文章目录
组件注册方式全局注册全局注册的缺点推荐使用局部注册步骤 组件传递数据-Props步骤注意事项 组件传递多种数据类型组件传递Props效验默认值必选项注意警告 组件事件父组件代码子组件代码 组件之间传递数据的方案父传子子传父 组件事件配合`v-model`使用步骤:效果 组件数据传递父传子子传父 透传禁止attribute继承 插槽Slots应用场景:渲染作用域默认内容具名插槽 插槽Slots再续集组件生命周期生命周期函数 生命周期应用动态组件点击前点击后 组件保持存活异步组件依赖注入ProvideInject注意事项 Vue应用应用实例根组件挂载应用公共资源
组件注册方式
一个vue组件在使用前需要先被“注册”,这样Vue才能在渲染模板时找到其对应的实现。组件注册有两种方式:全局注册和局部注册全局注册
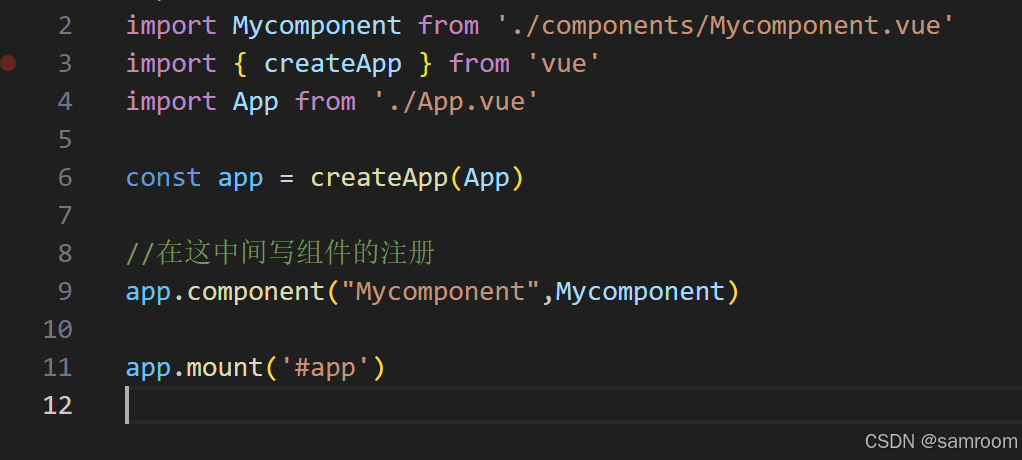
需要在main.js文件中操作。先引入,再注册
