前序知识
浏览器
五大浏览器,四大核心
Chrome:webkit→Blink
Safari:webkit
IE:Trident
Firefox:Gecko
Opera:Presto→Blink
网页
HTML:用于搭建网页的结构
CSS:让结构更具有表现性
JavaScript:让网页有交互的效果,如点开一个按钮随后弹出一个窗口
HTML
简介
全称:HyperText Markup Language
译为:超文本标记语言
“超”有两层含义:1、超链接
2、超越文本,不单单指的文本,包括图片音视频等等
超文本:是一种组织信息的方式,通过超链接将不同空间的文字,图片等各种信息组织在一起,能从当前阅读的内容,跳转到超链接所指向的内容(页面,文件,锚点,应用)
标记:文本要变成超文本就需要用到各种标记符号。
有了标记符号浏览器就会自动转译

语言:每一个标记的写法、读音、使用规则,构成标记语言。
准备工作
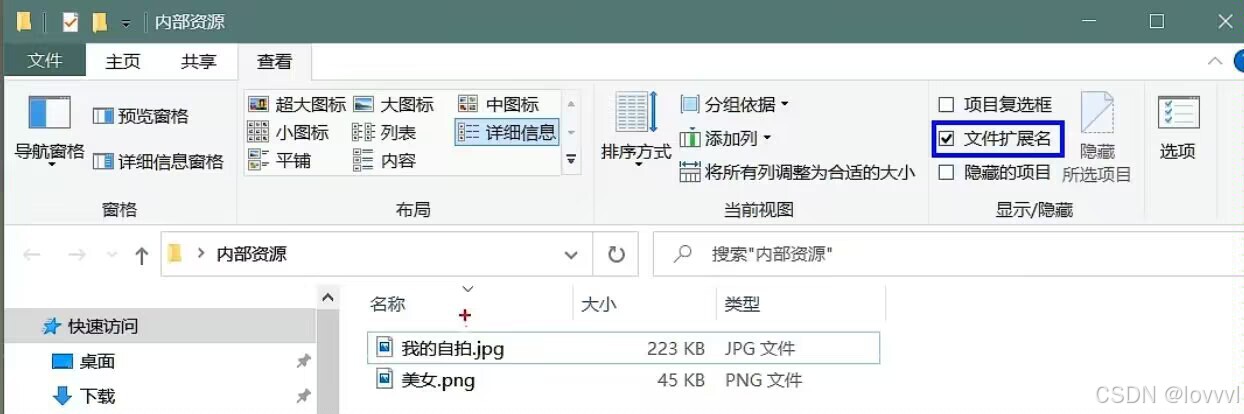
文件扩展名:方便知道文件类型
 如何让文件以特定的方式打开: 鼠标右击文件,选择打开类型(一次性的,只有当时有用)
如何让文件以特定的方式打开: 鼠标右击文件,选择打开类型(一次性的,只有当时有用)
右击,选择属性,更改打开方式,选择应用(永久性,仅修改的文件)
如何让电脑打开不论是什么类型的“照片”都用同一个应用: 开始菜单-设置-搜索默认(默认应用)-照片查看器-点击选择应用(永久)
标签
1、标签又称元素,是HTML的基本组成单位。
2、标签又分为单标签和双标签(绝大多数都是双标签)。
3、标签不区分大小写,但推荐小写,因为小写更规范。
4、双标签
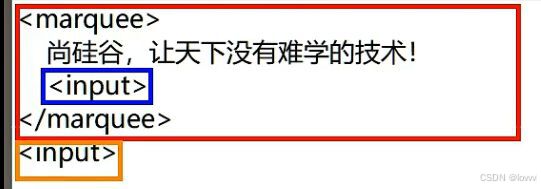
<marquee>尚硅谷,让天下没有难学的技术!</marquee>
起始标签 标签名 标签体 结束标签


红框的与蓝框是嵌套关系,红框的与黄框的是并列关系。可以使用tab键进行缩进
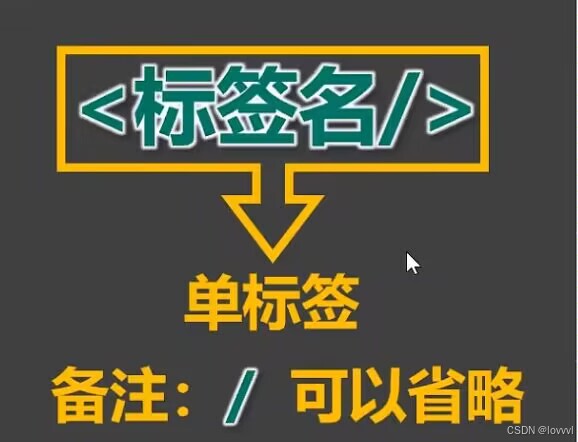
5、单标签

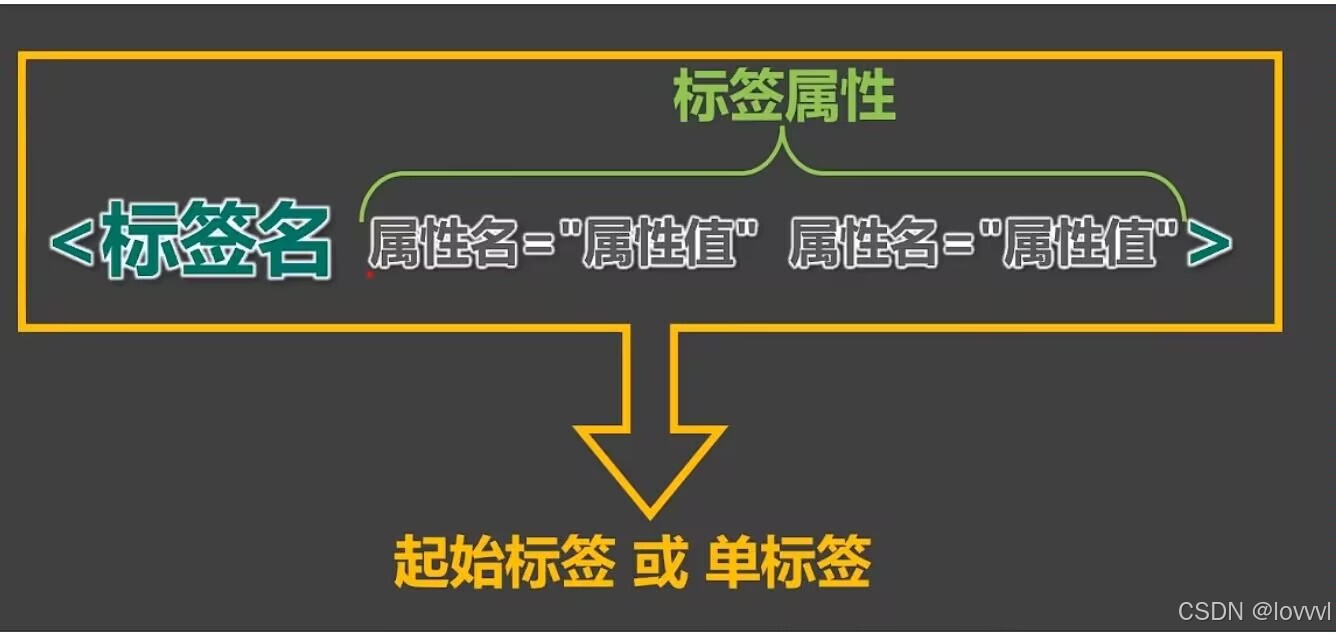
标签属性
1、用于给标签提供附加信息。
2、可以写在起始标签和单标签中,形式如下:

3、有些特殊的属性,没有属性名,只有属性值
4、注意:
1.不同的标签,有不同的属性;也有一些通用属性(在任何标签内都能写)。
2.属性名、属性值不能乱写,都是W3C规定好的。
3属性名、属性值, 都不区分大小写,但推荐小写。
4.双引号,也可以写成单引号,甚至不写都行,但还是推荐写双引号。
5.标签中不要出现同名属性,否则后写的会失效,
基本结构
1、在网页中,如何查看某段结构的具体代码?--点击鼠标右键,选择检查
2、【检查】和【查看网页源代码】的区别:
【查看网页源代码】看到的是:程序员编写的源代码。
【检查】看到的是:经过浏览器“处理”后的源代码。
备注:日常开发中,【检查】用的最多。
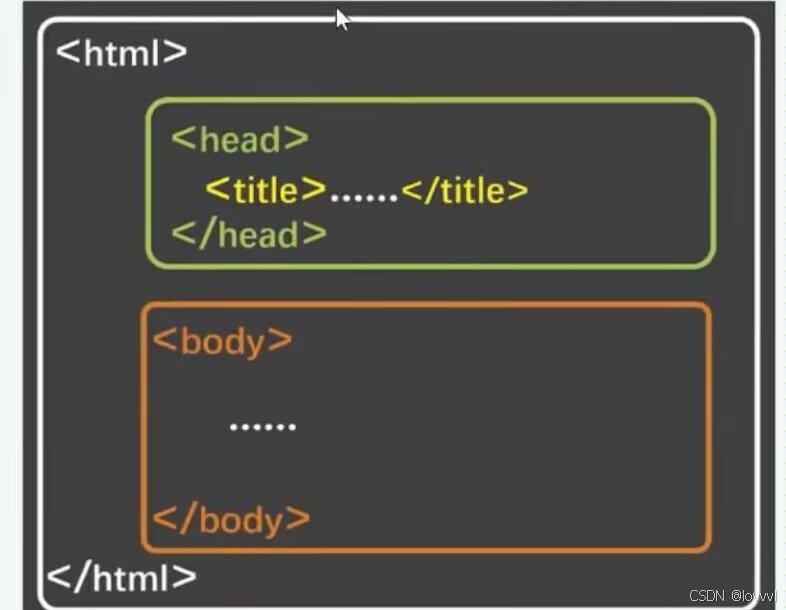
3. 网页的 基本结构 如下:
1.想要呈现在网页中的内容写在 body 标签中。
2.head 标签中的内容不会出现在网页中。
3、head 标签中的title 标签可以指定网页的标题。
4、图示

5.代码
<html>
<head>
<title>网页标题</title>
</head>
<body>
……
</body>
</html>
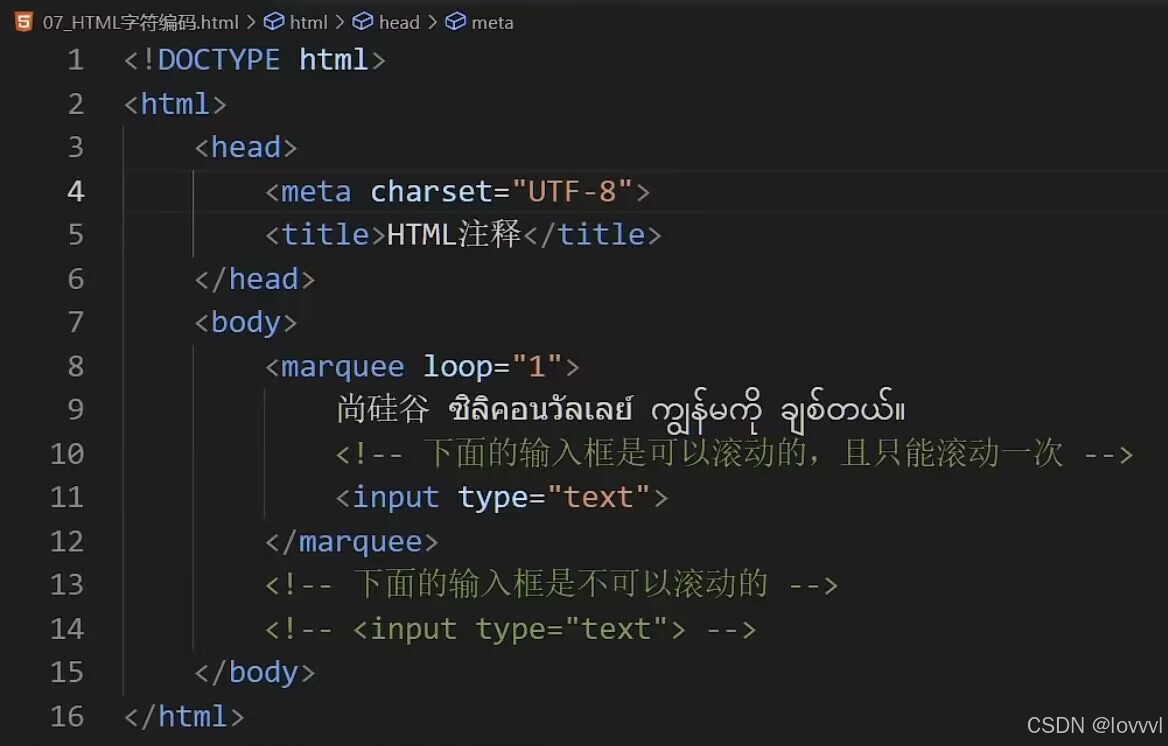
注释
1.特点:注释的内容会被浏览器所忽略,不会呈现在页面中,但源代码中依然可见。
2.作用:对代码进行解释和说明。让某段代码临时不参与运行。
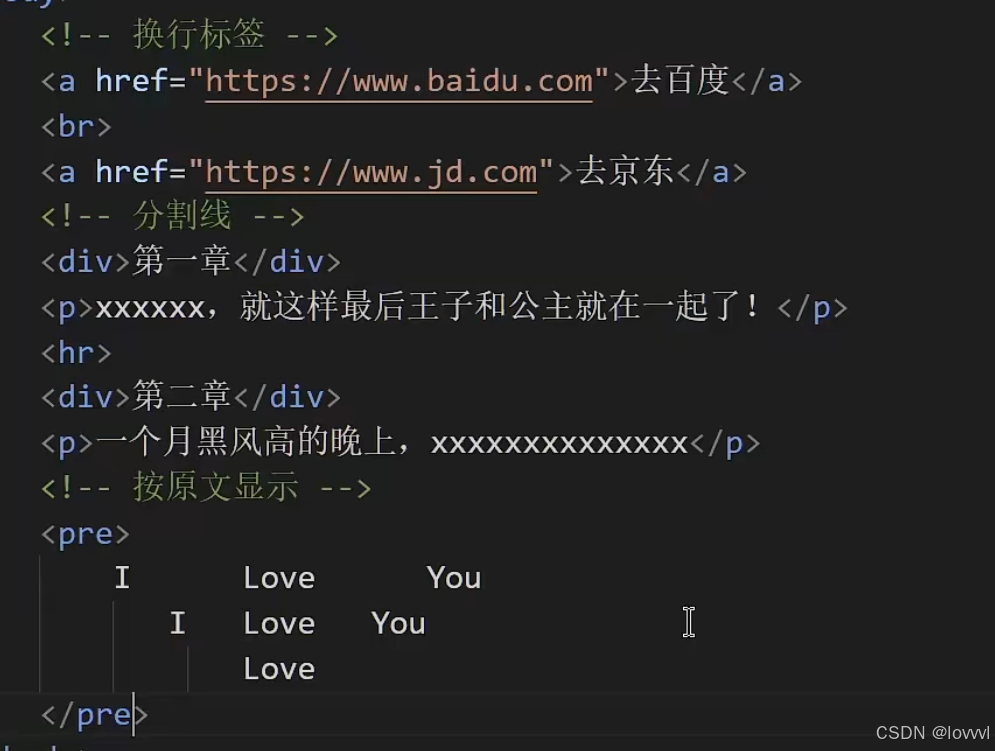
3.写法:
<!-- 下面的文字只能滚动一次 -->
<marquee loop="1">尚硅谷</marquee>
<!-- 下面的文字可以无限滚动 -->
<marquee>尚硅谷123</marquee>
4.注释不可以嵌套,以下这么写是错的。(反例)
<!--
我是一段注释
<!-- 我是一段注释 -->
-->
文档声明
1.作用:告诉浏览器当前网页的版本。
2.写法:
旧写法:要依网页所用的HTML版本而定,写法有很多。
具体有哪些写法可以参考:W3C官网--文档声明(了解即可)
新写法:一切都变简单,W3C推荐使用HTML5的写法
<!DOCTYPE html>
或<!DOCTYPE HTML>
或<!doctype html>
3.注意:文档声明,必须在网页的第一行,且在html标签的外侧。
字符编码
1.计算机对数据的操作:
存储时,对数据进行:编码。
读取时,对数据进行:解码。
2.编码、解码,会遵循一定的规范-— 字符集。
3.字符集有很多中,常见的有(了解):
1.ASCII:大写字母、小写字母、数字、一些符号,共计128个。
2.ISO 8859-1:在ASCII基础上,扩充了一些希腊字符等,共计是256个。
3.GB2312:继续扩充,收录了6763个常用汉字、682个字符。
4.GBK:收录了的汉字和符号达到 20000+,支持繁体中文。
5. UTF-8:包含世界上所有语言的:所有文字与符号。—- 很常用。
4.使用原则是怎样的?
原则1:存储时, 务必采用合适的字符编码
否则:无法存储,数据会丢失!(一堆❓
原则2:存储时采用哪种方式编码,读取时就采用哪种方式解码。
否则:数据错乱 (乱码)!(有救
5.总结:
平时编写代码时,统一采用UTF-8 编码(最稳妥)。
为了让浏览器在渲染 html 文件时,不犯错误,可以通过 meta 标签配合 charset 属性指定字符编码
<head>
<meta charset="UTF-8"/>
</head>

设置语言
1.主要作用:让浏览器显示对应的翻译提示,有利于搜索引擎优化。
2.具体写法:
<html lang=“zh-CN”>
标准结构
HTML标准结构如下:

输入!,随后回车即可快速生成标准结构
生成的结构中,有两个meta标签,暂时用不到,可以先删掉。
配置VScode的内置插件emmet,可以对生成结构的属性进行定制。
在存放代码的文件夹中,存放一个favicon.ico图片,可配置网站图标。
排版标签
h1-h6:标题 双标签
p:段落 双标签
div:没有任何含义,用于整体布局(生活中的包装袋) 双标签
1.h1最好只写一个,h2-h6能适当多写。
2.h1-h6不能互相嵌套,例如:h1标签中最好不要写h2标签
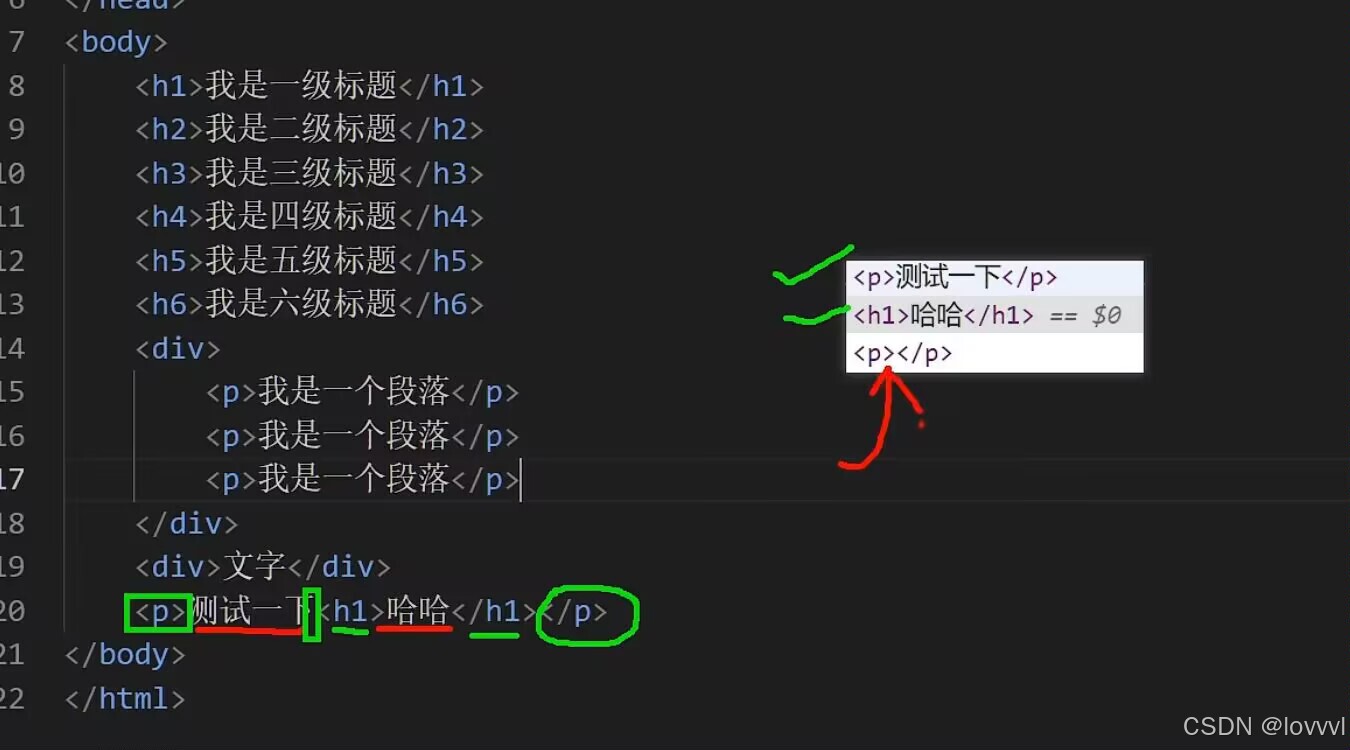
3.p标签很特殊!里面不能有:h1-h6,p,div标签

彩色部分加其它标签出错
##〈div〉可以把段落打包在一起
语义化标签
1.概念:用特定的标签,老表达特定的含义。
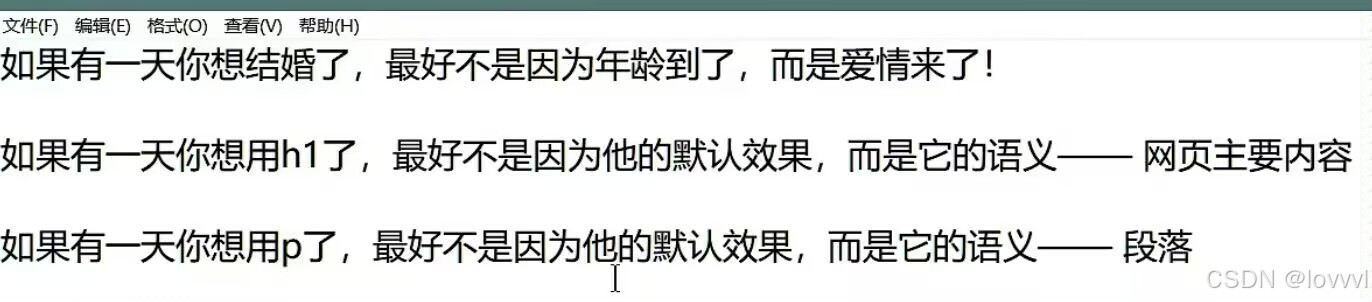
2.原则:标签的默认效果不重要(后期可以通过 CSS 随便控制效果),语义最重要!
3.举例:对于 h1 标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。
4.优势:
代码结构清晰可读性强。
有利于 SEO (搜索引擎优化)。
方便设备解析 (如屏幕阅读器、盲人阅读器等)。
理解语义化

不是追求段与段之间的缝隙
块级元素与行内元素
1. 块级元素:独占一行(排版标签都是块级元素)
2. 行内元素:不独占一行(目前只学了: input,稍后会学习更多)
3.使用规则
1. 块级元素 中能写 行内元素 和 块级元素(简单记:块级元素中几乎什么都能写)
2. 行内元素 中能写 行内元素,但不能写 块级元素。
3. 一些特殊的规则:
h1~h6 不能互相嵌套。
p中不要写块级元素。
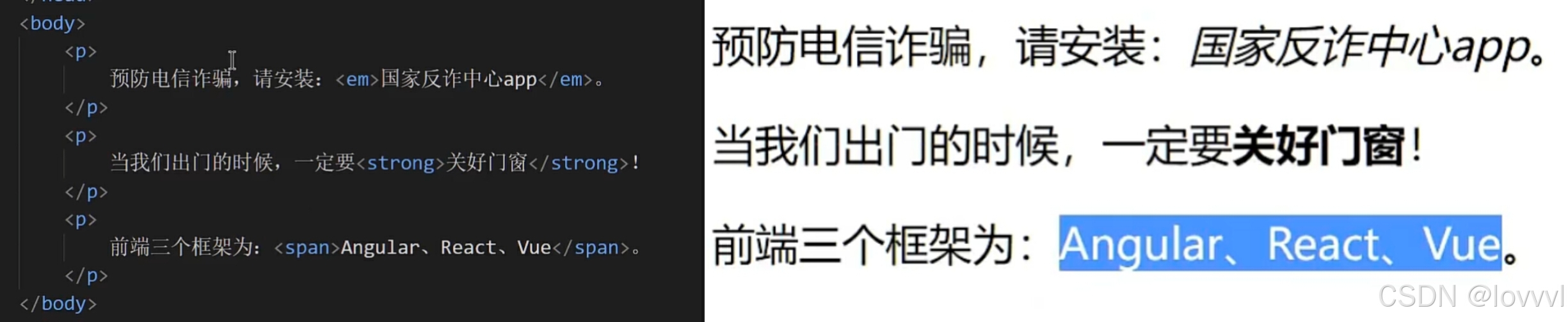
文本标签
1.用于包裹:词汇,短语等
2.通常写在排版标签里面。
3.排版标签更宏大(大段的文字),文本标签更微观(词汇,短语)。
4.文本标签通常都是行内元素。
常用的:


生活中的例子:div是大包装袋,span是小包装袋
图片标签

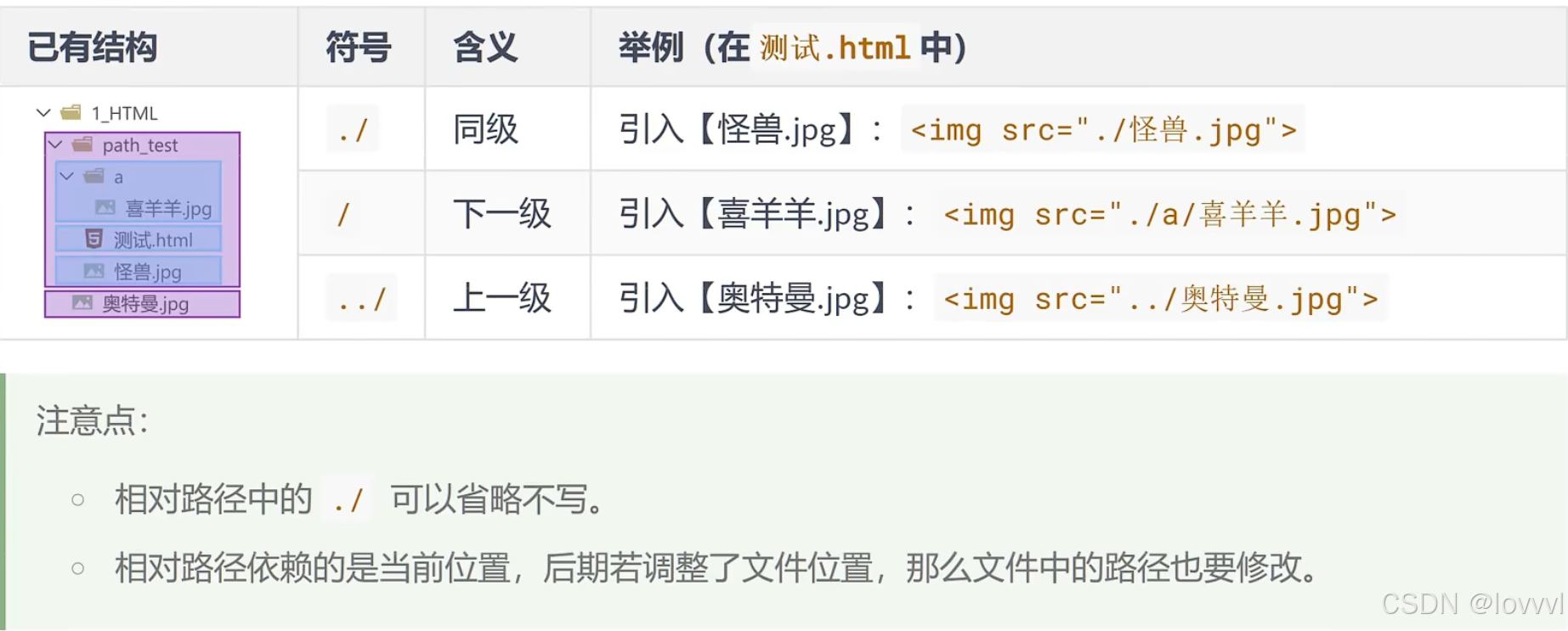
路径的分类
1.相对路径:以当前位置作为参考点,去建立路径。

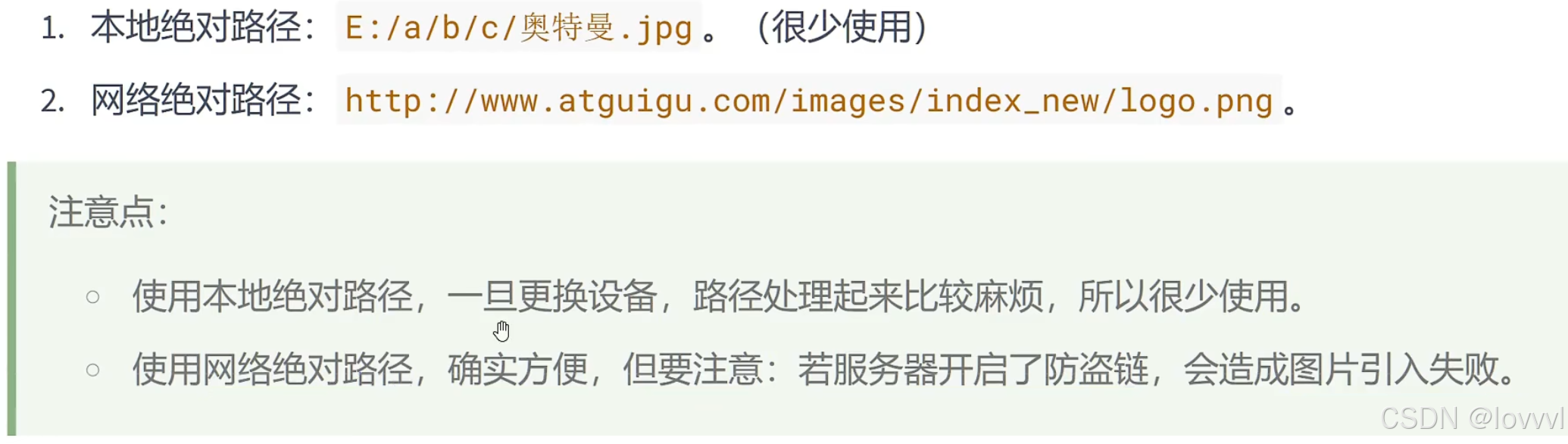
2.绝对路径:以根位置作为参考点,去建立路径。

图片格式

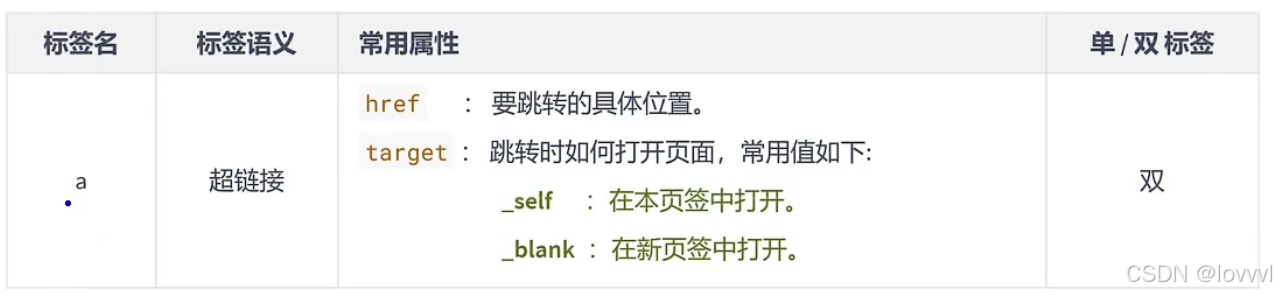
超链接
跳转页面
主要作用:从当前页面进行跳转。


跳转文件
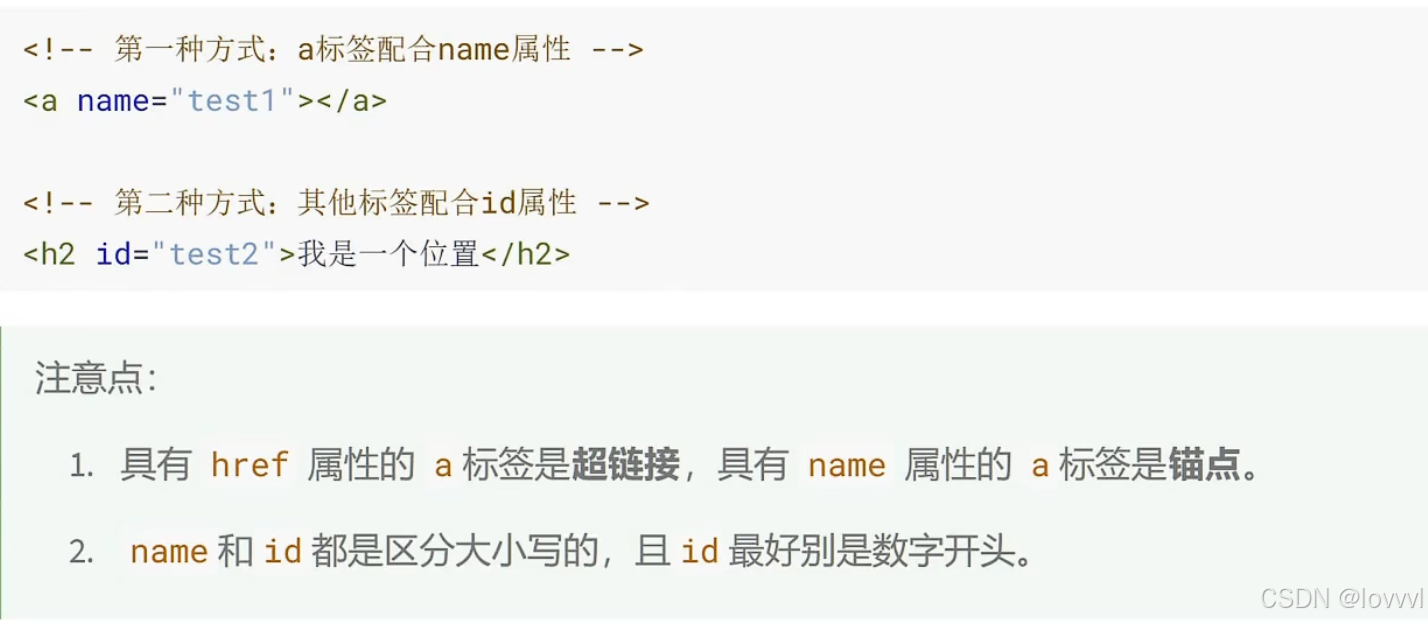
跳转锚点
什么是锚点?--网页中的一个标记点。
具体使用方法:
第一步:设置锚点

第二步:跳转锚点

唤起指定应用
通过a标签,可以唤起设备应用程序。
列表
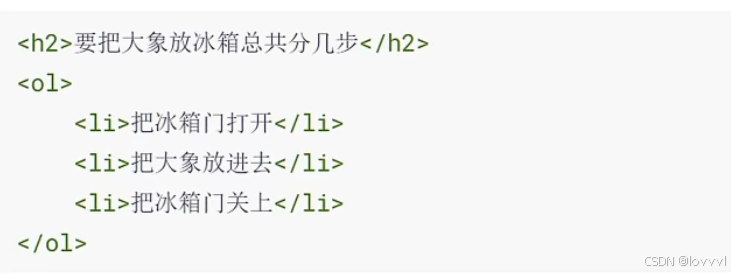
1.有序列表
概念:有顺序或侧重顺序的列表。

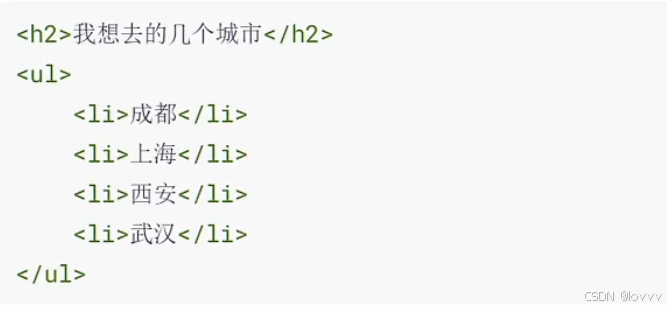
2.无序列表
概念:无顺序或者不侧重顺序的列表。

3.列表嵌套
概念:列表中的某项内容又包含一个列表(注意:嵌套时,请务必把解析写完整)。

4.自定义列表
1.概念:所谓自定义列表,就是一个包含术语名称以及术语描述的列表。
2.一个dl就是一个自定义列表,一个dt就是一个术语名称,一个dd就是术语描述(可以是多个)。

表格
基本结构
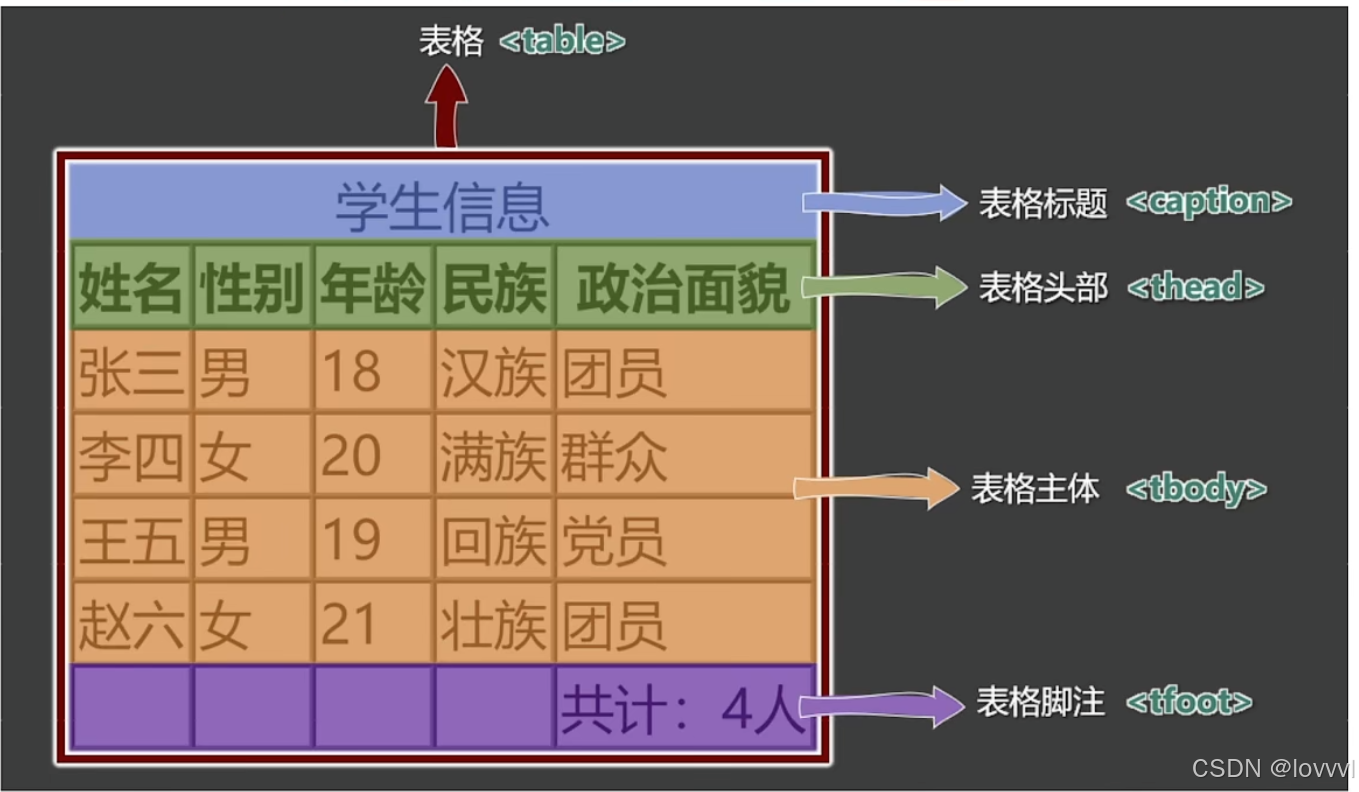
1.一个完整的表格由:表格标题,表格头部,表格主体,表格脚注,四个部分组成。

2.表格涉及到的标签:
table:表格
caption :表格标题
thead :表格头部
tbody:表格主体
tfoot:表格注脚
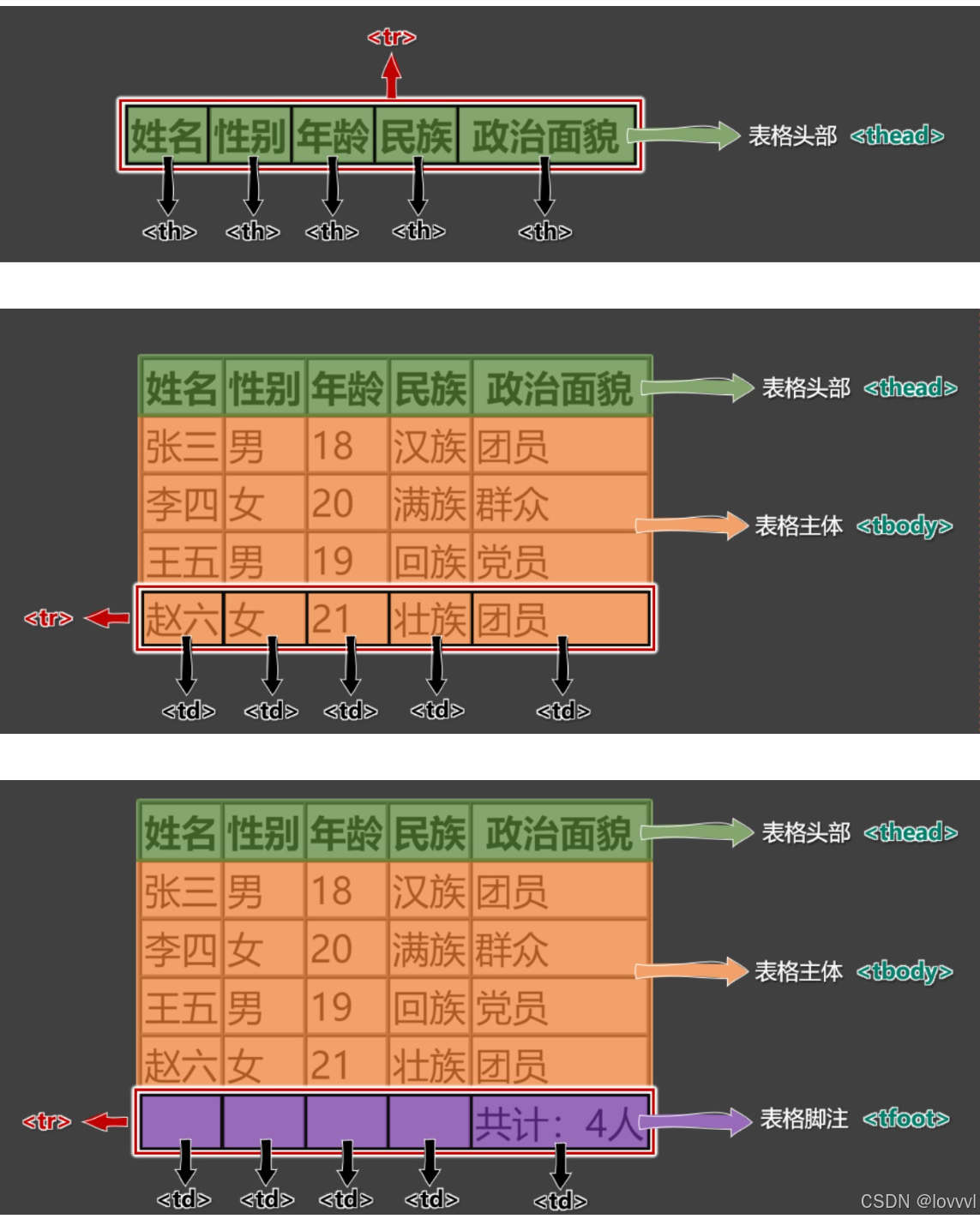
tr:每一行
th、td:每一个单元格(备注:表格头部中用th,表格主体、表格脚注中用:td)

3.编码



〈table border=“1”〉给表格设置边框
常用属性
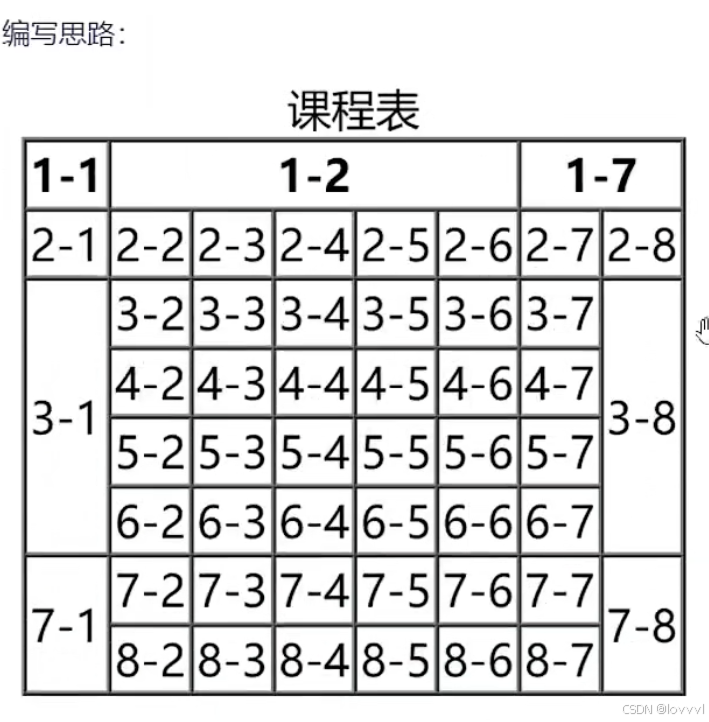
跨行与跨列
1.rowspan:指定要跨的行数
2.colspan:指定要跨的列数


