文章目录
一、使用 CSS 的 white-space 属性二、使用 CSS 的 word-break 和 word-wrap 属性三、 使用 CSS 的 flex 布局和自动换行四、 使用overflow实现换行
一、使用 CSS 的 white-space 属性
可以将 white-space 属性设置为 pre-wrap 或 pre-line。
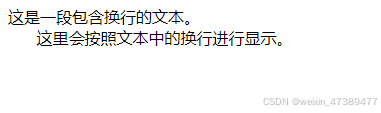
pre-wrap:保留空白符序列,但是正常地进行换行。这意味着如果文本中有换行符,会在浏览器中显示为换行。例如:
<div style="white-space: pre-wrap;">这是一段包含换行的文本。 这里会按照文本中的换行进行显示。</div>效果如下:

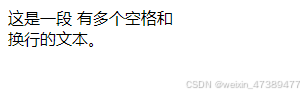
pre-line:合并空白符序列,但是保留换行符。这会将多个连续的空格合并为一个,同时保留文本中的换行符。例如:
<div style="white-space: pre-line;">这是一段 有多个空格和 换行的文本。</div>效果如下:

二、使用 CSS 的 word-break 和 word-wrap 属性
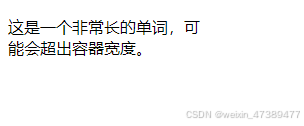
word-break:规定自动换行的处理方法。可以设置为 break-all 让单词在任何地方都可以换行,或者 keep-all 保持单词完整性不随意换行。通常给盒子一个宽度,例如:
<p style="word-break: break-all; width: 200px;">这是一个非常长的单词,可能会超出容器宽度。</p>效果如下:

word-wrap:允许长单词或 URL 地址换行到下一行。例如:
<p style="word-wrap: break-word;width: 200px;">这是一个非常长的单词,可能会超出容器宽度https://www.baidu.com/</p>效果如下:

三、 使用 CSS 的 flex 布局和自动换行
如果是在 flex 容器中展示文本,可以设置 flex-wrap 属性来实现自动换行。例如:
<div style="display: flex; flex-wrap: wrap;width:200px" > <p>这是一段较长的文本,当容器宽度不够时会自动换行。</p> </div>效果如下:

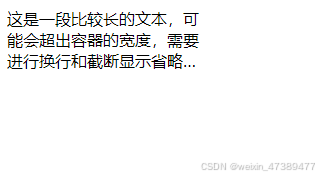
四、 使用overflow实现换行
<div style="width: 200px; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical;"> 这是一段比较长的文本, 可能会超出容器的宽度, 需要进行换行和截断显示省略号。 </div>效果如下: