HTML定义:
HTML 超文本标记语言
(1)骨架:
HTML:整个网页 head:网页头部 boby:网页主体 title:网页标题
(2)标签关系:
1.嵌套 2.并列
(3)注释
语法:<!-- ... -->
基础: (4) 标签:双标签:<> ... </> 单标签:<> <br> 换行 <hr> 下划线
一:加粗:<strong></strong>
二:标题标签<h1></h1> (h1只放一次)(文字加粗)(独占一行)
三:段落标签<p></p> (独占一行,有换行,段落之间有间隙)
四:文本格式化标签: em倾斜 ins下划线 del删除线
五:图像标签<img src='URL' alt='替换文本' title='提示文本'> (不换行)
六:超链接<a href='URL或者#' target='_blank'></a>
七:音频标签<audio src='URL' controls loop></audio> (controls控制声音,loop循环)
八:视频标签<video src='' controls loop moted autoplay></video> (moted静音播放,autoplay自动播放)
九:列表
无序<ul><li>... ... ...</li></ul>
有序:<ol><li>... ... ...</li></ol>
十:定义列表:
dl嵌套dt和dd,dl是定义列表,dt是定义列表标题,dd是定义列表的详情
<dl>
<dt></dt>
<dd></dd>
<dd></dd>
</dl>
效果:

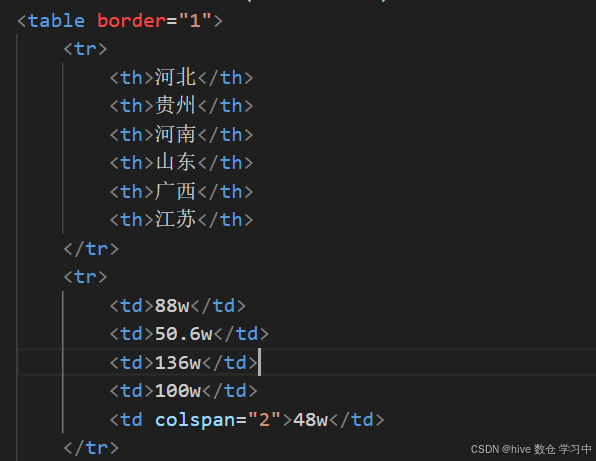
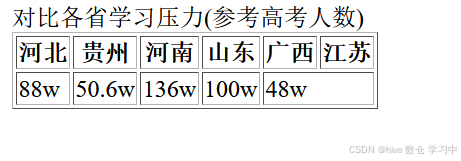
十一:表格:
标签:table嵌套tr,tr嵌套td/th (colspan跨列合并,rowspan跨行合并)
<table border="1">
<tr>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>

效果:

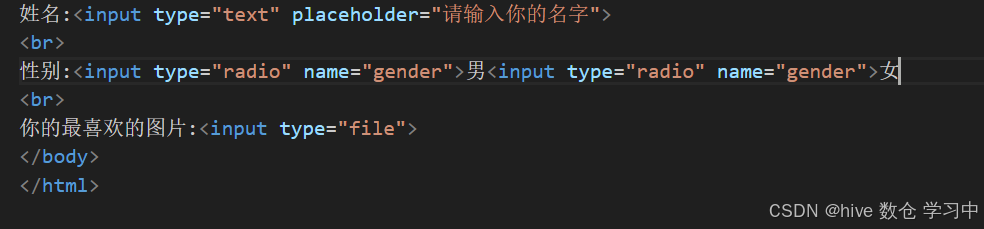
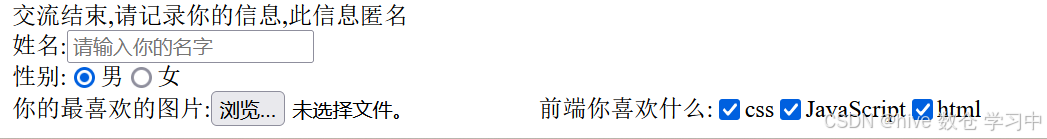
十二:input标签 (text文本框,password密码框,radio单选框,checkbox多选框,file上传文件)
<input type='text或password或radio或checkbx或file' placeholder='提示信息'>

![]()

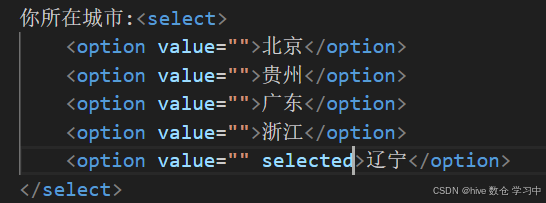
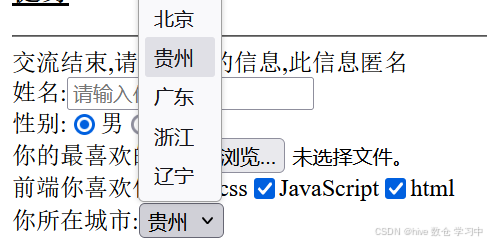
十三:下拉菜单
select嵌套option,select是下拉整体,option是选项

效果:

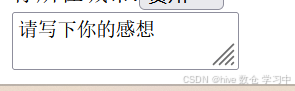
十四:文本域标签
<textarea name="" id="" >请写下你的感想</textarea>