张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第520页
Linux速成命令
发布 : hao | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 495次

Linux学习视频地址文章目录Linux1.Linux的概述1.学习Linux之前先了解Unix2.Linux的概述3.Linux的历史4.Linux系统的应用5.Linux的版本6.Linux的主流版本2.Linux的安装3.Linux的目录结构4.Linux的常用命令1.列出文件列表:lsll2.切换目录命令cd3.创建目录和移除目录:mkdirrmdir4.浏览文件5.文件操作6.其他常用命令5.Vi和Vim编辑器1.Vim编辑器2.重定向输出>和>>3.系统管理命令4.管道'|'6.Linux的权限命令1.文件权限2.Linux三种文件类型3.文件类型标识4.文件权限管理7.Linux上常用网络操作1.主机名配置2.IP
从零开始 Spring Boot 18:微信登录
发布 : zsy861 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 458次

从零开始SpringBoot18:微信登录图源:简书(jianshu.com)在之前的文章从零开始SpringBoot9:Shiro-魔芋红茶’sblog(icexmoon.cn)中我介绍了如何给SpringBoot开发的Web应用添加Shiro身份验证模块,这样我们就可以通过用户/密码的方式让用户进行登录。当然了,这种方式就必须要求用户先进行注册,或者管理员为用户预先添加帐号才行,所以如果我们需要降低用户使用系统干的门槛,让用户更容易登录系统,就可以接入第三方登录。而天朝最流行的第三方登录就是微信,这点应该是没有争议的。下面就介绍如何在现有用户/密码登录体系外额外接入微信登录。开放平台or公众平台如果我们需要接入某个服务,第一选择自然是去该服务官方的
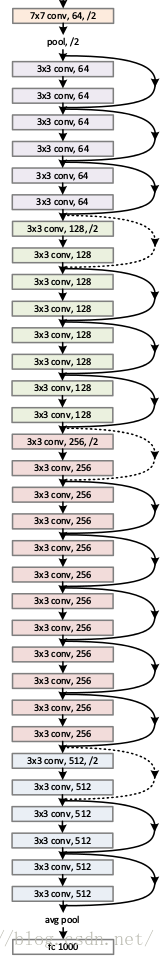
手撕Resnet卷积神经网络-pytorch-详细注释版(可以直接替换自己数据集)-直接放置自己的数据集就能直接跑。跑的代码有问题的可以在评论区指出,看到了会回复。训练代码和预测代码均有。
发布 : 郑州电脑哥 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 460次

Alexnet网络详解代码:手撕Alexnet卷积神经网络-pytorch-详细注释版(可以直接替换自己数据集)-直接放置自己的数据集就能直接跑。跑的代码有问题的可以在评论区指出,看到了会回复。训练代码和预测代码均有。_小馨馨的小翟的博客-CSDN博客_alexnet神经网络代码VGG网络详解代码: 手撕VGG卷积神经网络-pytorch-详细注释版(可以直接替换自己数据集)-直接放置自己的数据集就能直接跑。跑的代码有问题的可以在评论区指出,看到了会回复。训练代码和预测代码均有。_小馨馨的小翟的博客-CSDN博客Resnet网络详解代码: 手撕Resnet卷积神经网络-pytorch-详细注释版(可以直接替换自己数据集)-直接放置自己的数据集就能直接跑。跑的代码有问题的可以在评论区指出
机器学习分类算法之XGBoost(集成学习算法)
发布 : yang | 分类 : 《随便一记》 | 评论 : 1 | 浏览 : 750次