全局注册的缺点
全局注册,但并没有被使用的组件无法在生产打包时被自动移除,如果全局注册了一个组件,即时它并没有被实际使用,它仍然会出现在打包后的JS文件中全局注册在大型项目中使项目的依赖关系变得不那么明确,在父组件中使用子组件时,不太容易定位子组件的实现,和使用过多的全局变量一样,这可能会影响应用长期的可维护性。推荐使用局部注册
步骤
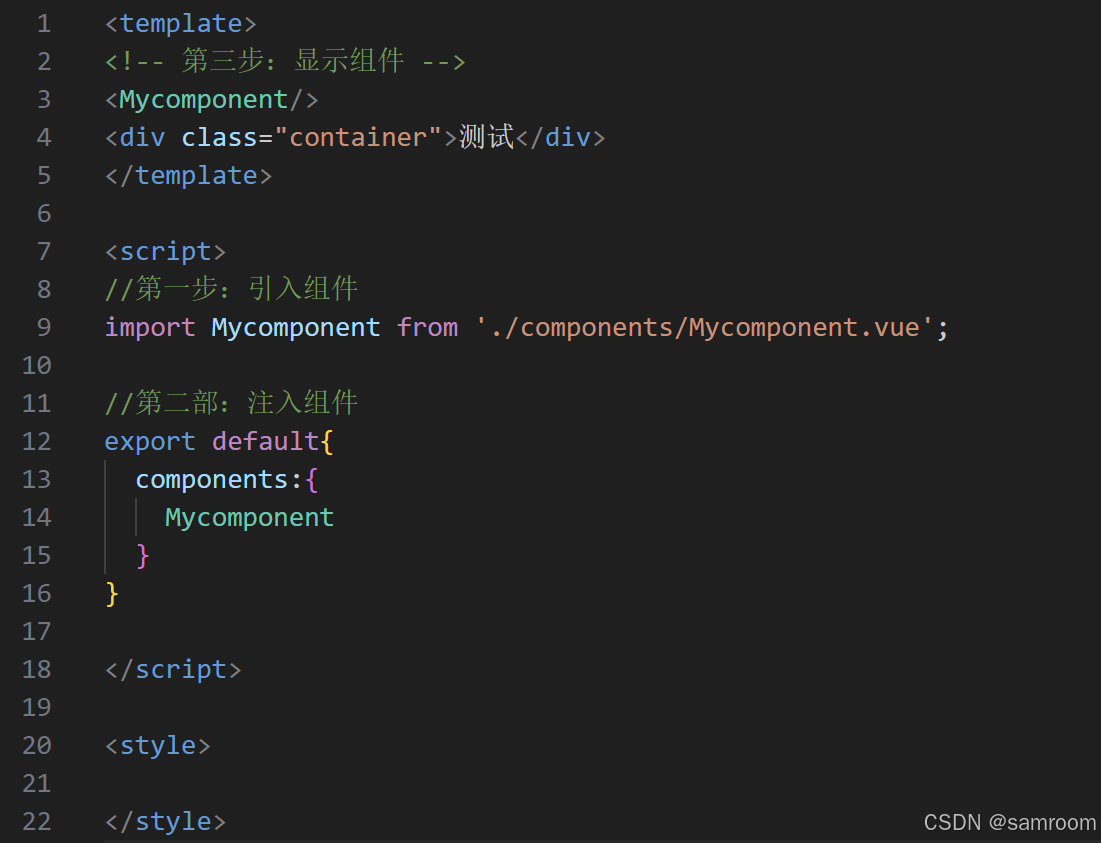
引入组件注入组件显示组件
组件传递数据-Props
组件与组件之间不是完全独立的,而是有交集的,那就是组件与组件之间是可以传递数据的传递数据的解决方案就是props 步骤
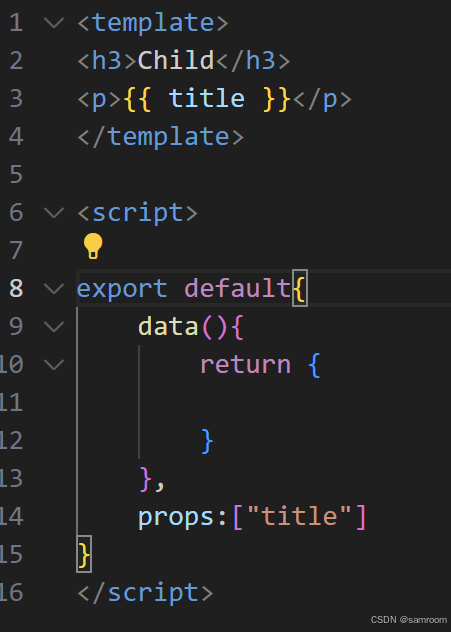
在父组件中传递参数:<Child :title="message"/>在子组件中使用props接受数据,并展示出来
注意事项
注意事项
props传递数据,只能从父级传递到子级,不能反其道而行。
组件传递多种数据类型
通过props传递数据,不仅可以传递字符串类型的数据,还可以是其他类型,例如:数字、对象、数组等,但实际上任何类型的值都可以作为props的值被传递。 组件传递Props效验
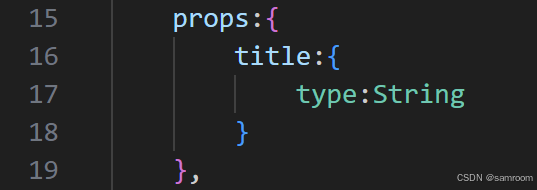
Vue组件可以更细致地声明对传入的props的校验要求
需要在子组件的props中进行一个type声明

默认值
通过default关键字来声明 注意
数字和字符串可以直接default,但是如果是数组和对象,必须通过工厂函数返回默认值。

必选项
通过required关键字在声明,参数为一个布尔值。 注意警告
Props是只读的组件事件
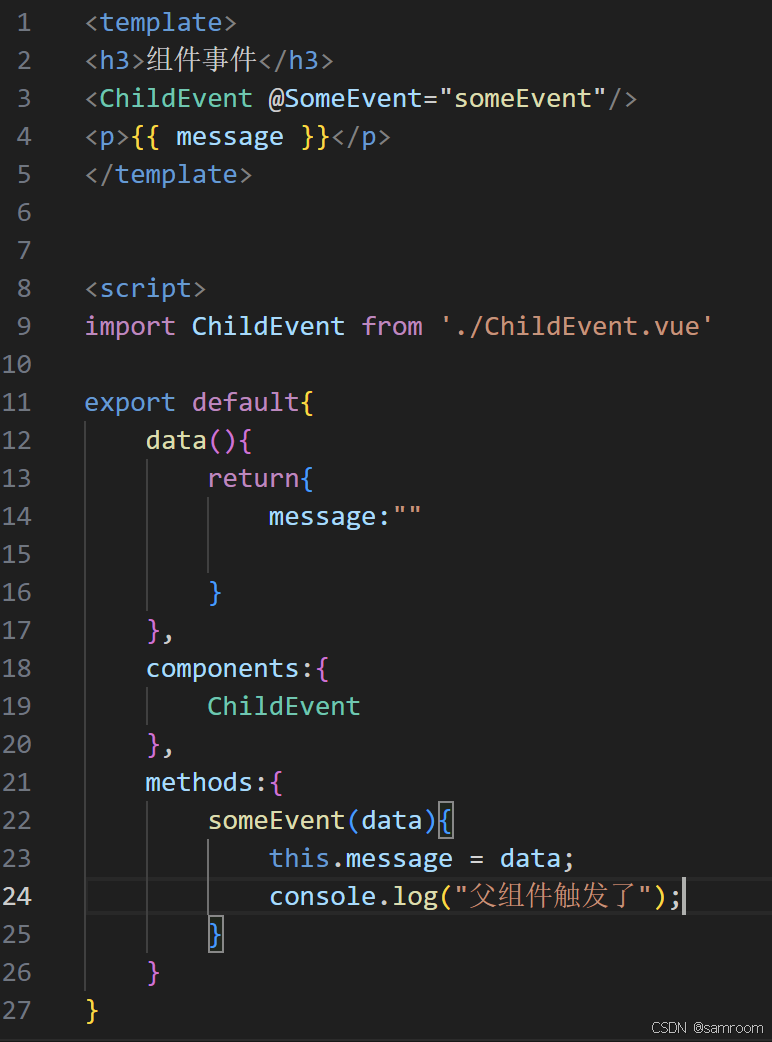
在组件的模板表达式中,可以直接使用$emit方法触发自定义事件触发自定义事件的目的是组件之间传递数据 父组件代码

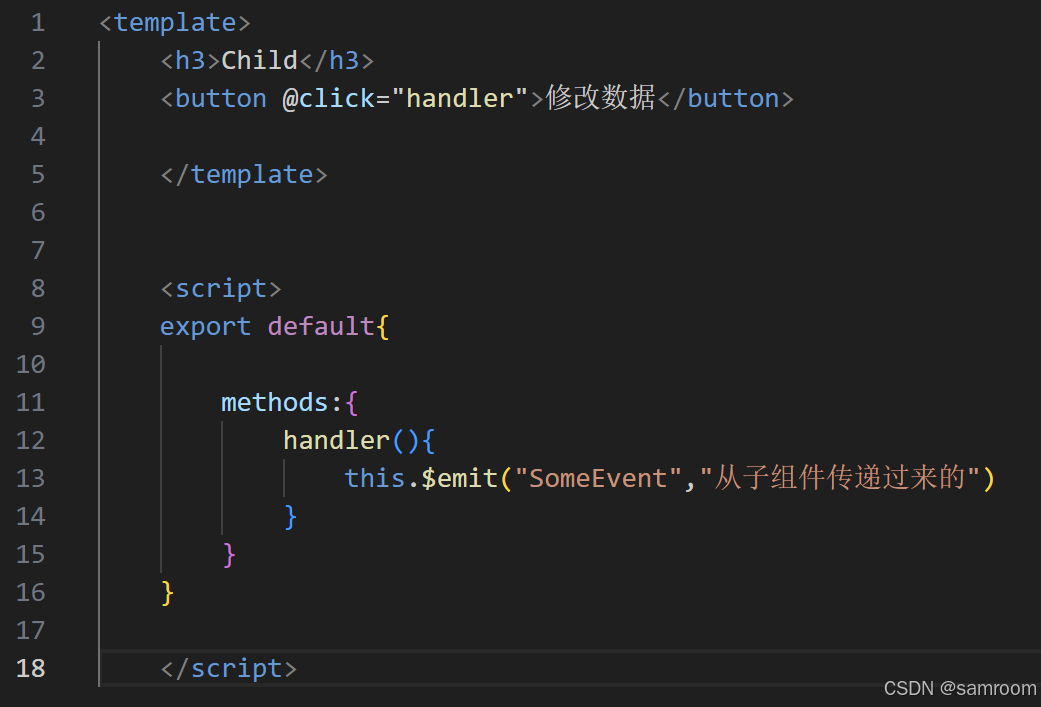
子组件代码

组件之间传递数据的方案
父传子
props 子传父
自定义事件(this.$emit) 组件事件配合v-model使用
如果是用户输入,我们希望在获取数据的同时发送数据配合v-model来使用 步骤:
在子组件中使用v-model将表单绑定,并且通过侦听器watch时刻侦听表单的变化一旦侦听到了变化就使用$emit将子组件中的数据传递到父组件父组件接收子组件的数据并呈现出来 效果
表单为子组件中的上面的为父组件中展示出来的数据
组件数据传递
父传子
props 子传父
自定义事件(this.$emit) 除了上述两种方案外,其实props也可以实现子传父
透传
透传attribute 指的是传递给一个组件,却没有被该组件声明为props或emits的attribute或者v-on事件监听器。
最常见的例子就是class、style和`id
