张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第43页
原生js获取元素的各种位置(大全)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 372次

加给元素:offsetLeft(距离定位父级的距离)offsetTop(距离定位父级的距离)offsetWidth(可视宽度)offsetHeight(可视高度)clientLeft(左边框宽度)clientTop(上边框宽度)clientWidth(width+padding)clientHeight(height+padding)scrollTop(纵向滚动距离)scrollLeft(横向滚动距离)scrollWidth(内容宽度)scrollHeight(内容高度)getBoundingClientRect()返回值:对象有6个属性left(元素左侧相对于可视区左上角的距离)right(元素右侧相对
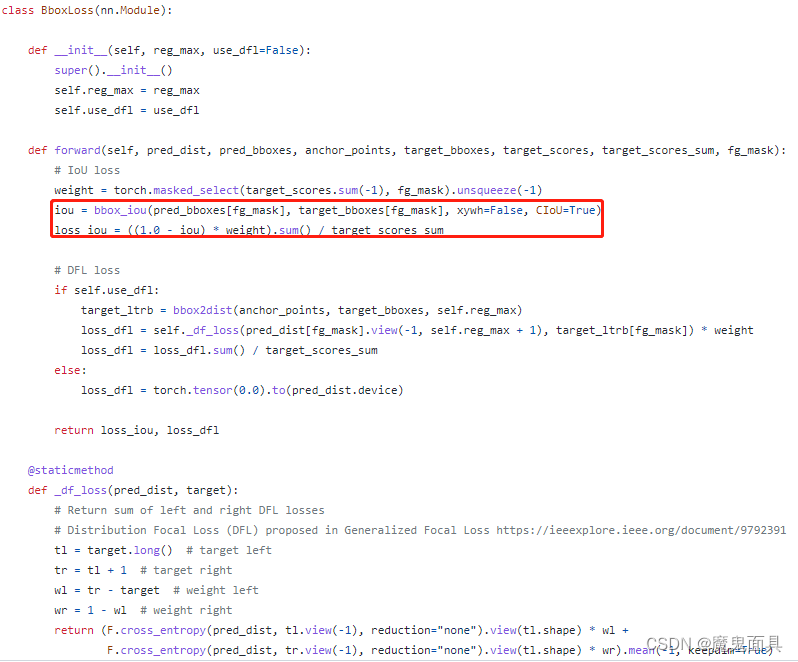
YOLOV8改进-添加EIoU,SIoU,AlphaIoU,FocalEIoU,Wise-IoU
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 356次

在YoloV8中添加EIoU,SIoU,AlphaIoU,FocalEIoU,Wise-IoU.2023-2-7更新yolov8添加Wise-IoUB站链接重磅!!!!!YOLO模型改进集合指南-CSDNyolov8中box_iou其默认用的是CIoU,其中代码还带有GIoU,DIoU,文件路径:ultralytics/yolo/utils/metrics.py,函数名为:bbox_ioudefbbox_iou(box1,box2,xywh=True,GIoU=False,DIoU=False,CIoU=False,eps=1e-7):#ReturnsIntersectionoverUnion(IoU)ofbox1(1,4)tobox2(
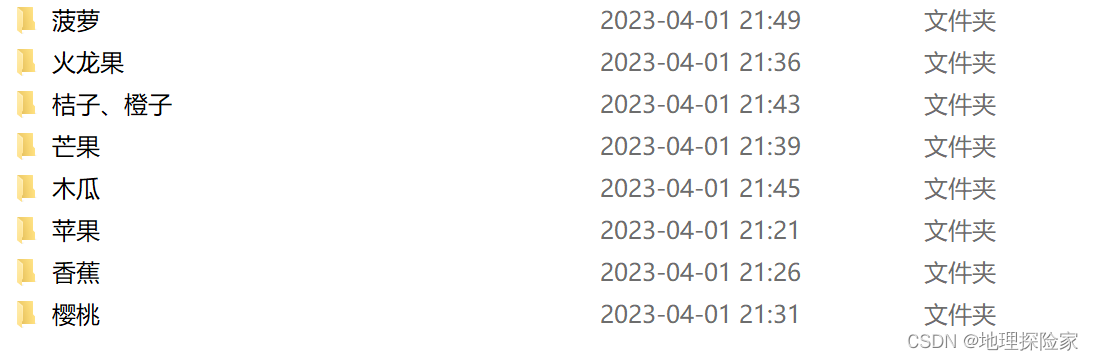
深度学习数据集—水果数据集大合集
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 422次

近期整理的各类水果(包括干果)数据集,分享给大家。1、8类水果图片数据集(每类100张图片左右)['橘子','菠萝','苹果','木瓜','火龙果','香蕉','樱桃','芒果']从谷歌图像中下载和整理。数据被分成3个文件夹:train(80%)、test(10%)和val(10%)。 下载地址:8类水果数据集 2、11个葡萄品种的叶片数据集。 11个葡萄品种的叶片数据集,欧塞尔罗伊赤霞珠、品丽珠、赤霞珠、霞多丽、梅洛穆勒、图尔高、黑比诺、雷司令、白苏维浓、西拉、丹帕尼罗,葡萄生长环境实地拍摄,高清图片,每类大约100张叶片图片,共1009张图片。 下载地址:11类葡萄叶片数据集 3、11水果注释数据集(Yolov5格式)(苹果,鳄梨,蓝莓
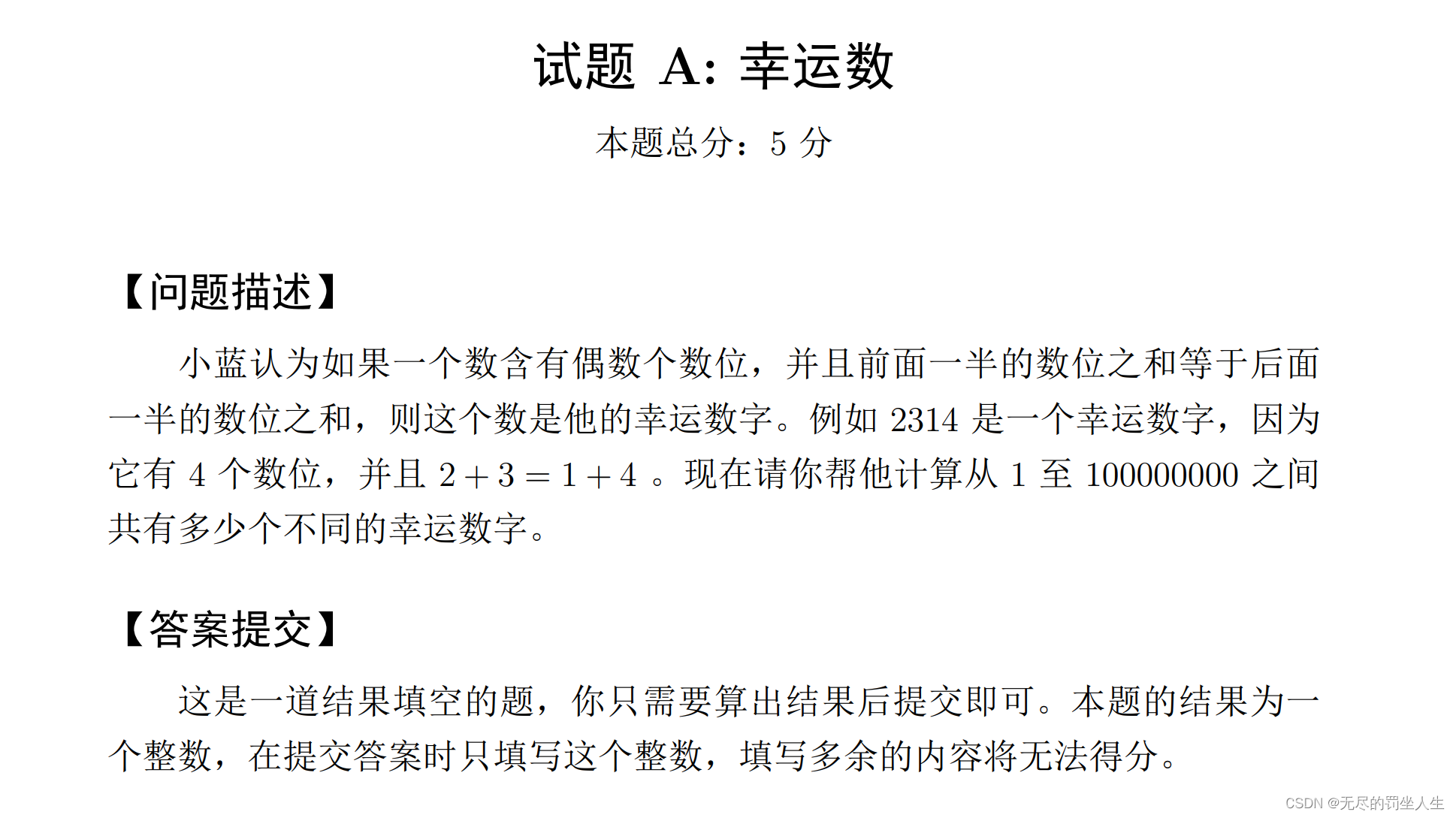
第十四届蓝桥杯大赛软件赛省赛 C/C++ 大学 A 组题解+个人总结
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 482次