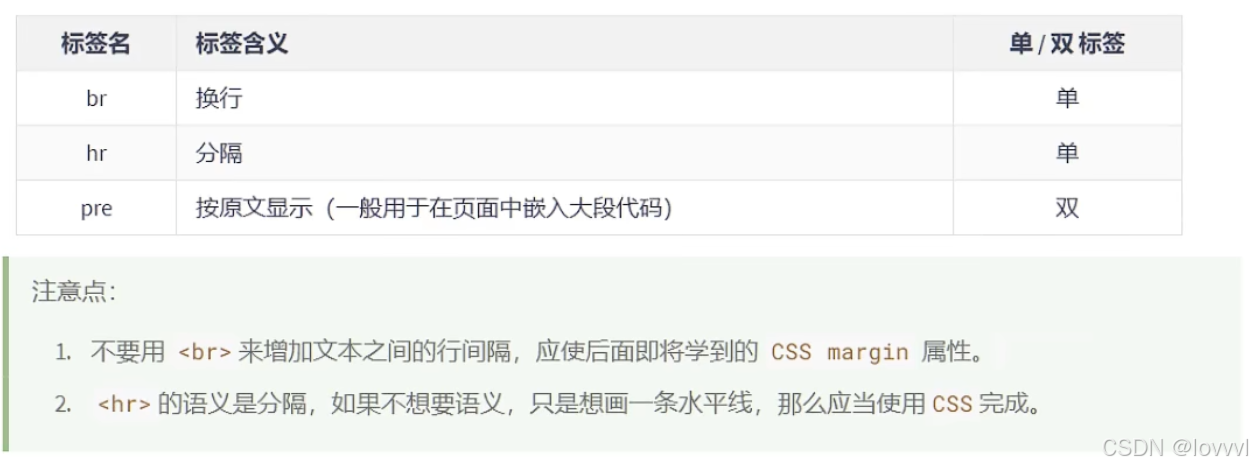
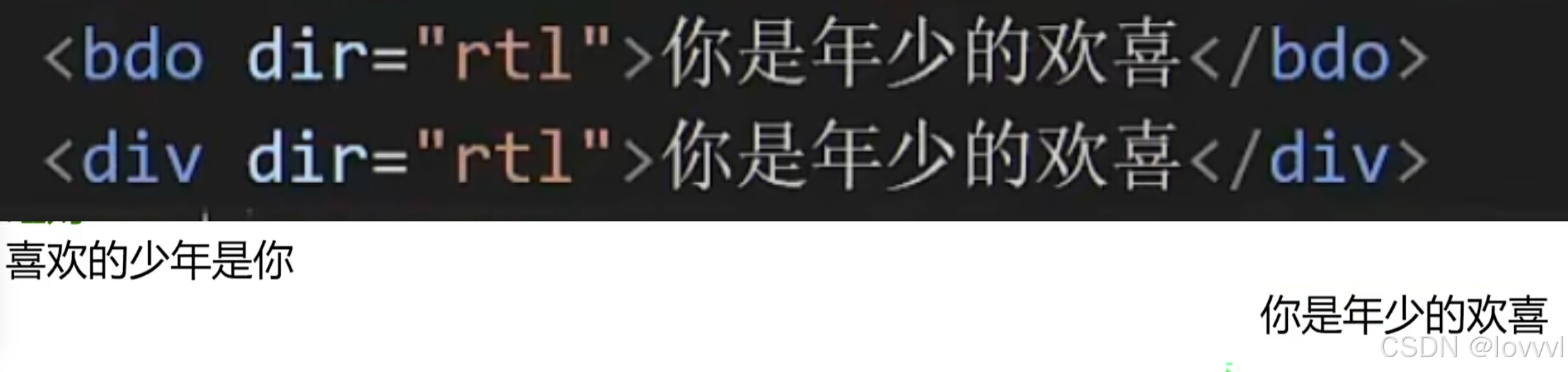
常用标签的补充


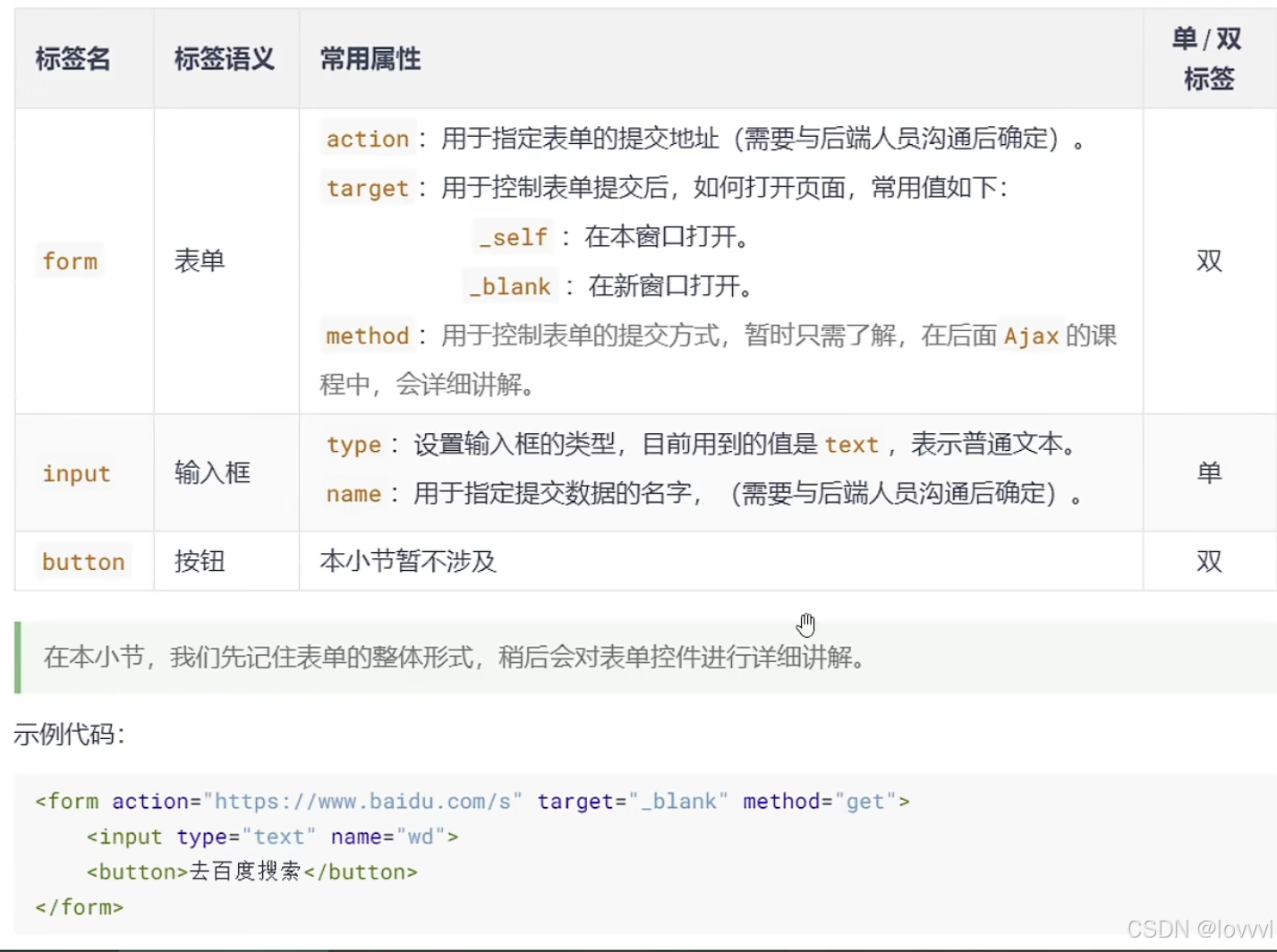
表单
基本结构

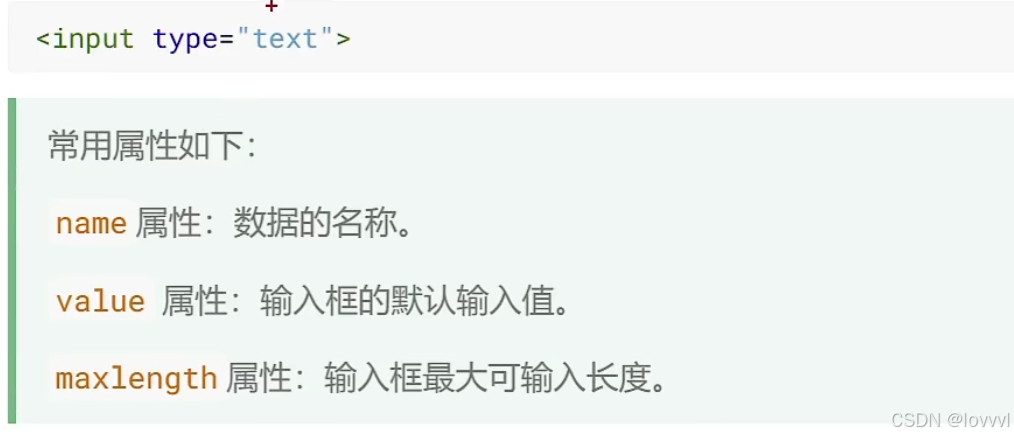
文本框与密码框
1.文本输入框:

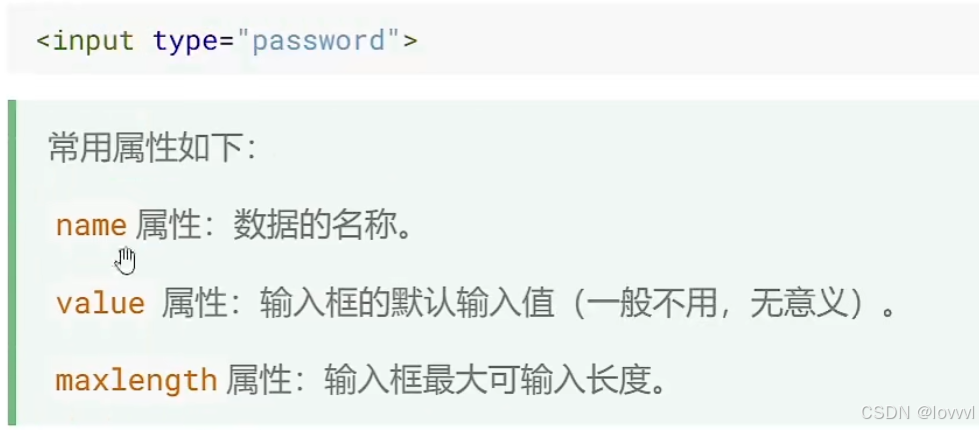
2.密码输入框:

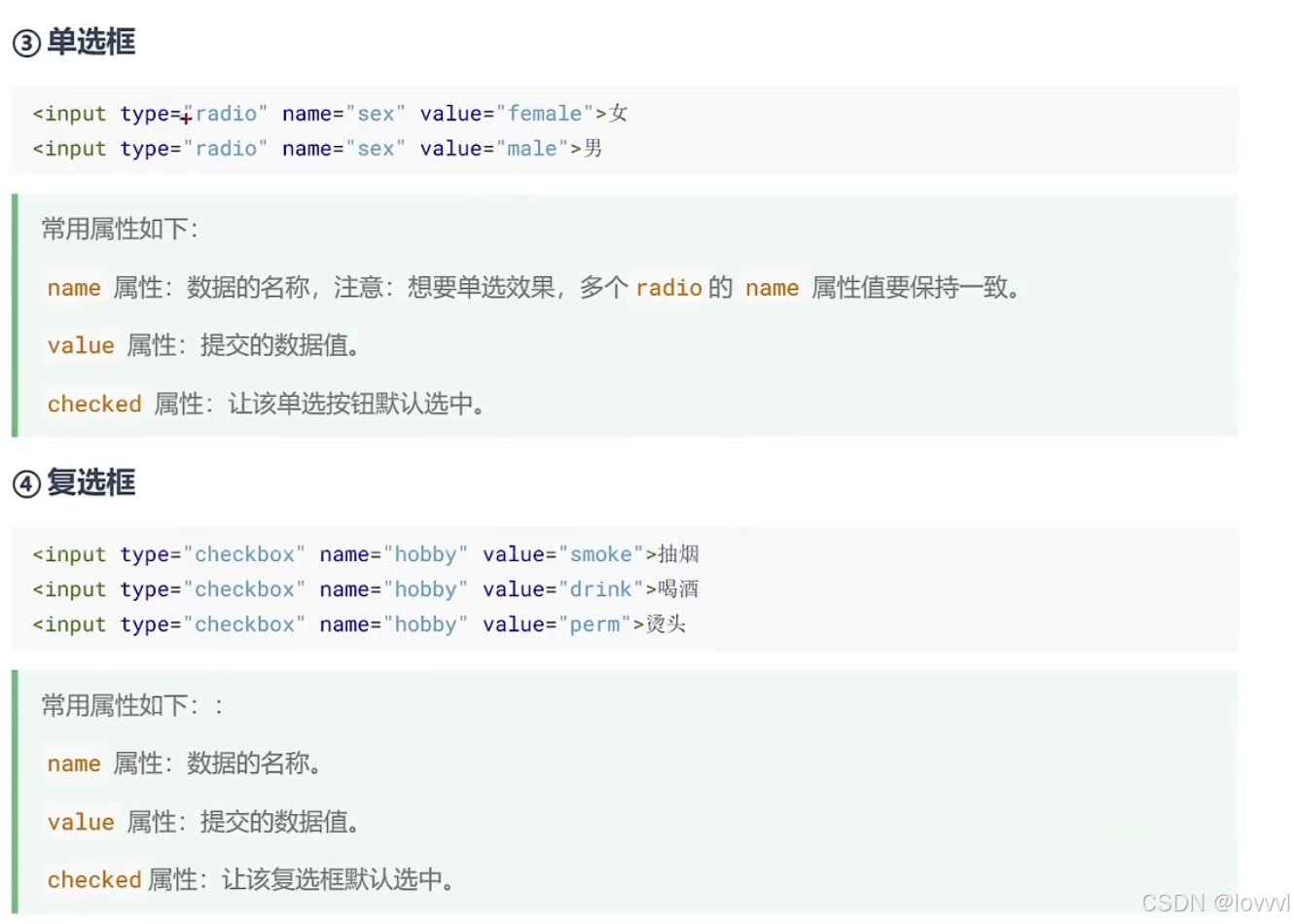
多选框与单选框
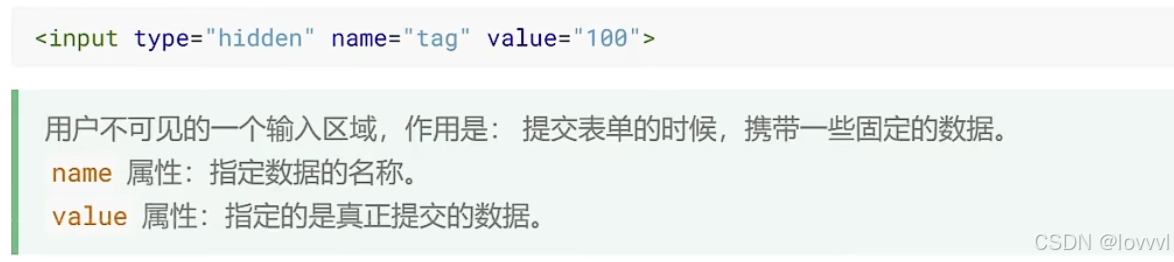
隐藏域
提交与重置
普通按钮