当一个组件以单个元素为根做渲染时,透传的attribute会自动被添加到根元素上。
禁止attribute继承
<script>export default{inheritAttrs:false;}</script>插槽Slots
应用场景:
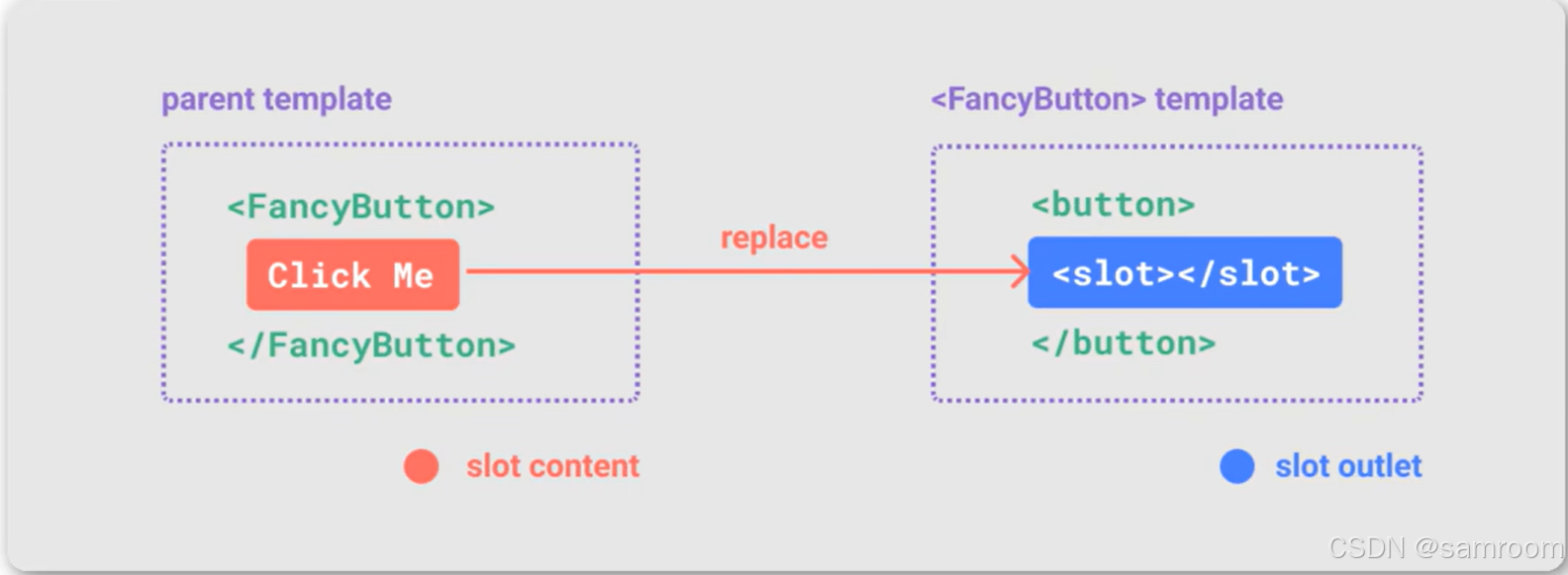
在某些场景中,我们可能想要为子组件传递一些模板片段,让子组件在他们的组件中渲染这些片段


<slot>元素是一个插槽出口,标示了父元素提供的插槽内容将在哪里被渲染

渲染作用域
插槽内容可以访问到父组件的数据作用域,因为插槽内容本身是在父组件模板中定义的。默认内容
在外部没有提供任何内容的情况下,可以为插槽指定默认内容。<template><h3>插槽标题</h3><slot>插槽默认值</slot></template>具名插槽
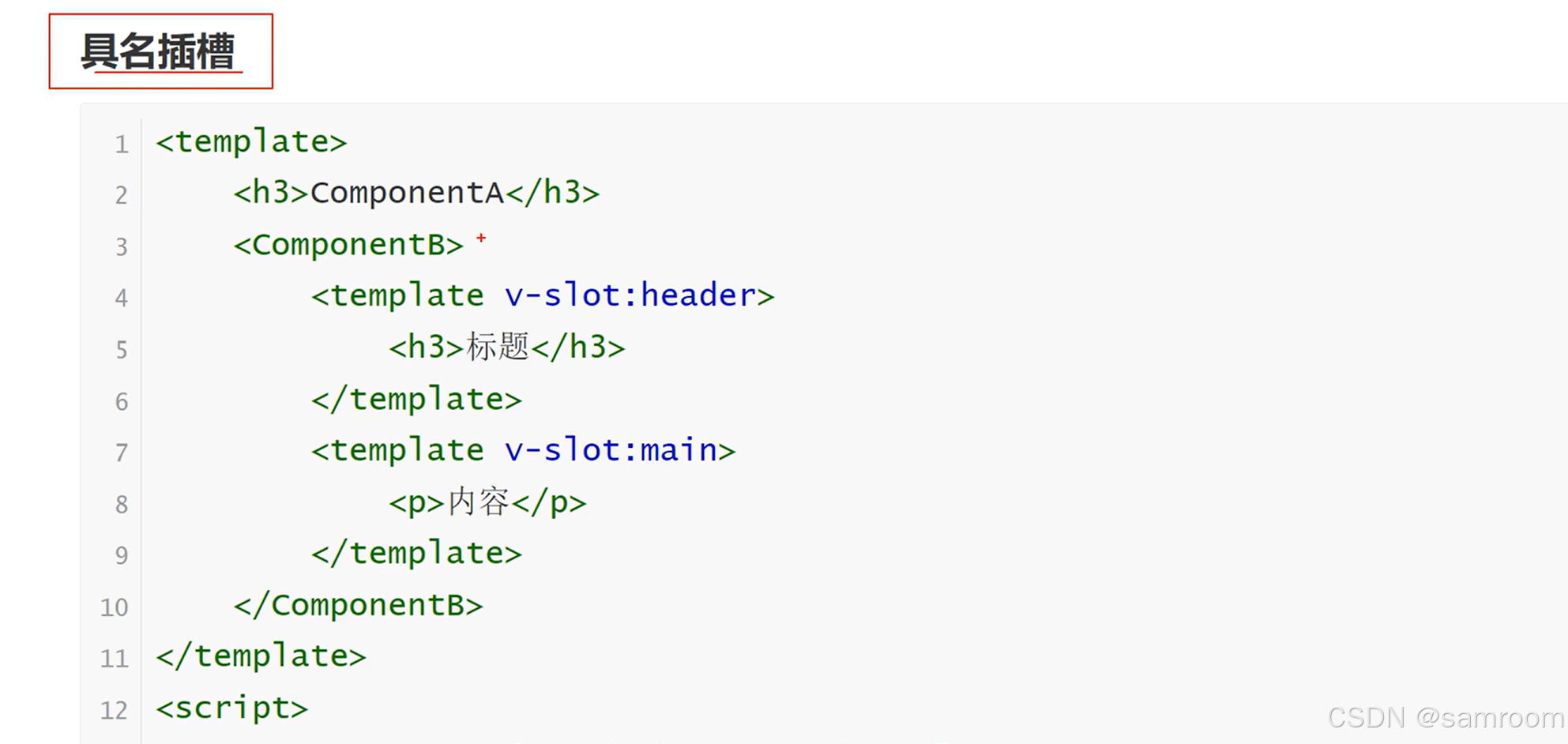