提示:此题解为本人自己解决,如有差错请大家多多指正。文章目录题解+总结一、幸运数1.试题2.解法3.代码二、[有奖问答](https://blog.csdn.net/A2105153335/article/details/130038980?spm=1001.2014.3001.5501)三、[平方差](https://blog.csdn.net/A2105153335/article/details/130041559?spm=1001.2014.3001.5501)四、[更小的数](https://blog.csdn.net/A2105153335/article/details/130042014?spm=1001.2014.3001.5501)五、[颜色平衡树](
蓝桥杯最后一天复习?各大算法四步法教你轻松秒杀各种题型
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 420次

大家好,我是泡泡,距离蓝桥杯还有一天时间,我们一定要把握住最后的时间,跟着我,把全部的题型复习整理一遍,让自己不再迷茫不自信,AK蓝桥!?博客首页:泡泡的首页?欢迎关注?点赞?收藏⭐️留言?❤️:热爱C/C++与算法学习,云计算等,期待一起交流!?作者水平有限,如果发现错误,求告知,多谢!?高校算法学习社区:https://bbs.csdn.net/forums/Suanfa 一起加入刷题内卷大军,还可以加入专属内卷群,里面福利多多大佬多多!今日涉及算法:暴力枚举,二分,贪心,dfs,bfs,01背包,双指针,哈希表,并查集。最短路和树,前缀和,质数约数,快速幂大家自己复习一下看看模板就好,这些就是基本常考的了,接下来就开始今天的疯狂复习之路吧
Pytorch运行过程中解决出现内存不足的问题
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 386次

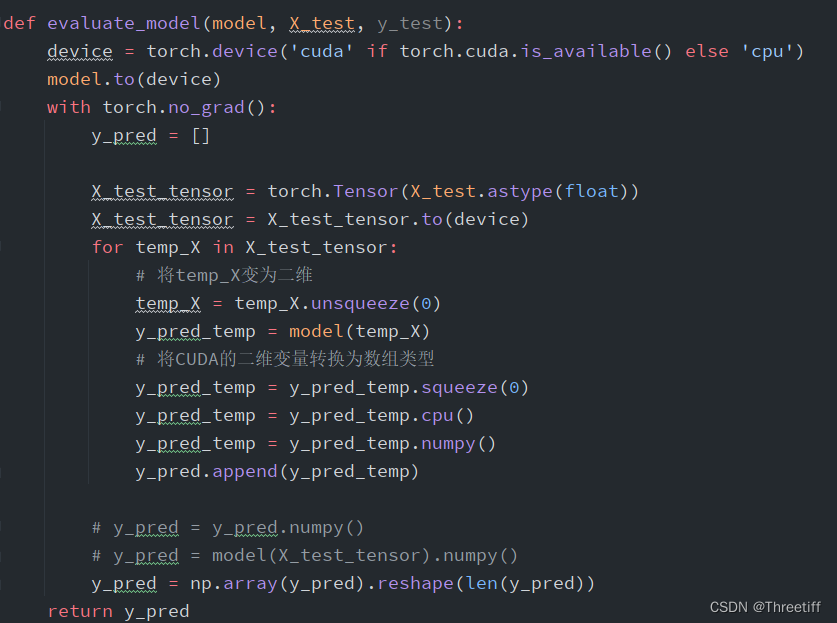
1.前提利用Transformer模型进行O3浓度的反演2.问题2.1速度慢一开始模型是在CPU上面跑的,为了加快速度,我改成了在GPU上跑方法如下:1、验证pytorch是否存在GPU版本在Pycharm命令行输入importtorchprint(torch.cuda.is_available)#若输出为True,则存在GPU版本#若输出为False,则不存在GPU版本我的输出为True,说明pytorch是存在GPU版本的2、将模型从CPU版本转换到GPU版本声明使用GPU(指定具体的卡)PS:torch.device()是装torch.Tensor的一个空间。device=torch.device('cuda'iftorch.cuda.is_av
使用Session和cookie会话对象实现简单购物车功能(超详细)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 354次