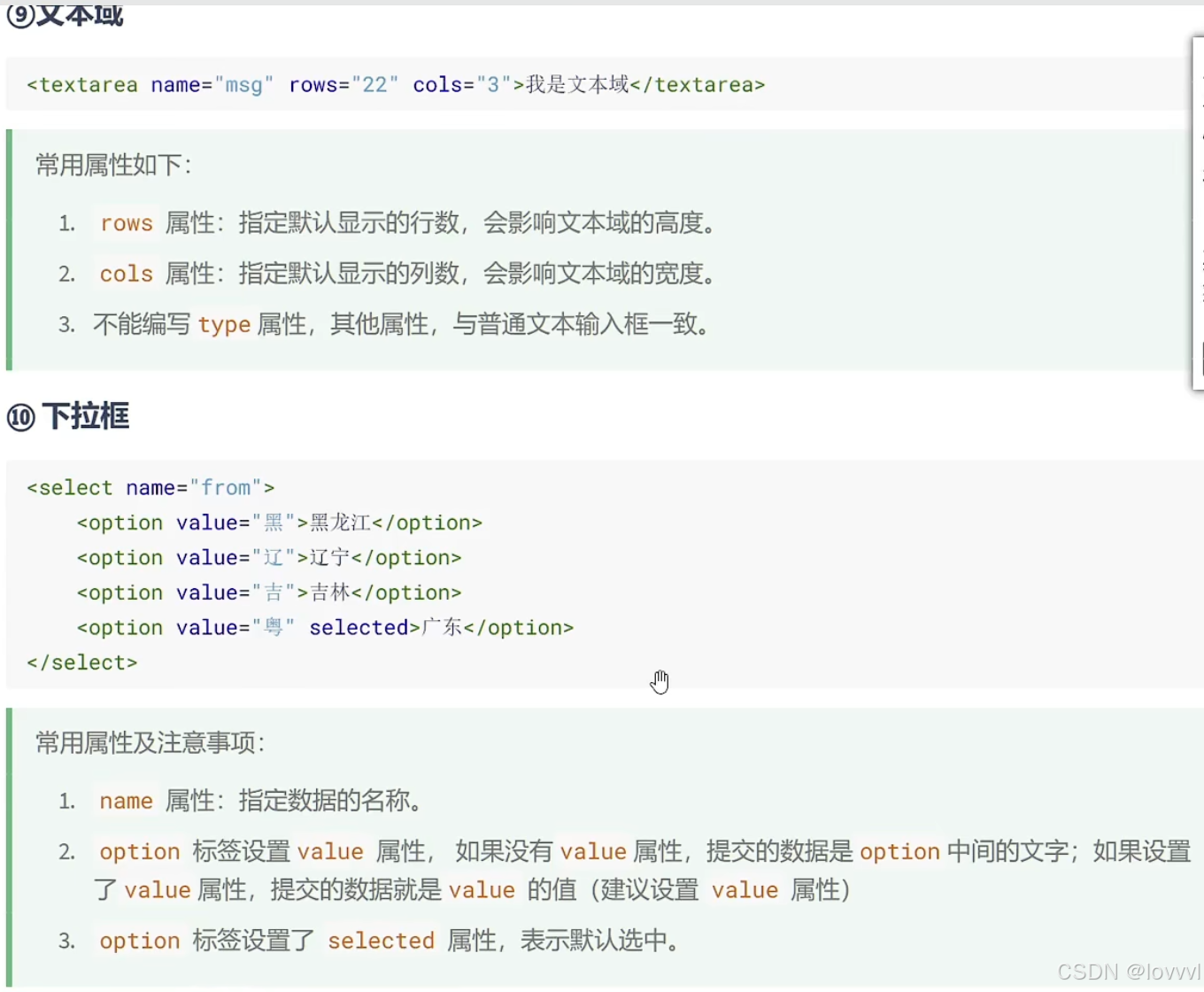
文本域和下拉框

禁用表单控件

不恰当的使用:将男选项设置为默认,且禁用,那点击切换为女之后则无法再切换回去性别
〈input disabled type="radio" name="gender" value="male" checked〉男
〈input type="radio" name="gender" value="female”〉女〈br〉
把烫头设置为默认,且禁用,那就无法取消勾选了
〈input disabled type="checkbox" name="hobby" value="perm" checked〉烫头
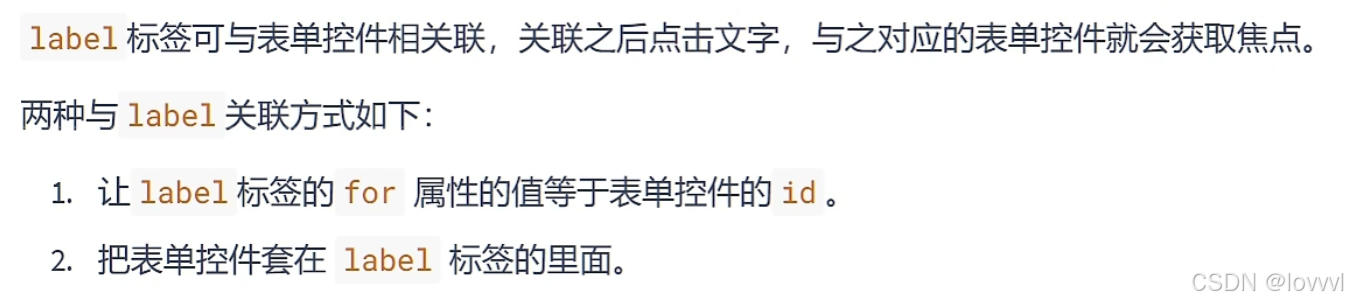
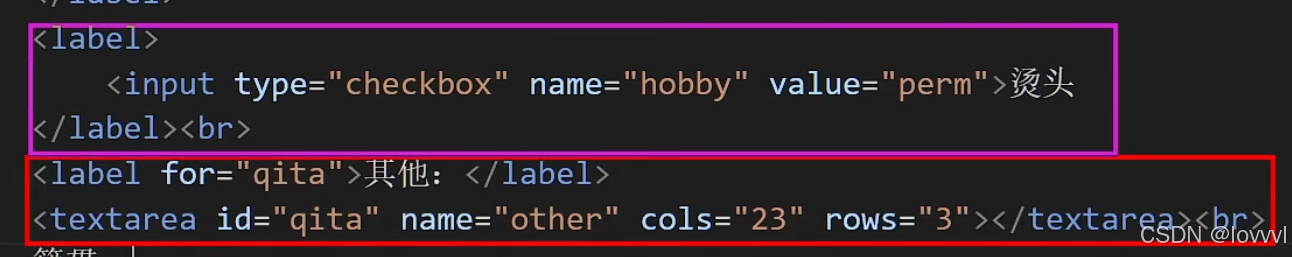
label标签
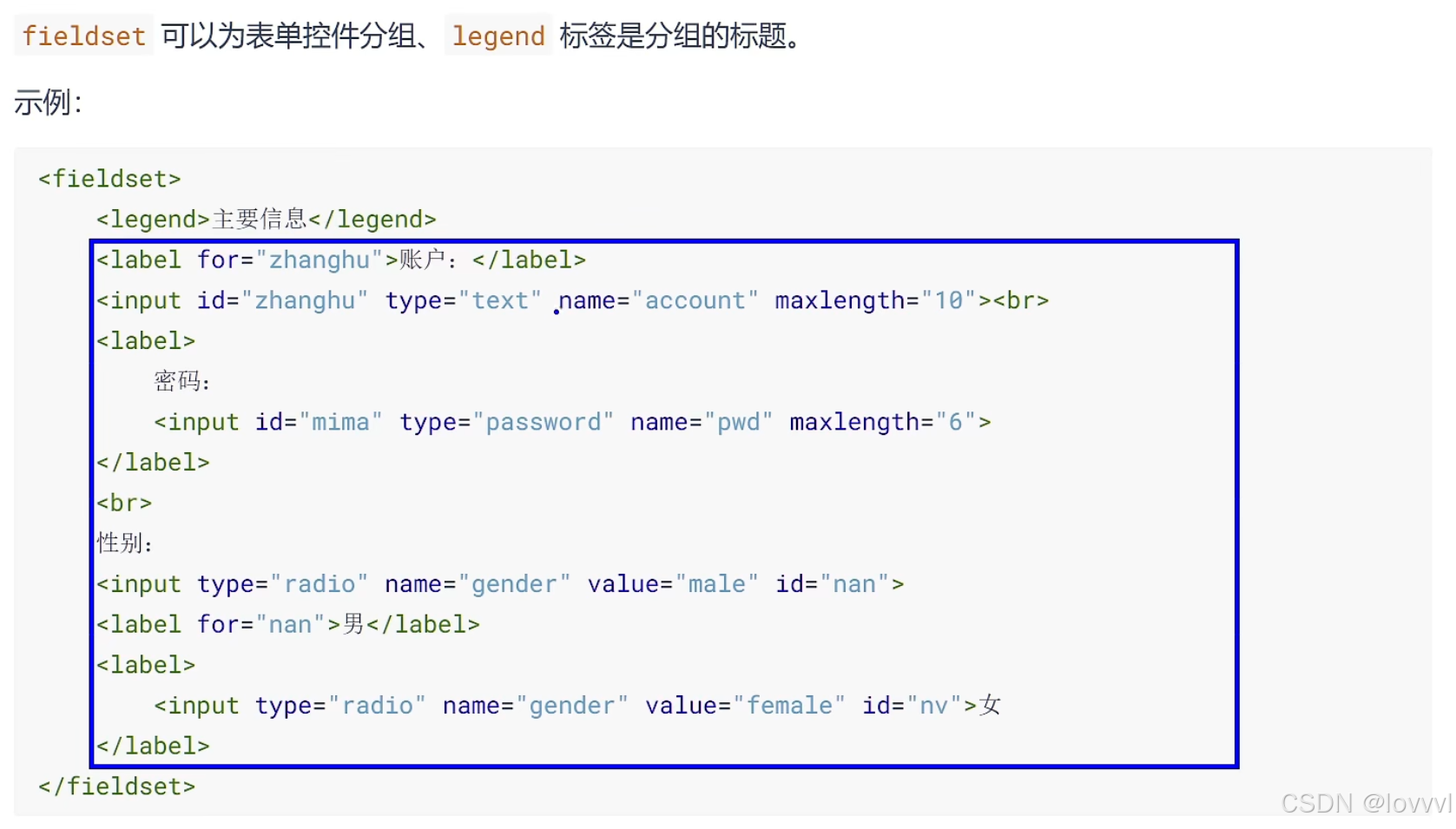
fieldset与legend


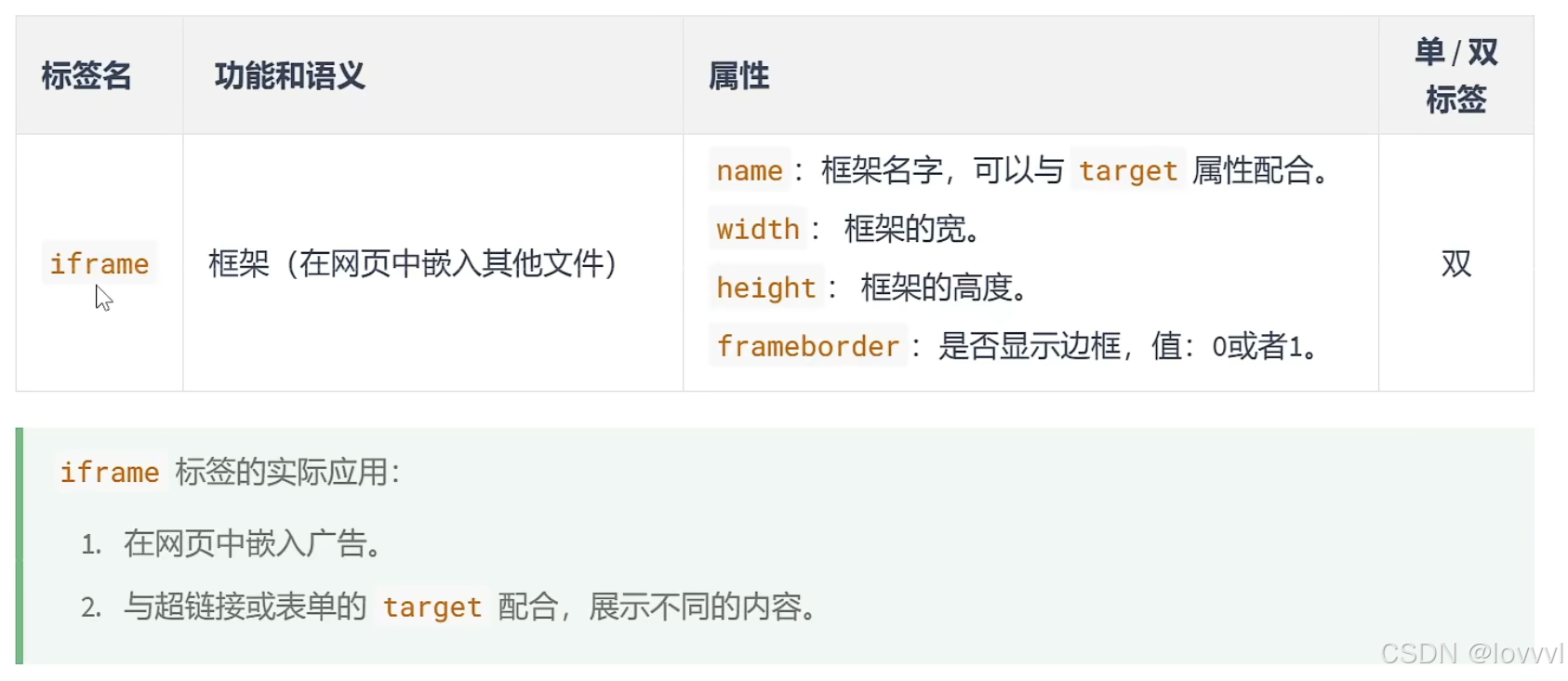
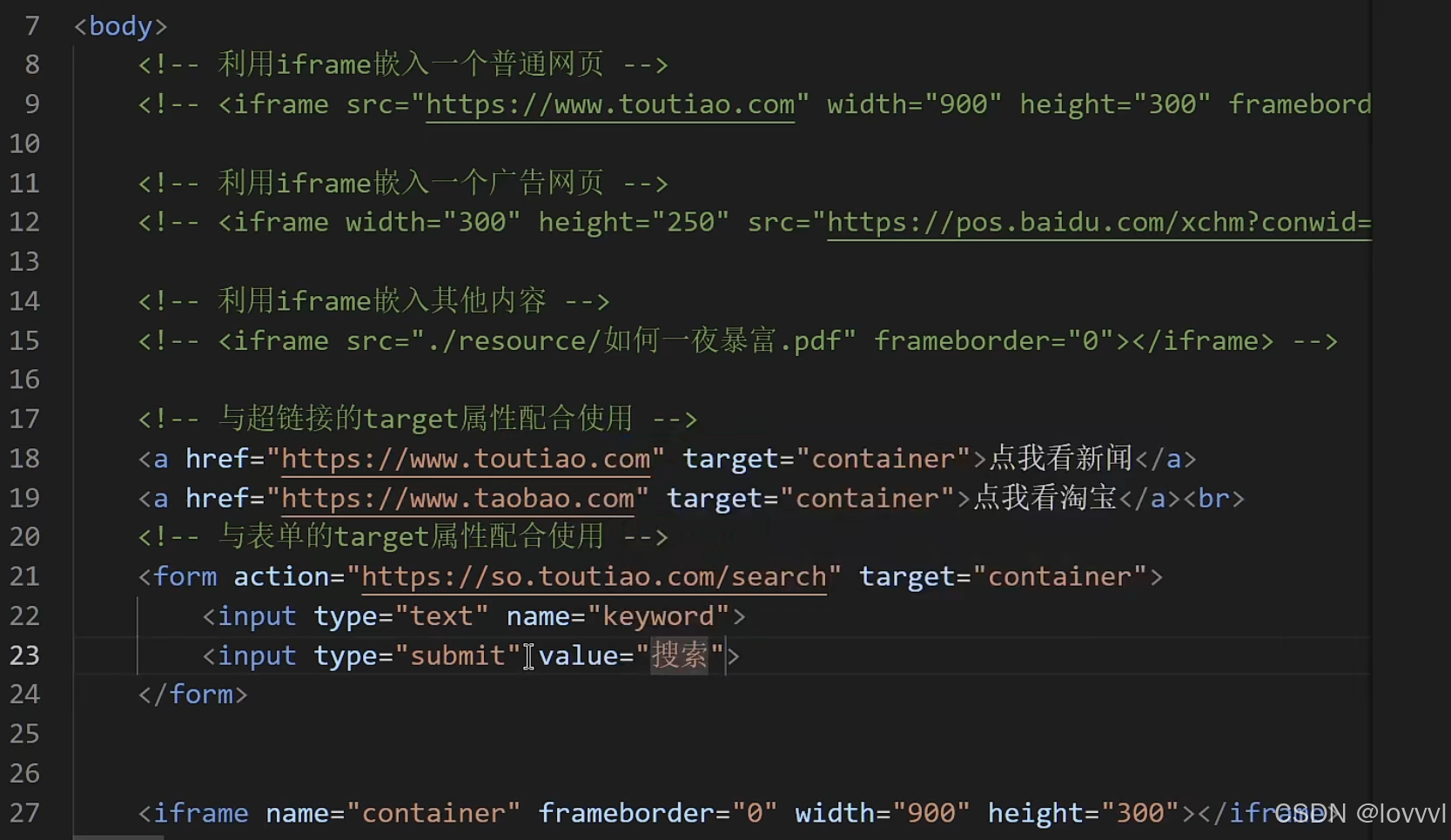
框架标签


