ttk模块是tkinter模块中非常重要的模块,相当于升级版的tkinter模块。
ttk模块包含18个组件,其中12个组件在tkinter模块中已经存在。这12个模块分别为Button(按钮)、Checkbutton(复选框)、Entry(文本框)、Frame(容器)、Label(标签)、LabelFrame(标签容器)、Menu(菜单)、PaneWindow(窗口布局管理)、Radiobutton(单选按钮)、Scale(数值范围)、Spinbox(含选择值的输入框)及Scrollbar(滚动条)组件。而其余6个组件是ttk模块独有的,它们分别是Combobox(组合框)、Notebook(选项卡)、Progressbar(进度条)、Separator(水平线)、Sizegrip(成长箱)和Treeview(目录树)。
from tkinter import * #导入tkinter模块win=Tk() #实例化一个窗口win.title("这是一个ttk的小demo") #添加窗口标题#添加按钮组件,然后设置样式,text :按钮上的文字,font:设置字号,relief 设置边框样式# bg :设置背景色,pack :包装按钮,目的是让按钮显示在窗口上btn=Button(win,text='这只是一个按钮',font=12,relief='flat',bg='#00f5ff').pack(pady=20)# btn=Button(win,text='这只是一个按钮',font=12,relief='flat',bg='#00f5ff')win.mainloop() #让程序继续执行,直到窗口被关闭
from tkinter import *from tkinter.ttk import *import tkinterroot=Tk() #创建根窗口root.title('这是一个ttk的小demo')style=Style() #创建Style 对象,便于设置样式# 设置样式,其四个参数分别为样式添加标签,设置字号,设置组件的边框样式,设置背景色style.configure('TButton',font=12,relief='flat',background='#00f5ff')# 添加Button组件,text定义组件上的文字,style为组件引入样式btn=tkinter.ttk.Button(text='这只是个按钮',style='TButton').pack(pady=20)root.mainloop()
tkinter窗口设计
tkinter模块的所有组件和ttk模块的组件都被放在tkinter窗口中。
tkinter的核心就是组件,组件可以分为 文本类组件、按钮类组件、选择列表组件、容器类组件、会话类组件、菜单类组件、进度条组件
文本类组件
Label:标签组件,用于显示文本,添加提示信息Entry:单行文本组件,只能添加单行文本,不能换行Text :多行文本组件,可以添加多行文本Spinbox: 输入组件。可以输入内容,也可以直接从现有的选项中选择内容Scale:数字范围组件,为用户拖动滑块选择数值按钮类组件
Button:按钮组件。通过单击按钮可以执行某些操作Radiobutton:单选框组件。 允许用户在众多选项中选择一个Checkbutton:复选框组件。允许多选选择列表类组件
Listbox:列表框组件。将众多选项排列,让用户选择Scrollbar:滚动条组件,可以绑定其他组件,当其他组件内容溢出显示滚动条OptionMenu:下拉列表Combobox:组合框容器类组件
Frame:框架组件。将相关组件放在一起,便于管理LabelFrame:标签框架组件,将相关的组件放在一起,并给它们一个特定的名称Toplevel:顶层窗口。重新打开一个窗口,显示在根窗口的上方PaneWindow:窗口布局管理Notebook:选项卡,选择不同的内容会话类组件
Message:消息框,为用户显示一些短消息Messagebox:对话框菜单类组件
Menu:菜单组件Toolbar:工具栏Treeview:树菜单进度条组件
Progressbar :添加进度条组件的公共属性
虽然每个组件都有各自的属性,但有些属性是通用。
fg:组件文字的颜色bg:组件的背景色font:文字的样式#relief:组件的边框样式cursor:鼠标悬停在组件上时候的样式组件的公共方法
config():为组件配置参数
keys() :获取组件的所有参数,并返回一个列表
from tkinter import *win=Tk() #通过Tk()方法实例化一个根窗口# 设置窗口属性 创建一个窗口之后,可以通过一系列的方法设置窗口样式,包括窗口大小、背景等"""title() 设置窗口的标题geometry(),设置窗口的大小和位置maxsize() 设置窗口的最大尺寸minsize() 设置窗口的最小尺寸configure(bg=color) 设置背景色iconbitmap() 设置窗口的默认图标"""win.title('tkinter的初级使用') #添加窗口标题scrw=win.winfo_screenwidth() #获取屏幕宽度scrh=win.winfo_screenheight() #获取屏幕高度winw=300 #窗口宽winh=220x=int((scrw-winw)/2)y=int((scrh-winh)/2)win.geometry("{}x{}+{}+{}".format(winw,winh,x,y)) #设置窗口的大小和位置win.configure(bg='red') #设置窗口的背景色#anchor 属性是调整文字在组件中的位置,nw 左上角 padx 文字与组件边缘的间距txt=Label(win,text='\n i love you ',fg='red',bg='#C3DEEF',width=20,height=3,anchor='nw').pack() #在窗口中添加一行文字# txt=Label(win,text='\n i love you ',fg='red',bg='#C3DEEF',width=20,height=3,padx=20,pady=10).pack() #在窗口中添加一行文字h=Label(win,text='我爱你')h.config(bg='red')print(h.keys())h.pack()win.mainloop() #等待与处理窗口事件 mainloop()方法让程序循环执行,并且等待与处理事件。