张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第436页
YOLOV7实战(pycharm)-以口罩检测为例
发布 : xiaoniu | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 469次

?欢迎来到深度学习的世界 ?博客主页:卿云阁?欢迎关注?点赞?收藏⭐️留言??本文由卿云阁原创!?本阶段属于练气阶段,希望各位仙友顺利完成突破?首发时间:?2022年11月10日?✉️希望可以和大家一起完成进阶之路!?作者水平很有限,如果发现错误,请留言轰炸哦!万分感谢!目录? 下载代码和权重,配置环境?准备数据集?添加数据配置文件?修改train.py的参数?模型测试? 下载代码和权重,配置环境链接:https://pan.baidu.com/s/18-TslquipRAtIWqd_PSenA?pwd=61lh 提取码:61lh权重所放路径: 配置环境:pipinstall-ihttps://pyp
从简历被拒到收割8个大厂offer,我只用了三个月的时间成功逆袭
发布 : jing | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 397次

22年已接近尾声,不知道大家还有没有想着准备23年春招,楼主这里为大家整理了一套Java面试神技,里面的面试题的总结来自与今年9月份到10月底的面试题总结,其中有中8小厂,也有像阿里、百度、字节、腾讯、京东这些大厂的面试真题(含答案),同时为了方便大家刷题和阅读,楼主已经为大家整理成了PDFJava面试神技多线程与高并发篇JVM篇Spring篇1、不同版本的SpringFramework有哪些主要功能?2、什么是SpringFramework?3、列举SpringFramework的优点。4、SpringPramework有哪些不同的功能?5、SpringFramework中有多少个模块,它们分别是什么?6、什么是Spring配置文件?7、S
开发人员面临的10个最常见的JavaScript问题
发布 : hui | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 381次

微信搜索【大迁世界】,我会第一时间和你分享前端行业趋势,学习途径等等。本文GitHubhttps://github.com/qq449245884/xiaozhi已收录,有一线大厂面试完整考点、资料以及我的系列文章。今天,JavaScript是几乎所有现代Web应用的核心。这就是为什么JavaScript问题,以及找到导致这些问题的错误,是Web发者的首要任务。用于单页应用程序(SPA)开发、图形和动画以及服务器端JavaScript平台的强大的基于JavaScript的库和框架已不是什么新鲜事。在Web应用程序开发的世界里,JavaScript确实已经无处不在,因此是一项越来越重要的技能,需要掌握。起初,JavaScript看起来很简单。事实上,对于任何
在腾讯干软件测试4年,来面试要求35k,让我见识到了真正的测试届天花板...
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 378次

人人都有大厂梦,对于程序员来说,BAT为首的一线互联网公司肯定是自己的心仪对象,毕竟能到这些大厂工作,不仅薪资高待遇好,而且能力技术都能够得到提升,最关键的是还能够给自己镀上一层金,让人瞻仰。跟我一起长大的死党,他的目标也是腾讯,但之前在一家小公司呆了很多年,但这么多年,也没有忘记自己的抱负。现在通过不断的学习和实践,提升了自己很多,也有信心去腾讯挑战。和他聊了很多很多,我花了3天整理出来了一份他测试职业生涯的一些知识和技术分享,这也算是划重点了。俗话说得好,他山之石,可以攻玉,多看多借鉴还是有帮助的,这次腾讯也在疯狂招人!肝完这些,30k+妥了!大厂软件测试岗经验分享通过总结发现,其实软件测试岗的面试都是差不多的。常问的有下面这几块知识点:测试基础Linux必备知识Shel
JavaScript 69 JavaScript Web API 69.3 Web History API
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 377次
Spring cloud 集成 SkyWalking 实现性能监控、链路追踪、日志收集
发布 : admin08 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 445次