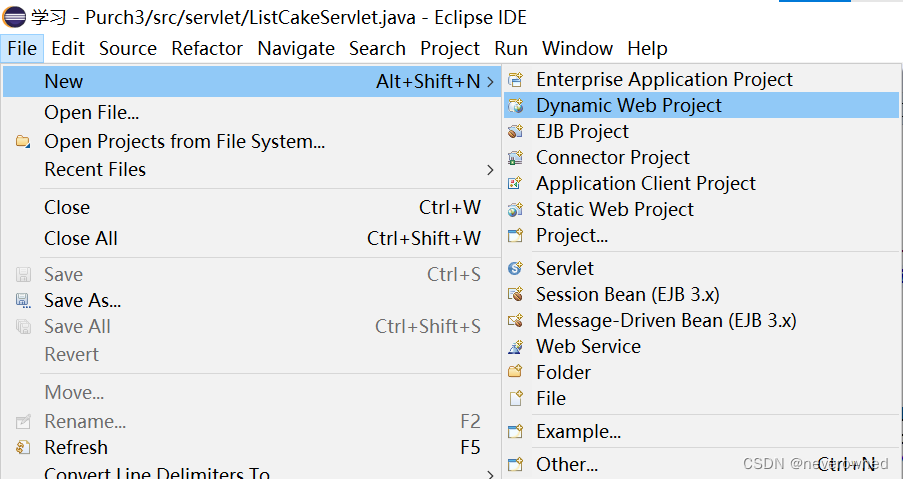
一、新建项目、实体类、servlet1.新建DynamicWebproject,新建过程如下;2.在src目录下新建两个包,一个命名为entity,一个命名为servlet,新建过程如下;3.在entity目录下新建两个实体类,一个名为Cake,一个名为CakeDB,新建过程如下:4.在servlet目录下新建三个servlet,命名分别为ListCakeServlet、PurchaseServlet和CartServlet,新建过程如下:所有东西建完后结果如图:二:源代码1.Cake实体类:packageentity;publicclassCake{privateStringid;privateStringname;publicCake(){}pub
Vue3.0实现图片预览组件(媒体查看器)
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 479次

前言:最近项目中有个场景,一组图片、视频、音频、文件数据,要求点击图片可以放大预览,左右可以切换音视频、文件,支持鼠标及各种键控制缩放,左右旋转,移动等功能,整理了一下,封了个组件,注释很全面,每块地方都有讲解,可以直接拿到项目中使用先看下效果:clg关于传值:(必传)传入url数组urlList,传入图片所处index,也就是在数组中的索引(非必传)是否支持无限滚动?是否支持ESC键退出?是否支持点击遮罩层退出?是否需要工具栏?关于图片的相关特效:定义一个transform样式对象,包含缩放scale、旋转deg、移动offsetX|offsetY、动画enableTransition,可在computed计算中返回由此对象组成的css样式对象,在模板中对图片绑定
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1