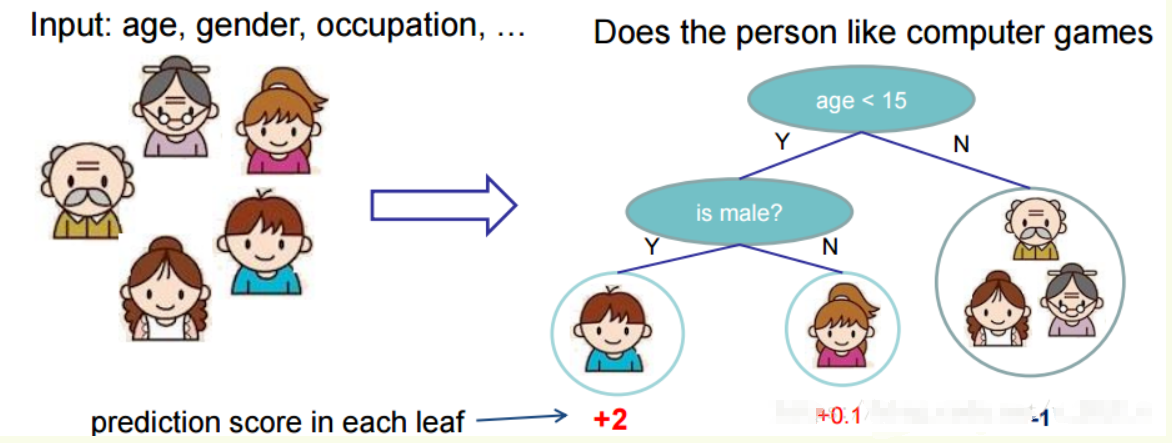
目录走进XGBoost什么是XGBoost?XGBoost树的定义XGBoost核心算法正则项:树的复杂程度XGBoost与GBDT有什么不同XGBoost需要注意的点XGBoost重要参数详解调参步骤及思想XGBoost代码案例相关性分析n_estimators(学习曲线)max_depth(学习曲线)调整max_depth和min_child_weight调整gamma调整subsample和colsample_bytree调整正则化参数网格搜索最终模型代码绘制特征重要性图 XGBoost可视化ROC曲线AUC面积每文一语 ????✨✨??欢迎点击专栏其他文章(欢迎订阅·持续更新中~)机器学习之Python开源教程——专栏介绍及理论
前端的那些必须要掌握的样式设置和布局【CSS、浮动、清除、固定、em、rem等等......】
发布 : jia | 分类 : 《随便一记》 | 评论 : 1 | 浏览 : 512次

前端的那些基本标签??按要求写一个圆??设置盒子宽高??浮动和清除浮动??固定定位??CSS单位(一)??CSS单位(二)html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。css,相当于把骨架修饰起来,相当于人的皮肉。js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随一生的刷题app刷题页面,功能完善,短时间坚持可看效果。查看出现此处,筛选
Vue语法与标签的使用
发布 : hui | 分类 : 《随便一记》 | 评论 : 1 | 浏览 : 912次

前言:最近两周一直在忙于公司业务的学习,一直没有时间进行总结,作为后端开发人员来说,需要了解一些前端的知识,因此今天把最近复习的Vue的知识总结了一下,希望能加深总结的印象以及帮助到各位大佬。如果有什么需要改进的地方,还请大佬不吝赐教??小威在此先感谢诸佬了???个人主页:小威要向诸佬学习呀?个人简介:大家好,我是小威,一个想要与大家共同进步的男人??目前状况?:目前大二,在一家满意的公司实习???如果大佬在准备面试,找工作,刷算法,可以使用我找实习前用的刷题神器哦刷题神器点这里哟?欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,我亲爱的大佬?牛客部分使用反馈,个人感觉还不错,帮我找到了心仪的公司,希望各位伙伴儿们通过它也能提高不少???以下正文开始
Node.js | 从前端到全栈的必经之路
发布 : jing | 分类 : 《随便一记》 | 评论 : 1 | 浏览 : 469次