字符实体
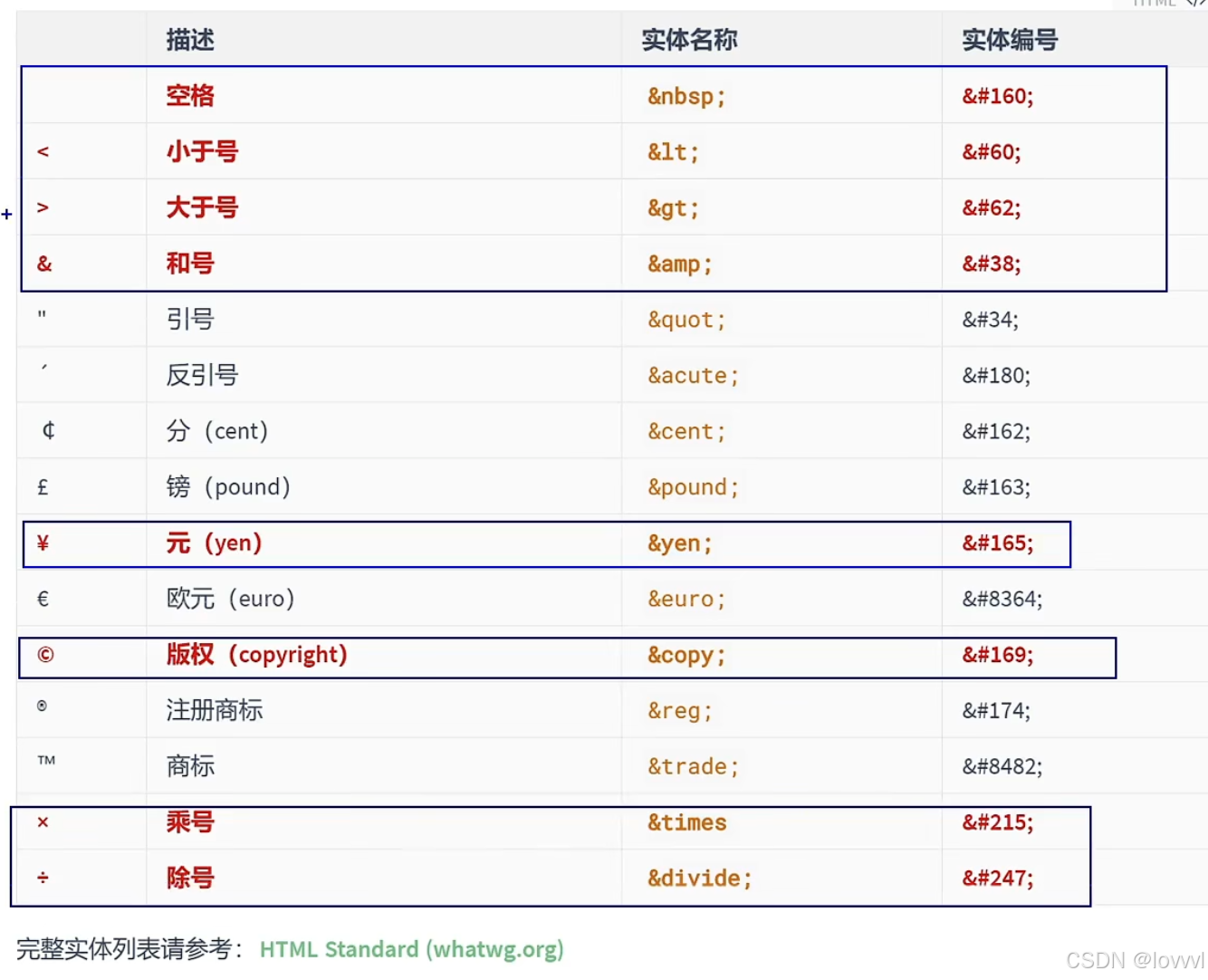
在 HTML 中我们可以用一种特殊的形式的内容,来表示某个符号,这种特殊形式的内容,就是 HTML 实体。比如小于号 < 用于定义 HTML 标签的开始。如果我们希望浏览器正确地显示这些字符,我们必须在 HTML 源码中插入字符实体。
字符实体由三部分组成:一个 & 和 一个实体名称(或者一个 # 和 一个实体编号),最后加上一 个分号 ; 。
常见字符实体总结:

全局属性

meta元信息
CSS
简介

编写位置
行内样式
•写在标签的 style 属性中,(又称:内联样式)。
•语法:
<h1 style="color:red;font-size:60px;">欢迎来到尚硅谷学习</h1>
•注意点:
1. style 属性的值不能随便写,写要符合 CSS 语法规范,是 名:值; 的形式。
2. 行内样式表,只能控制当前标签的样式,对其他标签无效。
•存在的问题:
书写繁琐、样式不能复用、并且没有体现出:结构与样式分离 的思想,不推荐大量使用,只
有对当前元素添加简单样式时,才偶尔使用。
内部样式
•写在 html 页面内部,将所有的 CSS 代码提取出来,单独放在 <style> 标签中。
•语法:
<style>
h1 {
color: red;
font-size: 40px;
}
</style>
注意点:
1. <style> 标签理论上可以放在 HTML 文档的任何地方,但一般都放在 <head> 标签
中。
2. 此种写法:样式可以复用、代码结构清晰。
存在的问题:
1. 并没有实现:结构与样式完全分离。
2. 多个 HTML 页面无法复用样式。
外部样式
写在单独的 .css 文件中,随后在 HTML 文件中引入使用。
语法:
1. 新建一个扩展名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
h1{
color: red;
font-size: 40px;
}
2. 在 HTML 文件中引入 .css 文件。
<link rel="stylesheet" href="./xxx.css">
注意点:
1. <link> 标签要写在 <head> 标签中。
2. <link> 标签属性说明:
href :引入的文档来自于哪里。
rel :( relation :关系)说明引入的文档与当前文档之间的关系。
3. 外部样式的优势:样式可以复用、结构清晰、可触发浏览器的缓存机制,提高访问速
度 ,实现了结构与样式的完全分离。
4. 实际开发中,几乎都使用外部样式,这是最推荐的使用方式!
样式表的优先级
优先级规则:行内样式 > 内部样式 = 外部样式
1. 内部样式、外部样式,这二者的优先级相同,且:后面的 会覆盖 前面的(简记:“后来
者居上”)。
2. 同一个样式表中,优先级也和编写顺序有关,且:后面的 会覆盖 前面的(简记:“后来
者居上”。

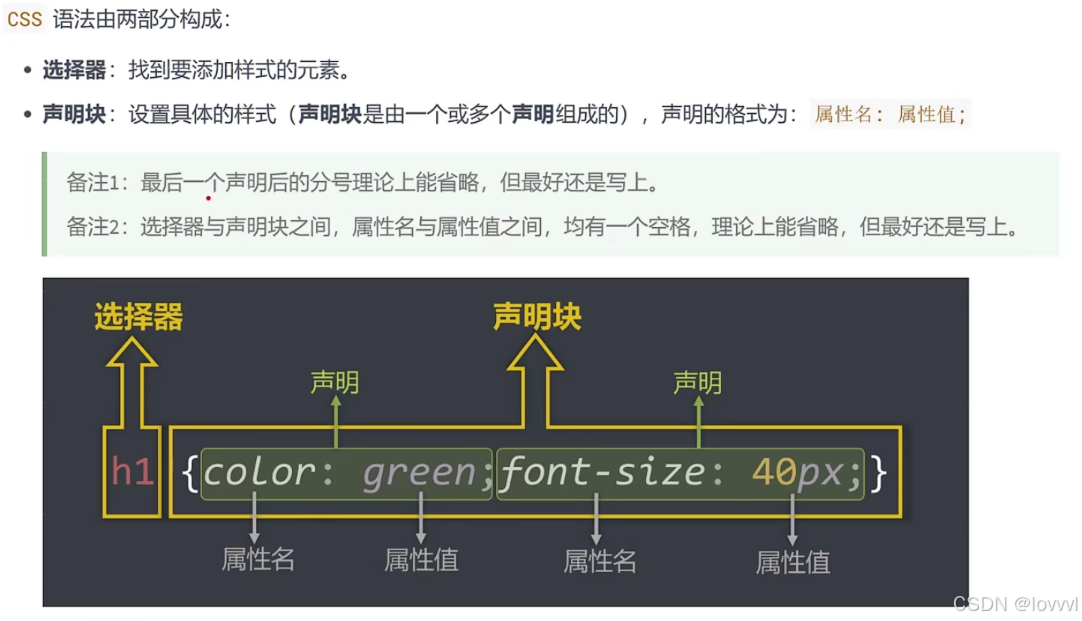
语法规范
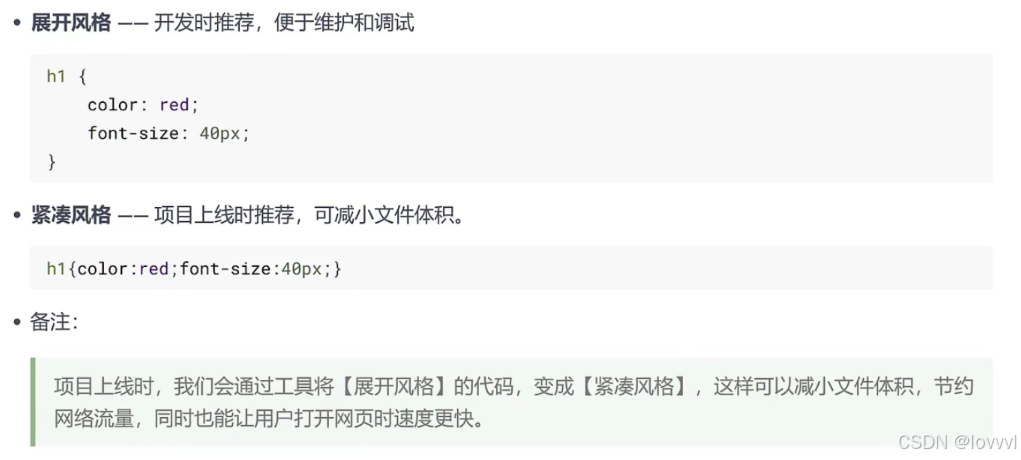
代码风格

基本选择器
通配选择器
作用:可以选中所有的 HTML 元素。
语法:
* {
属性名: 属性值;
}
举例
/* 选中所有元素 */
* {
color: orange;
font-size: 40px;
}
备注:目前来看通配选择器貌似有点鸡肋,但后面清除样式时,会对我们有很大帮助,后面会详细
讲。
元素选择器
作用:为页面中 某种元素 统一设置样式。
语法:
标签名 {
属性名: 属性值;
}
举例

备注:元素选择器无法实现差异化设置,例如上面的代码中,所有的 p 元素效果都一样。
类选择器
作用:根据元素的 class 值,来选中某些元素。
class 翻译过来有:种类、类别的含义,所以 class 值,又称:类名。
语法:
.类名 {
属性名: 属性值;
}
举例:

注意点:
1. 元素的 class 属性值不带 . ,但 CSS 的类选择器要带 . 。
2. class 值,是我们自定义的,按照标准:不要使用纯数字、不要使用中文、尽量使用
英文与数字的组合,若由多个单词组成,使用 - 做连接,例如: left-menu ,且命名
要有意义,做到 “见名知意”。
3. 一个元素不能写多个 class 属性,下面是 错误示例:

4. 一个元素的 class 属性,能写多个值,要用空格隔开,例如:

ID选择器
作用:根据元素的 id 属性值,来精准的选中某个元素。
语法:
#id值 {
属性名: 属性值;
}
举例:

注意:
id 属性值:尽量由字母、数字、下划线( _ )、短杠( - )组成,最好以字母开头、不要包含空
格、区分大小写。
一个元素只能拥有一个 id 属性,多个元素的 id 属性值不能相同。
一个元素可以同时拥有 id 和 class 属性。
总结

复合选择器
1. 复合选择器建立在基本选择器之上,由多个基础选择器,通过不同的方式组合而成。
2. 复合选择器可以在复杂结构中,快速而准确的选中元素。
交集选择器
作用:选中同时符合多个条件的元素。
交集有并且的含义(通俗理解:即......又...... 的意思),例如:年轻且长得帅。
语法:选择器1选择器2选择器3...选择器n {}
举例:

注意:
1. 有标签名,标签名必须写在前面。
2. id 选择器、通配选择器,理论上可以作为交集的条件,但实际应用中几乎不用 —— 因为没有意义。
3. 交集选择器中不可能出现两个元素选择器,因为一个元素,不可能即是 p 元素又是 span 元素。
4. 用的最多的交集选择器是:元素选择器配合类名选择器,例如: p.beauty 。
并集选择器
作用:选中多个选择器对应的元素,又称:分组选择器。
所谓并集就是或者的含义(通俗理解:要么......要么...... 的意思),例如:给我转10万块钱
或者我报警。
语法:选择器1, 选择器2, 选择器3, ... 选择器n {}
多个选择器通过 , 连接,此处 , 的含义就是:或。
举例

注意:
1. 并集选择器,我们一般竖着写。
2. 任何形式的选择器,都可以作为并集选择器的一部分 。
3. 并集选择器,通常用于集体声明,可以缩小样式表体积。
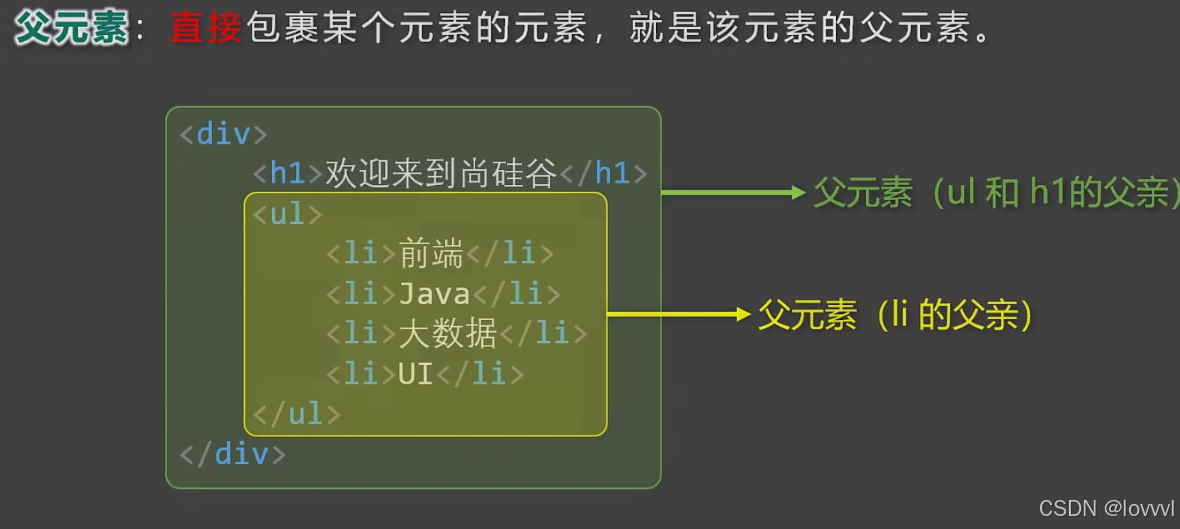
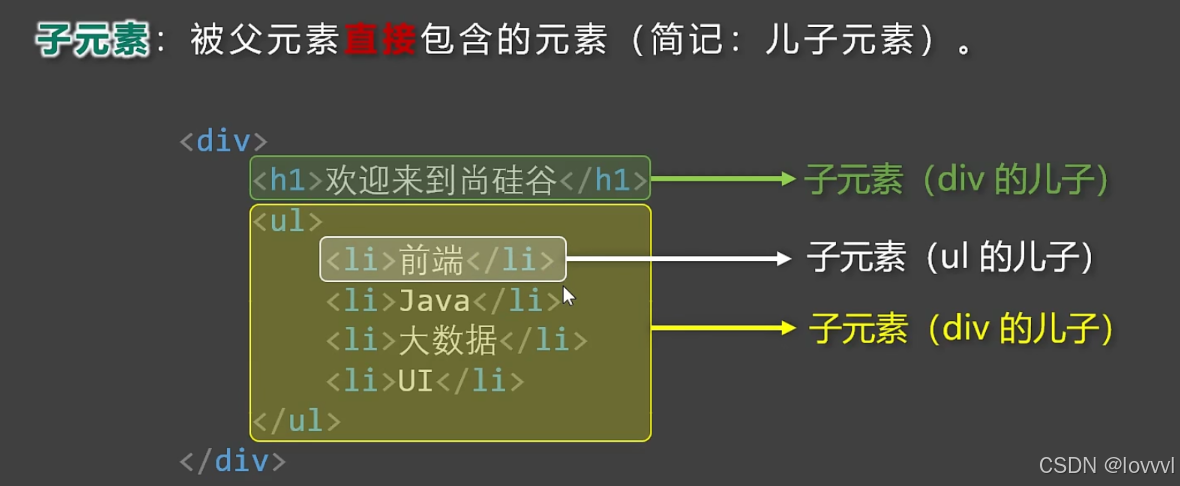
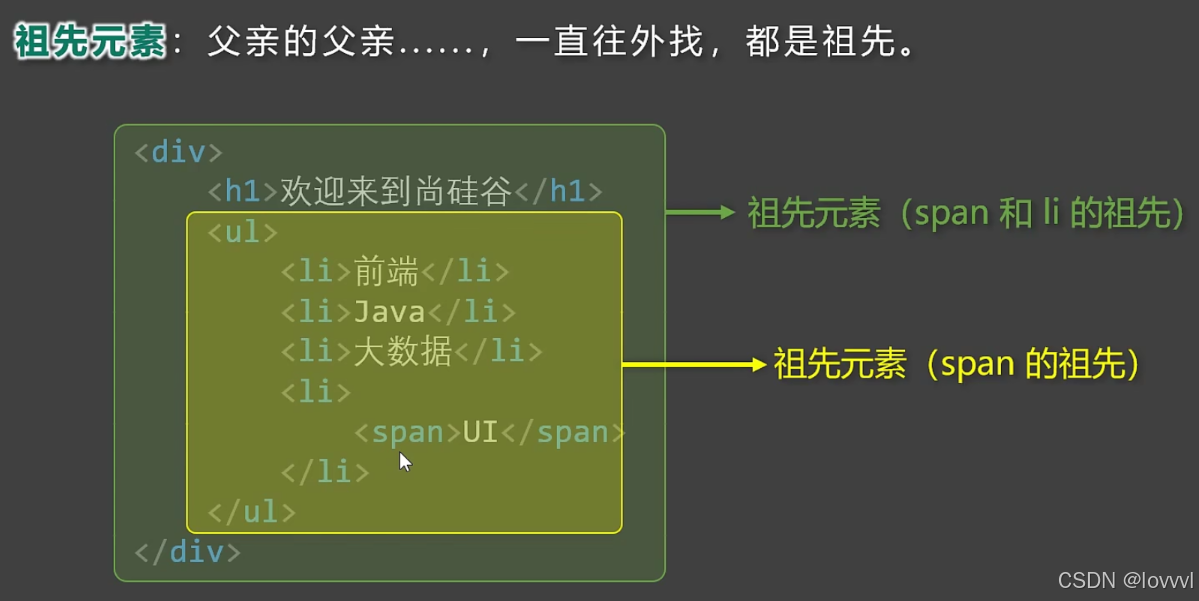
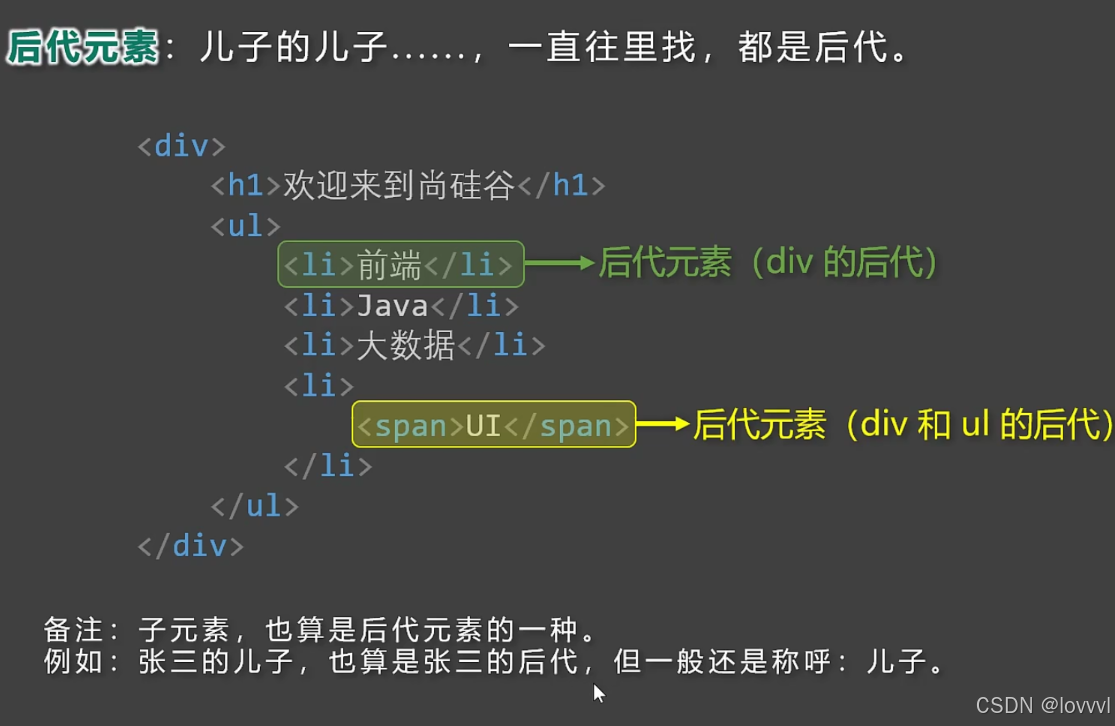
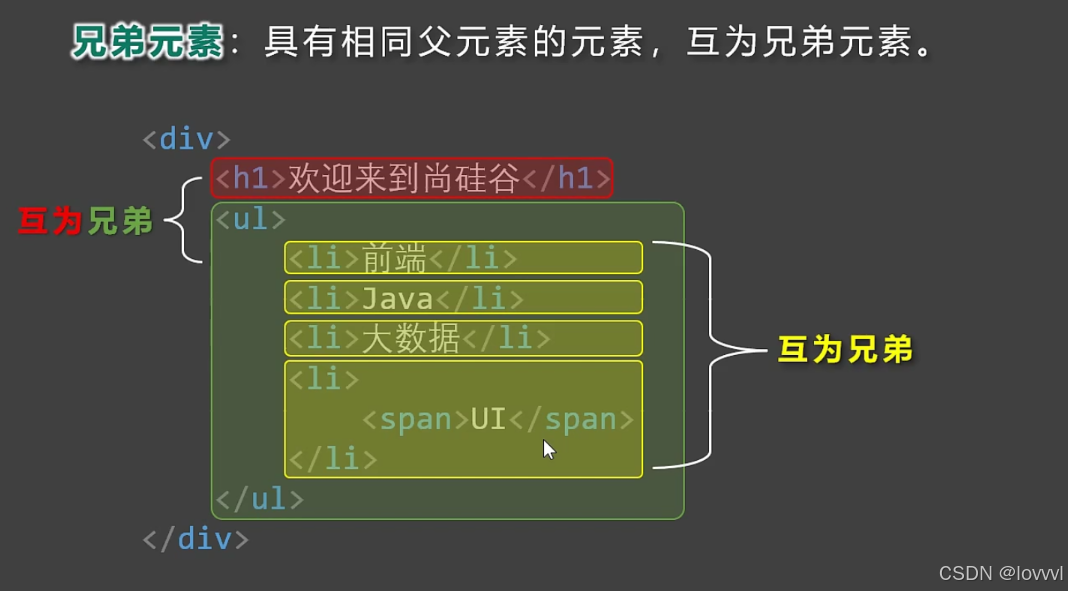
HTML元素间的关系





后代选择器
作用:选中指定元素中,符合要求的后代元素。
语法:选择器1 选择器2 选择器3 ...... 选择器n {} (先写祖先,再写后代)
选择器之间,用空格隔开,空格可以理解为:" xxx 中的",其实就是后代的意思。
选择器 1234....n ,可以是我们之前学的任何一种选择器。
举例

注意:
1. 后代选择器,最终选择的是后代,不选中祖先。
2. 儿子、孙子、重孙子,都算是后代。
3. 结构一定要符合之前讲的 HTML 嵌套要求,例如:不能 p 中写 h1 ~ h6 。
子代选择器
作用:选中指定元素中,符合要求的子元素(儿子元素)。(先写父,再写子)
子代选择器又称:子元素选择器、子选择器。
语法:选择器1 > 选择器2 > 选择器3 > ...... 选择器n {}
选择器之间,用 > 隔开, > 可以理解为:" xxx 的子代",其实就是儿子的意思。
选择器 1234....n ,可以是我们之前学的任何一种选择器。
举例:

注意:
1. 子代选择器,最终选择的是子代,不是父级。
2. 子、孙子、重孙子、重重孙子 ...... 统称后代!,子就是指儿子。

兄弟选择器
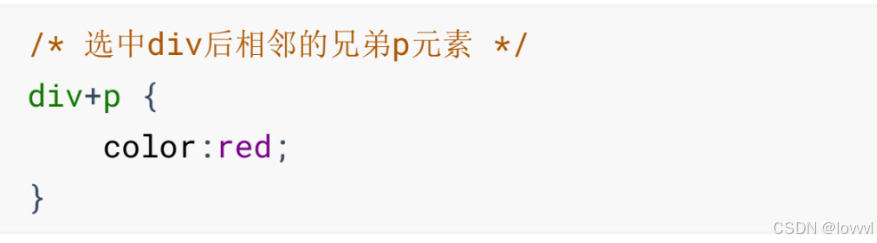
相邻兄弟选择器
作用:选中指定元素后,符合条件的相邻兄弟元素。
所谓相邻,就是紧挨着他的下一个,简记:睡在我下铺的兄弟。
语法: 选择器1+选择器2 {} 。
示例

通用兄弟选择器
作用:选中指定元素后,符合条件的所有兄弟元素。(简记:睡在我下铺的所有兄弟)
语法: 选择器1~选择器2 {} 。
实例:

注意:两种兄弟选择器,选择的是下面的兄弟。
属性选择器
作用:选中属性值符合一定要求的元素。
语法:
1. [属性名] 选中具有某个属性的元素。
2. [属性名="值"] 选中包含某个属性,且属性值等于指定值的元素。
3. [属性名^="值"] 选中包含某个属性,且属性值以指定的值开头的元素。
4. [属性名$="值"] 选中包含某个属性,且属性值以指定的值结尾的元素。
5. [属性名*=“值”] 选择包含某个属性,属性值包含指定值的元素。
举例


