文章目录
一、ElementPlus介绍二、快速入门准备工作制作组件 三、常见组件表格组件分页条组件对话框组件表单组件
一、ElementPlus介绍
Element:是饿了么公司前端开发团队提供的一套基于 Vue3 的网站组件库,用于快速构建网页。
Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等。
官方网站:https://element-plus.org/zh-CN/#/zh-CN
链接: link
二、快速入门
准备工作
1、需要创建一个vue项目。
2、 参照官方文档,安装ElementPlus的组件库(在当前工程的目录下)
在控制台输入这段命令
npm install element-plus --save3、在main.ts 中引入ElementPlus组件库 (参照官方文档),最终 main.ts 中代码如下:
import { createApp } from 'vue'import App from './App.vue'import './assets/main.css'import ElementPlus from 'element-plus'import 'element-plus/dist/index.css'const app = createApp(App)app.use(ElementPlus)app.mount('#app')制作组件
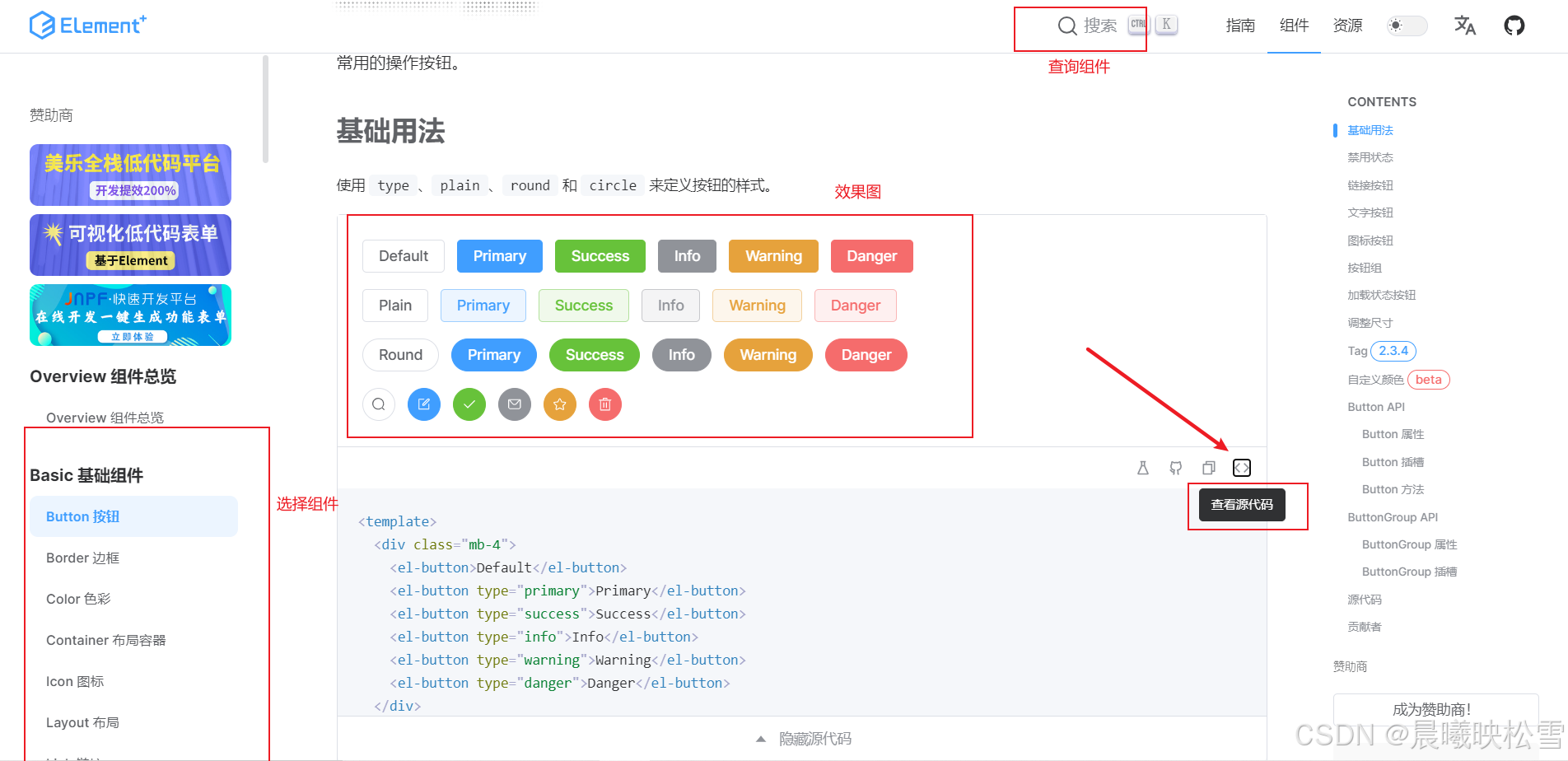
1、访问ElementPlus的官方文档,查看对应的组件源代码。