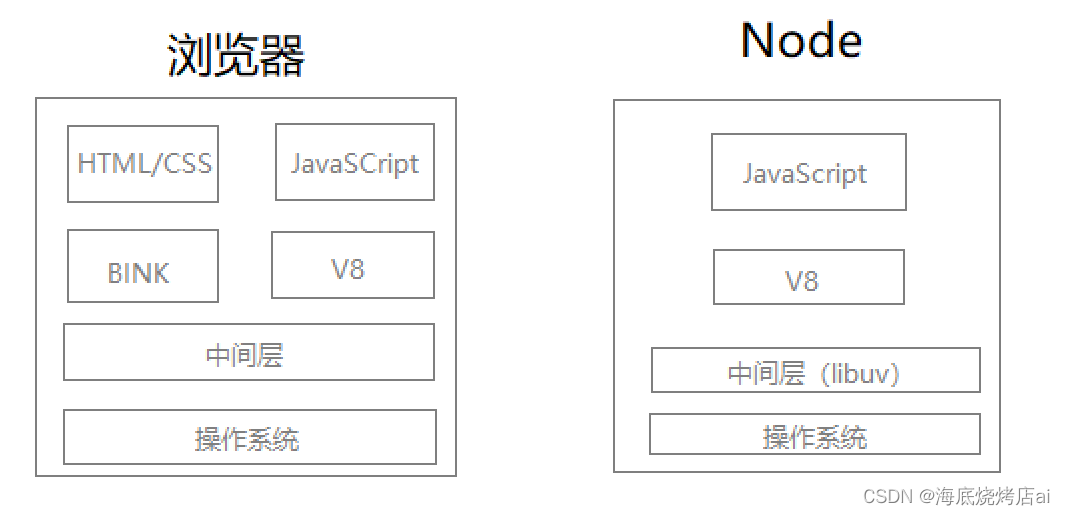
?️NodeJS专栏:Node.js从入门到精通?️蓝桥杯真题解析:蓝桥杯Web国赛真题解析?加入社区领红包:海底烧烤店ai(从前端到全栈)??个人简介:即将大三的学生,一个不甘平庸的平凡人??你的一键三连是我更新的最大动力❤️!?分享博主自用牛客网?:一个非常全面的面试刷题求职网站,真的超级好用?文章目录前言一、什么是Node?Node.js的由来?Node.js的特性二、浏览器环境与Node环境对比三、搭建Node环境四、体验Node模块化开发?CommonJS方式?ESModules方式结语前言最近博主一直在牛客网刷题巩固基础知识,快来和我一起冲关升级吧!点击进入牛客网对于前端开发的朋友们,是否有这样的烦恼或需求:想要开发一个心仪的项目但没
【vue 组件化开发 一 】组件基本使用、全局和局部组件、父组件和子组件的区别
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 1 | 浏览 : 447次

目录前言:完整内容请关注:一、组件的基本使用二、全局组件和局部组件全局注册,通过 Vue.component局部注册,通过 components:{}全局组件局部组件三、父组件和子组件的区别前言:完整内容请关注:(1条消息)Vue的基础学习_小余努力搬砖的博客-CSDN博客https://blog.csdn.net/yzq0820/category_11934130.html?spm=1001.2014.3001.5482一、组件的基本使用简单的组件化使用例子组件是可复用的Vue实例,且带有一个名字:在这个例子中是button-counter 。我们可以在一个通过newVue 创建的Vue根实例中,把这个组件作为自定义元素来使用:<b
如何搭建一个vue项目(完整步骤)
发布 : admin08 | 分类 : 《随便一记》 | 评论 : 1 | 浏览 : 503次

如何搭建一个vue项目(完整步骤)一、环境准备1、安装node.js下载地址:https://nodejs.org/zh-cn/界面展示2、检查node.js版本查看版本的两种方式1|node-v2|node-version出现版本号则说明安装成功(最新的以官网为准)3、为了提高我们的效率,可以使用淘宝的镜像源输入:npminstall-gcnpm--registry=https://registry.npm.taobao.org即可安装npm镜像源以后再用到npm的地方直接用cnpm来代替就好了,因为没有镜像源的话,安装速度比较慢检查是否安装成功:cnpm-v二、搭建vue环境1、全局安装vue-cli这里注意:安装vue-cli对node.js
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1