mainloop()方法负责监听各个组件,当组件发生变化,或者触发事件,立即更新窗口 
tkinter 布局管理
pack()方法

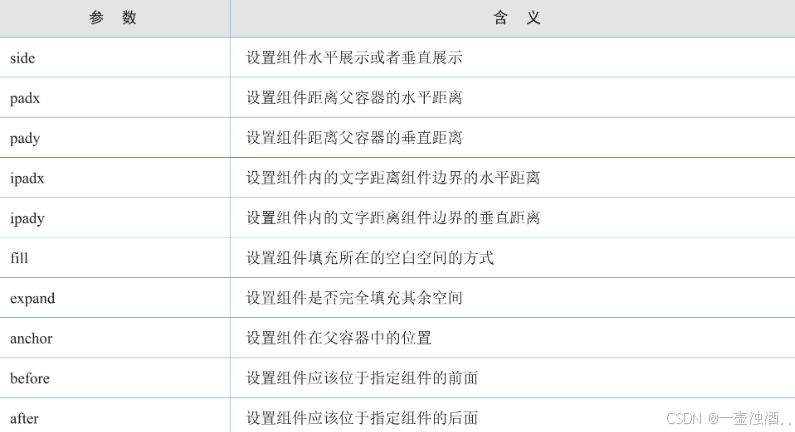
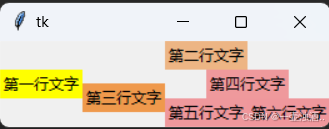
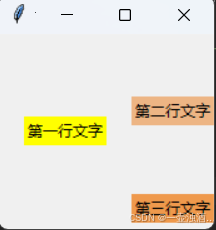
side 参数用于设置组件的水平展示或者垂直展示
from tkinter import *win=Tk()"""side:该参数用于设置组件水平展示或者垂直展示,主要有4个属性值。➢ top:指组件从上到下依次排列,这是side参数的默认值。➢ bottom:指组件从下到上依次排列。➢ left:指组件从左到右依次排列。➢ right:指组件从右到左依次排列。"""txt1='第一行文字'txt2='第二行文字'txt3='第三行文字'txt4='第四行文字'txt5='第五行文字'txt6='第六行文字'Label(win,text=txt1,bg='yellow').pack(side='left')Label(win,text=txt2,bg='#EDB584').pack(side='top')Label(win,text=txt3,bg='#EF994C').pack(side='left')Label(win,text=txt4,bg='#EF999C').pack(side='top')Label(win,text=txt5,bg='#EF989C').pack(side='left')Label(win,text=txt6,bg='#EF979C').pack(side='left')win.mainloop()
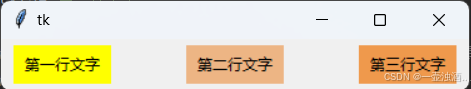
padx和pady 设置组件边界距离父容器边界的距离,单位为像素
ipadx和ipady:设置组件内文字距离组件边界的距离,单位为像素
from tkinter import *win=Tk()txt1='第一行文字'txt2='第二行文字'txt3='第三行文字'# padx和pady:设置组件边界距离父容器边界的距离,单位为像素# ipadx和ipady:设置组件内文字距离组件边界的距离,单位为像素Label(win,text=txt1,bg='yellow').pack(side='left',padx=20,pady=50,ipadx=0,ipady=0)Label(win,text=txt2,bg='#EDB584').pack(side='top',padx=0,pady=50,ipadx=0,ipady=0)Label(win,text=txt3,bg='#EF994C').pack(side='left',padx=0,pady=5,ipadx=0,ipady=0)win.mainloop()
from tkinter import *win=Tk()txt1='第一行文字'txt2='第二行文字'txt3='第三行文字'# padx和pady:设置组件边界距离父容器边界的距离,单位为像素# ipadx和ipady:设置组件内文字距离组件边界的距离,单位为像素Label(win,text=txt1,bg='yellow').pack(side='left',padx=10,pady=5,ipadx=6,ipady=4)Label(win,text=txt2,bg='#EDB584').pack(side='left',padx=50,pady=5,ipadx=6,ipady=4)Label(win,text=txt3,bg='#EF994C').pack(side='left',padx=10,pady=5,ipadx=6,ipady=4)win.mainloop()
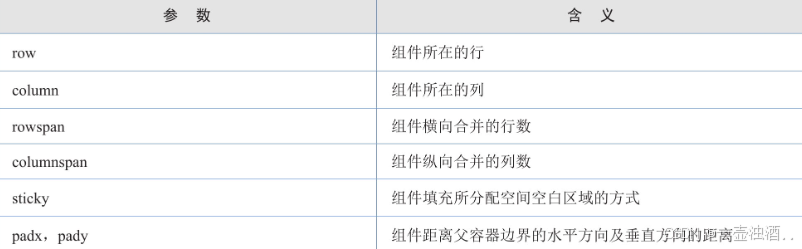
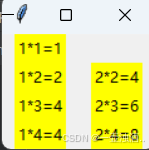
grid()方法
grid()类似与Excel表格中的网格布局

