
hello hello~ ,这里是 code袁~?? ,欢迎大家点赞??关注??收藏???
?作者简介:一名喜欢分享和记录学习的在校大学生
?个人主页:code袁的博客
? 个人QQ:2647996100
? 个人wechat:code8896
code袁系列专栏导航
1.《毕业设计与课程设计》本专栏分享一些毕业设计的源码以及项目成果。???
2.《微信小程序开发》本专栏从基础到入门的一系开发流程,并且分享了自己在开发中遇到的一系列问题。???
3.《vue开发系列全程线路》本专栏分享自己的vue的学习历程。
非常期待和您一起在这个小小的互联网世界里共同探索、学习和成长。??? ✨✨ 欢迎订阅本专栏 ✨✨

Vue脚手架的安装(保姆级教程)
文章目录
Vue脚手架的安装(保姆级教程)1.下载vscode2.node下载5.Vue脚手架的安装6.创建Vue项目7.项目的运行常见的报错信息 ?写在最后
1.下载vscode
vscode下载地址
2.node下载
node下载
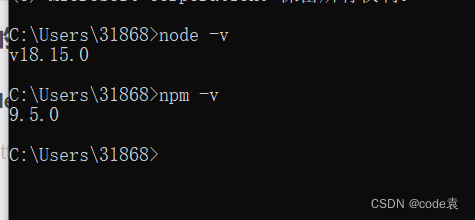
1.打开cmd
node -vnpm -v
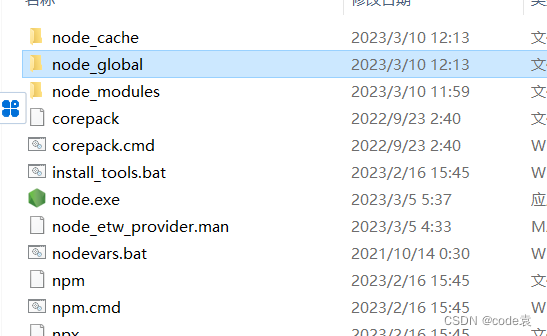
2.在node的下载目录新建文件
node_global 和 node_cache