可以定义多个插槽并给他们起不同的名字,根据名字来进行调用
插槽Slots再续集
在某些场景下插槽的内容可能想要同时使用父组件域内和子组件域内的数据方法:子元素中的内容先传递给父元素,父元素合并内容后再传递给子元素slot组件生命周期
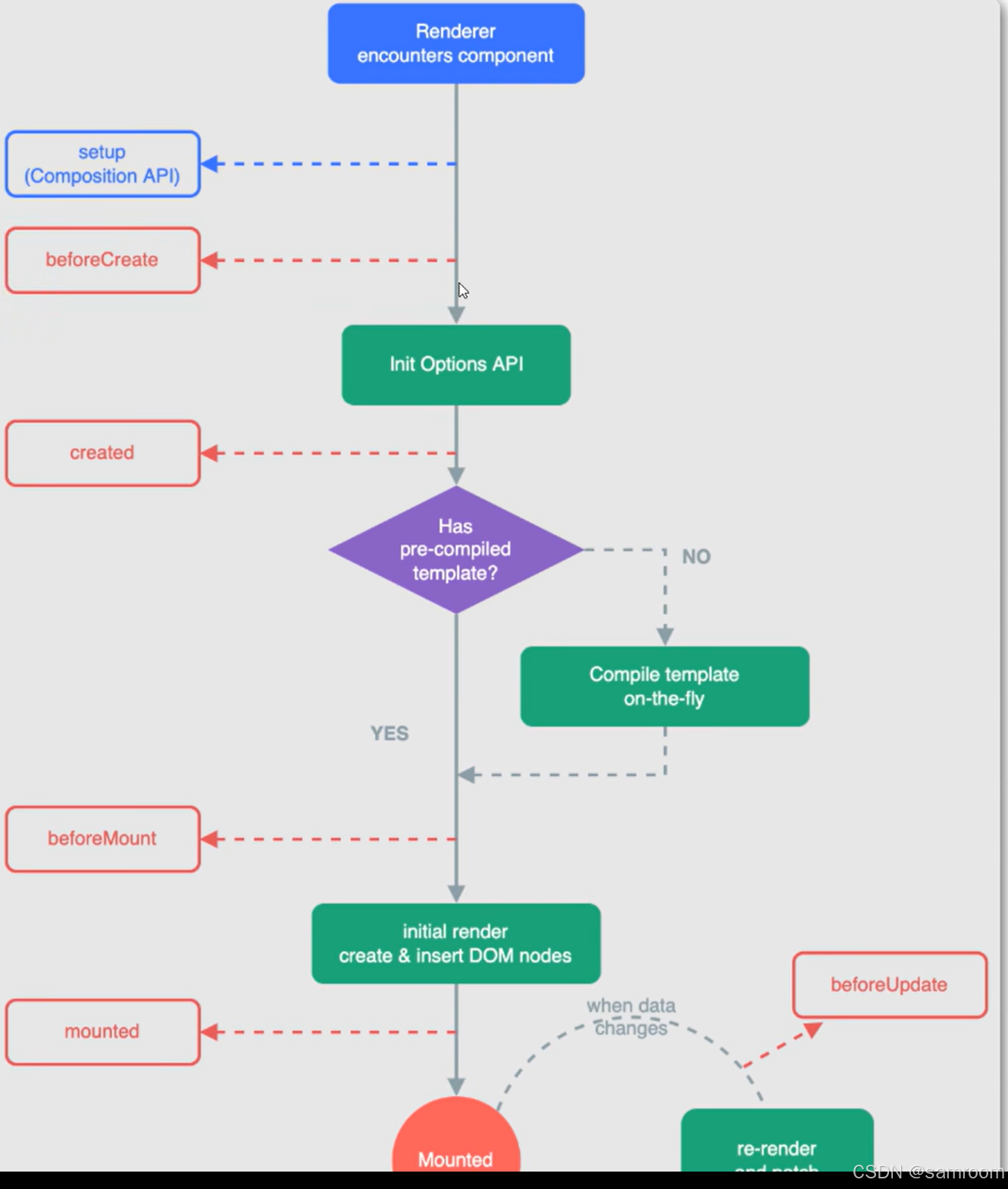
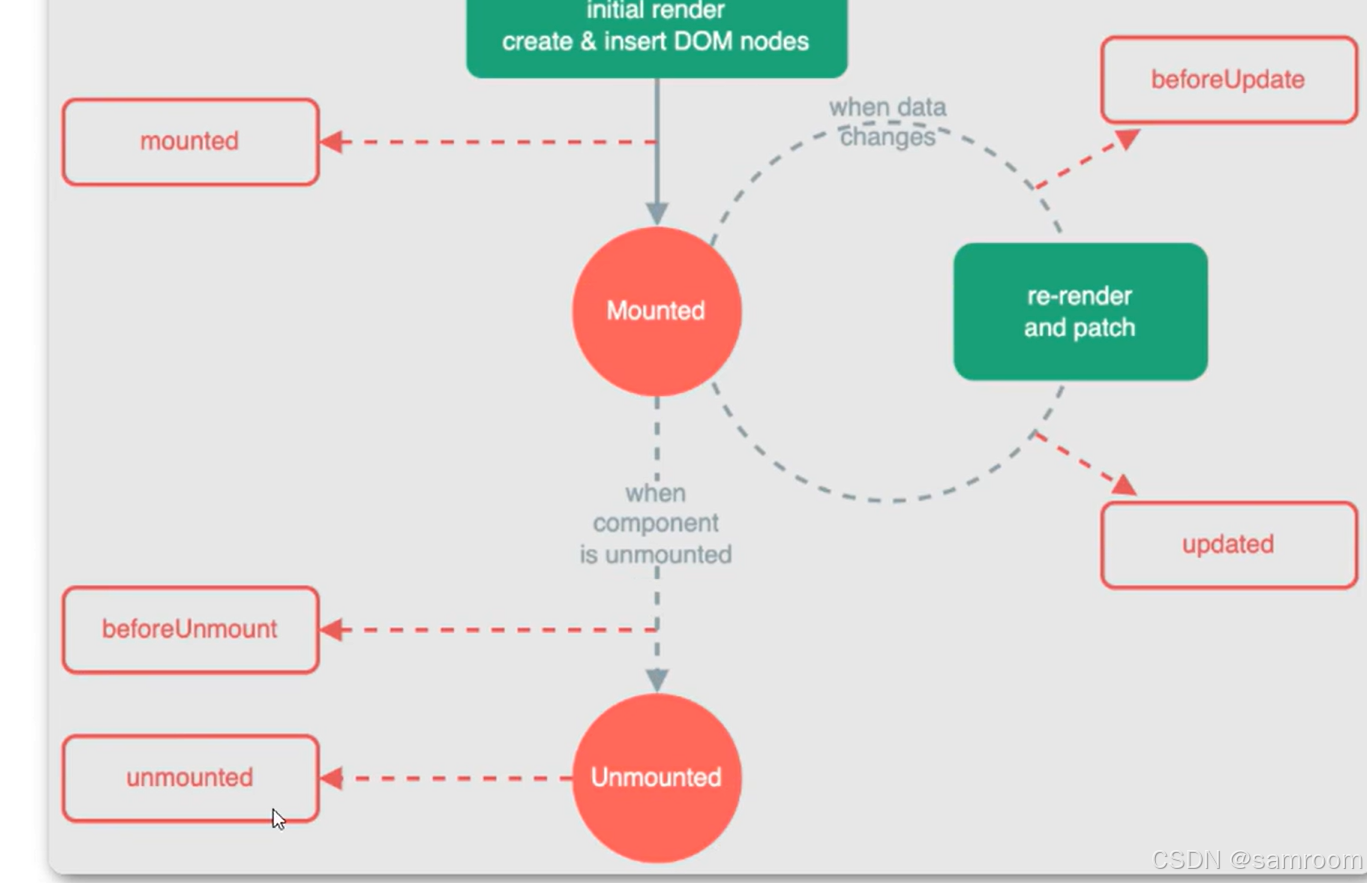
每个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模块,挂载实例到DOM,以及在数据改变时更新DOM,在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。

生命周期函数
创建期:beforeCreate created挂载期:beforeMounte mounted更新期:beforeUpdate updated销毁期:beforeUnmount unmounted 生命周期应用