2、在 views 目录下,创建Element.vue组件文件,复制组件代码,调整成自己想要的 。
<script setup lang="ts"></script><template> <el-row class="mb-4"> <el-button>Default</el-button> <el-button type="primary">Primary</el-button> <el-button type="success">Success</el-button> <el-button type="info">Info</el-button> <el-button type="warning">Warning</el-button> <el-button type="danger">Danger</el-button> </el-row></template><style scoped></style>3、 启动项目
三、常见组件
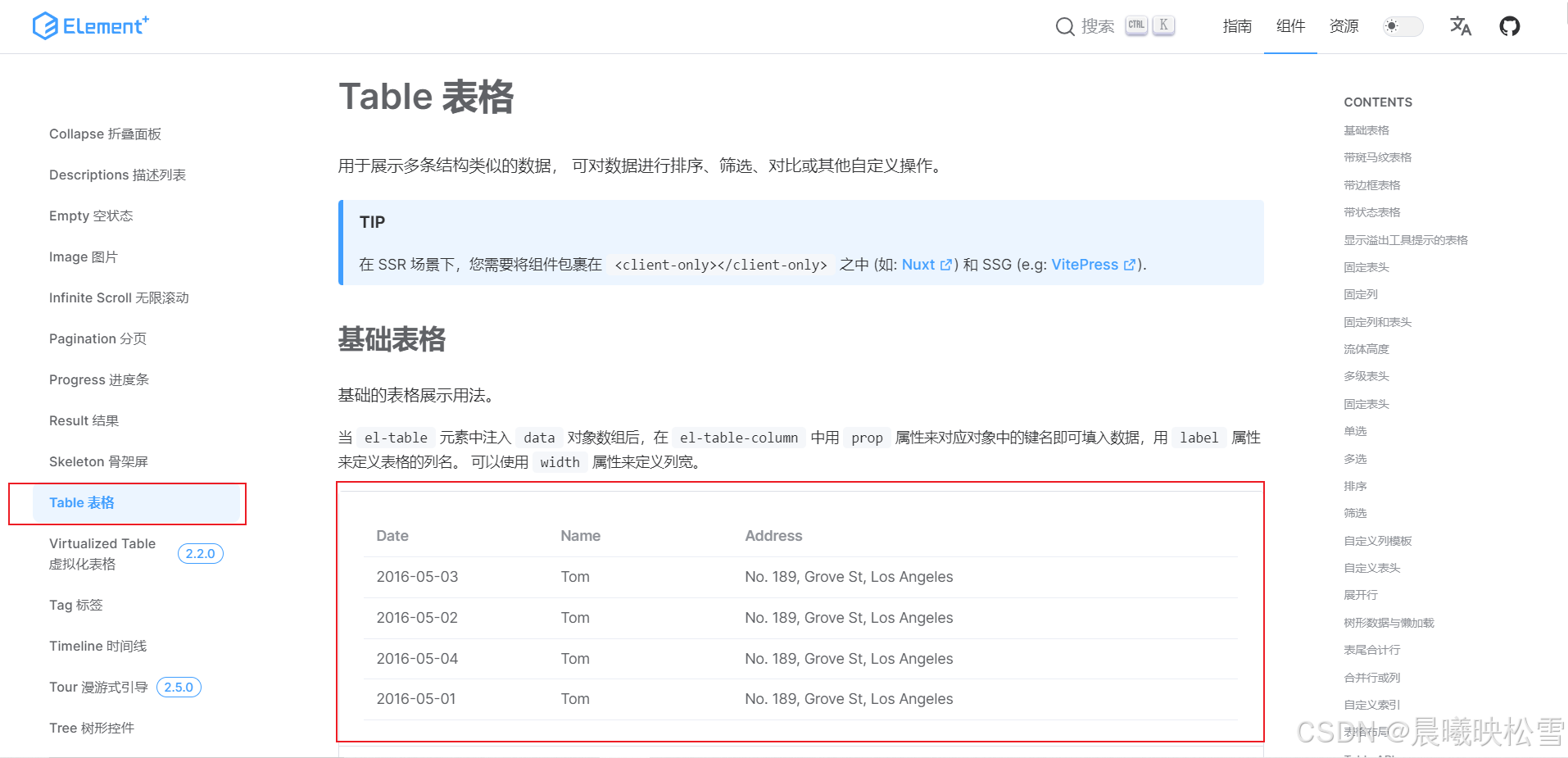
表格组件
用于展示多条结构类似的数据, 可对数据进行排序、筛选、对比或其他自定义操作。
首先我们需要来到 ElementPlus 的组件库中,找到表格组件,如下图所示:

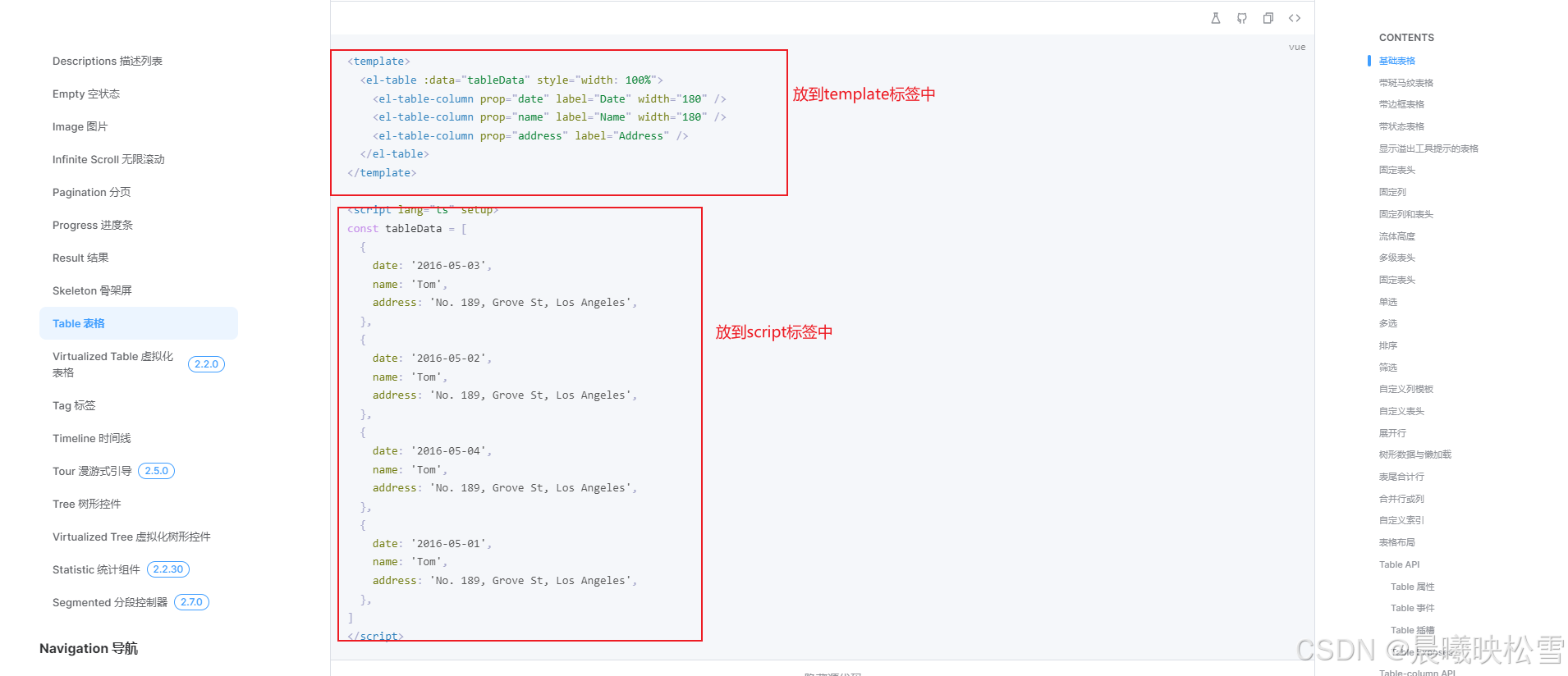
然后新建一个组件 Element.vue,组件中,需要注意的是,我们组件包括了3个部分,如果官方有除了template部分之外的style和script都需要复制。具体操作如下图所示:

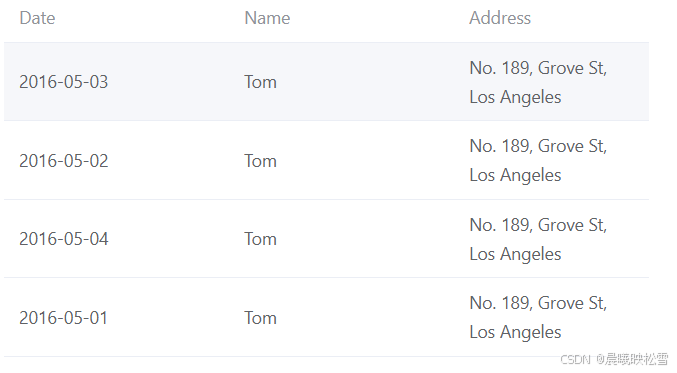
此时回到浏览器,我们页面呈现如下效果:

Table表格组件,属性说明:
分页条组件
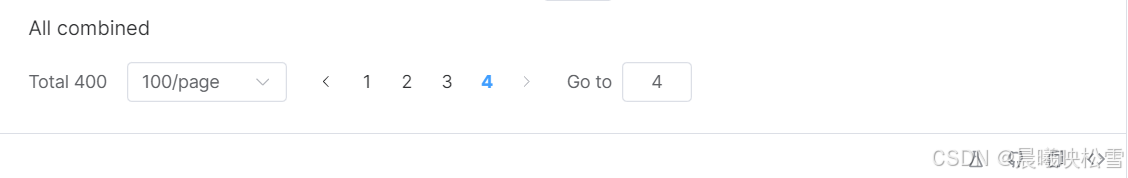
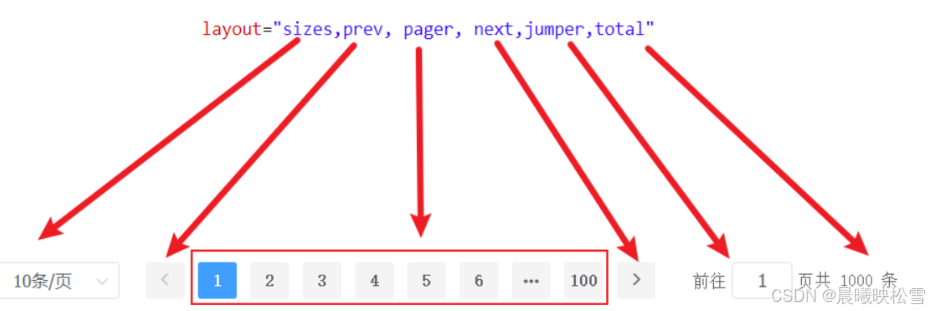
Pagination: 分页组件,主要提供分页工具条相关功能。其展示效果图下图所示:

默认情况下,ElementPlus的组件是英文的,如果希望使用中文语言,可以在 main.ts 中做如下配置:
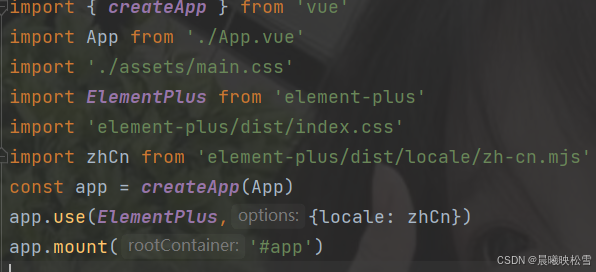
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'app.use(ElementPlus, {locale: zhCn})如图所示:

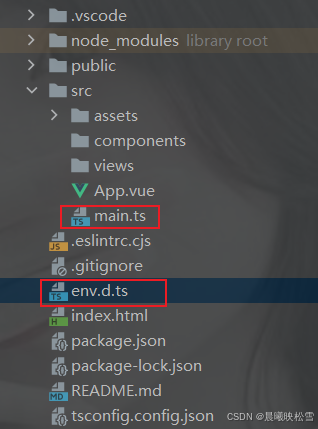
然后还需要在 env.d.ts 中增加如下配置项:
declare module 'element-plus/dist/locale/zh-cn.mjs'如图所示:

两个文件在这里

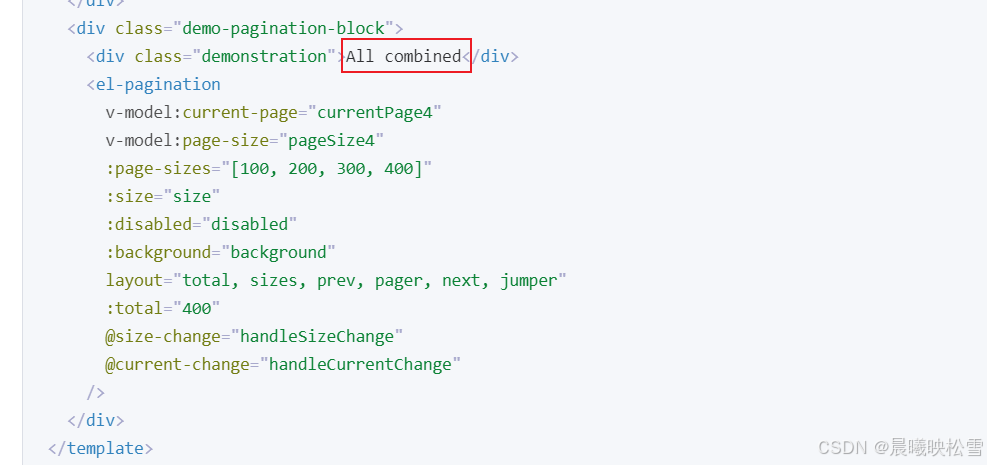
然后复制代码到我们的 Element.vue 组件文件的template中,在 <template> </template> 拷贝如下代码:

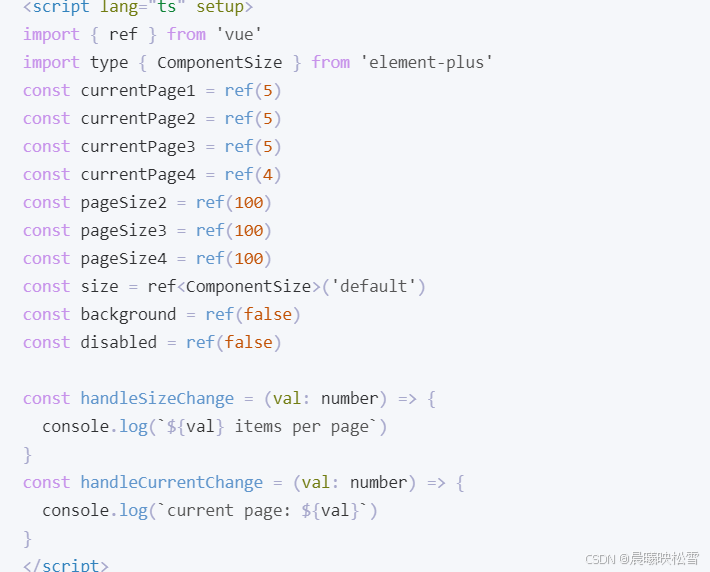
在 <script> </script> 中拷贝如下代码:

注意:有些代码是没有用到的,所以可以删去。
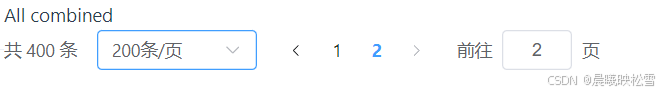
打开浏览器,查看页面效果如下:

Pagination 分页组件的属性如下:
对于分页组件我们需要关注的是如下几个重要属性(可以通过查阅官网组件中最下面的组件属性详细说明得到):
sizes, prev, pager, next, jumper, total 这些值total: 数据的总数量 
对于分页组件,除了上述几个属性,还有2个非常重要的事件我们需要去学习:
size-change : pageSize 改变时会触发current-change :currentPage 改变时会触发对话框组件
在保留当前页面状态的情况下,告知用户并承载相关操作。
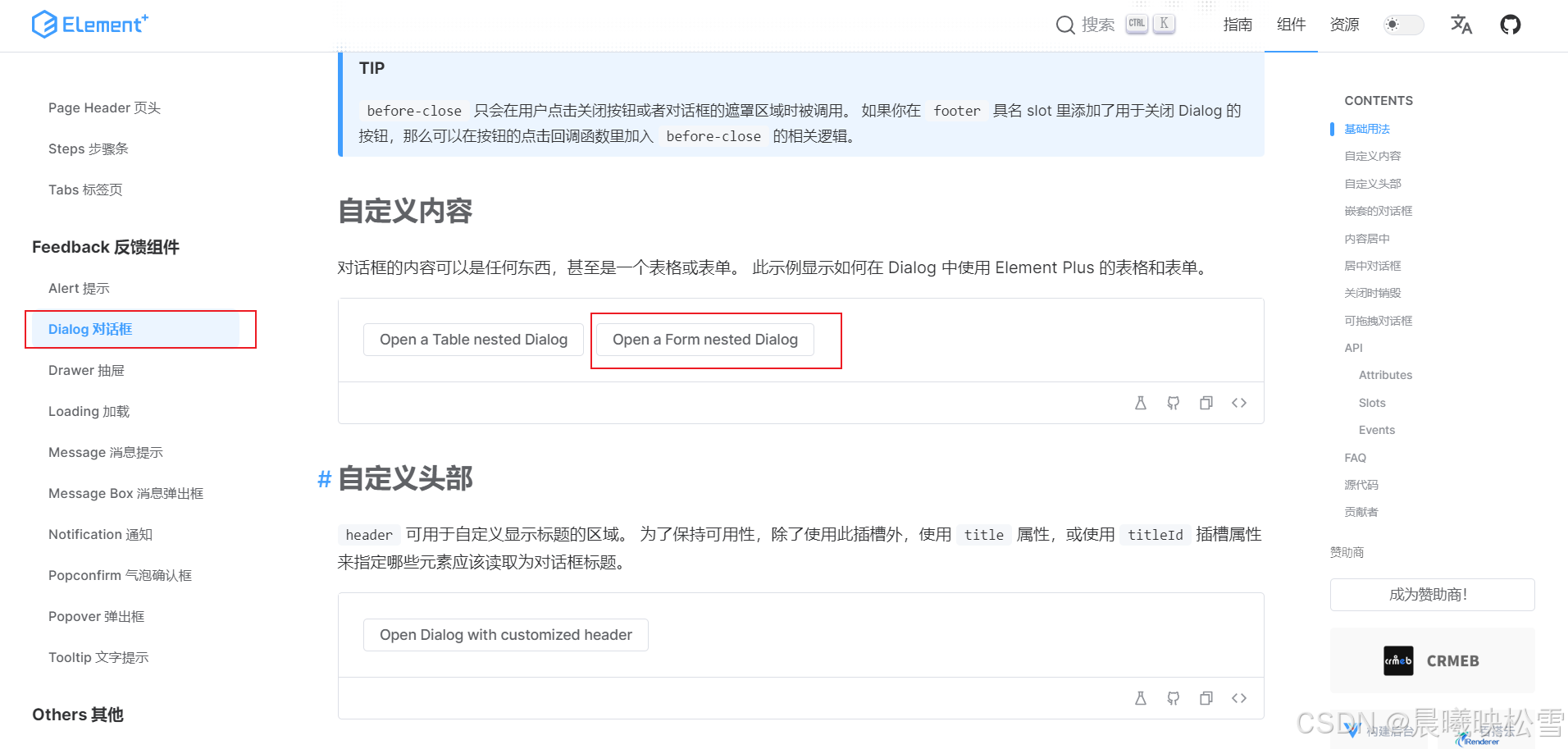
首先我们需要在ElementPlus官方找到Dialog组件,如下图所示:

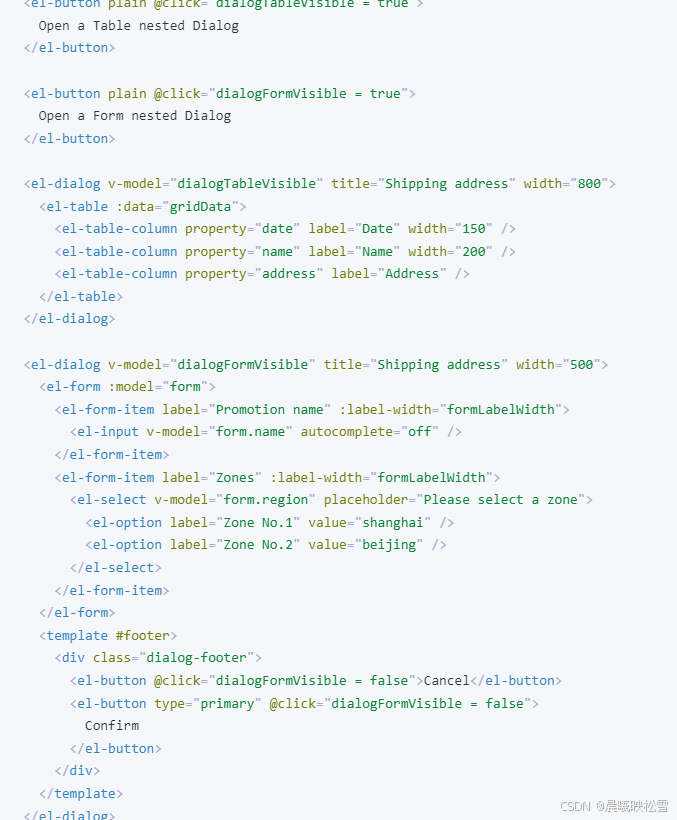
然后复制如下代码到我们的组件文件 Element.vue 的 <template></template> 模块中:

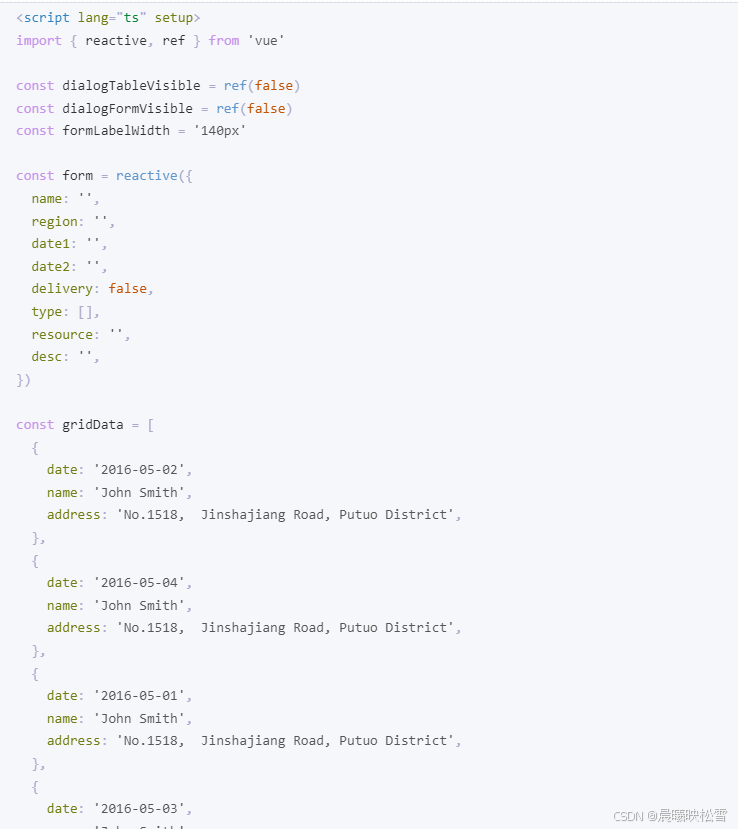
然后复制如下代码到我们的组件文件 Element.vue 的 <script></script> 模块中:

打开浏览器,最终的页面效果如下:

表单组件
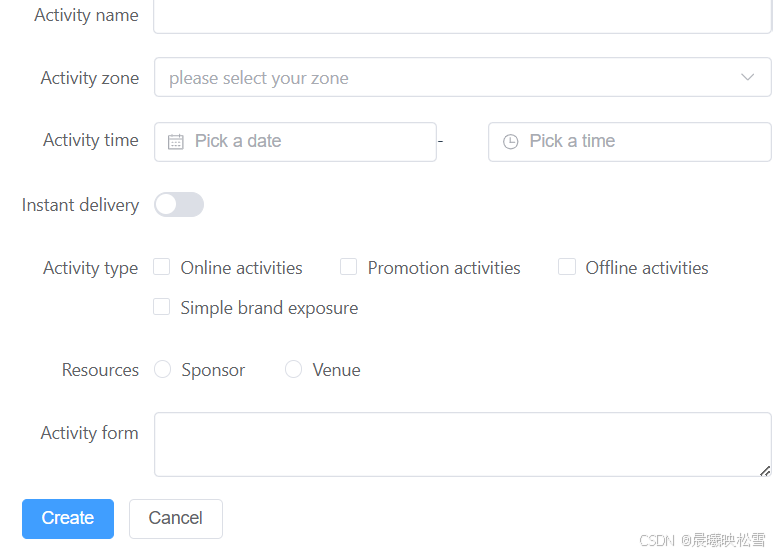
Form 表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。
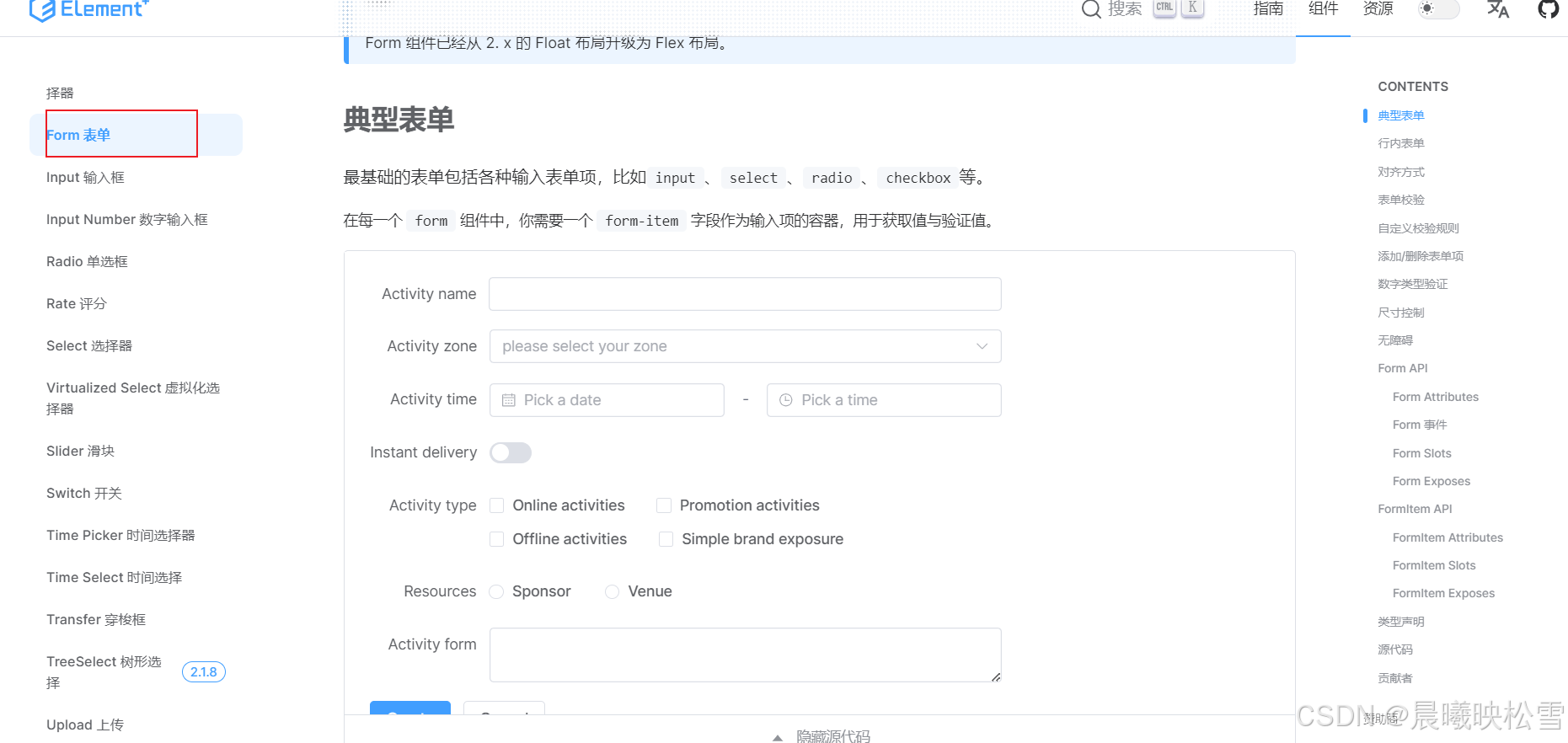
表单在我们前端的开发中使用的还是比较多的,接下来我们学习这个组件,与之前的流程一样,我们首先需要在ElementPlus的官方找到对应的组件示例:如下图所示:

代码依然复制,根据需求删除或者新增一些代码。
打开浏览器,查看页面效果: