张士玉小黑屋
一个关注IT技术分享,关注互联网的网站,爱分享网络资源,分享学到的知识,分享生活的乐趣。
当前位置:首页 » 《随便一记》 - 第529页
微服务【RabbitMQ基本结构&MQ六种工作模式&同异步通讯】第3章
发布 : jie | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 483次

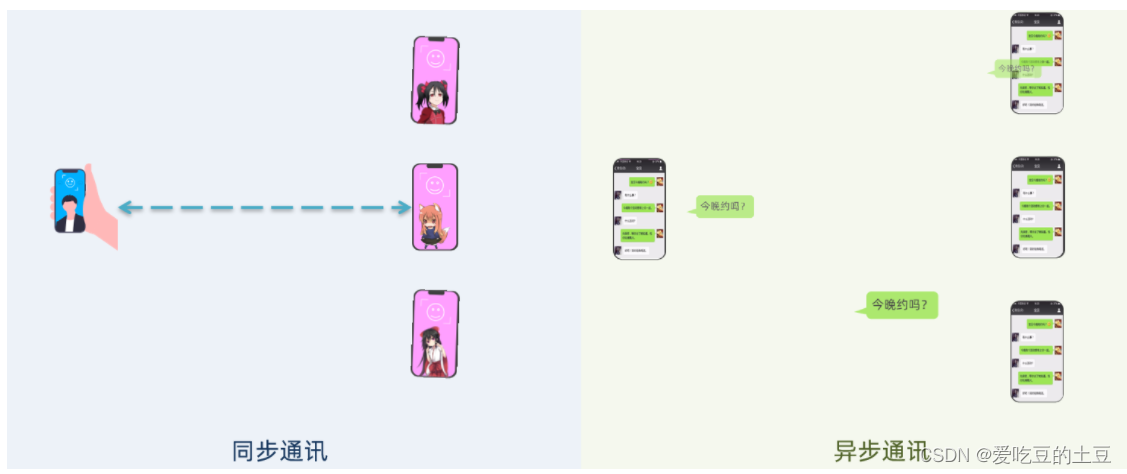
目录?个人主页: 爱吃豆的土豆?版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主?如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦?人必有所执,方能有所成!?希望大家多多支持?一起进步呀!1,初始MQ1.1:同步和异步通讯1.1.2:异步通讯1.2:MQ技术对比:什么是MQ:2,快速入门2.1:安装RabbitMQ2.1.1:下载2.1.2:安装2.1.3:运行2.1.4:访问 2.2: MQ的基本结构:2.3:RabbitMQ消息模型2.3.1:Workqueues工作模式2.3.2:publish/Subscribe:发布订阅模式2.3.3:Routing:路由模式2.3.4:Topics
基于Java+Spring+mybatis+vue+element实现酒店管理系统
发布 : jing | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 868次

博主介绍:✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,CSDN博客之星TOP100、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业设计✌ ?文末获取联系? 精彩专栏推荐????????java项目精品实战案例《100套》https://blog.csdn.net/weixin_39709134/category_11128297.html 前言介绍: 以往的酒店管理系统相关信息管理,都是工作人员手工统计。这种方式不但时效性低,而且需要查找和变更的时候很不方便。随着科学的进步,技术的成熟,计算机信息化也日新月异的发展,如今计算机已经进入了人类社会发展的各个领域,并且发挥着十分重要的作用。本系
【小程序专栏】总结uniapp开发小程序的开发规范
发布 : ofheart | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 492次

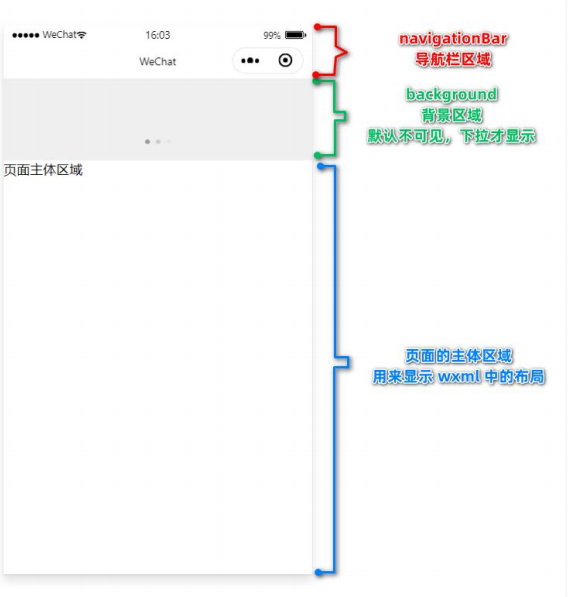
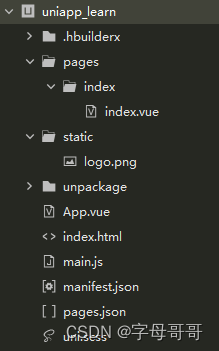
文章目录一、项目结构二、开发规范遵循Vue单文件组件(SFC)规范组件及接口规范三、css样式规范全局样式与局部样式尺寸响应式字体的使用请使用flex布局方式一、项目结构在完成uniapp项目的创建之后,其项目目录结构如下所示。我们下面对项目结构进行简单的介绍,如果你看完介绍的内容,仍然无法理解,建议您先去学习一下vue。因为uniapp是基于vue核心语法进行开发,所以学习vue是必要的。.hbuilderx是开发该项目使用的工具HBuilderX的开发配置目录,一般不需要手工修改其内容。有了该目录别人在导入项目的时候,会默认使用你的开发工具配置信息。因为每个人使用开发工具的习惯不同,所以该目录一般不上传到版本管理仓库。pages是所有vue页面的存放目录,可以
人工智能:卷积神经网络及YOLO算法 入门详解与综述(二)
发布 : jing | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 534次