两个常见的应用: 通过ref获取元素DOM结构模拟网络请求渲染数据- 要先进行UI渲染然后再获取数据,所以将请求数据放在
mounted函数中实现 动态组件
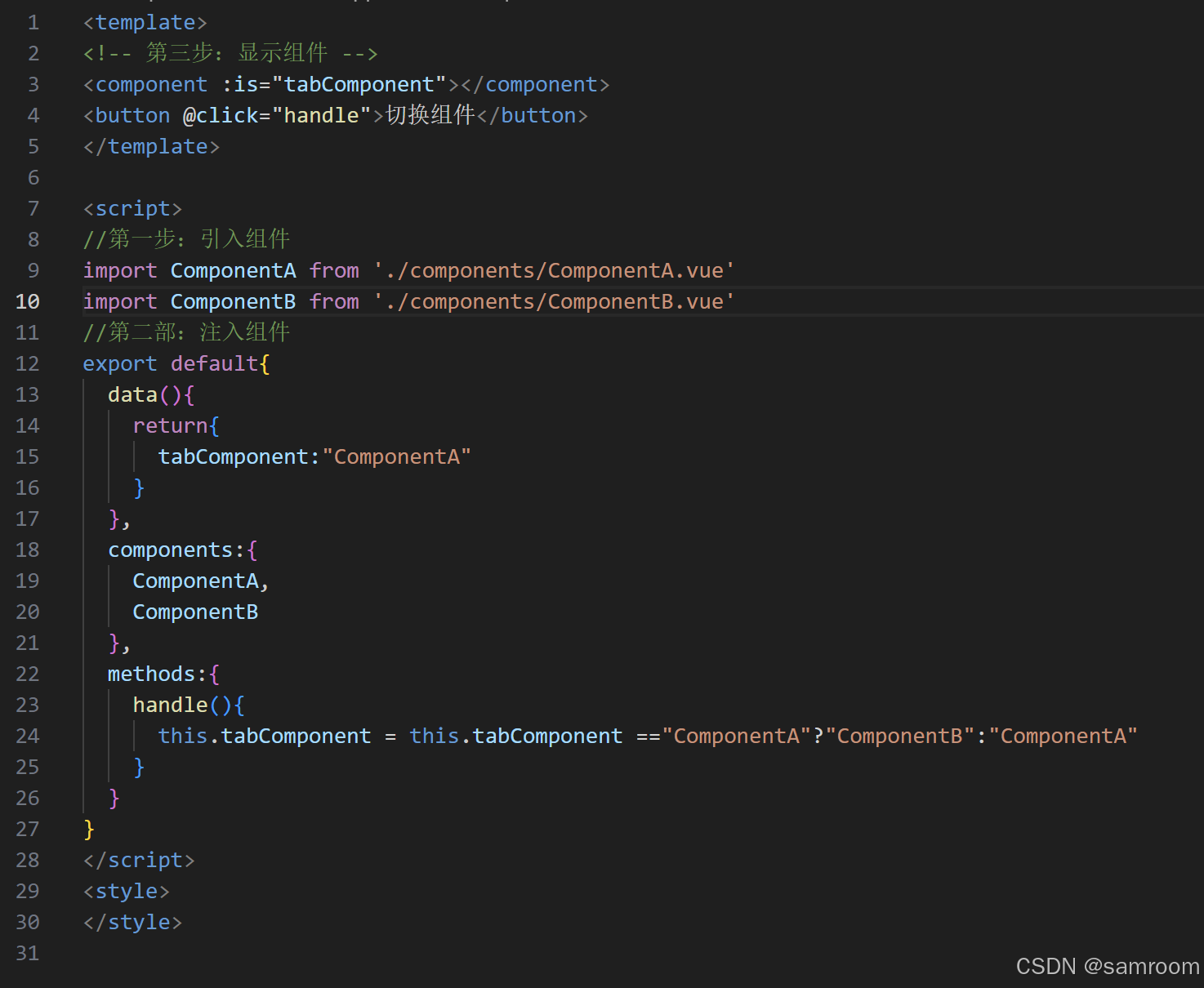
有些场景会需要在两个组件之间来回切换,比如Tab界面下面代码实现点击按钮实现切换两个组件
点击前

点击后

组件保持存活
当使用<component :is="">来在多个组件之间来回切换时,被切换掉的组件会被卸载,我们可以通过<keep-alive>组件强制被切换掉的组件仍然保持“存活”状态
异步组件
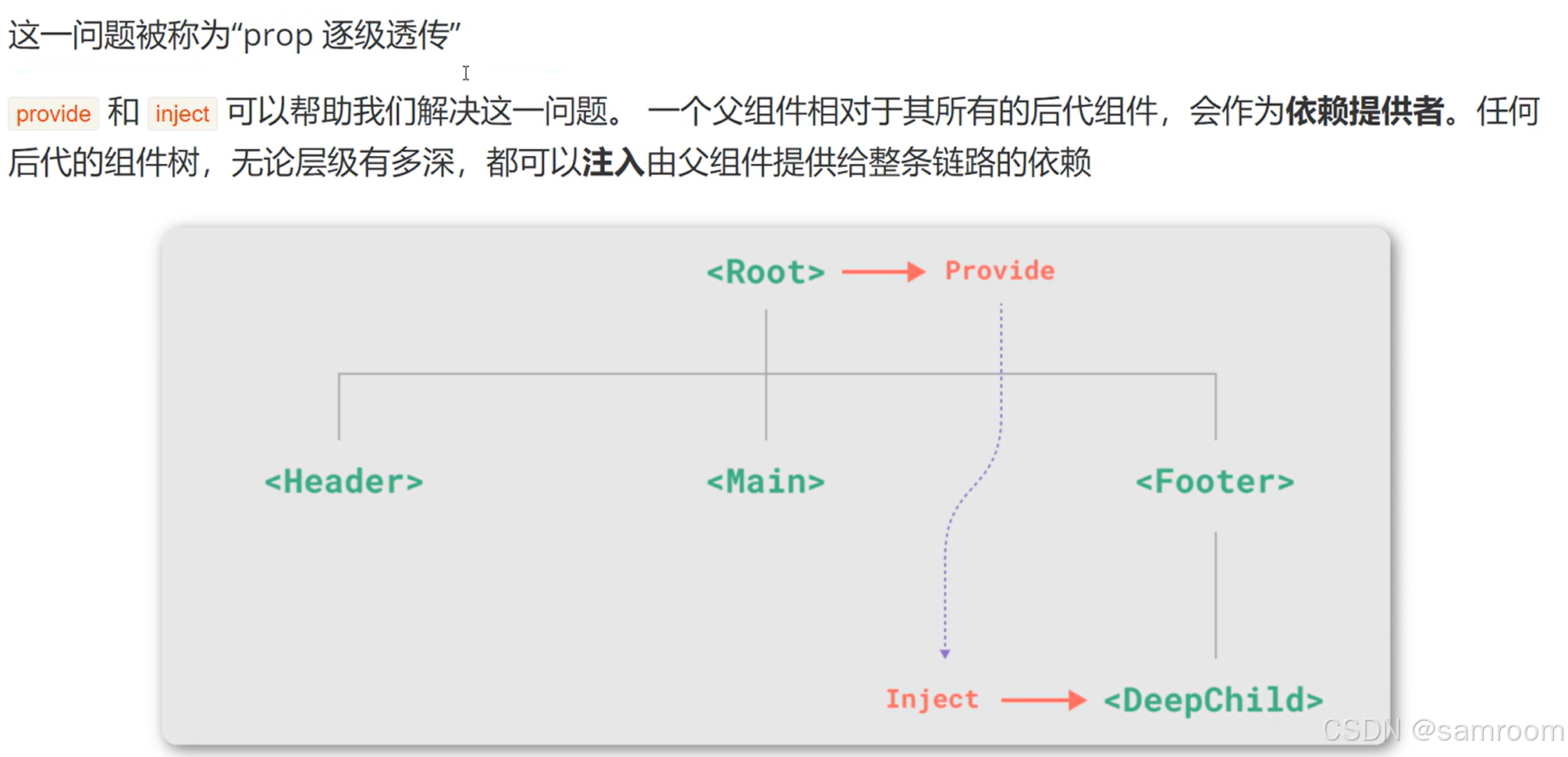
优化组件性能在大型项目中,我们可能需要拆分应用为更小的块,并仅在需要时再从服务器加载相关组件,Vue提供了defineAsyncComponent方法来实现此功能 依赖注入

Provide
要为组件后代提供数据,需要使用到provide选项子代使用inject接收除了在一个组件中提供依赖,我们还可以在整个应用层面提供依赖 Inject
要注入上层组件提供的数据,需要使用inject选项来声明 注意事项
provide和inject只能由上到下的传递,不能反向传递。 Vue应用
应用实例
每个Vue应用都是通过createApp函数创建一个新的应用实例
在一个Vue项目中,有且只有一个Vue的实例对象
根组件
我们传入createApp的对象实际上是一个组件,每个应用都需要一个“根组件”,其他组件将作为其子组件。
挂载应用
应用实例必须在调用了.mount()方法后才能渲染出来,该方法接收一个容器参数,可以是一个实际的DOM元素或者是一个CSS 选择器字符串
公共资源
在src目录下的assets文件夹的作用就是存放公共资源,例如:图片、公共CSS或者字体图标等。