from tkinter import *win=Tk()#☑ row,column:定义组件所在的行和列。# 这是grid()网格布局方法中比较重要的两个参数,如果省略,则使用默认值“row=0,column=0”,而单元格的大小取决于最大的组件的宽度。Label(win,text='1*1=1',bg='yellow').grid(row=0,column=0,padx=10)Label(win,text='1*2=2',bg='yellow').grid(row=1,column=0,padx=10)Label(win,text='1*3=4',bg='yellow').grid(row=2,column=0,padx=10)Label(win,text='1*4=4',bg='yellow').grid(row=3,column=0,padx=10)Label(win,text='2*2=4',bg='yellow').grid(row=1,column=1,padx=10)Label(win,text='2*3=6',bg='yellow').grid(row=2,column=1,padx=10)Label(win,text='2*4=8',bg='yellow').grid(row=3,column=1,padx=10)# rowconfigure()方法和columnconfigure()方法改变某行或某列组件所占空间随窗口缩放的比例win.rowconfigure(0,weight=1) #设置第一行的组件缩放比例为1win.columnconfigure(1,weight=1) #设置第二行的组件缩放比例为1win.mainloop()
place()方法
place()方法可以设置组件的大小及组件在容器中的精确位置

place()方法可以使用两种方式来设置组件的大小及位置,第一种是通过参数x、y、width和height设置组件的大小和位置;第二种是通过参数relx、rely、relwidth和relheight设置组件的大小和位置
from tkinter import *win=Tk()"""place()方法可以使用两种方式来设置组件的大小及位置,第一种是通过参数x、y、width和height设置组件的大小和位置;第二种是通过参数relx、rely、relwidth和relheight设置组件的大小和位置"""win.title('华容道')win.geometry('240x300')txt1 =Label(win,text='赵云',bg='#93edd4',relief='groove',font=14)txt2 =Label(win,text='曹操',bg='#93edd4',relief='groove',font=14)txt3 =Label(win,text='黄忠',bg='#93edd4',relief='groove',font=14)txt4=Label(win,text='张飞',bg='#93edd4',relief='groove',font=14)txt5=Label(win,text='关羽',bg='#93edd4',relief='groove',font=14)txt6=Label(win,text='马超',bg='#93edd4',relief='groove',font=14)txt7=Label(win,text='卒',bg='#93edd4',relief='groove',font=14)txt8=Label(win,text='卒',bg='#93edd4',relief='groove',font=14)txt9=Label(win,text='卒',bg='#93edd4',relief='groove',font=14)txt0=Label(win,text='卒',bg='#93edd4',relief='groove',font=14)# # windth 为组件宽度,height为组件高度,x,y为组件左上角坐标# txt1.place(width=60,height=120,x=0,y=0)# txt2.place(width=120,height=120,x=60,y=0)# txt3.place(width=60,height=120,x=180,y=0)# txt4.place(width=60,height=120,x=0,y=120)# txt5.place(width=120,height=60,x=60,y=120)# txt6.place(width=60,height=60,x=180,y=120)# txt7.place(width=60,height=60,x=60,y=180)# txt8.place(width=60,height=60,x=120,y=180)# txt9.place(width=60,height=60,x=0,y=240)# txt0.place(width=60,height=60,x=180,y=240)# 布局跟随窗口缩放的华容道游戏窗口txt1.place(relwidth=0.25,relheight=0.4,relx=0,rely=0)txt2.place(relwidth=0.5,relheight=0.4,relx=0.25,rely=0)txt3.place(relwidth=0.25,relheight=0.4,relx=0.75,rely=0)txt4.place(relwidth=0.25,relheight=0.4,relx=0,rely=0.4)txt5.place(relwidth=0.5,relheight=0.2,relx=0.25,rely=0.4)txt6.place(relwidth=0.25,relheight=0.2,relx=0.75,rely=0.4)txt7.place(relwidth=0.25,relheight=0.2,relx=0.25,rely=0.6)txt8.place(relwidth=0.25,relheight=0.2,relx=0.5,rely=0.6)txt9.place(relwidth=0.25,relheight=0.2,relx=0,rely=0.8)txt0.place(relwidth=0.25,relheight=0.2,relx=0,rely=0.8)win.mainloop() 