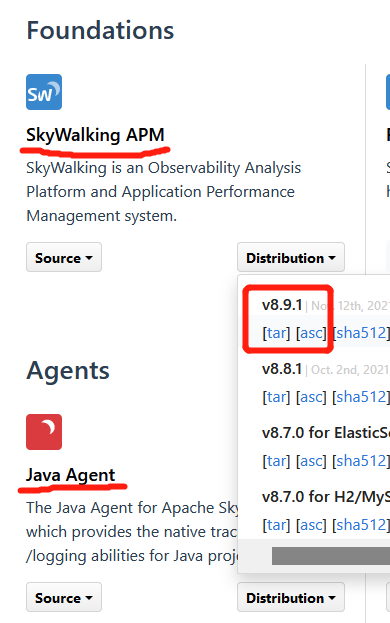
WhySkyWalking?Skywalking是一个优秀的APM(applicationperformancemonitor)应用性能监控系统,针对微服务场景设计,可以方便的实现Springcloud等微服务场景下的性能监控、链路追踪等。而v8.x版本也支持了日志收集功能,可以取代ELK作为分布式下日志收集的方案。一个系统实现监控+追踪+日志的多个能力,有效降低微服务下运维的复杂度。下面我们以Springcloud为例,一起玩转Skywalking1.环境准备与安装要实现监控+追踪+日志,我们需要安装基础的APM和Javaagent。进入下载页面:SkyWalking下载下载SkyWalkingAPM以及Javaagent如下两个压
你要的react+ts最佳实践指南
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 456次

本文根据日常开发实践,参考优秀文章、文档,来说说TypeScript是如何较优雅的融入React项目的。温馨提示:日常开发中已全面拥抱函数式组件和ReactHooks,class类组件的写法这里不提及。前沿以前有JSX语法,必须引入React。React17.0+不需要强制声明React了。importReact,{useState}from'react';//以后将被替代成import{useState}from'react';import*asReactfrom'react';基础介绍基本类型基础类型就没什么好说的了,以下都是比较常用的,一般比较好理解,也没什么问题。typeBasicTypes={
认证双软需要什么样的基本条件?
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 392次

一,公司法人是持有我国国籍的法人可以办理双软认证。 (2)公司可以办理计算机软件开发生产、系统集成、应用服务和其他相应技术人员服务的双软认证,主要用于公司的业务以及公司的主要收入可以处理双软认证。 (3)不存在由公司或者软件企业的知识产权开发的多个资源有专门的产品设计,技术创新或通过资格认证的级别提供集成服务,计算机网络信息安全保障体系可以处理双软认证。 (4)企业从事软件产品和技术服务开发的技术人员至少占雇员总数的50%的可以办理双软认证。 (5)企业具有所期望的从事软件开发和技术服务,以及相应的技术设备和场所等服务的可以办理双软认证。 (6)企业具有软件系统进行产品质量维护和技术经济发展提供服务提供管理工作生活质量保证的手段与能力的可以办理双软认证。
search zhannei
最新文章
-
- 惊!我爸三岁就被弃?奶包带他认亲暴富!
- 七零假千金靠收破烂洗白了
- 爱你像飞蛾扑火
- 随妈改嫁军区院首长他蓄谋已久
- 太太别躲,周先生发现崽崽了
- 当爱泯灭于三万英尺的高空(许念音楚行舟)_当爱泯灭于三万英尺的高空(许念音楚行舟)
- 渣夫***,我嫁他残废兄长登后位江稚鱼顾谨完本_渣夫***,我嫁他残废兄长登后位(江稚鱼顾谨)
- 暴雨倾心总裁的复仇娇妻全书祝熹微何姣姣在线
- 什么叫抓鬼也有KPI?什么叫祖师嫌我怨气大附鬼身上了列表_什么叫抓鬼也有KPI?什么叫祖师嫌我怨气大附鬼身上了
- 重生王府嫡女杀疯了(祁筱筱穆衡)
- 完结文发现自己成为同夫后,妻子要杀我列表_完结文发现自己成为同夫后,妻子要杀我(何小婕林晚林婉柔)
- 玉碎沧澜
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1