伪类选择器
作用:选中特殊状态的元素。
如何理解“伪” ? — 虚假的,不是真的。
如何理解“伪类”? — 像类( class ),但不是类,是元素的一种特殊状态。
动态伪类
1.:link 超链接未被访问的状态。
2. :visited 超链接访问过的状态。
3. :hover 鼠标悬停在元素上的状态。
4. :active 元素激活的状态。
什么是激活?—— 按下鼠标不松开。
注意点:遵循 LVHA 的顺序,即: link 、 visited 、 hover 、 active 。
5. :focus 获取焦点的元素。
表单类元素才能使用 :focus 伪类。
当用户:点击元素、触摸元素、或通过键盘的 “ tab ” 键等方式,选择元素时,就是获得焦点。
结构伪类
常用的:
1. :first-child 所有兄弟元素中的第一个。
2. :last-child 所有兄弟元素中的最后一个。
3. :nth-child(n) 所有兄弟元素中的第 n 个。
4. :first-of-type 所有同类型兄弟元素中的第一个。
5. :last-of-type 所有同类型兄弟元素中的最后一个。
6. :nth-of-type(n) 所有同类型兄弟元素中的 第n个 。
关于 n 的值:
1. 0 或 不写 :什么都选不中 —— 几乎不用。
2. n :选中所有子元素 —— 几乎不用。
3. 1~正无穷的整数 :选中对应序号的子元素。
4. 2n 或 even :选中序号为偶数的子元素。
5. 2n+1 或 odd :选中序号为奇数的子元素。
6. -n+3 :选中的是前 3 个。
了解即可:
1. :nth-last-child(n) 所有兄弟元素中的倒数第 n 个。
2. :nth-last-of-type(n) 所有同类型兄弟元素中的 倒数第n个 。
3. :only-child 选择没有兄弟的元素(独生子女)。
4. :only-of-type 选择没有同类型兄弟的元素。
5. :root 根元素。
6. :empty 内容为空元素(空格也算内容)。
否定伪类
:not(选择器) 排除满足括号中条件的元素。
UI伪类
1. :checked 被选中的复选框或单选按钮。
2. :enable 可用的表单元素(没有 disabled 属性)。
3. :disabled 不可用的表单元素(有 disabled 属性)。
目标伪类(了解)
:target 选中锚点指向的元素。
语言伪类(了解)
:lang() 根据指定的语言选择元素(本质是看 lang 属性的值)。
伪元素选择器
作用:选中元素中的一些特殊位置。
常用伪元素:
::first-letter 选中元素中的第一个文字。
::first-line 选中元素中的第一行文字。
::selection 选中被鼠标选中的内容。
::placeholder 选中输入框的提示文字。
::before 在元素最开始的位置,创建一个子元素(必须用 content 属性指定内容)。
::after 在元素最后的位置,创建一个子元素(必须用 content 属性指定内容)。
选择器的优先级(权重)
通过不同的选择器,选中相同的元素 ,并且为相同的样式名设置不同的值时,就发生了样式的冲突。到底应用哪个样式,此时就需要看优先级了。
简单描述:
行内样式 > ID选择器 > 类选择器 > 元素选择器 > 通配选择器。
详细描述:
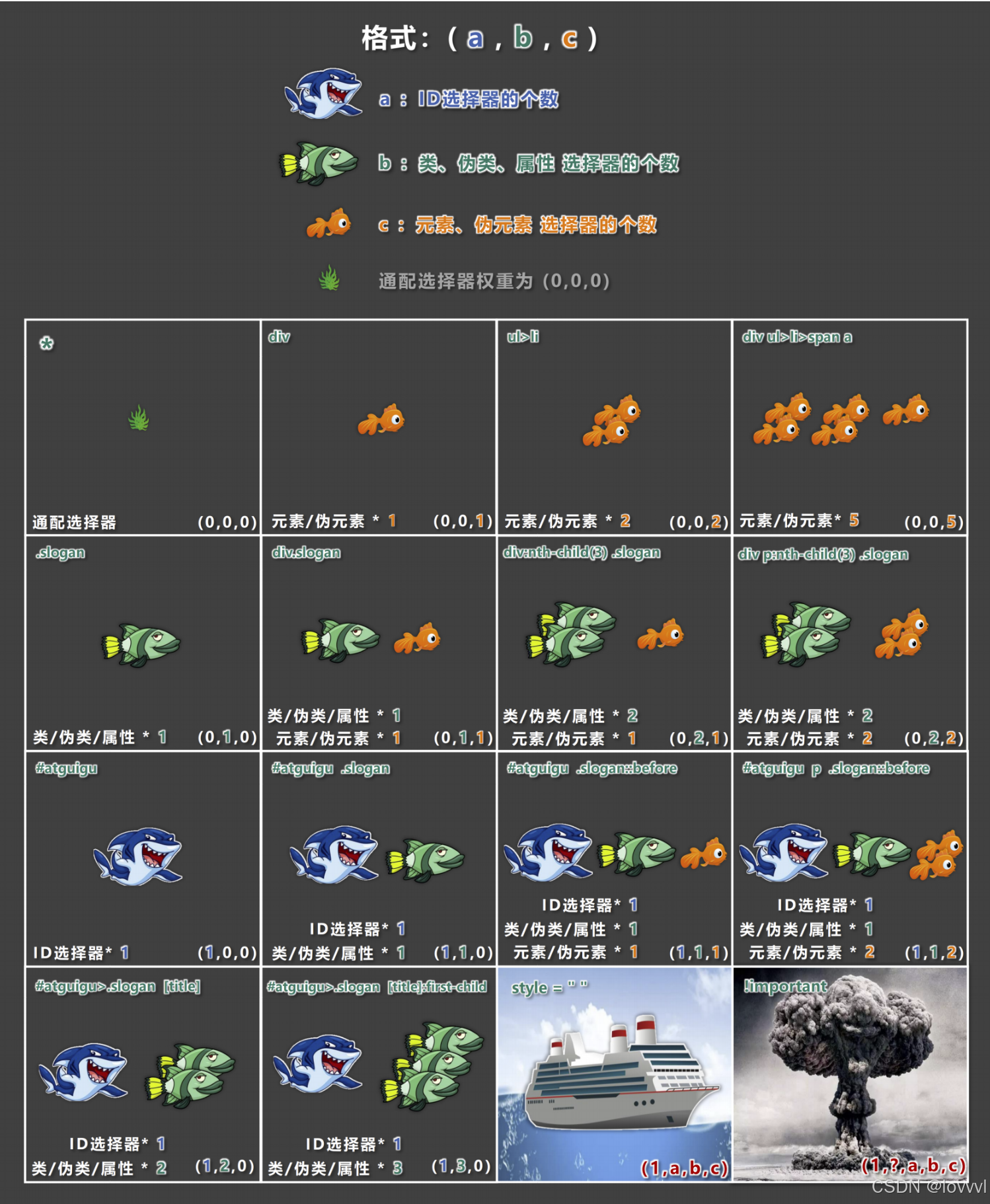
1. 计算方式:每个选择器,都可计算出一组权重,格式为: (a,b,c)
a : ID 选择器的个数。
b : 类、伪类、属性 选择器的个数。
c : 元素、伪元素 选择器的个数。
例如:

2. 比较规则:按照从左到右的顺序,依次比较大小,当前位胜出后,后面的不再对比,例如:
(1,0,0) > (0,2,2)
(1,1,0) > (1,0,3)
(1,1,3) > (1,1,2)
3. 特殊规则:
1. 行内样式权重大于所有选择器。
2. !important 的权重,大于行内样式,大于所有选择器,权重最高!

三大特性
层叠性
概念:如果发生了样式冲突,那就会根据一定的规则(选择器优先级),进行样式的层叠(覆盖)。
什么是样式冲突? ——— 元素的同一个样式名,被设置了不同的值,这就是冲突。
继承性
概念:元素会自动拥有其父元素、或其祖先元素上所设置的某些样式。
规则:优先继承离得近的。
常见的可继承属性:
text-?? , font-?? , line-?? 、 color ......
优先级
简单聊:
!important > 行内样式 > ID选择器 > 类选择器 > 元素选择器 > * > 继承的样 式。
详细聊:需要计算权重。
计算权重时需要注意:并集选择器的每一个部分是分开算的!
常用属性
像素
概念:我们的电脑屏幕是,是由一个一个“小点”组成的,每个“小点”,就是一个像素(px)。
规律:像素点越小,呈现的内容就越清晰、越细腻。
注意点:如果电脑设置中开启了缩放,那么就会影响一些工具的测量结果,但这无所谓,因为我们工作中都是参考详细的设计稿,去给元素设置宽高。
颜色的表示
颜色名
编写方式:直接使用颜色对应的英文单词,编写比较简单,例如:
1. 红色:red
2. 绿色:green
3. 蓝色:blue
4. 紫色:purple
5. 橙色:orange
6. 灰色:gray
......
1. 颜色名这种方式,表达的颜色比较单一,所以用的并不多。
2. 具体颜色名参考 MDN 官方文档
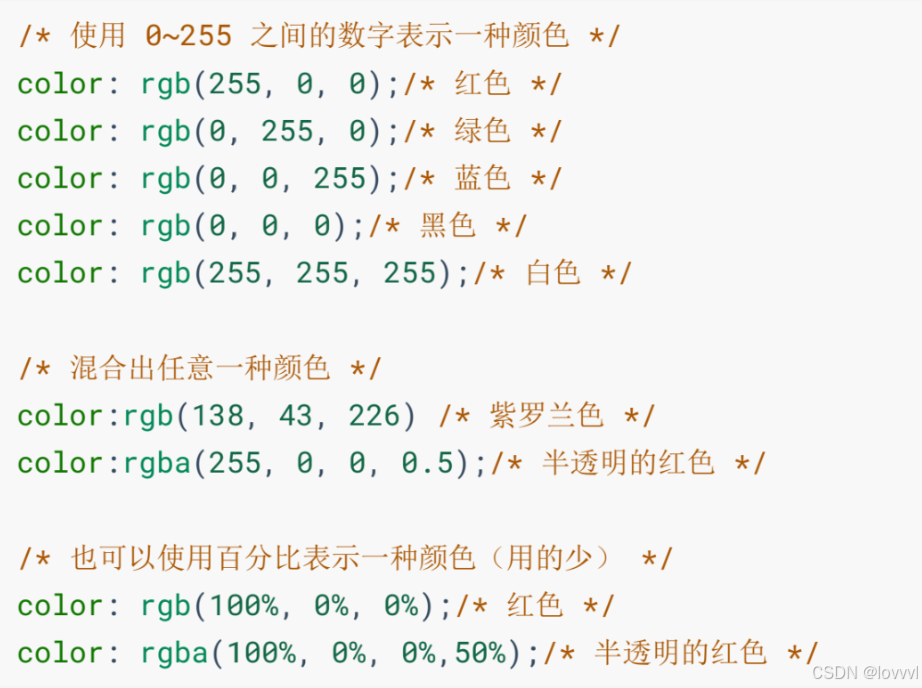
rgb或rgba
写方式:使用 红、黄、蓝 这三种光的三原色进行组合。
r 表示 红色
g 表示 绿色
b 表示 蓝色
a 表示 透明度
举例:

小规律:
1. 若三种颜色值相同,呈现的是灰色,值越大,灰色越浅。
2. rgb(0, 0, 0) 是黑色, rgb(255, 255,255) 是白色。
3. 对于 rbga 来说,前三位的 rgb 形式要保持一致,要么都是 0~255 的数字,要么都是百分比 。
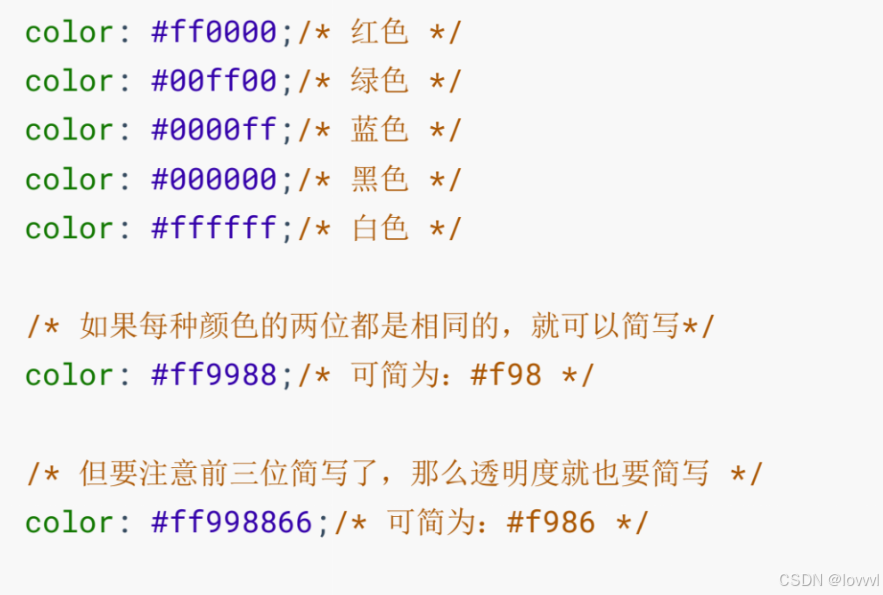
HEX或HEXA
HEX 的原理同与 rgb 一样,依然是通过:红、绿、蓝色 进行组合,只不过要用 6位(分成3组) 来表达,
格式为:# rrggbb
每一位数字的取值范围是: 0 ~ f ,即:( 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f )
所以每一种光的最小值是: 00 ,最大值是: ff

注意点: IE 浏览器不支持 HEXA ,但支持 HEX。
HSL或HSLA
HSL 是通过:色相、饱和度、亮度,来表示一个颜色的,格式为: hsl(色相,饱和度,亮度)
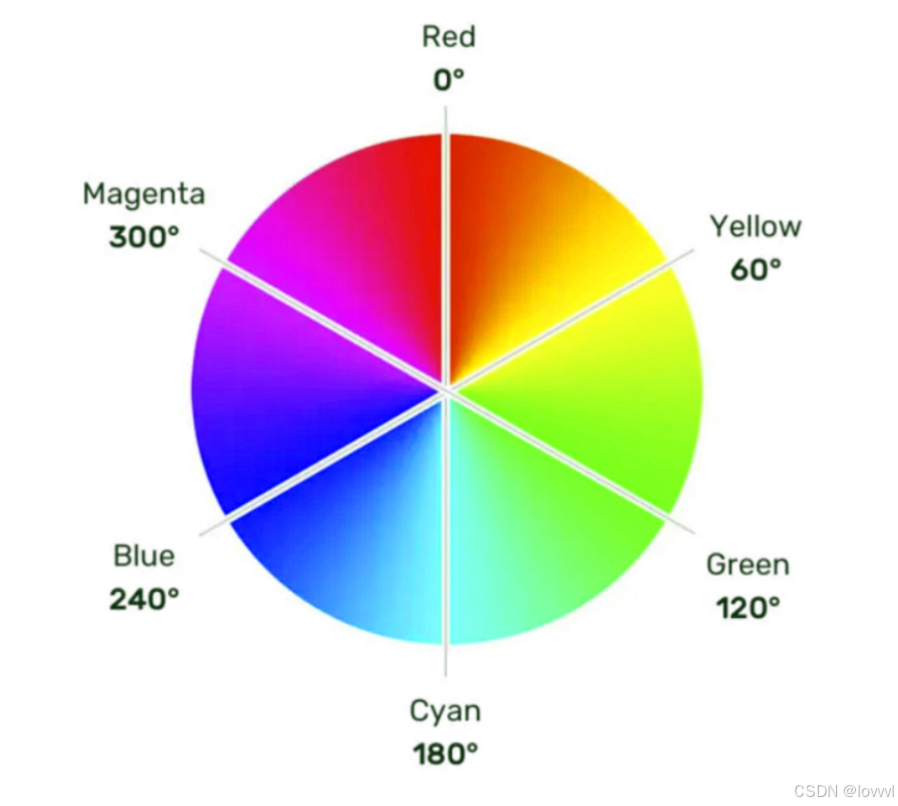
色相:取值范围是 0~360 度,具体度数对应的颜色如下图:

饱和度:取值范围是 0%~100% 。(向色相中对应颜色中添加灰色, 0% 全灰, 100% 没有灰)
亮度:取值范围是 0%~100% 。( 0% 亮度没了,所以就是黑色。 100% 亮度太强,所以就是白色了)
HSLA 其实就是在 HSL 的基础上,添加了透明度。