项目中经常会有地方需要用到,写下来记录一下
1、 经常会用到盒子里面的内容或者列表需要自动循环滚动播放
2、有时候甚至需要鼠标放上去悬停滚动,鼠标移开继续滚动。
3、更有需要跟随鼠标上下滚动,鼠标滚到什么地方,从哪里开始继续滚动
4、并且滚动到最后一个数据时,无缝衔接从第一个数据开始循环滚动展示
介绍一个很好用的插件:无需用js和css,几行代码下载插件就可以
1、终端下载npm install @david-j/vue-j-scroll --save-dev

2、去main.js中全局注册
// 自动滚动import VueScroll from "@david-j/vue-j-scroll";Vue.use(VueScroll);
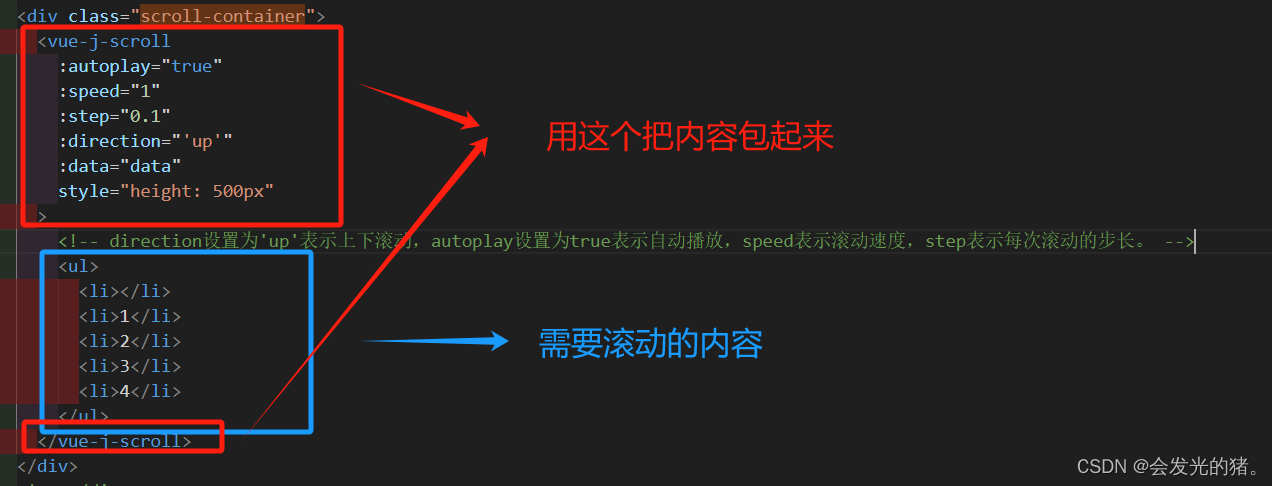
3、第三步:用这个组件把需要滚动的内容包起来使用,
【切记外面盒子一定给【固定】的高】
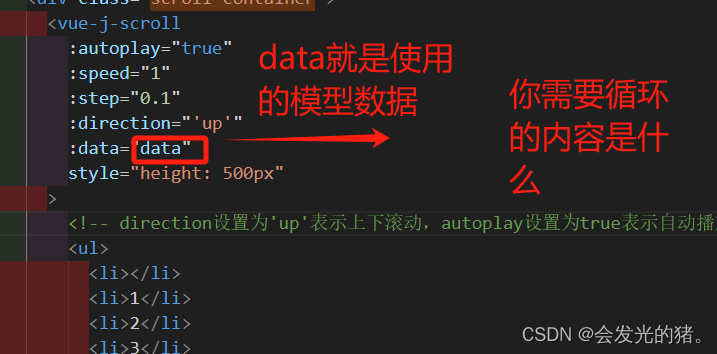
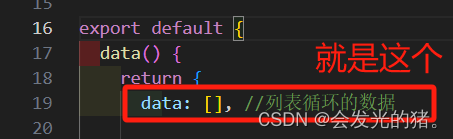
<div class="scroll-container"> <vue-j-scroll :autoplay="true" :speed="1" :step="0.1" :direction="'up'" :data="data" style="height: 500px" > <!-- direction设置为'up'表示上下滚动,autoplay设置为true表示自动播放,speed表示滚动速度,step表示每次滚动的步长。 --> <ul> <li></li> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </vue-j-scroll> </div>


步骤真的很简单,这个插件底层原理应该是js代码,我们直接拿过来用就需要在项目中写花费大量的js或者css代码就可以实现。真香了。觉得有用请你点个赞