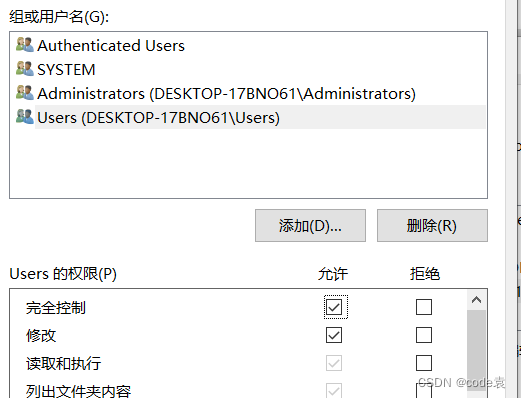
修改文件的权限

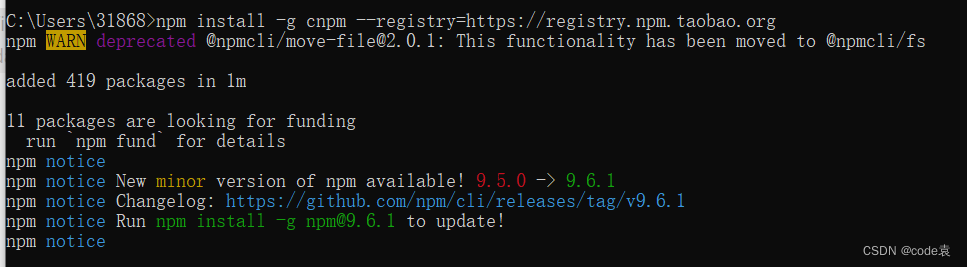
3.设置淘宝镜像
npm config set registry https://registry.npmmirror.com4.查看淘宝镜像
npm config get registry
5.Vue脚手架的安装
npm install -g @vue/cli
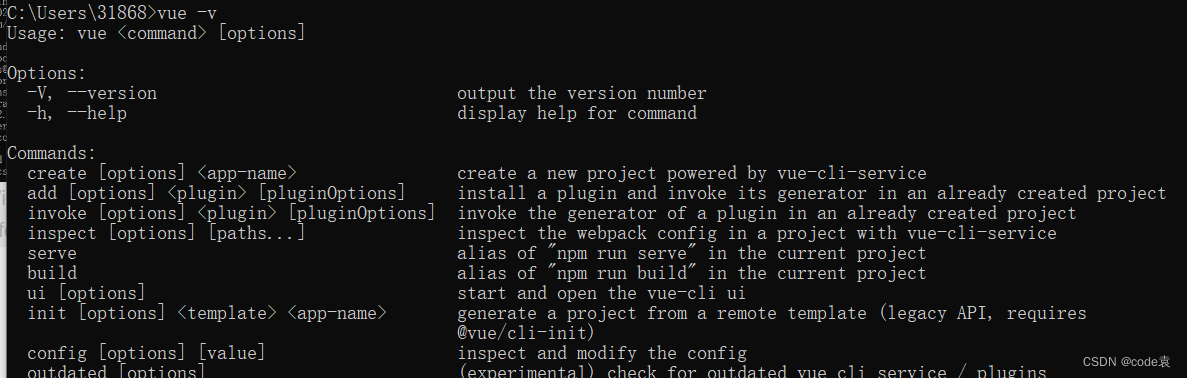
测试安装是否成功
Vue -v
到这为止,Vue 脚手架已经安装完成了。但是有两个概念需要区分开:
我们学习的 Vue 版本的 2.X,脚手架的版本是 4.5.12
Vue 可以理解为中式建筑风格,经过更新升级,现在是 2.X 版本
Vue 脚手架可以理解为盖房包工队,也在不断改造,现在是 4.5.12
6.创建Vue项目
在自己新建的文件下,用cmd打开
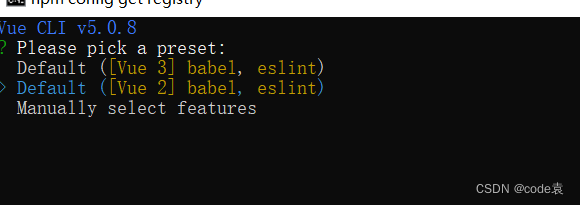
vue create my_project
选择vue2