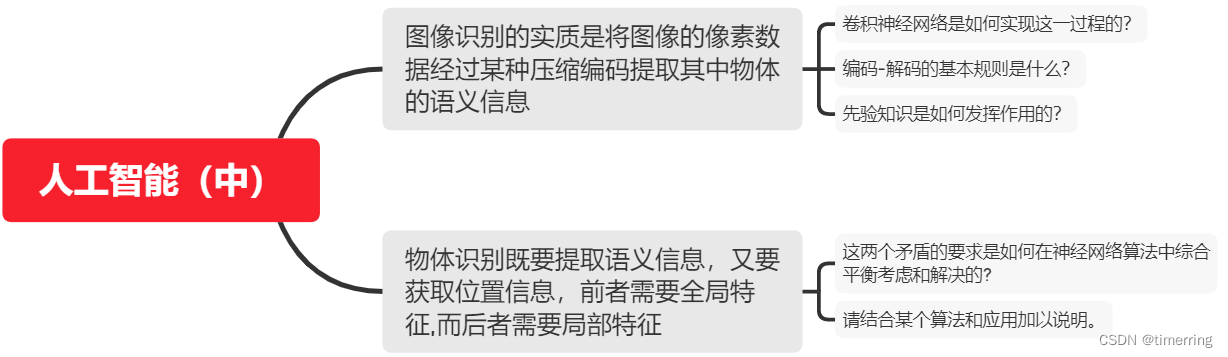
经过前六章的阅读,我从三个世界、数据法则、信息纽带、知识升华、自然智能以及人工智能六个方面对于信息科学技术与创新有了深层次的认识与了解。从对于三个世界的描述中,我了解到了物理、生物和数字世界的区别和联系。同时也明白了物质、能量与数据构成了人类所赖以生存和发展的客观和主观世界。通过这样的三个世界基本底层架构的认知,展开了之后的讨论,之后详细地了解到数据的作用,例如数据在生命的产生与演化中起着至关重要的作用,在生命体内DNA中的数据就记录了遗传的基本信息,大脑中的储存数据量与神经元细胞和它们的数量存在着正相关的关系。数据之间的快速传导使各网络之间可以不考虑地理上的联系而重新组合在一起。信息的传递和交换也变得日益频繁。而在之后对于信息的定义及作用介绍之中,通过对于信息法则的介绍以
云原生(三十六) | Kubernetes篇之Harbor入门和安装
发布 : hao1 | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 535次

文章目录Harbor入门和安装一、入门1、简介2、核心组件3、安装二、docker使用1、基本配置2、镜像代理Harbor入门和安装一、入门1、简介Harbor是一个用于存储和分发Docker镜像的企业级Registry服务器。作为一个企业级私有Registry服务器,Harbor提供了更好的性能和安全。提升用户使用Registry构建和运行环境传输镜像的效率。Harbor支持安装在多个Registry节点的镜像资源复制,镜像全部保存在私有Registry中,确保数据和知识产权在公司内部网络中管控。另外,Harbor也提供了高级的安全特性,诸如用户管理,访问控制和活动审计等。基于角色的访问控制 -用户与Docker镜像仓库通过“项
开发者,熊二都会的Linux入门
发布 : jie | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 478次

关键词:Linux|CentOS|服务器|入门鱼和熊掌,不可兼得,Linux和Windows亦是如此,Windows注重用户体验,而Linux注重系统稳定,所以Windows适合办公和开发,而Linux适合在服务器端部署服务,本文是Linux的入门篇,将学习相关概念以及安装系统,拿下Linux✨文章目录一、Linux是什么?二、Linux诞生记三、Linux和Unix四、GNU/Linux什么意思?五、Linux发行版5.1、RedHat(红帽公司)5.2、UbuntuLinux六、LinuxVSWindows七、Linux安装7.1、CentOS版本选择和下载7.2、下载VMware虚拟机软件7.3、创建虚拟机八、写在最后一、Linu
【Web前端】CSS详解(中篇)
发布 : yang | 分类 : 《随便一记》 | 评论 : 0 | 浏览 : 606次

CSS相对复杂一点,但也是前端很重要的一部分,我准备分上中下三篇来写!继续学习CSS吧!一.CSS盒子模型(BoxModel)1.CSS盒子模型2.元素的宽度和高度二.CSS边框(Border)1.边框样式2.边框宽度3.边框颜色4.单独设置各边5.属性简写三.CSS轮廓(outline)四.CSS外边距(margin)1.CSS外边距的使用2.CSS外边距属性简写五.CSS填充(padding)1.CSS填充的使用2.CSS填充属性简写六.CSS分组和嵌套选择器1.分组选择器2.嵌套选择器七.CSS尺寸(Dimension)八.CSS显示与可见性(DisplayVisibility)1.隐藏元素2.改变元素的显示九.CSS定位(Position)1.st
Copyright © 2020-2022 ZhangShiYu.com Rights Reserved.豫ICP备2022013469号-1