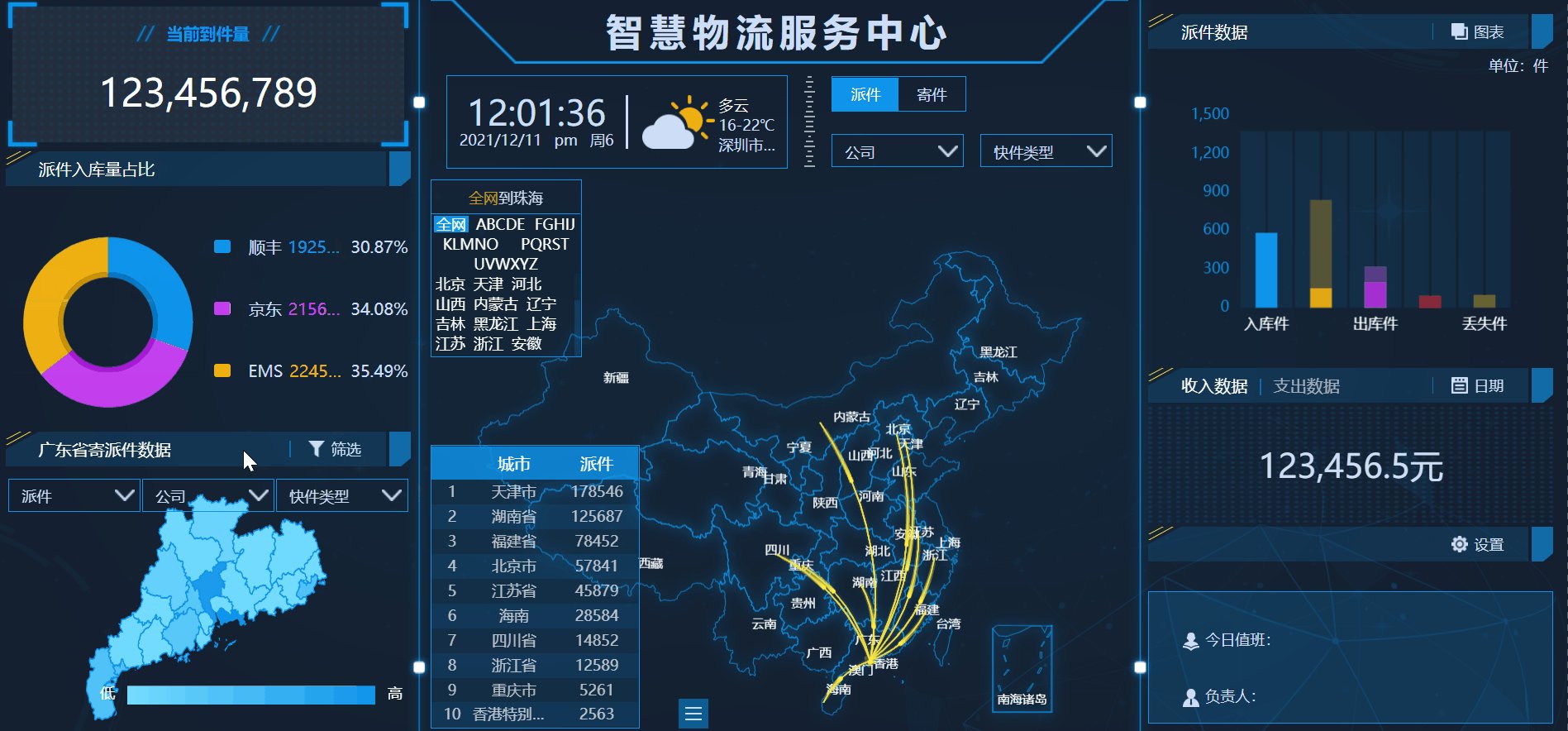
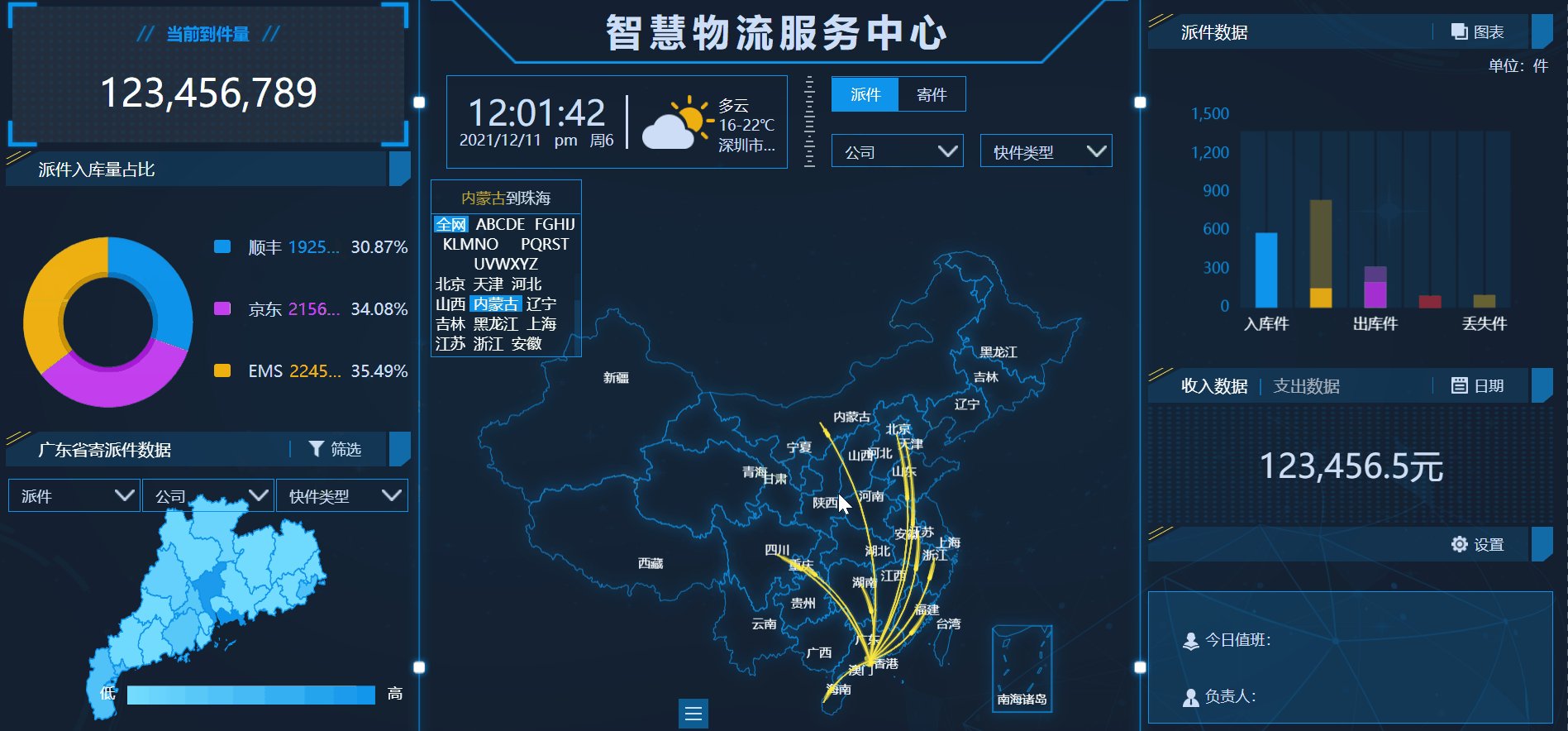
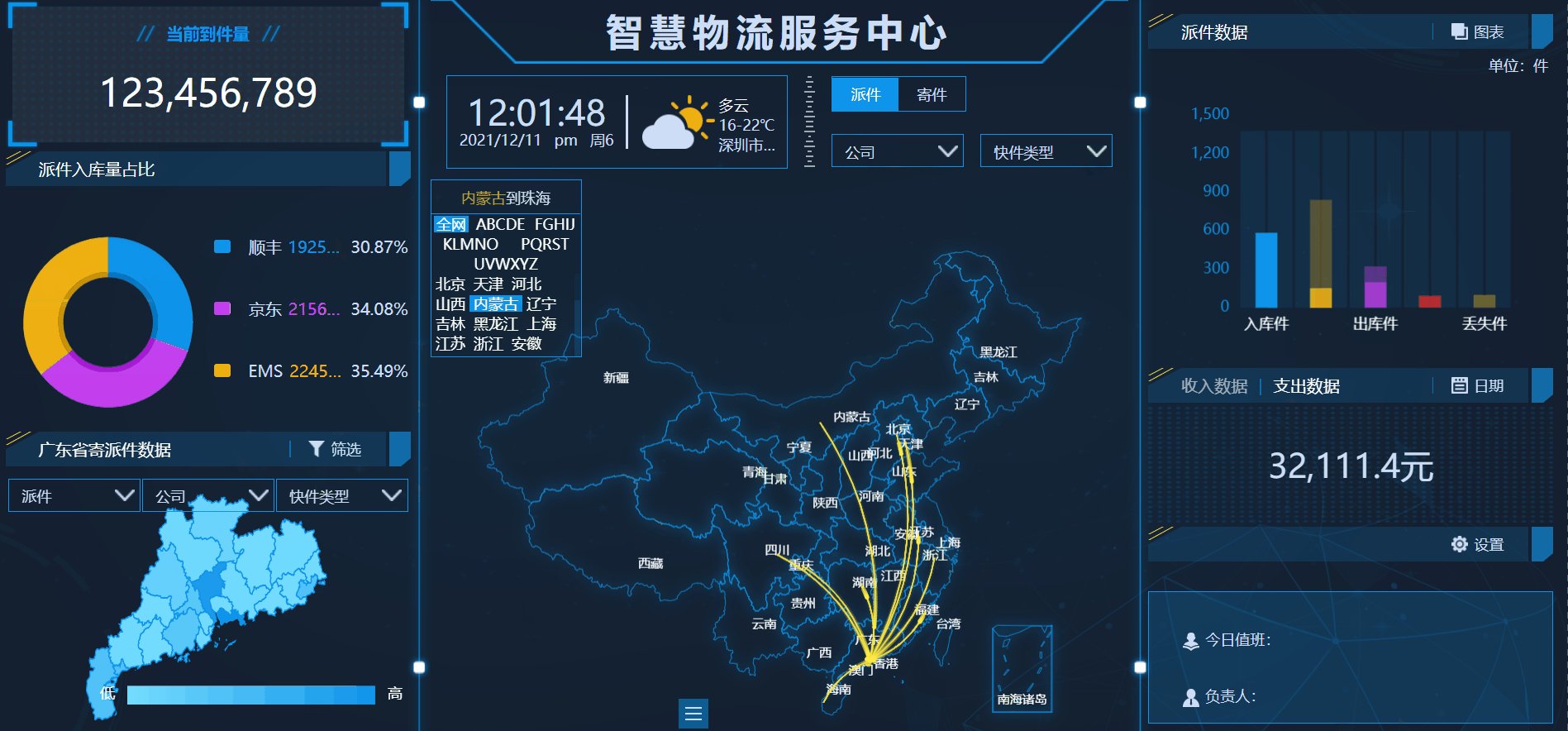
图表可视化配色学习——自动提取图片主色调与配色方案(python、pillow、haishoku和seaborn),并生成十六进制颜色编码_意疏的学习笔记
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 667次
02月11日
Pygame实战:升级后的2048小游戏—解锁新花样!根本停不下来!【附源码】_顾木子吖的博客
发布 : zsy861 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 469次
02月05日
颜色识别、轮廓识别-树莓派 Opencv-基于Python学习记录DAY-4_凉山有客不自赏的博客
发布 : zsy861 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 573次
01月27日
Android线条等待动画JMWorkProgress(可添加依赖直接使用)_计蒙不吃鱼的博客
发布 : zsy861 | 分类 : 《休闲阅读》 | 评论 : 0 | 浏览 : 433次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1

![[JavaScript实例解析]js计算器_程序员云锦的博客](http://m.zhangshiyu.com//zb_users/theme/xxmy/include/noimg.png)