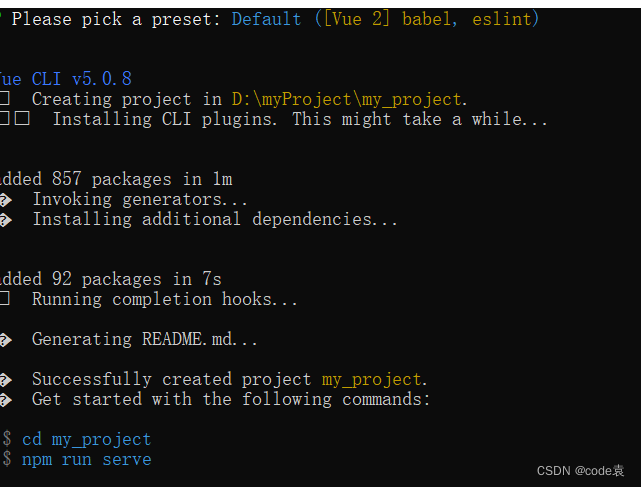
此时项目创建成功
7.项目的运行
直接将项目拖到vscode里面,
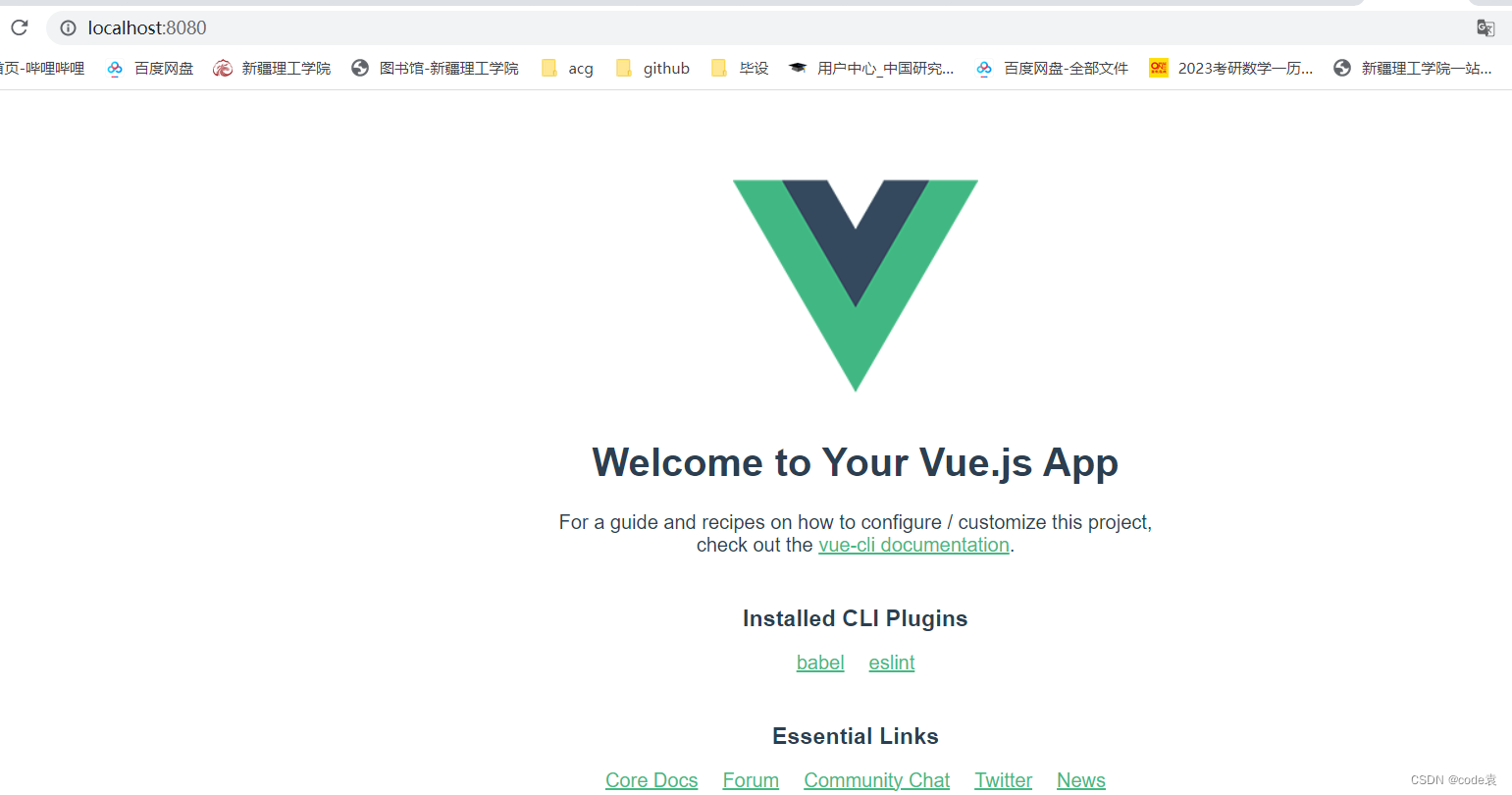
在终端中输入 npm run serve

至此Vue的脚手架搭建完毕了。
常见的报错信息
1.Client does not support authentication protocol requested by server;
解决办法
?写在最后
?伙伴们,如果你已经看到了这里,觉得这篇文章有帮助到你的话不妨点赞?或 Star ✨支持一下哦!手动码字,如有错误,欢迎在评论区指正?~
你的支持就是我更新的最大动力?~
