张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 绑定 - 第1页
05月31日
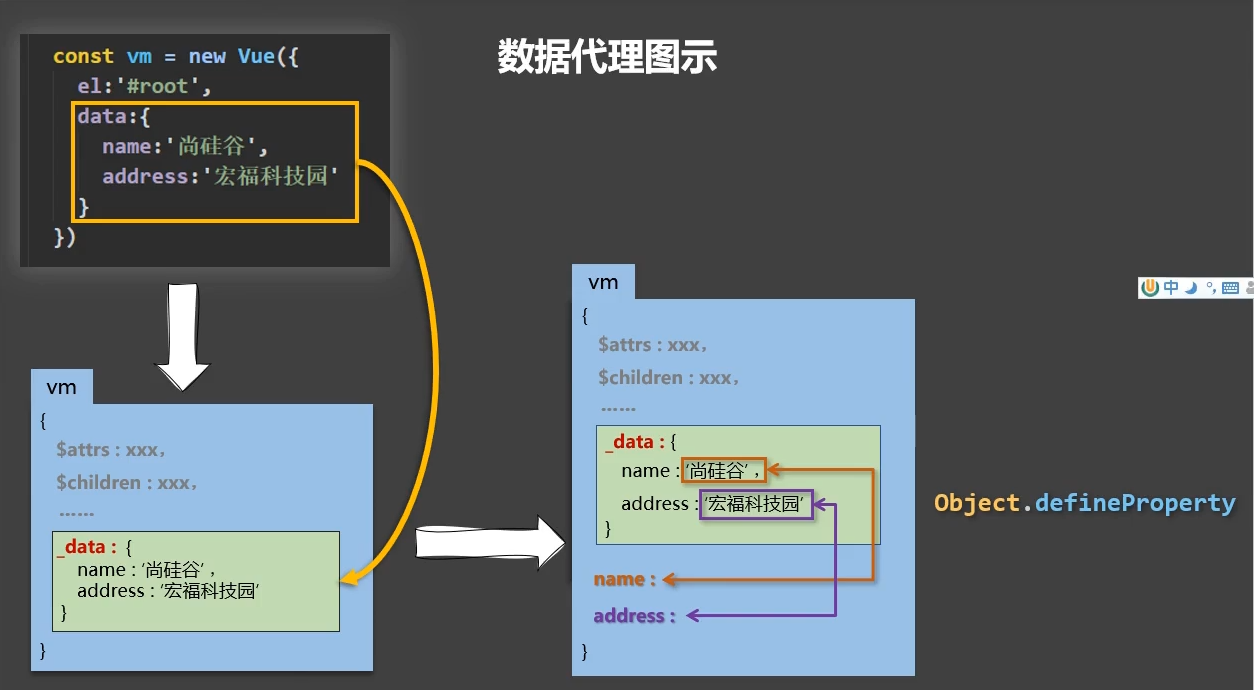
vue组件之间通信 (ref v-model 与.sync修饰符) 之三_smouns_的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 458次
02月19日
CSDN绑定GitHub详细步骤,完成后可以得勋章哦,亲们国庆假期愉快!_湖北吉秀软件官方博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 439次
11月28日
《华为HCIE安全认证》学习笔记 | (十)防火墙用户管理与认证技术_COCO_gsta的博客
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 472次
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1